ساخت انتخابگر تاریخ در جاوا اسکریپت – از صفر تا صد
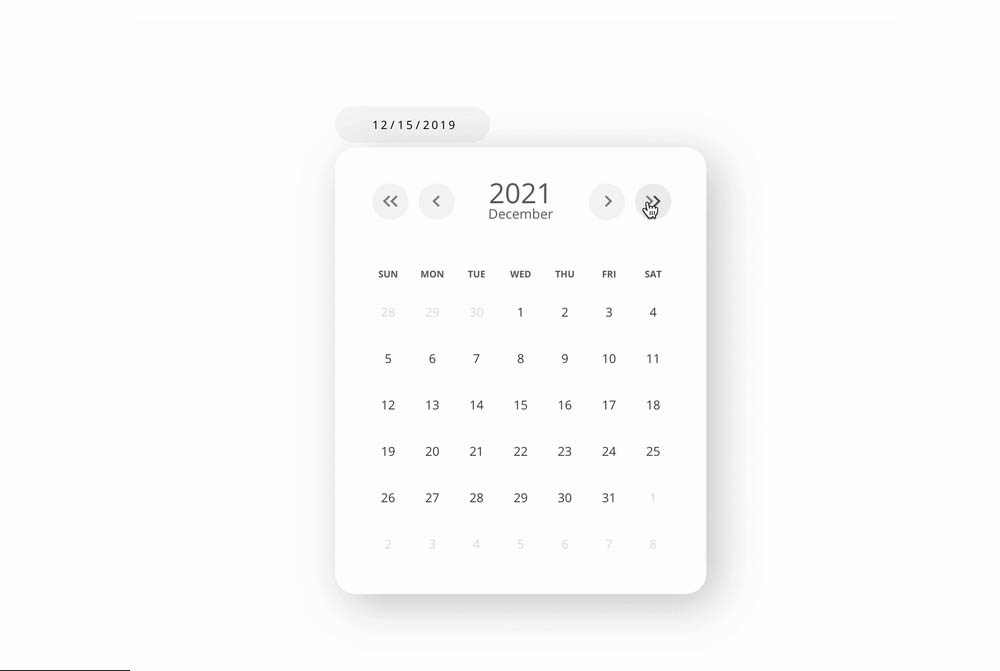
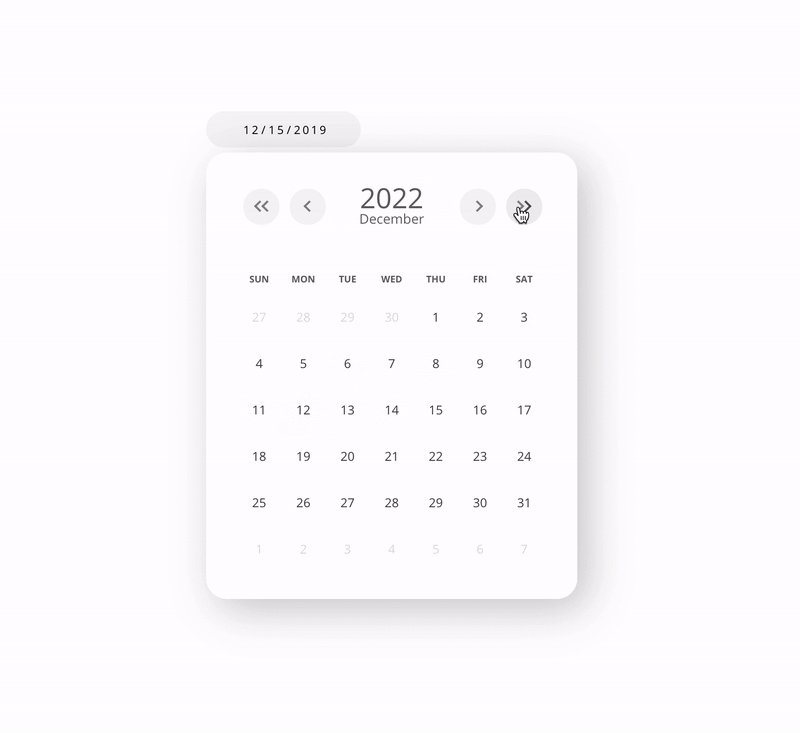
اغلب ما فکر میکنیم که ساخت یک انتخابگر تاریخ کار سختی است. در این مقاله نشان میدهیم که ساخت انتخابگر تاریخ در جاوا اسکریپت و ریاکت کار بسیار سادهای است. این کار را به کمک شیء داده جاوا اسکریپت انجام میدهیم. ما از Moment.js یا هیچ کتابخانه مشابه دیگر برای تولید تاریخ برای انتخابگر تاریخ استفاده نخواهیم کرد. محصول نهایی چیزی مانند زیر خواهد بود:



کارکرد انتخابگر تاریخ
انتخابگر تاریخی که میخواهیم بسازیم کارکردی به شرح زیر خواهد داشت:
- به صورت پیشفرض یک ورودی (Input) خواهد بود که از قبل با Date پر شده است.
