رایج ترین روش های ایجاد درخواست HTTP در جاوا اسکریپت – راهنمای مقدماتی
جاوا اسکریپت ماژولها و متدهای جالبی برای ایجاد درخواستهای HTTP دارد که میتوانند برای ارسال یا دریافت دادهها از منابع سمت سرور مورد استفاده قرار گیرند. در این مقاله، قصد داریم به برخی روشهای محبوب ایجاد درخواست HTTP در جاوا اسکریپت بپردازیم.


ایجکس (Ajax)
ایجکس یک روش سنتی برای ایجاد درخواست ناهمگام HTTP است. دادهها میتوانند با استفاده از متد POST در پروتکل HTTP ارسال شوند و از طریق متد GET در HTTP دریافت شوند. در ادامه نگاهی به ظاهر و شیوه ایجاد یک درخواست GET خواهیم داشت. به این منظور از JSONPlaceholder استفاده میکنیم که یک REST API رایگان آنلاین برای توسعهدهندگان است که دادههای تصادفی را در قالب JSON بازگشت میدهد.
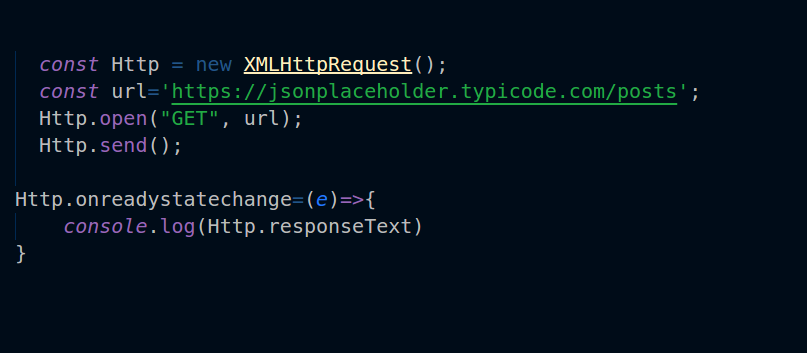
برای ایجاد یک فراخوانی HTTP در ایجکس باید ابتدا یک متد ()XMLHttpRequest جدید را مقداردهی کنید، نقطه انتهایی URL را تعیین کرده و متد HTTP که در این مورد GET است را ارائه کنید. در نهایت از متد ()open برای پیوند زدن متد HTTP و نقطه انتهایی URL به هم استفاده میکنیم و متد ()send را برای ارسال درخواست مورد بهرهبرداری قرار میدهیم.
پاسخ HTTP را با استفاده از مشخصه XMLHTTPRequest.onreadystatechange در کنسول ثبت میکنیم که شامل یک «دستگیره رویداد» (event handler) است که هنگام وقوع رویداد readystatechanged فراخوانی میشود.

اگر به کنسول مرورگر خود نگاه کنید، میبینید که یک آرایه از دادهها در قالب JSON بازگشت یافته است. اینک سؤال این است که از کجا بدانیم آیا درخواست به پایان رسیده است یا نه؟ به بیان دیگر چگونه میتوانیم پاسخ را با استفاده از Ajax مدیریت کنیم؟
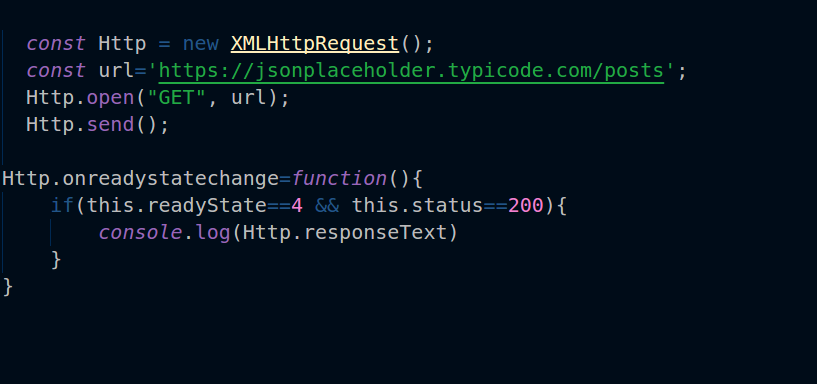
مشخصه onreadystatechange دو متد دارد که readyState و status هستند و به ما امکان میدهند تا وضعیت درخواست را بررسی کنیم.

