پس زمینه و حاشیه در CSS – آموزش CSS (بخش دوازدهم)
در این راهنما به بررسی برخی از کارهای خلاقانهای که میتوان با استفاده از پسزمینهها و حاشیهها در CSS انجام داد، میپردازیم. این کارها شامل موارد مختلفی از جمله افزودن گرادیان، تصاویر پسزمینه و گوشههای گرد میشود. به این ترتیب میتوان گفت که پس زمینه و حاشیه در CSS میتوانند بسیاری از نیازهای استایلبندی ما را پاسخگو باشند. برای مطالعه بخش قبلی این سری مقالات آموزشی روی لینک زیر کلیک کنید:


استایلبندی پسزمینهها در CSS
مشخصه background در CSS اختصاری برای چند مشخصه بلند است که در این مقاله مورد برسی قرار خواهیم داد.
اگر یک مشخصه پسزمینه پیچیده را در یک استایلشیت کشف کنید، درک آن کمی پیچیده خواهد بود، زیرا ممکن است بسیاری از مقادیر به صورت همزمان ارسال شده باشند:
در مورد طرز کار اختصار در ادامه این مقاله بیشتر صحبت خواهیم کرد، اما باید موارد مختلفی را که میتوان با پسزمینهها در CSS انجام داد بررسی کنیم. این کار را از طریق بررسی مشخصههای منفرد background انجام میدهیم.
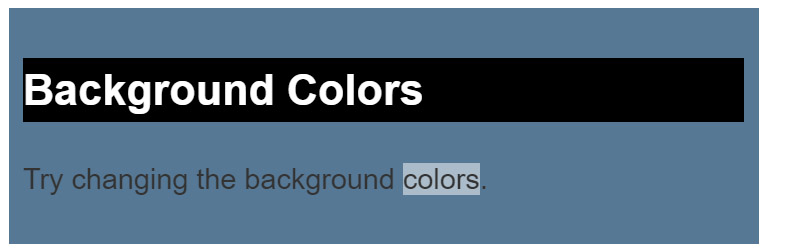
رنگهای پسزمینه
مشخصه background-color رنگ پسزمینه هر عنصری را در CSS تعریف میکند. این مشخصه هر مقدار <color> معتبر را میپذیرد. یک background-color در پسزمینه کادر محتوا و فاصلهبندی عنصر را بسط میدهد. در مثال زیر از مقادیر رنگی مختلفی برای افزودن یک رنگ پسزمینه، یک عنوان و یک عنصر <span> به کادر استفاده کردهایم.

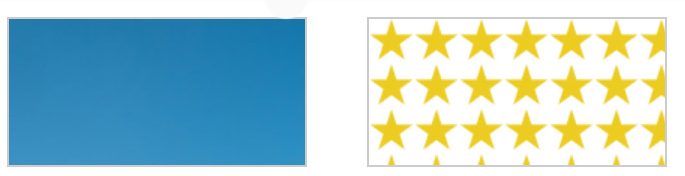
تصاویر پسزمینه
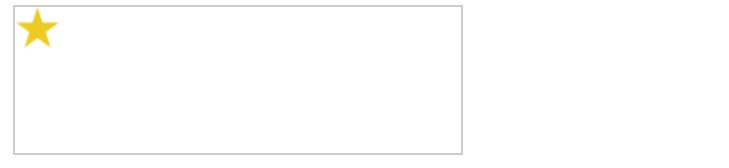
مشخصه background-image امکان نمایش یک تصویر را در پسزمینه یک عنصر فراهم میسازد. در مثال زیر دو کادر داریم که یکی تصویر پسزمینهای است که بزرگتر از کادر است و دیگری تصویر کوچک یک ستاره است.
این مثال دو نکته را مورد تصاویر پسزمینه مشخص میسازد. تصویر بزرگ به صورت پیشفرض برای تطابق با مقیاس کادر کوچک نشده است، از این رو تنها گوشه کوچکی از آن دیده میشود. در سوی دیگر تصویر کوچک برای پر کردن کادر به صورت کنار هم چیده شده است. در این مورد تصویر واقعی تنها شامل یک ستاره است.