- زمانی که روی ورودی کلیک شود، انتخابگر تاریخ (Date Picker) باز میشود.
- انتخابگر تاریخ شامل دکمههای سال و ماه برای حرکت در میان سالها و ماههای مختلف است.
- در زیر بخش انتخاب ماه، یک شبکه از روزها نمایش خواهد یافت.
- اگر روی روزها کلیک کنیم، انتخابگر تاریخ پنهان میشود و یک timestamp از روزی که کلیک کردهایم در تابع موفقیت (success) ارسالی به انتخابگر تاریخ دریافت خواهیم کرد.
این کلیات انتخابگر تاریخ ساده ما خواهد بود.
ما چندان با کارکردها و API-ها درگیر نمیشویم. این کار عامدانه صورت گرفته است تا همه چیز ساده مانده و درک آن آسانتر باشد. ما صرفاً کد مرکزی انتخابگر تاریخ را مینویسیم، زمانی که این هسته مرکزی را درک کنید، میتوانید هر چیزی که میخواهید از روی آن بسازید.
راهاندازی اپلیکیشن اولیه
پیکربندی Webpack برای این اپلیکیشن مقدماتی، صرفاً هدر دادن زمان محسوب میشود. بدین ترتیب از یک ماژول عالی node به نام create-react-app که از سوی فیسبوک ارائه شده، استفاده میکنیم و نسخه اولیه اپلیکیشن ری اکت خود را میسازیم.
زمانی که اپلیکیشن را با استفاده از اسکریپت فوق ساختیم، به پوشه App میرویم و دستور npm start را وارد میکنیم تا یک سرور لوکال اجرا شود. بدین ترتیب میتوانیم با مراجعه به آدرس http://127.0.0.1:3000 در مرورگر به آن دسترسی پیدا کنیم.
~/> npx create-react-app my-date-picker ~/> ... ~/> ... ~/> ... ~/> cd my-date-picker ~/my-date-picker/> npm start
بدین ترتیب یک وب اپلیکیشن قالبی با لوگوی بزرگ ریاکت در مرورگر خود مشاهده خواهید کرد. اکنون زمان آن رسیده است که کامپوننت خودمان را بسازیم.
انتخابگر تاریخ
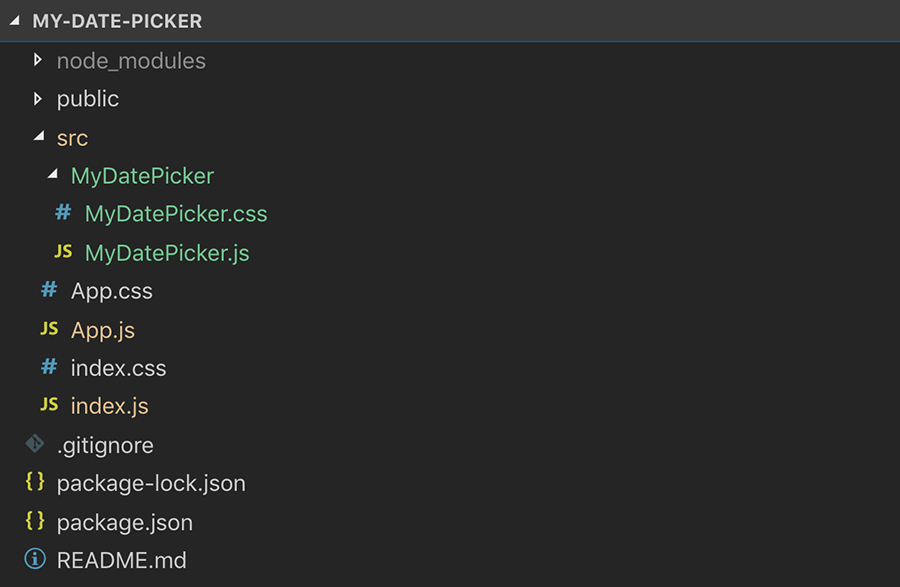
ابتدا یک دایرکتوری به نام MyDatePicker ایجاد میکنیم و درون آن دو فایل به نامهای MyDatePicker.js و MyDatePicker.css میسازیم در فایل MyDatePicker.js یک کامپوننت پایهای ریاکت میسازیم و Input از نوع Date را بازگشت میدهیم. همچنین یک Container Div به نام DatePicker که درون Parent Div در تابع رندر قرار گرفته است، بازگشت میدهیم. ساختار فایل ما به صورت زیر است:

Parent Div: این بیرونیترین Div است که همه چیز درون آن قرار میگیرد.
