اتصال داده دوطرفه در انگولار | راهنمای مقدماتی
یکی از بزرگترین قابلیتهای ارائه شده از سوی فریمورک انگولار، روش خاص آن برای مدیریت متغیرها بین منطق یک اپلیکیشن و نمای (View) عرضه شده به کاربر است. در واقع ما از طریق اتصال یک متغیر به انگولار اعلام میکنیم که تغییرهای آن را رصد کند و اگر تغییری را تشخیص داد، وظیفه بهروزرسانی نما را بر آن اساس بر عهده بگیرد. در ادامه این مقاله با روش اتصال داده دوطرفه در انگولار آشنا خواهیم شد.


این رویکرد «اتصال داده» (Data Binding) در قیاس با پارادایمهای پیشین کدنویسی تحول عمدهای محسوب میشود و یکی از قابلیتهای اصلی است که انگولار را چنین محبوب ساخته است. تا پیش از آن جاوا اسکریپت ساده یا حتی کتابخانههای مانند jQuery از توسعهدهنده میخواستند که آنچه را روی صفحه نمایش کاربر دیده میشود، خودشان به صورت دستی بهروزرسانی کنند.
اتصال یکطرفه
اتصال داده دوطرفه چنان که از نامش مشخص است، به توانایی ایجاد یک جریان داده دوطرفه با استفاده از ساختارهای قالبی خاص گفته میشود. شما کنترل این جریان را بر عهده دارید و حتی میتوانید در مورد این که کدام لایه میتواند مقادیر متغیرهایتان را ویرایش کند، تصمیمگیری کنید.
رایجترین روش برای نمایش مقادیر اتصالیافته این است که آنها را به صورت فرزندان عنصر DOM دیگر نمایش دهیم. ما میتوانیم متغیر خود را با استفاده از نام آن از قالبها و به وسیله دو آکولاد در طرفین مورد ارجاع قرار دهیم. به خاطر بسپارید که این روش تنها اتصال داده یکطرفه ارائه میکند:
برای نمایش مقدار متغیر به نام first_name روی صفحه، باید یک اتصال درون قالب کامپوننتها ایجاد کنیم.
<p>{{ first_name }}</p>
از آنجا که از آکولادها برای ایجاد تمییز بین نام متغیر از متن عادی استفاده میکنیم، میتوانیم این ساختار را با صرفاً متن نیز ترکیب کنیم.
<p>Hello, my name is {{ first_name }} {{ last_name }}</p>
ارسال متغیرها به صورت خصوصیت
برخی عناصر HTML و کامپوننتهای انگولار این الزام را دارند که مقادیر با استفاده از «خصوصیتها» (attributes) به آنها ارسال شود. این اتصالهای داده به نام «اتصالهای مشخصه» (property bindings) شناخته میشوند.
ساختار این روش نیز مشابه روش قبلی است و مانند این است که مقدار را به فرزندان عنصر الحاق میکنیم، تنها تفاوت در این روش آن است که از ساختاری به همراه خصوصیتها استفاده میکنیم.
یکی از عناصری که مقدار را از طریق خصوصیتها میگیرد، تگ input است:
<input id="first_name" value="{{ first_name }}" />
از آنجا که آکولادها همه جا حضور دارند، ممکن است کد فوق کمی شلوغ به نظر برسد. به همین جهت یک ساختار جایگزین نیز وجود دارد که روش بهتری است و ما استفاده از آن را پیشنهاد میکنیم:
<input id="first_name" [value]="first_name" />
به این ترتیب به جای استفاده از آکولاد در محتوا، از براکتهایی استفاده میکنیم که پیرامون نام خصوصیت قرار میگیرند و درون گیومهها نیز نام متغیر را میبینیم.
اتصال به رویدادها
تا به این جا تنها از انتقال داده برای نمایش مقادیر متغیرها از کنترلر به نما استفاده کردهایم، اما اگر بخواهیم به اعمال انجام یافته از سوی کاربران واکنش نشان دهیم چه کار باید بکنیم؟ در این حالت باید رویداد متناظر، برای نمونه رویداد کلیک را به یک متد اتصال دهیم که درون منطق کامپوننت اعلان شده است.
به این منظور از خصوصیتها استفاده میکنیم و نام رویدادی که میخواهیم به آن اتصال پیدا کنیم را درون پرانتز میآوریم:
<button (click)="onButtonClicked()">Change First Name</button>
متدی که میخواهیم تحریک کنیم، onButtonClicked نام دارد. البته ما باید این متد را در کامپوننت خود نیز پیادهسازی کنیم:
ارسال شیء رویداد
در مورد رویدادهای ماوس (و رویدادهای دیگر) غالباً لازم است که رویداد اصلی را دریافت کنیم تا به اطلاعات مفید دسترسی داشته باشیم. به این منظور میتوانیم رویداد اصلی را با استفاده از ساختار خاص $event به متد ارسال کنیم:
<button (click)="onButtonClicked($event)">Change Name</button>
توجه کنید که این پارامتر باید دقیقاً به صورت فوق نوشته شود و شامل علامت دلار باشد. همچنین برای دریافت رویداد میتوانیم یک پارامتر به متد خود اضافه کنیم:
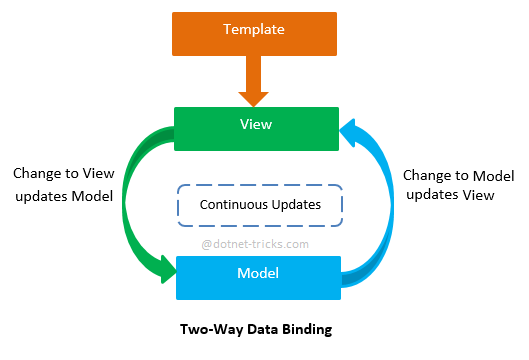
اتصال داده دوطرفه در انگولار چیست؟
انگولار با استفاده از اتصال دوطرفه نه تنها تغییرهای متغیرهای ما را رصد میکند، بلکه اعمالی که از سوی کاربران انجام میگیرد را نیز ردگیری کرده و متغیرهای اتصالیافته را بر این اساس بهروزرسانی میکند.