نکته: اگر علاوه بر رنگ پسزمینه، یک تصویر پسزمینه نیز تعیین کرده باشید، تصویر روی رنگ نمایش مییابد.
کنترل کردن تکرار پسزمینه
مشخصه background-repeat برای کنترل رفتار کاشیکاری تصاویر در کنار هم مورد استفاده قرار میگیرد. مقادیر ممکن برای آن به شرح زیر هستند:
- no-repeat – پسزمینه را به کلی از تکرار تصویر باز میدارد.
- repeat-x - تکرار به صورت افقی انجام مییابد.
- repeat-y – تکرار به صورت عمودی انجام مییابد.
- repeat – گزینه پیشفرض است و تکرار در هر دو سمت انجام مییابد.

اندازهبندی تصویر پسزمینه
در مثال فوق یک تصویر بزرگ داریم که در نهایت به دلیل این که بزرگتر از عنصر است، برش مییابد. در این حالت میتوانیم از مشخصه background-size استفاده کنیم که مقادیری به صورت length یا percentage میگیرد و تصویر را طوری اندازهبندی کنیم که درون پسزمینه قرار گیرد.
میتوانید از کلیدواژههای زیر نیز استفاده کنید:
- cover – مرورگر کاری میکند که تصویر دقیقاً به بزرگی مورد نیاز باشد و بنابراین کاملاً مساحت کادر را با حفظ نسبت ابعادی میپوشاند. در این حالت بخشی از تصویر از کادر بیرون میزند.
- contain – مرورگر کاری میکند که تصویر به اندازه مناسبی برای جای گرفتن درون کادر دربیاید. در این حالت در نهایت در صورتی که ابعاد تصویر با ابعاد کادر متفاوت باشد، ممکن است یک بخش خالی در بخشهای جانبی یا قسمت فوقانی یا تحتانی تصویر مشاهده شود.
در مثال زیر از تصویری بزرگتر از مثال فوق استفاده کردهایم. همچنین از واحد طول برای اندازهبندی تصویر درون کادر بهره گرفتهایم. چنان که میبینید این کار موجب ایجاد اعوجاج در تصویر شده است.

در مواردی مانند مثال فوق که ابعاد تصویر به هم میریزد، میتوان با تغییر دادن برخی خصوصیتها و مقادیرشان اقدام به اصلاح مشکل نمود.
موقعیتیابی تصویر پسزمینه
مشخصه background-position امکان انتخاب موقعیت ظاهر شدن تصویر پسزمینه را درون کادر فراهم میسازد. در این مشخصه از سیستم مختصاتی استفاده میشود که گوشه بالا-چپ کادر مقدار (0,0) دارد و مقادیر درون کادر دارای طولی روی محور افقی (x) و عرضی روی محور عمودی (y) هستند. توجه کنید که موقعیت پیشفرض روی مقدار (0,0) است. رایجترین مقدار background-position دو مقدار منفرد میگیرد که یکی مقدار افقی است که در ادامه یک مقدار عمودی میآید. امکان استفاده از کلیدواژههای top و right نیز وجود دارد.
همچنین میتوان از lengths و percentages استفاده کرد:
همچنین میتوانید مقادیر کلیدواژهها را با طول و درصد عوض کنید. به مثال زیر توجه کنید:
در نهایت امکان استفاده از ساختار 4 مقداری برای نشان دادن یک فاصله از لبههای خاص کادر وجود دارد. واحد طول در این حالت یک آفست از مقدار مقدم خود است. بنابراین در CSS زیر، تصویر پسزمینه را در فاصله 20 پیکسل از بالا و 10 پیکسل از راست تعیین میکنیم:
به مثال زیر توجه کنید:

نکته: background-position اختصاری برای background-position-x و background-position-y است که امکان تعیین مقادیر انفرادی برای موقعیت هر محور را فراهم میسازد.
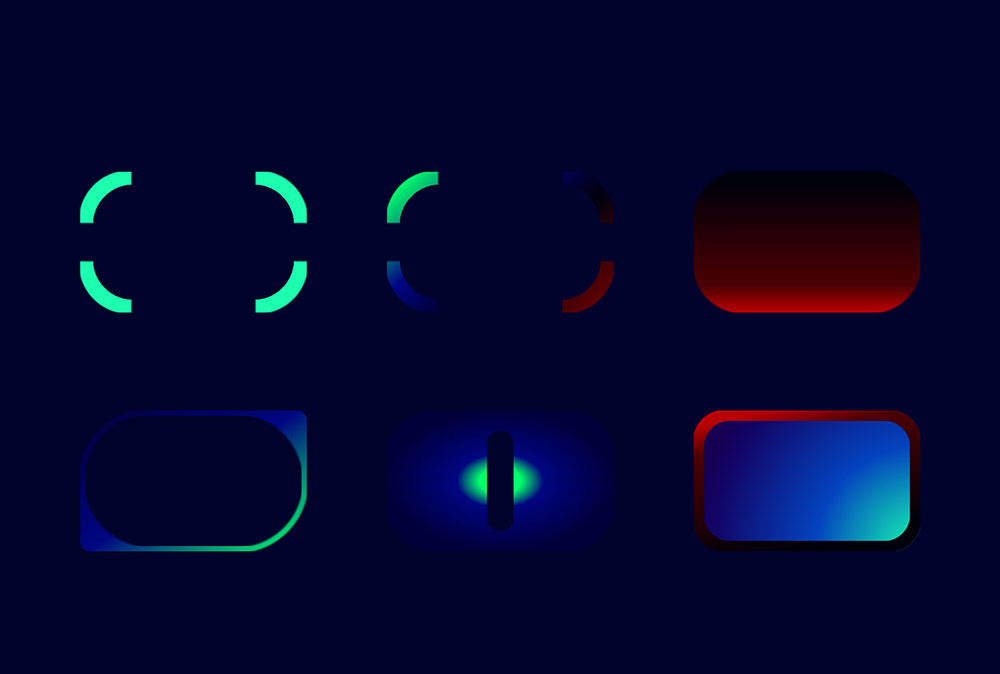
پسزمینههای گرادیانی
زمانی که گرادیان برای پسزمینه استفاده میشود دقیقاً مانند یک تصویر عمل میکند و از این رو با استفاده از مشخصه background-image تعیین میشود. برای آشنایی بیشتر با گرادیانها و کارهایی که با آنها میتوانید انجام دهید به صفحه نوع داده <gradient> (+) روی وبسایت MDN مراجعه کنید. یک روش جالب برای کار با گرادیانها، استفاده از یکی از تولیدکنندههای گرادیان آنلاین موجود در اینترنت مانند این مورد (+) است. بدین ترتیب میتوانید یک گرادیان ایجاد کرده و سپس کد منبع را کپی کرده و بچسبانید تا آن را تولید نمایید.
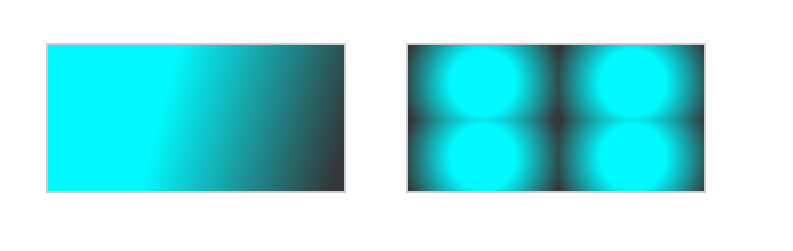
گرادیانهای مختلف را در مثال زیر بررسی کنید. در دو کادر زیر به ترتیب یک گرادیان خطی داریم که روی کل کادر کشیده شده و سپس یک گرادیان شعاعی داریم که اندازه مشخصی دارد و از این رو تکرار میشود.

