افزودن احراز هویت به اپلیکیشن ری اکت نیتیو – از صفر تا صد
با استفاده از قلابهای ریاکت و React Context API به همراه Expo یا React Native CLI میتوان هویت کاربران اپلیکیشنهای ریاکت نیتیو را به روشی مدرن احراز کرد. به این ترتیب در این راهنما با روش افزودن احراز هویت به اپلیکیشن ری اکت نیتیو آشنا خواهیم شد به طوری که کاربران بتوانند کارهای زیر را انجام دهند:


- ثبت نام (یک ایمیل تأیید هویت پس از ثبت نام ارسال میشود).
- لاگین (کاربران میتوانند در صورت تأیید کردن ایمیل خود وارد حسابشان شوند)
- بهروزرسانی پروفایل
- بازیابی رمز عبور


برای پیگیری این راهنما به Authentication API نیاز دارید که میتوانید با توجه به راهنماییهای این مطلب (+) ایجاد کرده و یا از دموی ارائه شده در این صفحه (+) استفاده کنید.
همچنین باید نرمافزارهای زیر را روی سیستم خود داشته باشید:
بخش اول: راهاندازی پروژه، وابستگی و ساختار فایل
در این بخش به توضیح مراحل تنظیمات اولیه پروژه، نصب وابستگیها و سازماندهی فایلها و پوشهها میپردازیم.
گام 1: ایجاد پروژه
برای ایجاد پروژه باید دستور زیر را اجرا کنید. یک قالب خالی را انتخاب کنید و نام اپلیکیشن خود را تعیین نمایید:
Expo
$ expo init react-native-authentication $ cd react-native-authentication
React Native CLI
$ npx react-native init ReactNativeAuthentication $ cd ReactNativeAuthentication
گام 2: نصب وابستگیها
ما از پکیجهای زیر استفاده خواهیم کرد.
- Axios (+) – یک کلاینت HTTP مبتنی بر Promise برای ایجاد فراخوانیها به API است.
- فرم ابتدایی ریاکت نیتیو (+).
$ npm i --save axios react-native-basic-form react-native-elements
وابستگیهای ناوبری نیز به شرح زیر هستند:
- React Navigation (+) – برای ناوبری درون اپلیکیشن استفاده میشود.
- React Navigation Stack (+)- ناوبری استک است که روی سیستمهای عامل اندروید و iOS استفاده میشود.
$ npm i --save react-navigation react-navigation-stack
- Expo
$ expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
- React Native CLI
$ npm install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view --save
- لینک کردن کتابخانهها
$ cd ios; pod install; cd..
- آیکونهای بُرداری
npm i --save react-native-vector-icons react-native link react-native-vector-icons
گام 3: ایجاد ساختار پوشه
در ریشه پروژه، پوشهای به نام app ایجاد کنید. درون این پوشه، پوشههای زیر را ایجاد کنید:
- Components – شامل همه کامپوننتها خواهد بود.
- Scenes – شامل همه صحنهها خواهد بود.
- Routes – مسیرهای اپلیکیشن را شامل میشود.
- Services – شامل کارکردهایی برای دسترسی به API بکاند خواهد بود.
مطمئن شوید که در ریشه پروژه هستید و دستورهای زیر را اجرا کنید:
$ mkdir app && cd app $ mkdir providers services components scenes routes
بخش دوم
در این بخش به بررسی ثابتها، ارائهدهنده، ردیوسر و سرویسها میپردازیم.
گام 4: پیکربندی
در پوشه app دو فایل به نامهای constants.js و theme.js ایجاد میکنیم. فایل constants.js شامل url API، نقاط انتهایی آن و دیگر متغیرهای پیکربندی اعلان شده خواهد بود:
- فایل constants.js
- فایل theme.js
گام 5: ارائهدهنده
در پوشه providers یک فایل به نام auth.js و با محتوای زیر ایجاد کنید:
- فایل auth.js
در ابتدای فایل، context ایجاد شده است. reducer و initial state از فایل ردیوسری که در ادامه ایجاد خواهد شد ایمپورت میشوند و به قلابی به نام useReducer ارسال میشوند که حالت جاری را به همراه متد دیسپچ مشابه ریداکس بازگشت میدهد.
در ادامه تابعهای مختلفی اعلان یافته و به صورت مقدار به provider ارسال شدهاند. تابع getAuthState دادههای کاربر را در صورت لاگین کردن بازگشت میدهد. تابع handleLogin توکن و دادههای کاربران را ذخیره کرده، هدر Axios Authorization را تنظیم نموده و دادههای کاربر را به ردیوسر هدایت میکند تا ذخیره شوند. تابع handleLogout دقیقاً کاری مخالف تابع قبلی انجام میدهد. تابع updateUser دادههای کاربران را در فضای لوکال ذخیره کرده و دادههای جدید را به ردیوسر ارسال میکند تا ذخیره شوند.
