ُSASS چیست؟ – مزایای استفاده از Sass در CSS – به زبان ساده
بحثهای زیادی در حوزه وب در خصوص مزایا و معایب استفاده از یک «پیش پردازشگر» (Preprocessor) برای توسعه CSS وجود دارد. باور غالب بر این است که استفاده از پیش پردازشگرها در پروژهها یا اپلیکیشنهای کوچک شاید چندان مفید نباشد.


با این وجود قابلیت نگهداری و خوانایی کد CSS با افزایش اندازه پروژه پایینتر میآید. در چنین حالتی، بررسی و مدیریت هزاران خط کد CSS موجب اتلاف وقت توسعهدهندگان و افزایش هزینه پروژه خواهد شد. زمانی که پروژه بزرگتر میشود، CSS موجب بروز مشکلاتی از قبیل زیر میشود:
- تلاش زیاد برای ایجاد تغییرات کوچک
- دشواری در سازماندهی کد
- ایجاد افزونگی در کد
- ایجاد خطوط بیشماری از کلاسها و قواعد CSS
یک پیش پردازشگر به مدیریت این مشکلات کمک میکند. همچنین برخی مزیتها نسبت به CSS معمولی دارد؛ اما پیش از بررسی عمیقتر آنها ابتدا به ارائه توضیحی مقدماتی در مورد ماهیت یک پیش پردازشگر CSS میپردازیم.
پیش پردازشگر CSS چیست؟
پیش پردازشگر CSS یک برنامه یا ابزار است که ساختار خاص خود را دارد و در ادامه به کد CSS استاندارد کامپایل میشود. یک پیش پردازشگر ساختار خاص خود را دارد تا به توسعهدهندگان برای نوشتن آسانتر و تمیزتر کد CSS کمک کند. در ادامه این کد به فایل جداگانهای به صورت CSS استاندارد ترجمه میشود، چون مرورگرها ساختار آن را درک نمیکنند.
پیش پردازشگرهای مختلفی مانند Sass ،Less و Stylus وجود دارند. در این مقاله صرفاً به توضیح مزایای Sass میپردازیم.
Sass چیست؟

Sass یکی از پراستفادهترین پیش پردازشگرهای CSS محسوب میشود. Sass ویژگیهای زیادی دارد که به توسعهدهندگان کمک میکند تا کد بهتر و تمیزتری برای CSS بنویسند. توضیحات بیشتر در این خصوص را میتوانید در وبسایت رسمی آن (+) و ریپازیتوری گیتهاب پروژه (+) ملاحظه کنید.
Sass در برابر SCSS
تفاوت بین Sass و SCSS جزو سؤالاتی است که به طور فراوان پرسیده میشود. هر دو آنها در عمل Sass هستند و تنها ساختارشان متفاوت است. SCSS اساساً نسخه جدیدتری از Sass نسخه 3.0 محسوب میشود.
نمونهای از ساختار Sass
نمونهای از ساختار SCSS
همان طور که مشاهده میکنید SCSS یا همان Sassy CSS ساختاری مانند CSS دارد که خواندن آن را بسیار آسانتر میسازد. این یک بسط از CSS محسوب میشود در حالی که Sass ساختار بسیار دشوارتری دارد. پسوند فایل آن نیز متفاوت است و به جای sass. به صورت scss. است. در ادامه به معرفی ویژگیهای Sass میپردازیم.
ویژگی اول: متغیرها
کلاسهای مختلف CSS میتوانند شامل قاعده یا قواعد مشابهی در پروژه باشند. برای نمونه ما 20 کادر روی صفحه وب خود داریم که رنگهای پسزمینه متفاوتی دارند:
در ادامه مشتری ما نظر خود را تغییر میدهد و کادرهای بزرگتری میخواهد. بنابراین باید همه مشخصههای width و height را یک به یک افزایش دهیم. اگر 50 کلاس در پروژه وجود داشته باشند این وضعیت میتواند به یک کابوس تبدیل شود. همان طور که پیشتر اشاره کردیم این یک نمونه از تلاش زیاد برای تغییرات اندک است.
چگونه میتوان کارها را به طرز مؤثرتری انجام داد؟
Sass یک راهحل به نام «متغیر» را معرفی کرده است. ما همانند دیگر زبانهای برنامهنویسی میتوانیم از متغیرها برای ذخیرهسازی مقادیر و استفاده مجدد از آنها استفاده کنیم.
تعریف یک متغیر
اگر به مثال فوق بازگردیم؛ میتوانیم متغیرهایی برای width و height تعریف کنیم:
در ادامه هنگامی که تغییری لازم باشد؛ تنها راه برای انجام این کار آن است که مقادیر آنها را یک بار تغییر دهیم:
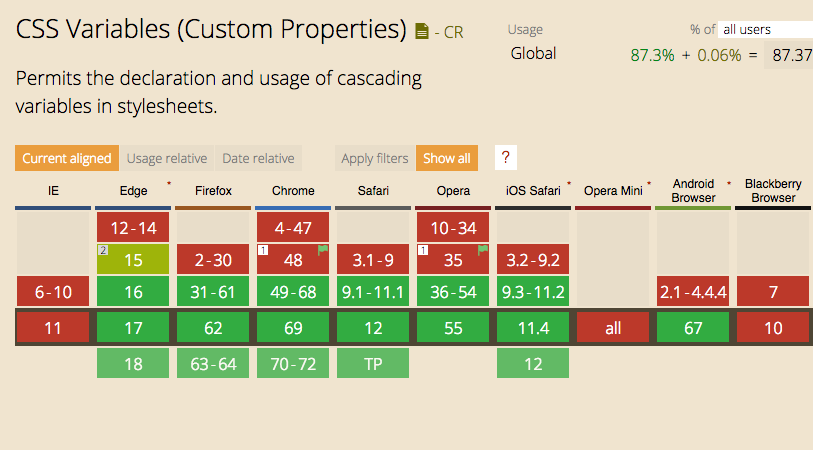
خود CSS اینک از متغیرها پشتیبانی میکند؛ اما در اینترنت اکسپلورر و نسخههای قدیمی مرورگرهای دیگر کار نمیکند:

ویژگی دوم: تودرتوسازی
CSS استاندارد از تودرتوسازی پشتیبانی نمیکند. ما نمیتوانیم یک کلاس را درون کلاس دیگر بنویسیم. همان طور که پروژه بزرگتر میشود، این امر موجب مشکل خوانایی میشود و ساختار چندان جالب به نظر نمیرسد.
برای نمونه، تصور کنید یک منوی ناوبری با لینکهای قابل کلیک در HTML به صورت زیر تعریف میکنیم:
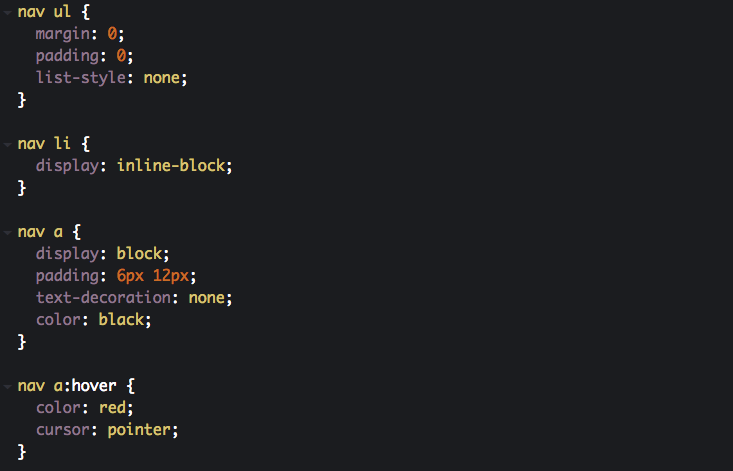
HTML از کد تو در تو پشتیبانی میکند. با این وجود بدون تو در تو سازی در CSS مانند زیر به نظر میرسد:

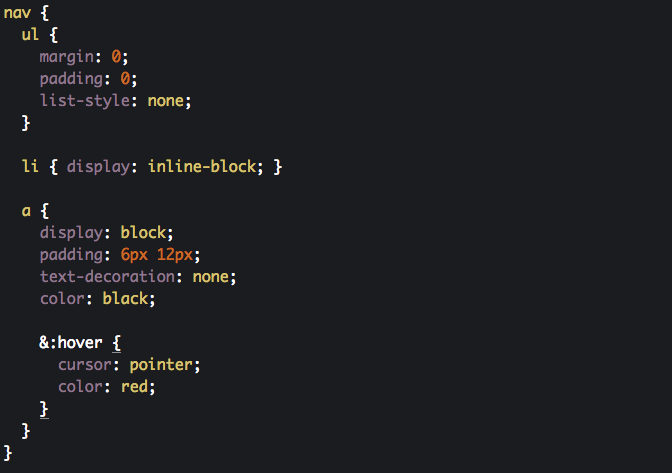
ما باید nav را برای همه تگها و حتی شبه کلاس anchor بنویسیم، چون nav تگ والد همه موارد است. با این وجود Sass از تودرتوسازی نیز پشتیبانی میکند:

در این حالت میتوانیم کد با ساختار بهتری مانند HTML داشته باشیم. لازم نیست که کلاس after را برای کلاس nav بنویسیم که از افزونگی نیز جلوگیری میکند.
نکته مهم: تودرتوسازی کلاسها با عمق بیش از 3 لایه توصیه نمیشود.
ویژگی سوم: Mixin-ها
در بخشهای قبل با متغیرهای قواعد CSS آشنا شدیم. اما اگر لازم باشد از یک گروه از قواعد با هم استفاده کنیم چه کار باید بکنیم؟ Sass یک ویژگی به نام Mixin دارد که امکان این را فراهم ساخته است.
Mixin چیست؟
Mixin به تابعهای Sass گفته میشود که برای گروهبندی اعلانهای CSS با همدیگر استفاده میشوند. ما میتوانیم متعاقباً از آنها همانند متغیرها استفاده کنیم.
برای ساختن یک Mixin میتوان از دستور Mixin@ استفاده کرد و در ادامه باید نام آن ذکر شود:
همچنین میتوانیم یک mixin را به صورت تابعی ایجاد کرده و پارامترهای آن را نیز اضافه کنیم:
پس از ایجاد mixin میتوانیم از آن در هر کلاس با استفاده از دستور include@ استفاده کنیم. بنابراین میتوانیم از یک mixin به نام my-font به جای 4 خط از قاعده فونت به صورت تکراری استفاده کنیم. این رویکرد موجب سادهسازی کد میشود:
استفاده از mixin-ها روش مناسبی برای جلوگیری از ایجاد افزونگی در کد است.
ویژگی چهارم: Import-ها
در نهایت میتوانیم فایلهای CSS بزرگ خود را به کمک ویژگی ایمپورت Sass به قطعات کوچکتری تقسیم کنیم. خواندن و نگهداری فایلهای کوچکتر به جای یک فایل بزرگ با خطوط زیاد بسیار آسانتر است.
در عمل CSS نیز هم اینک از ویژگی Import پشتیبانی میکند. اما طرز کار آن متفاوت است. CSS هر بار یک درخواست HTTP به سرور میفرستد تا یک فایل را ایمپورت کند. Sass این کار را بدون درخواست HTTP انجام میدهد که رویکرد سریعتری محسوب میشود.
تنها کاری که باید انجام دهید این است که فایل Sass را با دستور import@ به فایل Sass دیگر ایمپورت کنید:
ما نیازی به استفاده از پسوند scss. در مسیر فایل نداریم، چون Sass آن را درک میکند.
اینها برخی از ویژگیهای مهم Sass هستند که به ما کمک میکنند تا کدهای CSS کارآمدتری بنویسیم. برای درک بهتر Sass میتوانید از این آدرس (+) آن را روی سیستم خود نصب کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های طراحی و برنامه نویسی وب
- آموزش تکمیلی طراحی وب با CSS3) CSS)
- مجموعه آموزش های برنامه نویسی
- آموزش طراحی رابط کاربری وب سایت با فریم ورک W3schools) W3.CSS)
- کامپوننت های طراحی متریال (Material Design) برای وب — به زبان ساده
- چگونه برنامه نویس وب شویم؟ – بخش اول: فرانتاند (FrontEnd)
==













سلام. بسیار ممنونم. متن بسیار ساده نوشته شده بود و کاملا قابل فهم بود و مثال های بسیار دقیقی برای هر بخش وجود داشت که فهم را افزایش میداد.
مجددا سپاس گزارم بابت نگارش این مطلب