Container Div: این Div شامل انتخابگر تاریخ است و تنها زمانی که روی ورودی کلیک شود ظاهر خواهد شد.
Input: سه هدف دارد. هدف اول آن است که تاریخ انتخابی را نمایش دهد، هدف دیگر آن است که یک رویداد برای باز کردن انتخابگر تاریخ صادر کند و هدف آخر نیز این است که بتوانیم با وارد کردن تاریخ، آن را تغییر دهیم. عنصر ورودی با نوع Date دارای یک DatePicker داخلی است، اما به کمک CSS آن را غیرفعال میکنیم.
زمانی که همه عناصر فوق را تعریف کردیم، با استفاده از React State منطق آن را نیز اضافه میکنیم به طوری که به صورت پیشفرض Container Div پنهان باشد و زمانی که کاربر روی ورودی کلیک کرد، نمایان خواهد شد. زمانی که خارج از آن کلیک شود، انتظار طبیعی کاربر این است که DatePicker بسته شود، بنابراین این منطق را نیز اضافه میکنیم.
زمانی که کار تنظیم ابتدایی DatePicker به پایان رسید، آن را در App.js ایمپورت میکنیم. اینک کدبیس ما به صورت زیر در آمده است:
فایل MyDatePicker.js
فایل MyDatePicker.css
فایل App.js
فایل App.css
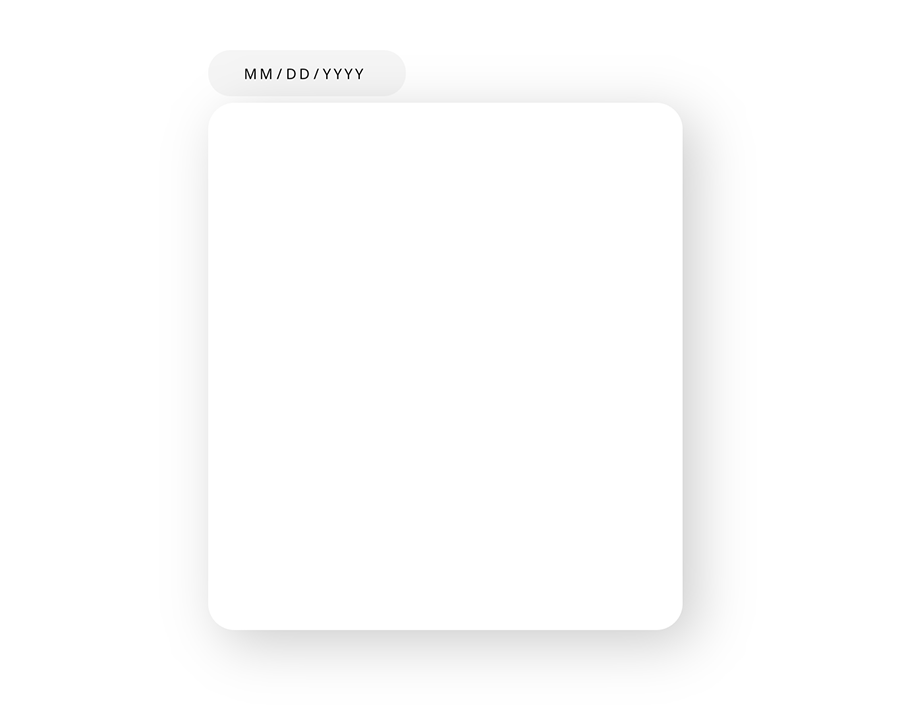
بدین ترتیب باید چیزی مانند تصویر زیر را روی صفحه ببینید:

کد اصلی انتخابگر تاریخ
هسته اصلی انتخابگر تاریخ اقدام به پر کردن روزهای ماه میکند و به این منظور به 2 چیز نیاز داریم. یکی تعداد روزهای ماه و دیگری این که ماه از چه روزی آغاز میشود.