اگر readyState برابر با 4 باشد، به این معنی است که درخواست به پایان رسیده است. مشخصه readyState 5 پاسخ دارد. در این مورد در این لینک (+) میتوانید بیشتر بخوانید.
علاوه بر این که میتوانید به صورت مستقیم در جاوا اسکریپت درخواستهای ایجکس ایجاد کنید، متدهای قدرتمند دیگری نیز برای ایجاد فراخوانیهای HTTP مانندAjax.$ وجود دارند که یک متد «جی کوئری» (jQuery) است. در بخش بعدی در این مورد بیشتر توضیح میدهیم. همچنین، برای آشنایی بیشتر با فناوری Ajax و به کارگیری آن در فریمورک ASP.NET MVC میتوان نوشته آموزش Ajax در MVC را مطالعه کرد.
متدهای جی کوئری
جی کوئری متدهای زیادی برای مدیریت آسان درخواستهای HTTP دارد. برای استفاده از این متدها، باید کتابخانه جی کوئری را در پروژه خود بگنجانید.
ajax.$
ایجکس جی کوئری یکی از سادهترین متدها برای ایجاد یک فراخوانی HTTP است.

متد ajax.$ پارامترهای زیادی دارد که برخی از آنها الزامی هستند و برخی دیگر اختیاری محسوب میشوند. این متد دو گزینه callback دارد که شامل success و error هستند و به مدیریت پاسخ دریافتی میپردازند.
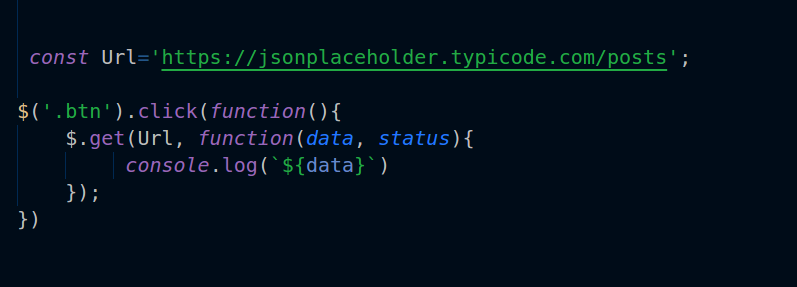
متد get.$
متد get.$ برای اجرای درخواستهای GET مورد استفاده قرار میگیرد. این متد دو پارامتر به نام endpoint و یک تابع callback میگیرد.

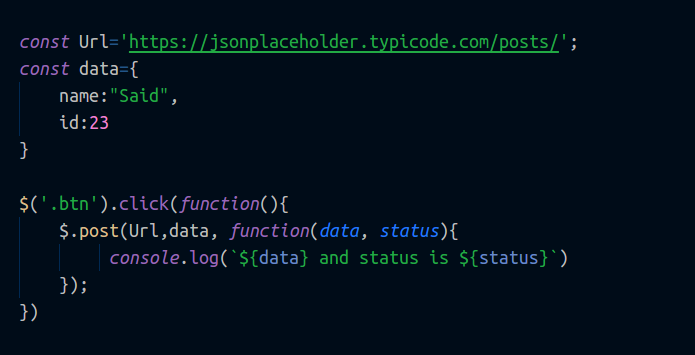
post.$
متد post.$ روش دیگری برای ارسال دادهها به سرور است. این متد سه پارامتر به صورت یک url، دادههایی که قرار است ارسال شوند و یک تابع callback میگیرد.

getJSON.$
متد getJSON.$ تنها دادههایی را بازیابی میکند که در قالب JSON باشند. این متد دو پارامتر میگیرد که یکی url و دیگری یک تابع callback است.