تصاویر چندگانه پسزمینه
امکان داشتن تصاویر چندگانه پسزمینه نیز وجود دارد. کافی است چند مقدار background-image را در یک مقدار منفرد مشخصه تعیین کرده و هر یک را با کاما از هم جدا کنید.
زمانی که این کار را انجام دهید، در نهایت تصاویر چندگانه پسزمینه به دست میآید که روی هم دیگر میافتند. این پسزمینهها به صورت لایهبندی روی هم قرار میگیرند و ترتیب آن این گونه است که آخرین تصویر لیست شده در زیر این پشته قرار میگیرد و سپس تصاویر قبلی به ترتیب به سمت بالا روی هم قرار میگیرند.
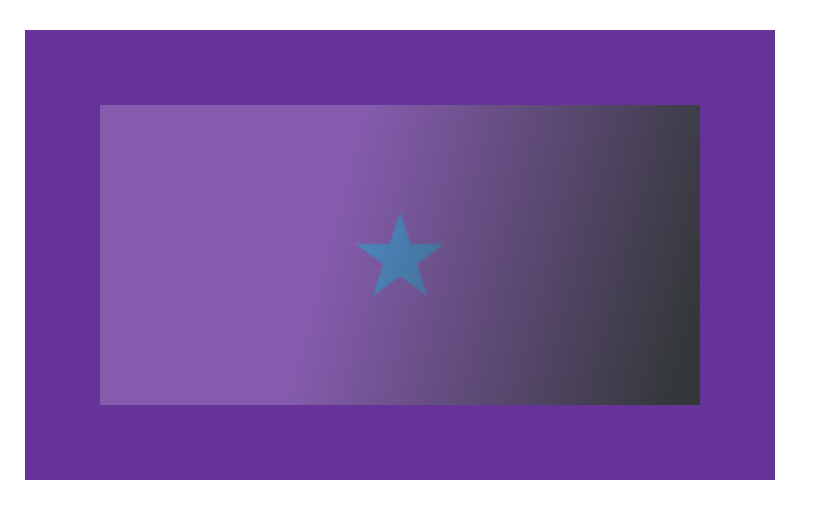
نکته: امکان ترکیب گرادیانها و تصاویر پسزمینه به خوبی مهیا شده است.
مشخصههای دیگر پسزمینه (background-*) نیز میتوانند مانند background-image مقادیر جدا شده با کاما داشته باشند:
هر مقدار در مشخصههای متفاوت با مقادیر همان موقعیت در مشخصههای دیگر مطابقت خواهد یافت. برای مثال در کد فوق مقدار background-repeat برای Image1 به صورت no-repeat است. با این حال، وقتی مشخصههای مختلف تعداد مقادیر متفاوتی داشته باشند، مقادیر به صورت چرخهای استفاده میشوند، یعنی پس از پایان یافتن مقادیر، دوباره به سراغ مقادیر اولیه میرود. در مثال فوق، چهار تصویر پسزمینه وجود دارد که برای آنها فقط دو مقدار background-position تعیین شده است. دو موقعیت نخست در مورد دو تصویر اول اعمال میشوند و سپس به سمت عقب میچرخند و مقدار موقعیت اول به image3 و مقدار موقعیت دوم به image4 داده میشود. به مثال زیر توجه کنید.

