ساخت یک نمای Modal با SwiftUI – از صفر تا صد
SwiftUI فریمورک جدیدی است که موجب تسریع زیادی در فرایند توسعه اپلیکیشن میشود. این فریمورک از سوی اپل در خرداد سال 1398 معرفی شده است. در این مقاله در مورد ساخت یک نمای Modal با SwiftUI صحبت خواهیم کرد.


در حال حاضر یک پکیج متن-باز در اختیار همه افراد قرار گرفته است تا نماهای Modal را به روشی آسان نمایش دهند. با این حال این وضعیت به زودی عوض خواهد شد. این کتابخانه را میتوان به صورت یک پکیج Swift به پروژه اضافه کرد و از بهروزرسانیها بهرهمند شد و یا در صورتی که کارکرد آن برای همه حالتهای مختلفی که هماینک در پروژه دارید کفایت میکند، میتوانید فایل آن را به پروژه کپی کنید.
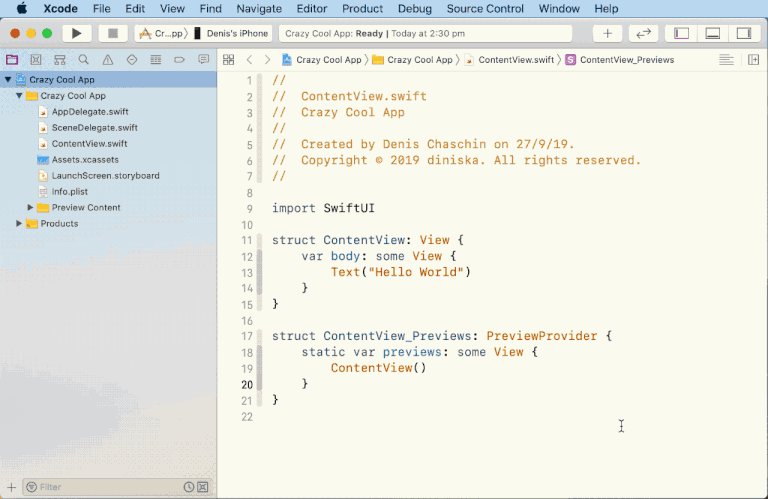
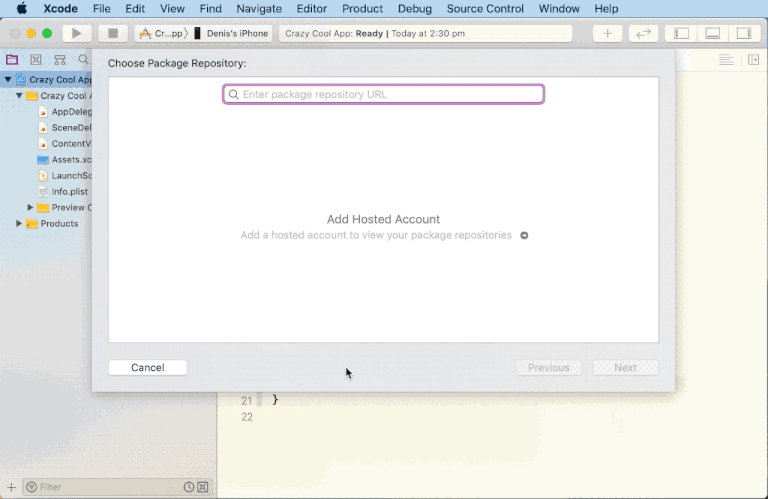
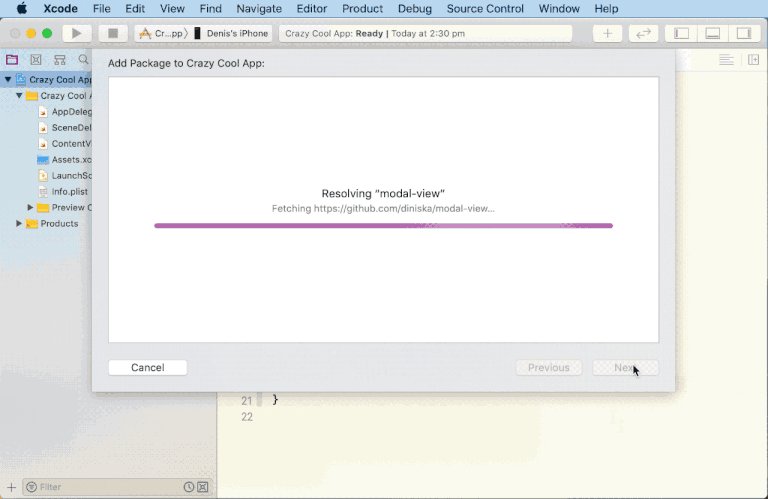