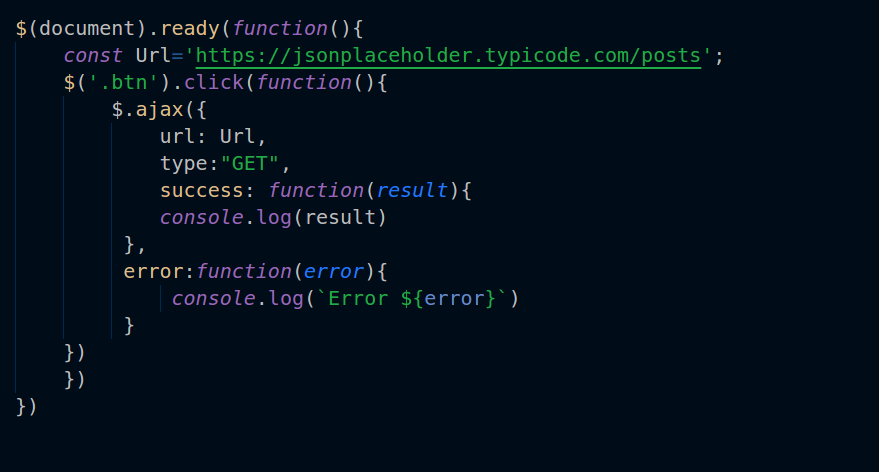
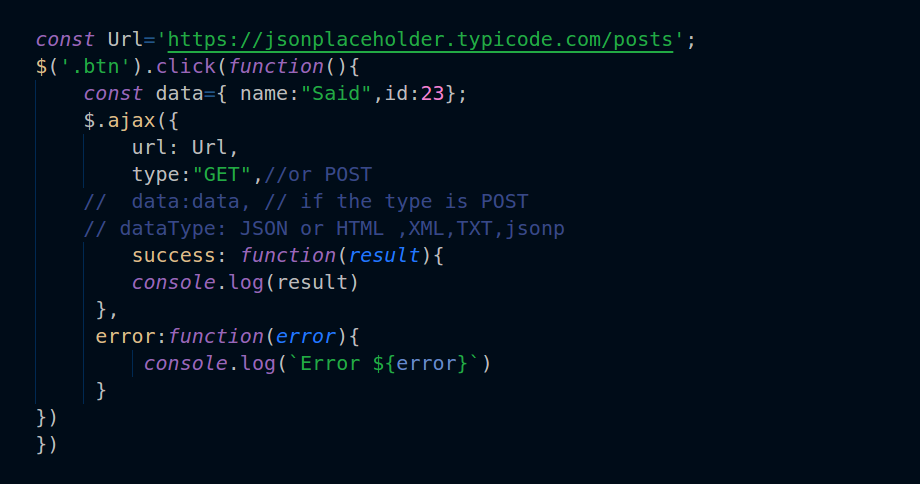
جی کوئری هر سه این متدها را برای درخواست یا ارسال دادهها به سرور ریموت دارد. اما شما میتوانید در عمل هر سه این متدها را به صورت یک متد واحد به نام ajax.$ به صورتی که در مثال زیر مشاهده میشود مورد استفاده قرار دهید:

fetch
fetch یک API وب قدرتمند و جدید است که امکان ایجاد درخواستهای ناهمگام را فراهم ساخته است. در واقع fetch یکی از بهترین روشها برای ایجاد درخواستهای HTTP محسوب میشود. این API یک Promise بازگشت میدهد که یکی از بهترین ویژگیهای ES6 محسوب میشود. اگر با ES6 آشنا نیستید میتوانید از «آموزش JavaScript ES6 (جاوا اسکریپت)» استفاده کنید. Promise-ها امکان مدیریت درخواست ناهمگام را به روشی هوشمندانهتر فراهم میکنند. در ادامه به بررسی طرز کار fetch از لحاظ فنی میپردازیم.