الصاق پسزمینه
گزینه دیگری که برای پسزمینهها وجود دارد تعیین چگونگی اسکرول شدن در زمان اسکرول شدن محتوا است. این وضعیت با استفاده از مشخصه «الصاق پسزمینه» (background-attachment) کنترل میشود. این مشخصه میتواند سه مقدار بگیرد:
- scroll – موجب میشود که پسزمینه عنصر در زمان اسکرول شدن صفحه، اسکرول شود. اگر محتوای عنصر اسکرول شود، پسزمینه حرکت نمیکند. در عمل، پسزمینه روی موقعیت ثابتی در صفحه تثبیت شده است و از این رو با اسکرول شدن صفحه، آن نیز اسکرول میشود.
- fixed – موجب میشود که پسزمینه عنصر نسبت به viewport ثابت باشد، بنابراین زمانی که محتوای صفحه یا عنصر اسکرول شود، اسکرول نمیشود. این حالت همواره در همان موقعیت روی صفحه قرار میگیرد.
- local – این مقدار در ادامه اضافه میشود، زیرا مقدار scroll تا حدودی سردرگمکننده است و در اغلب موارد آن چیزی را که میخواهیم دقیقاً انجام نمیدهد. مقدار local موجب میشود که پسزمینه روی عنصری که تعیین شده تثبیت شود و از این رو زمانی که عنصر اسکرول میشود، پسزمینه نیز اسکرول میشود.
مشخصه background-attachment تنها زمانی تأثیر دارد که محتوا اسکرول شود، از این رو یک مثال عملی طراحی کردهایم تا این سه مقدار را در عمل مشاهده کنید (+).
استفاده از مشخصه اختصاری پسزمینه
چنان که در ابتدای این مقاله اشاره کردیم، در اغلب موارد میبینیم که پسزمینهها با استفاده از مشخصه background تعیین شدهاند. این مشخصه اختصاری امکان تعیین مشخصههای مختلف را به صورت همزمان فراهم میسازد.
اگر از چندین پسزمینه استفاده میکنید، باید همه مشخصهها را برای پسزمینه اول تعیین کنید، سپس پسزمینه بعدی را پس از یک کاما اضافه کنید. در مثال زیر یک گرادیان با اندازه و موقعیت تعیین شده داریم. سپس یک تصویر پسزمینه با یک خصوصیت no-repeat و موقعیت و سپس رنگ داریم.
چند قاعده وجود دارند که باید در زمان نوشتن مقادیر اختصاری تصویر پسزمینه رعایت کنید:
- مقدار background-color تنها پس از کامای نهایی میتواند تعیین شود.
- مقدار background-size تنها درست پس از background-position میتواند تعیین شود و با یک کاراکتر / از آن جدا میشود. برای نمونه center/80%.
برای دیدن همه ملاحظات در این خصوص به صفحه background (+) وبسایت MDN سر بزنید.

ملاحظات دسترسپذیری در مورد پسزمینهها
زمانی که متنی را روی یک تصویر پسزمینه یا رنگ پسزمینه قرار میدهید، باید مراقب باشید که کنتراست کافی برای متن وجود داشته باشد تا برای بازدیدکنندگان خوانا باشد. اگر یک تصویر تعیین میکنید و متن بر روی تصویر قرار میگیرد، باید یک background-color تعیین کنید که امکان خواندن متن را در صورت عدم بارگذاری تصویر فراهم میسازد.
نرمافزارهای قرائت صفحه، نمیتوانند تصاویر پسزمینه را تحلیل کنند. از این رو آنها باید صرفاً جنبه تزیینی داشته باشند، هرگونه محتوای مهمی باید بخشی از صفحه HTML باشد و نباید در پسزمینه قرار گیرد.
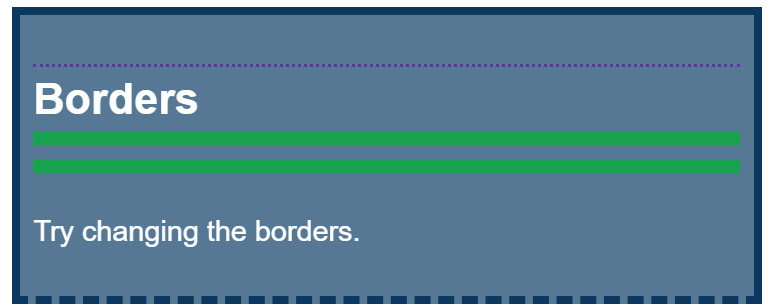
حاشیهها
زمانی که در بخش قبلی به بررسی مدل جعبهای پرداختیم، دریافتیم که حاشیهها چگونه روی اندازه کادر تأثیر میگذارند. به طور معمول زمانی که با CSS حاشیههایی به یک عنصر اضافه میکنیم، از یک مشخصه اختصاری استفاده میکنیم که رنگ، عرض و استایل حاشیه را در یک خط CSS تعیین میکند.
بدین ترتیب میتوان با استفاده از border حاشیهای برای هر چهار ضلع یک کادر تعیین کرد:
همچنین میتوانیم یک لبه کادر را هدفگیری کنیم:
مشخصههای منفرد این اختصارات نیز میتوانند مورد استفاده قرار گیرند:
شیوه استفاده از مشخصه بلند نیز به صورت زیر است:
نکته: این مشخصههای حاشیه به صورت top ،right ،bottom و left برخی مشخصههای منطقی نگاشتیافته نیز دارند که به حالت نوشتن سند (یعنی راست به چپ یا چپ به راست و یا بالا به پایین یا پایین به بالا) مرتبط است. در بخش بعدی این سری مقالات در مورد روش مدیریت جهتگیریهای مختلف متن بیشتر صحبت خواهیم کرد.