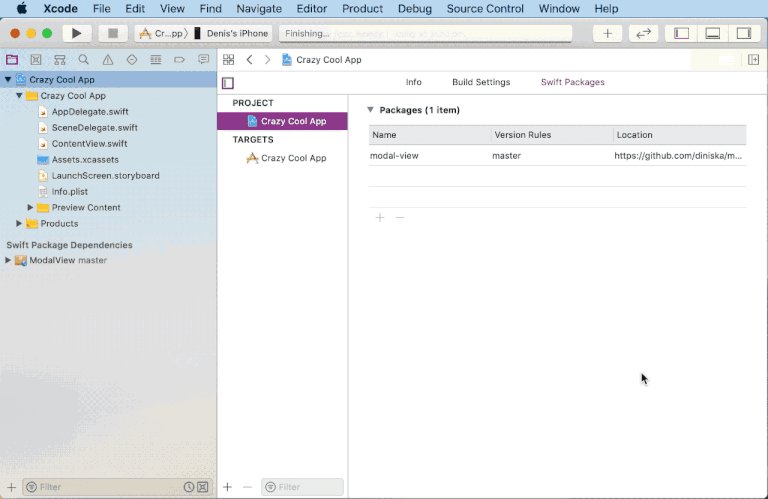
گام 1: افزودن کتابخانه ModalView به عنوان یک پکیج Swift در Xcode

کتابخانه ModalView را میتوانید از این آدرس (+) دریافت کنید. ما برای معرفی این کتابخانه از یک قیاس با API ناوبری موجود کمک میگیریم:
- ModalPresenter مشابه toNavigationView است.
- ModalLink مشابه NavigationLink است.
از این رو API مربوط به modal برای هر کسی که قبلاً با ناوبری در پروژههای سوئیفت سروکار داشته است آشنا خواهد بود.
گام 2: ایجاد ModalPresenter به روشی مشابه NavigationView
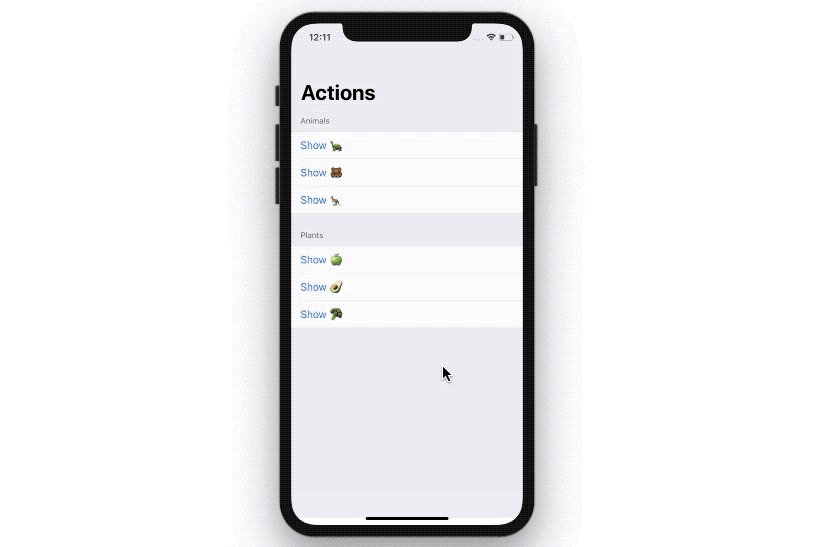
در ابتدا ModalPresenter را جایی در پروژه در نزدیکی ریشهی نما-(View)-ی خود اضافه میکنیم. این محل لازم نیست حتماً root باشد فقط کافی است مطمئن شوید که درون List ،Form یا نماهای مشابهی که نماهای فرعی را به روش دینامیک ایجاد میکنند قرار ندارد.