به این ترتیب، متغیرهای درون کد همواره آن چیزی را ارائه میکنند که در نما نمایش یافته است.
شیوه استفاده از اتصال دوطرفه در انگولار
به طور معمول از یک دایرکتیو به نام ngModel برای ایجاد اتصال دوطرفه در انگولار استفاده میکنیم. ngModel میتواند به همراه عناصر فرم (form-elements) مانند input برای پیادهسازی اتصال دوطرفه مورد استفاده قرار گیرد.
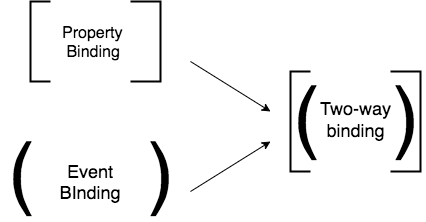
به این منظور باید از یک ساختار کاملاً خاص به نام [(ngModel)] استفاده کنیم. این رویکرد ترکیبی از ساختار یکطرفه و ساختار اتصال رویداد است:
<input [(ngModel)]="first_name" />
با استفاده از ساختار فوق، متغیر first_name نه تنها به صورت مقدار input نمایش مییابد، بلکه هر دو مقدار زمانی که کاربر در فیلد input چیزی وارد کند تغییر مییابند.
طرز کار اتصال دوطرفه در انگولار چگونه است؟

تا به این جا متوجه شدیم که ساختار ترکیبی چیز خارقالعادهای نیست و صرفاً نسخه زیباتری از اتصال داده نرمال برای نمایش مقدار روی صفحه و یک اتصال رویداد ترکیبی برای بهروزرسانی مقدار متغیر است.
مثال فوق میتواند به صورت زیر نیز نوشته شود:
<input [ngModel]="first_name" (ngModelChange)="first_name = $event" />
این نسخه بلندتر است، اما کنترل بیشتری روی آن چه اتفاق میافتد به جای صرفاً بهروزرسانی کردن مقدار متغیر first_name با جدیترین مقدار به دست میدهد و میتوانید همه انواع مختلف کارها را در زمان تغییر یافتن مقادیر انجام دهید.
سخن پایانی
در این مقاله، با شیوه استفاده از قدرت اتصال داده در اپلیکیشنهای انگولار آشنا شدیم.
این یک مقدمه کوتاه محسوب میشود، اما برای این که ساختار قالب کار آشنا شوید و بتوانید از آنها بهره بگیرید کافی است و بدین ترتیب با مبانی بحث برای آغاز ایجاد راهکارهای پیچیدهتر آشنا شدهاید.