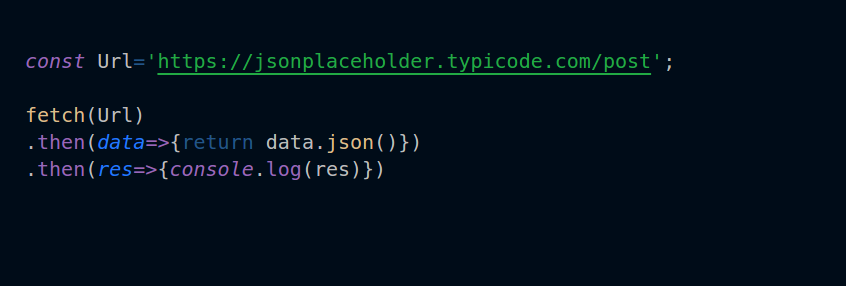
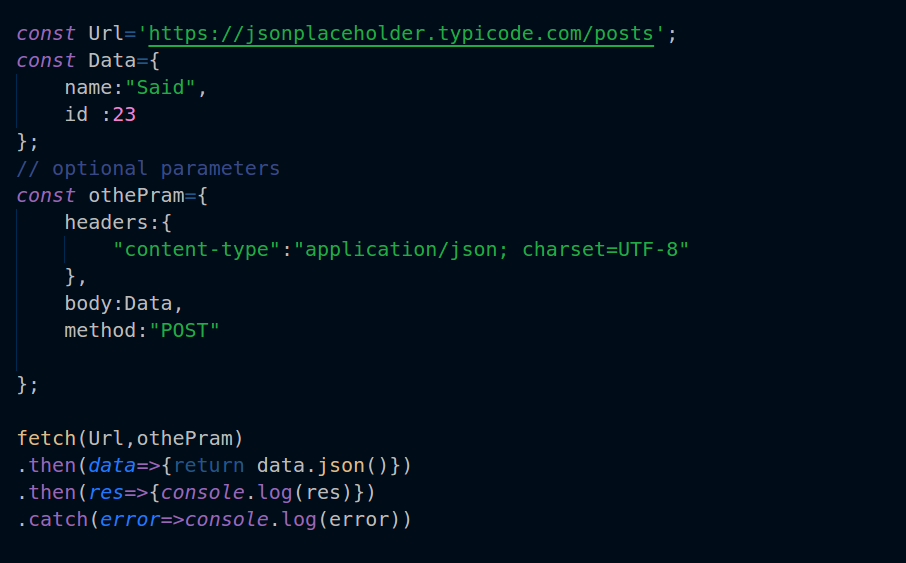
تابع fetch یک پارامتر الزامی میگیرد که یک URL به صورت endpoint است. همچنین پارامترهای اختیاری دیگری دارد که در مثال زیر ملاحظه میکنید:

همان طور که میبینید fetch مزیتهای زیادی برای ایجاد درخواستهای HTTP دارد. به علاوه درون fetch ماژولها و افزونههای دیگری نیز وجود دارند که امکان ارسال و دریافت یک درخواست از یک سرور مانند Axios را فراهم میسازند.
Axios
Axios یک کتابخانه اوپنسورس برای ایجاد درخواستهای HTTP است و ویژگیهای جالب بسیاری دارد. در ادامه نگاهی به طرز کار آن خواهیم داشت.
کاربرد Axios
ابتدا باید Axios را در پروژه خود بگنجانیم. دو روش برای گنجاندن Axios در پروژه وجود دارد. روش اول استفاده از npm است:
npm install axios –save
سپس باید آن را ایمپورت کنیم:
import axios from 'axios'
روش دوم گنجاندن Axios با استفاده از یک CDN است:
ایجاد یک درخواست با Axios
با استفاده از Axios میتوان درخواستهای GET و POST را برای بازیابی و ارسال دادهها به سرور مورد استفاده قرار دارد.
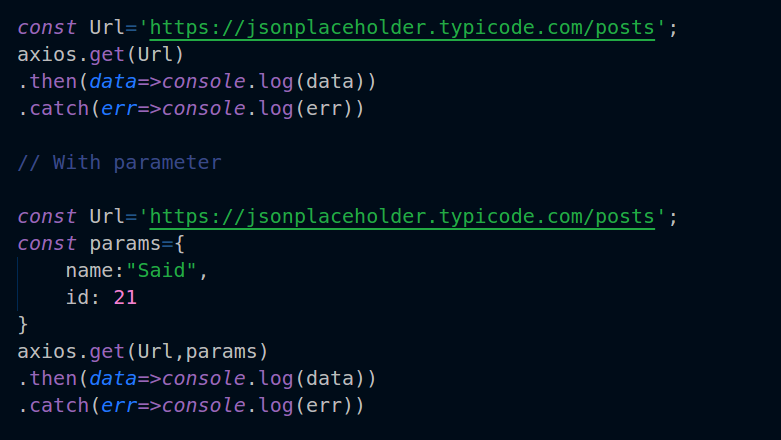
GET