گام 3: افزودن ModalLink به صورت مشابه NavigationLink
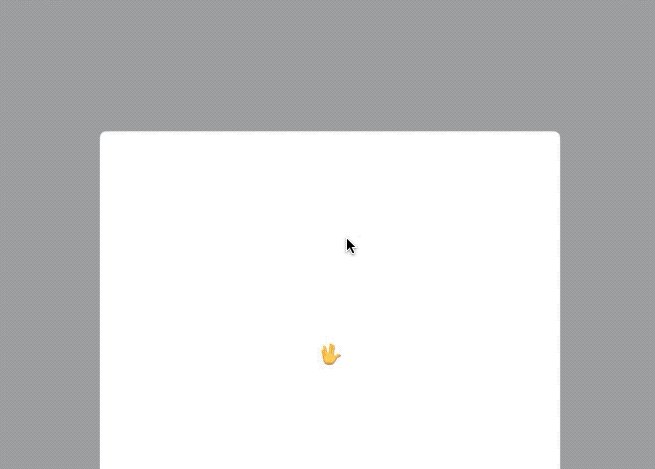
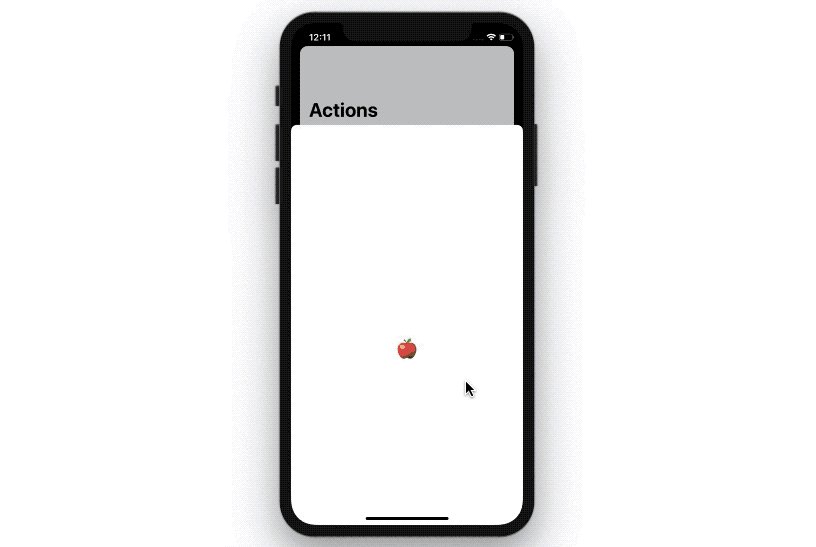
Text را که قرار است نمای modal را راهاندازی کند، درون NavigationLink قرار میدهیم.
نتیجه کار چنین است:

در سلسلهمراتبهای پیچیده مانند نمای ناوبری با یک فرم و دکمههای مختلف، استفاده از نمای ModalPresenter عملکرد بهمراتب بهتری در مقایسه با API پیشفرض نشان میدهد.

به طور خلاصهای کتابخانه عملکرد کاملاً سرراستی دارد. اکنون به توضیح شیوه پیادهسازی آن بدون کتابخانه میپردازیم و بررسی میکنیم که با استفاده از آن در نماهای List و Form چه نتایج پنهانی به دست میآوریم.
نمایش نمای Modal بدون استفاده از کتابخانه ModalView
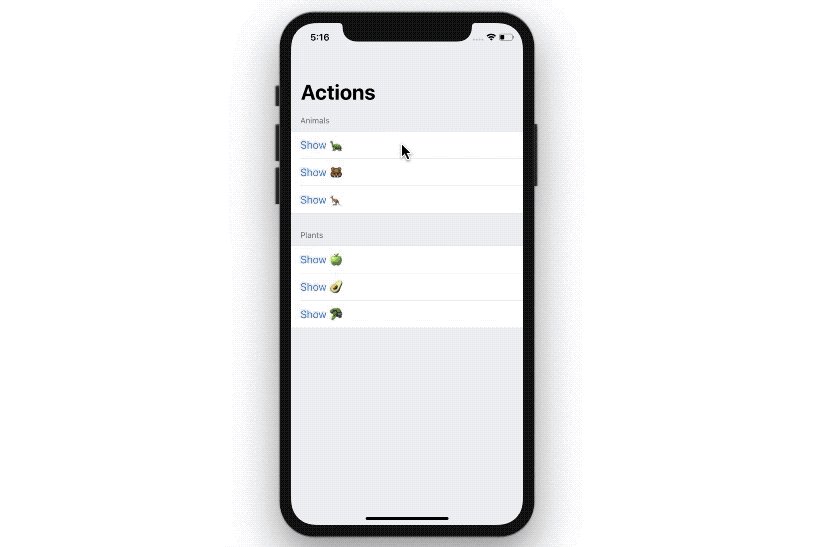
متد پیشفرض استفاده از یک API به نام sheet (+) است. یک sheet نیازمند اتصالی به یک مقدار بولی است که نمایش یا عدم نمایش کادر محاورهای را کنترل میکند. ضمناً فراموش نکنید که این حالت باید با ضربه زدن روی دکمه تغییر یابد. در یک حالت ساده، نتیجه چیزی مانند زیر خواهد بود:
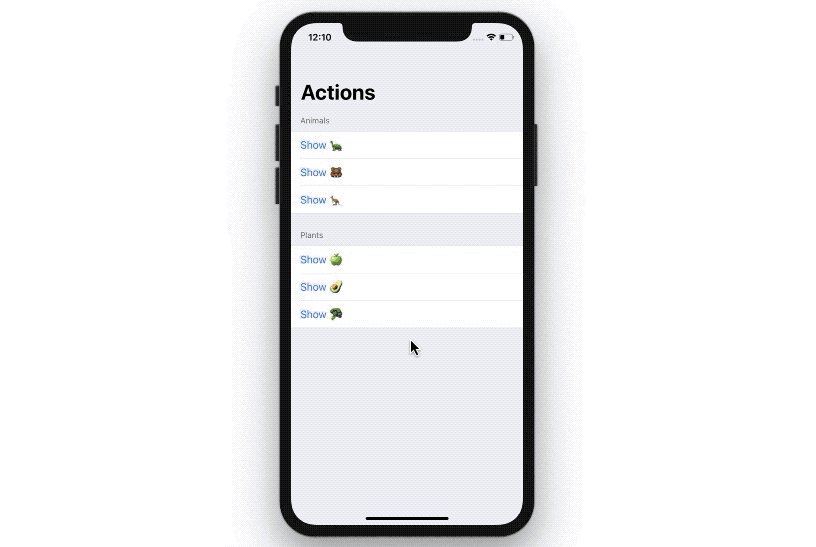
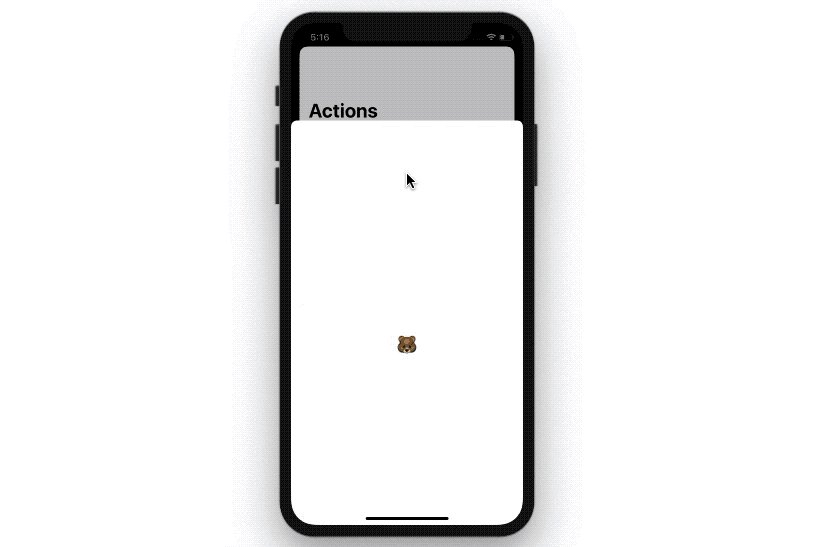
بخش دشوار ماجرا در لیست آیتمها است. آن را در ادامه بررسی میکنیم:
اکنون احتمالاً ایده کلی کار را متوجه شدهاید. کد طول زیادی دارد و امنیت آن پایین است چون نوشتن isPresented5 در یک محل و کپی کردن آن به محل دیگر به صورت isPresented6 باعث کاهش امنیت کد شده است. با این حال این یک مشکل جدی محسوب نمیشود، مشکل جدی این است که هر کدام از دکمهها در این کد تنها یک بار کار میکنند. دلیل آن را خودتان بررسی کنید.

سخن پایانی
استفاده از کتابخانه جدید ModalView در پروژهها ایده خوبی به نظر میرسد، زیرا این فریمورک، API نسبتاً سادهتری ارائه میکند و تجربه کدنویسی سرعت بیشتری مییابد. اگر با حالتهای خاصی مواجه شدهاید، میتوانید در این آدرس (+) به این کتابخانه درخواست pull و issue بدهید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- آموزش سوئیفت (Swift) — مجموعه مقالات مجله فرادرس
- عملگرهای سفارشی در سوئیفت — از صفر تا صد
==