در انتهای فایل فوق یک شیء جدید useAuth با استفاده از قلابی به نام useContext که قبلاً در AuthContext اعلان کردیم، ایجاد شده است. این شیء مقدار context کنونی را برای context ما بیان میکند و همراه با AuthContext و Provider اکسپورت میشود.
گام 6: ردیوسر
در پوشه app فایلی به نام reducer.js ایجاد کنید. این ردیوسر مسئول بهروزرسانی حالت اپلیکیشن بر مبنای اکشن ارسالی است.
گام 7: سرویسها
در پوشه services فایلی جدید به نام auth.js ایجاد کنید. این فایل شامل همه تابعهایی خواهد بود که برای دسترسی به نقاط انتهایی Authentication API مورد نیاز هستند:
- فایل auth.js
در کد فوق تابع register درخواست API برای ثبت نام کاربر را ارائه میکند و پارامتر آن دادههای کاربر است. تابع login درخواست ورود کاربر را عرضه میکند و پارامتر آن دادههای کاربران است. تابع forgotPassword یک درخواست API برای ورود کاربر ایجاد میکند و پارامتر آن email در یک شیء است. تابع updateProfile یک درخواست API برای بهروزرسانی دادهای کاربر ایجاد میکند و پارامترهای آن userId و data است. این تابع روی همه دادههای ارسالی چرخش کرده و یک شیء به نام FormData میسازد. یک شیء axios options با نوع محتوا به صورت multipart/form-data نیز ایجاد میشود تا امکان آپلود تصویر وجود داشته باشد.
بخش سوم
در این بخش کامپوننتها، صحنهها و مسیرها را تنظیم خواهیم کرد.
گام 8: کامپوننتها
در پوشه components فایلی به نام CTA.js با محتوای زیر ایجاد کنید:
همچنین در همین پوشه فایلی به نام shared.js با محتوای زیر ایجاد میکنیم:
در فایل فوق 2 کامپوننت ایجاد شدهاند که یکی Header است که برای نمایش هدر در صحنه استفاده میشود و دیگری ErrorText است که برای نمایش خطاها به کار میآید.
گام 9: صحنهها
در پوشه scenes دو پوشه به نامهای auth و home ایجاد میکنیم. در پوشه auth فایلهای زیر را ایجاد خواهیم کرد.
- فایل AuthLoading.js
این فایل در زمانی که اپلیکیشن بررسی میکند آیا کاربری وارد شده یا نه نمایش مییابد. در این کد از شیء useAuth برای بازیابی تابع getAuthState استفاده شده است. اگر کاربر موجود باشد، بررسی میکند آیا username تعیین شده یا نه و اگر چنین باشد به صحنه Home میرود، در غیر این صورت به صحنه Username خواهد رفت.
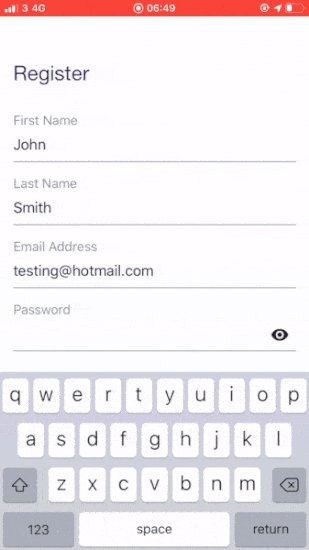
- فایل Register.js
صحنه Register تابع register سرویس auth را برای ثبت نام کاربر جدید فرا میخواند. در صورت موفقیت اپلیکیشن صحنه جاری را با صحنه Login عوض میکند. به این منظور از کامپوننت CTA استفاده میشود.
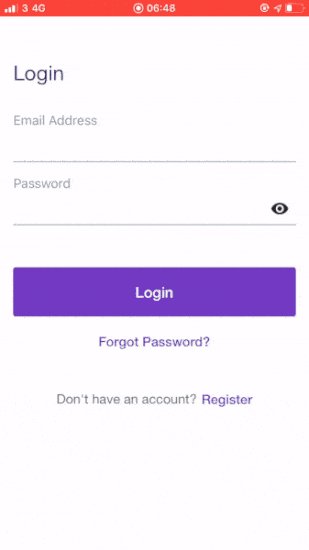
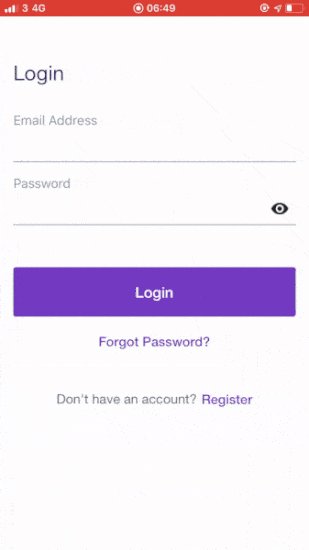
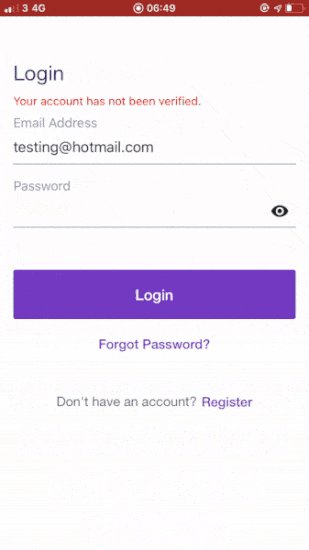
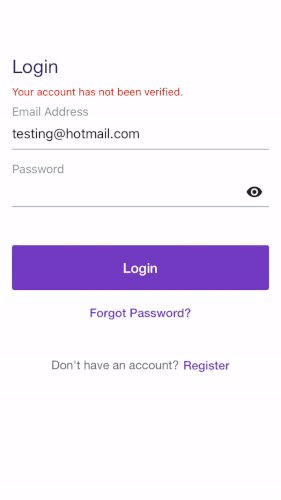
- فایل Login.js
صحنه Login تابع updateProfile سرویس auth را برای وارد کردن فرد به حساب کاربری خود فرا میخواند. در صورت موفقیت به صفحه Home میرود. از کامپوننت CTA استفاده میکند.