آغاز ماه
برای به دست آوردن روز آغاز ماه یک API داخلی در جاوا اسکریپت وجود دارد:
دستور فوق مقداری بین 0 تا 6 بازگشت میدهد که 0 نمایانگر روز یکشنبه و 6 نشاندهنده روز شنبه است.
تعداد روزها
برای به دست آوردن تعداد روزهای یک ماه، از API داخلی جاوا اسکریپت به همراه یک منطق ساده استفاده میکنیم:
کد فوق روز جاری را که در اینجا 12 است بازگشت میدهد. اگر تلاش کنیم کدی به صورت زیر بنویسیم:
عدد 9 به دست میآید، یعنی از روز 1 دسامبر 2019 40 روز گذشته است، یعنی 9 روز از ماه بعدی هم سپری شده است. بدین ترتیب 9 را از 40 کسر میکنیم و عدد 31 به دست میآید که برابر با تعداد روزهای ماه دسامبر 2019 است.
دقت کنید که در اینجا عدد 40 به عنوان یک مثال در نظر گرفته شده است، شما میتوانید هر مقداری که بزرگتر از 31 و کمتر از 60 باشد، انتخاب کنید. دلیل این که عدد 31 را انتخاب میکنیم آن است که روزهای طولانیترین ماه سال از این عدد بیشتر نیست و بدین ترتیب مقدار به دست آمده نباید از 59 بزرگتر باشد. اگر عدد به دست آمده از 59 بزرگتر باشد، این احتمال وجود دارد که ماه بعد را رد کنیم و تاریخی از ماه پس از آن به دست آوردیم.
اینک دو چیز داریم که برای پر کردن روزهای ماه لازم هستند. این بخش دشواری است که در زمان ساخت انتخابگر تاریخ با آن مواجه میشویم. از آنجا که منطق انتخابگر تاریخ را در اختیار داریم، میتوانیم ادیتور کد را باز کرده و آن را پیادهسازی کنیم.
پیادهسازی
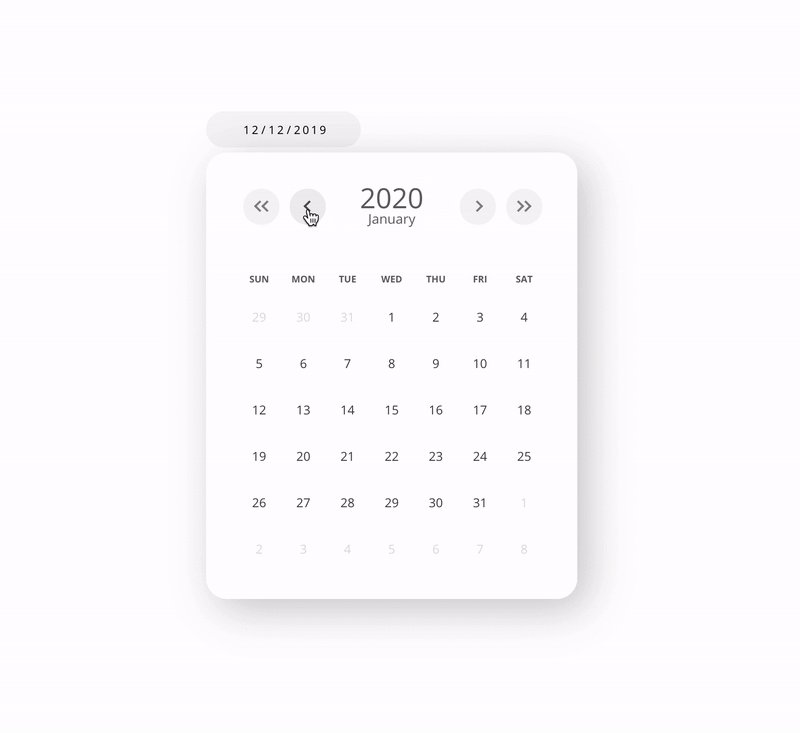
با افزودن دو Div به Container Div آن را افراز میکنیم که یکی از آنها عنوان انتخابگر تاریخ است که سال و ماه را نمایش داده و دکمههایی برای حرکت در میان ماهها و سالها در اختیار ما قرار میدهد
Div دوم بدنه انتخابگر تاریخ است که شبکه تاریخها را رندر میکند. این شبکه در ابعاد 6 در 7 است که 7 تعداد ستونها و 6 تعداد ردیفها است. در ابتدای شبکه، یک ردیف دیگر اضافه میکنیم که نام روزها در آن پر میشوند.