Axios یک پارامتر الزامی میگیرد و میتواند پارامتر اختیاری دوم نیز داشته باشد. این پارامتر برخی دادهها را به عنوان یک کوئری ساده میگیرد.
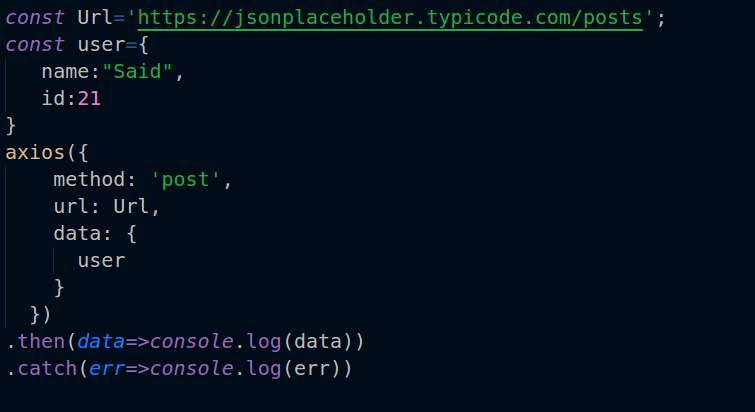
POST

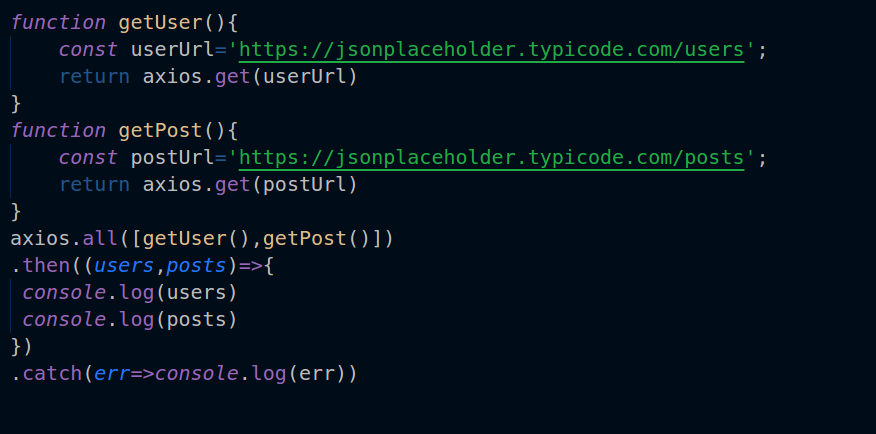
Axios یک Promise بازگشت میدهد. اگر با Promise-ها آشنا باشید، احتمالاً میدانید که یک promise میتواند چندین درخواست را اجرا کند. شما میتوانید هر کاری را با Axios اجرا کنید و چندین درخواست را به طور همزمان ارسال کنید.

Axios از متدها و گزینههای زیاد دیگری پشتیبانی میکند که میتوانید در این لینک (+) در مورد آنها بیشتر بخوانید.
HttpClient در Angular
«انگولار» (Angular) ماژولهای HTTP خاص خود را دارد که با اپلیکیشنهای انگولار کار میکنند. این فریمورک از کتابخانه RxJS برای مدیریت درخواستهای ناهمگام و ارائه بسیاری از گزینهها برای اجرای درخواستهای HTTP استفاده میکند.
ایجاد یک فراخوانی به سرور با استفاده از HttpClient در Angular
برای ایجاد یک درخواست با استفاده از HttpClient در انگولار باید کد را درون یک اپلیکیشن انگولار اجرا کنیم. بنابراین در این مطلب یک اپلیکیشن انگولار اجرا کردیم. اگر با انگولار آشنایی ندارید میتوانید از آموزش زیر کمک بگیرید:
نخستین چیزی که باید انجام دهید این است که HttpClientModule را در app.module.ts ایمپورت کنید:

سپس باید یک سرویس برای مدیریت درخواستها ایجاد کنیم. میتوان به سادگی با استفاده از Angular CLI اقدام به با ایجاد یک سرویس کرد.
ng g service FetchdataService
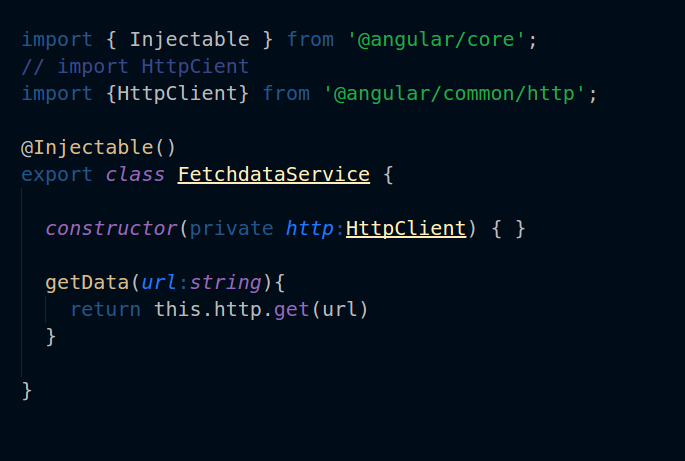
در ادامه باید HttpClient را در سرویس fetchdataService.ts ایمپورت کرده و آن را درون سازنده تزریق کنیم.

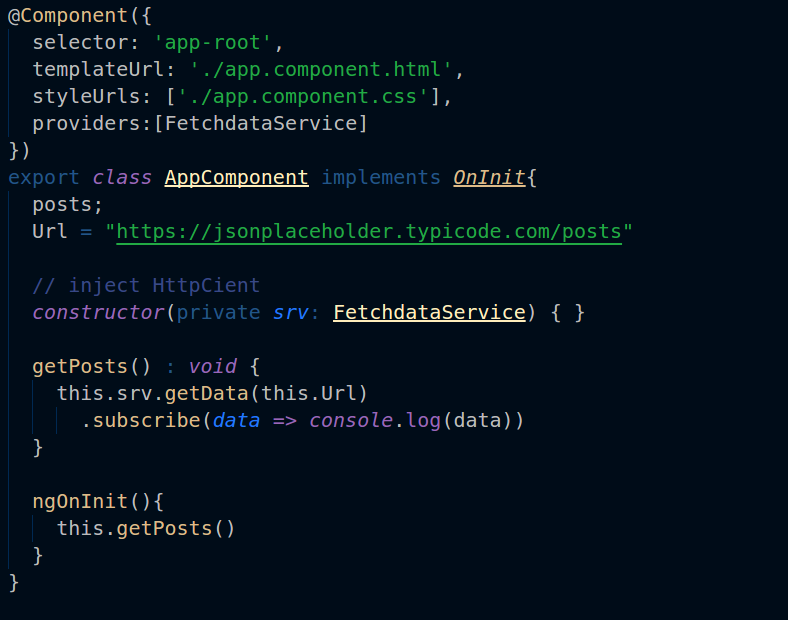
و fetchdataService را در app.component.ts ایمپورت کنید.
در نهایت سرویس را فراخوانی کرده و آن را اجرا میکنیم.
app.component.ts:

بدین ترتیب به پایان این مطلب رسیدیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های طراحی و برنامه نویسی وب
- آموزش جاوا اسکریپت (JavaScript)
- مجموعه آموزش های برنامه نویسی
- آموزش JavaScript ES6 (جاوااسکریپت)
- آموزش کاربردی برنامهنویسی وب با جی کوئری
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
- آموزش Ajax در MVC | راهنمای رایگان به کارگیری Ajax در ASP .NET MVC
==