- فایل Username.js
صحنه Username برای بهروزرسانی دادههای کاربران از تابع updateProfile سرویس auth استفاده میکند. در صورت موفقیت به صفحه Home میرود.
- فایل ForgotPassword.js
صحنه Forgot Password تابع forgotPassword سرویس auth را برای بهروزرسانی دادههای کاربران فرا میخواند. در صورت موفقیت به صفحه Login بازمیگردد. در ادامه در پوشه home دو فایل به نامهای Home.js و UpdateProfile.js ایجاد میکنیم.
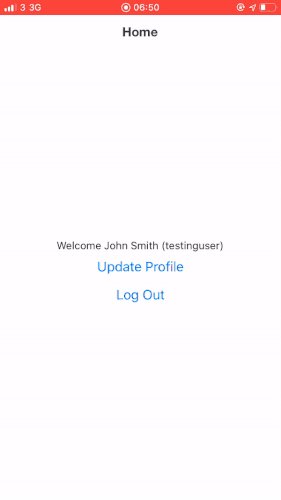
- فایل Home.js
این فایل صفحهای با پیام خوشامدگویی و دکمههای Logout و Update Profile نمایش میدهد و از شیء useAuth برای بازیابی دادههای کاربران و تابع استفاده میکند.
- فایل UpdateProfile.js
این فایل تابع updateProfile سرویس auth را فرا میخواند تا دادههای کاربران را بهروزرسانی کند. در صورت موفقیت اپلیکیشن به صحنه Home بازمیگردد.
گام 10: مسیرها
در پوشه routes دو فایل به نامهای auth.js و home.js ایجاد میکنیم. در این فایلها، تابع createStackNavigator مربوط به React Navigation برای ایجاد رشته مسیرها مورد استفاده قرار میگیرد. پشته مسیرهای احراز هویت شامل صحنههای Register، Login، Username و ForgotPassword است.
- فایل auth.js
- فایل home.js
بخش چهارم
در این بخش به جمعبندی همه مباحث مطرحشده میپردازیم.
روتر
در پوشه app یک فایل به نام router.js و با محتوای زیر ایجاد میکنیم:
در این فایل با استفاده از تابع createSwitchNavigator پشته مسیرهای اپلیکیشن شامل صحنه AuthLoading، پشته مسیرهای احراز هویت و پشته home ایجاد میشود. Provider ایمپورت شده و پشته مسیرهای اپلیکیشن درون آن قرار میگیرد تا مقدار context در همه صحنهها در اختیار ما قرار داشته باشد.
در ادامه فایل App.js را به عنوان مدخل ورودی اصلی اپلیکیشن با محتوای زیر ایجاد میکنیم:
در فایل فوق روتر ایمپورت شده است.
گام 11: تست
برای تست اپلیکیشن دستور زیر را اجرا کنید:
Expo $ expo start React Native CLI $ npx react-native run-ios
بدین ترتیب به پایان این راهنما میرسیم.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- آموزش JavaScript ES6 (جاوا اسکریپت)
- مجموعه آموزشهای برنامهنویسی
- آموزش جاوا اسکریپت — مجموعه مقالات جامع وبلاگ فرادرس
- افزودن صفحه آغازین (Splash Screen) به اپ React Native — از صفر تا صد
==













سلام
ممنون مطلب خوبی بود …
فقط اینکه بنظر میرسه فایل auth.js که در provider قرار داره ، ناقصه چونکه با توضیحاتی که زیرش نوشتین مطابقت نداره.
سلام دوست عزیز؛
موردی که فرمودید بررسی شد. بخشی از کد به درستی درج نشده بود که اصلاح شد.
از توجه و دقت نظر شما سپاسگزاریم.