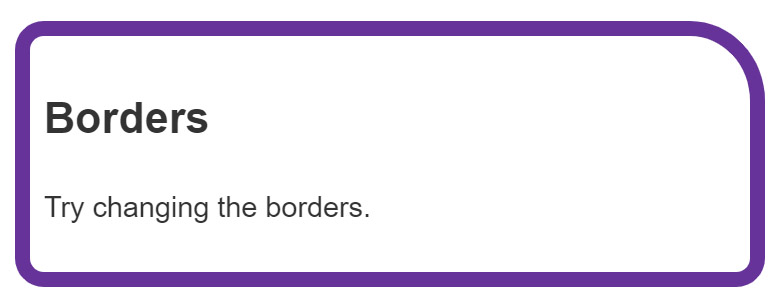
گوشههای گرد
گوشههای گرد روی یک کادر با استفاده از مشخصه border-radius و مشخصههای بلند مرتبط که به هر گوشه از کادر مرتبط است تنظیم میشوند. میتوان از دو مقدار با واحد طول و یا درصد استفاده کرد که مقدار اول شعاع افقی و دومی شعاع عمودی را تعیین میکند. در اغلب موارد ما تنها یک مقدار تعیین میکنیم که برای هر دو مورد استفاده میشود. برای نمونه برای این که هر چهار گوشه یک کادر شعاع 10 پیکسل داشته باشند:
همچنین برای این که گوشه راست کادر دارای شعاع افقی 1em و شعاع عمودی 10 درصد باشد، به صورت زیر عمل میکنیم:
در مثال زیر ابتدا هر چهار گوشه را تعیین کردیم و سپس مقادیر را برای گوشه راست-بالا تغییر میدهیم تا آن را متفاوت سازیم. برای دیدن گزینههای موجود نگاهی به این صفحه border-radius (+) بیندازید.

سخن پایانی
در این مقاله موارد مختلفی را در مورد حاشیه و پسزمینه در CSS توضیح دادیم. با این حال موارد زیادی وجود دارند که باید در این خصوص بیاموزید. برای کسب اطلاعات بیشتر در این موارد پیشنهاد میکنیم از منابع مطالعهای که در متن مقاله معرفی کردیم غافل نباشید.
در بخش بعدی این سری مقالات بررسی میکنیم که شیوه نوشتن یک سند چه تعاملی با CSS دارد و زمانی که جهتگیری متن از چپ به راست نباشد، چه اتفاقی رخ میدهد. برای مطالعه بخش بعدی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش طراحی سایت با HTML و CSS
- مجموعه آموزشهای ابزارهای مدیریت وبسایت
- آموزش پروژه محور HTML و CSS
- نکات ایجاد انیمیشن با CSS و جاوا اسکریپت — به همراه مثال
- ۱۱ ابزار مفید بررسی، پاکسازی و بهینه سازی CSS — فهرست کاربردی
==













سلام چطوری میشه بوردر یا حاشیه رو به خود متن داد؟