روش ژئوکدینگ (Geocoding) در Node.js – از صفر تا صد
در این مقاله با روش ژئوکدینگ در Node.js و در سمت سرور آشنا خواهیم شد. امکان ژئوکدینگ در سمت کلاینت نیز با استفاده از API به نام Geolocation در جاوا اسکریپت به وجود آمده است که قبلاً در مقاله زیر معرفی کردهایم:


ژئوکدینگ چیست؟
ژئوکدینگ به فرایند گرفتن متن ورودی به صورت یک نشانی یا نام یک محل و بازگشت دادن موقعیت طول و عرض جغرافیایی آن نشانی روی سطح زمین گفته میشود.
به بیان دیگر ما یک نشانی میدهیم و اطلاعاتی مانند طول و عرض جغرافیایی، نام کشور و غیره را میگیریم. این اطلاعات بسته به ارائهدهنده سرویس ژئوکدینگ میتوانند متفاوت باشند.
چند ارائهدهنده سرویس ژئوکدینگ به شرح زیر هستند:
- Google Maps
- Mapquest
- HERE Maps (جامعترین مورد است)
- OpenStreetMap
ما در این راهنما همانند بخش قبلی در مورد کلاینت، از سرویس OpenStreetMap استفاده میکنیم، چون هم رایگان است و هم پیکربندی آن ساده محسوب میشود.
برخلاف سمت کلاینت که میتوانستیم طول و عرض جغرافیایی و یک نقشه بصری را بگیریم، در سمت سرور این دادهها صرفاً اطلاعاتی خواهد بود. این وضعیت مشکلی پدید نمیآورد، زیرا زمانی که اطلاعات را در اختیار داشته باشیم، میتوانیم هر کاری که دوست داریم روی آنها انجام دهیم. مثلاً میتوانیم آنها را به API سمت کلاینت بفرستیم، این اطلاعات را در یک پایگاه داده ذخیره کنیم و یا هر کار دیگری که دوست داریم روی آنها انجام دهیم.
شروع
در این بخش کار عملی را روی پروژه خود آغاز میکنیم.
تنظیمات
شما باید node.js را روی سرور خود نصب داشته باشید. همچنین از نرمافزار ویژوال استودیو کد به عنوان IDE استفاده خواهیم کرد.
- یک پوشه به عنوان مسیر کاری ایجاد کنید و آن را در VSCode باز کنید.
- یک پنجره ترمینال باز کنید و فایلی به نام package.json بسازید و با وارد کردن دستو npm init –y کاری کنید که فایل index.js به عنوان فایل پیشفرض جاوا اسکریپت تعیین شود.
- در ادامه پکیج npm که موجب فراهم ساختن امکان ژئوکدینگ میشود را نصب میکنیم. در پنجره ترمینال دستور زیر را وارد کنید:
npm install node-geocoder
کد
یک فایل به نام index.js ایجاد میکنیم. ابتدا پکیج npm را با وارد کردن دستور زیر ایمپورت میکنیم:
let nodeGeocoder = require('node-geocoder');
سپس ارائهدهنده ژئوکدینگ را در یک پارامتر Options Object تعیین میکنیم. ارائهدهنده ما در این راهنما OpenStreetMap (+) است. کافی است نام openetreetmap را ارائه کنیم. در مورد ارائهدهندههای دیگر باید کلید API یا پارامترهای دیگر نیز ارائه شوند. در هر مورد باید مستندات آن سرویس را مطالعه کنید. در ادامه گزینهها را تنظیم کرده و به وهلهای از nodeGeocoder ارسال میکنیم:
گام آخر، اجرای متد ()geocode در شیء geoCoder و ارائه نشانی به آن است. هر نشانی که دوست دارید را میتوانید به آن ارائه دهید. برای نمونه ما Luray Caverns را وارد میکنیم. اجرای متد ()geocode موجب بازگشت یک Promise میشود که میتوانیم مورد استفاده قرار دهیم. موارد then. و catch. نیز نتیجه یا خطا را مدیریت میکنند.
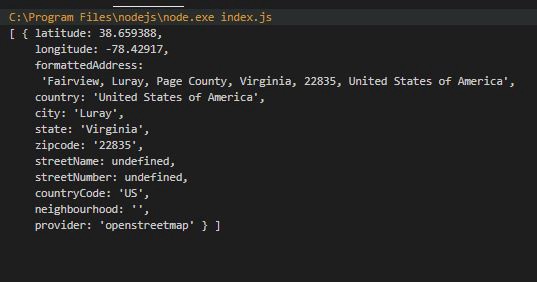
اکنون اگر کلید F5 را برای اجرا در حالت دیباگ بزنید، میبینید که آرایهای شامل یک شیء بازگشت مییابد. اگر از Ctrl+F5 استفاده کنید، دادهها را میبینید:

ژئوکدینگ معکوس
منظور از ژئوکدینگ معکوس تبدیل کردن مختصات جغرافیایی به یک توضیح مکان است که معمولاً شامل نام مکان یا یک موقعیت قابل آدرسدهی است. ژئوکدینگ بر روی بازنمایی رایانهای از نقاط آدرس، شبکه جادهها/خیابانها، همراه با مرزهای پستی و سیاسی است.
پکیج npm به نام node-geocoder میتواند ژئوکدینگ معکوس را نیز اجرا کنید. کافی است متد ()reverse شیء geoCoder را اجرا کنید. این متد نیز یک Promise بازگشت میدهد که همانند مثال قبلی مدیریت میشود. ما طول و عرض جغرافیایی یک محل را به آن دادیم و موفق شد محلش را روی زمین پیدا کند. به مثال زیر توجه کنید:
چنان که میبینید، محل مورد نظر را بازگشت داده است:

سخن پایانی
در این مقاله با ابزار سمت سرور برای اجرای ژئوکدینگ و ژئوکدینگ معکوس آشنا شدیم. کاربرد این دو مورد به نیازهای شما بستگی دارد. دقت اطلاعات نیز به نوع ارائهدهندهای که استفاده میکنید، وابسته است. پیشنهاد میکنیم API ژئولوکیشن سمت کلاینت را که در ابتدای مقاله ارائه کردیم، خوانده و کدنویسی کنید. در آن مقاله موقعیت جغرافیایی سیستمی که برای بازید از وبسایت استفاده میشد را دریافت میکردیم، اما میتوانید یک نقشه نیز بسازید تا کاربران محل مورد نظر را از روی آن انتخاب کنند. در این مقاله نیز از سرویس OpenStreetMap استفاده کردیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت (JavaScript)
- Node.js چیست؟ — به زبان ساده
- آموزش Node.js — مجموعه مقالات مجله فرادرس
==