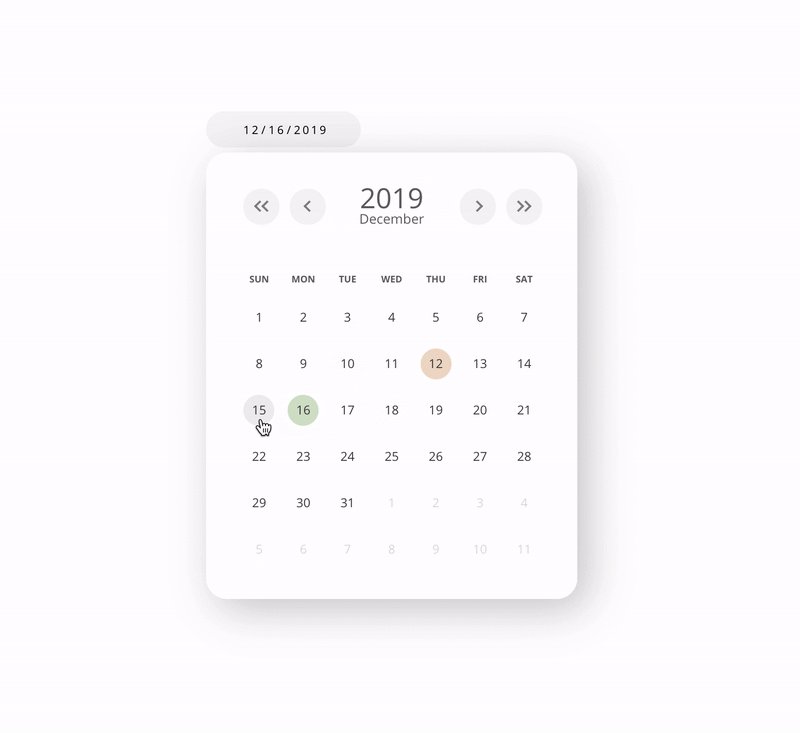
بدین ترتیب دکمهها را به رویدادهای کلیک دکمههای تغییر سال و ماه متصل میکنیم. سپس باید روز جاری و روز انتخاب شده را نیز هایلایت کنیم.
پس از این پیادهسازی کد ما به صورت زیر درمیآید:
فایل MyDatePicker.js
فایل MyDatePicker.css
پس از بهروزرسانی کدبیس به صورت فوق، یک انتخابگر تاریخ عملیاتی در مرورگر به دست میآید. برای مشاهده یک دموی عملی از این انتخابگر تاریخ میتوانید به این صفحه (+) مراجعه کنید. از طرف دیگر اگر نمیخواهید درگیر فرایند توسعه این کتابخانه بشوید، میتوانید آن را از این آدرس (+) مورد استفاده کنید.
سخن پایانی
اغلب چیزهایی که به ظاهر دشوار میرسند، در عمل بسیار آسان هستند، کافی است دست به کار شوید و آن را اجرا کنید. در این مقاله با شیوه ساخت یک انتخابگر تاریخ از صفر تا صد و بدون استفاده از هیچ کتابخانه دیگر آشنا شدیم. اینک میتوانید API-های خود را به این DatePicker اضافه کنید و همچنین قالببندی و امکانات متنوعی به آن بیفزایید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- ۱۰ نکته و ترفند برای بهبود برنامه نویسی React — راهنمای کاربردی
- ۴ قلاب سفارشی React برای ارتقای عملکرد اپلیکیشن ها — راهنمای کاربردی
- ایجاد نوار پیشروی در React — از صفر تا صد
==












