ساخت اپلیکیشن با Firebase و SwiftUI – از صفر تا صد
در این راهنما با روش ساخت نخستین اپلیکیشن SwiftUI بر مبنای یکپارچهسازی فایربیس آشنا میشویم. همه کدها با نسخه 11 Xcode انتشار GM بهروزرسانی شدهاند. ما قصد داریم یک اپلیکیشن ساده ToDo بسازیم که دادههایش را در فایربیس ذخیره میکند و نیازمند لاگین کاربر برای دیدن فهرست ToDo-ها است. با ما تا انتهای این راهنمای ساخت اپلیکیشن با Firebase و SwiftUI همراه باشید.


ابتدا به کنسول فایربیس میرویم و یک پروژه جدید اضافه میکنیم. مراحل معمول را طی میکنیم و فایل plist تولید شده در زمان تنظیم اولیه را دانلود میکنیم.

همزمان که در کنسول فایربیس هستیم، احراز هویت را برای ایمیل و رمز عبور فعال میکنیم و Realtime Database را نیز با قواعد زیر راهاندازی مینماییم. بدین ترتیب کاربر میتواند تنها به محتوای خود دسترسی یابد.
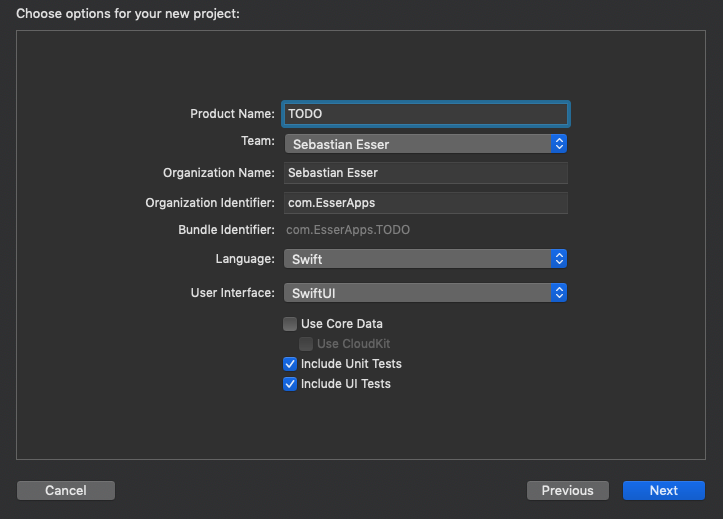
زمانی که کارها به پایان رسید، یک پروژه جدید در Xcode 11 میسازیم و نوع آن را Single View App انتخاب میکنیم. شما میتوانید نام آن را هر چیزی که دوست دارید بگذارید. ما نام پروژه را TODO میگذاریم. نکته مهم این است که مطمئن شوید SwiftUI را به عنوان رابط کاربری انتخاب میکنید و سپس روی Next کلیک کنید تا پروژه اجرا شود.

فایل دانلود شده plist فایربیس را نیز اضافه کنید:

به AppDelegate بروید و فایربیس را در تابع didFinishLaunchingWithOptions پیکربندی کنید.
یک فایل pod جدید بسازید و مطمئن شوید که Firebase/Auth و همچنین Firebase/Database را گنجاندهاید.
زمانی که مراحل تنظیم به پایان رسید، فایل pod را اجرا کنید. از پروژه TODO خارج شوید و فایل فضای کاری که ایجاد شد را باز نمایید. ابتدا یک مدل اضافه میکنیم تا User را به این ترتیب تعریف کنیم.
سپس یک مدل برای تعریف دادههای todo اضافه میکنیم.
اکنون یک فایل session ایجاد میکنیم. همه تابعهایی که برای فایربیس لازم هستند را در آن قرار میدهیم.
سپس نمای اصلی را میسازیم. صفحه اصلی باید یک لیست ساده از آیتمهای قابل کلیک داشته باشد. همچنین باید روشی برای لاگین و لاگ آوت کردن به همراه ثبت نام داشته باشد. در نهایت باید روشی برای افزودن آیتمهای todo بیشتر تعریف کنیم. فایل ContentView.swift را باز کنید و این نما را تنظیم نمایید.
فایلهای نمای جدید SwiftUI را برای لاگین کردن، ثبت نام، دیدن todo روی لیست، جزییات و افزودن todo جدید ایجاد کنید. از تابعهای فایل session برای ارتباط با فایربیس کمک بگیرید.

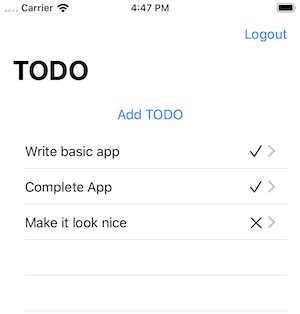
در نهایت اپلیکیشن را تست کنید و مطمئن شوید که همه تابعها به درستی کار میکنند، البته ممکن است کمی زشت به نظر بیاید.
سخن پایانی
امیدواریم این راهنما به شما در مسیر ایجاد اپلیکیشنهای SwiftUI با فایربیس کمک کرده باشید. این یک اپلیکیشن کاملاً ساده با کمترین ملاحظات زیباییشناختی است. شما میتوانید آن را به هر شکلی که دوست دارید طراحی کنید. برای دیدن نسخه کامل اپلیکیشن TODO و کسب اطلاعات بیشتر به این ریپوی گیتهاب (+) مراجعه کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی
- آموزش برنامه نویسی Swift (سوئیفت) برای برنامه نویسی iOS
- مجموعه آموزشهای دروس علوم و مهندسی کامپیوتر
- ساخت کنترل Overlay تعاملی با SwiftUI — از صفر تا صد
- ساخت تایمر شمارش معکوس با SwiftUI — از صفر تا صد
==












