راهنمای پروتوتایپ – هر آنچه باید در مورد ساخت یک پروتوتایپ در کمتر از ۷ دقیقه بدانید
فرایند رسیدن از ایده به محصول، فرایندی نامنظم است. یادگیری چگونگی ساخت پروتوتایپ از ارائه یک ایده، گرفتن بازخورد و تکرار این چرخه، مهمیترین مهارتی است که هر کس در فکر ساخت پروتوتایپ است، باید داشته باشد. همچنین این مسئله یکی از مهمترین اجزای شغل طراح UX محسوب میشود.


پروتوتایپها در اشکال گوناگون عرضه میشوند، از یک رسم ساده روی کاغذ تا شبیهسازی تعاملی پیچیدهای که تجربه کار با محصول نهایی را نشان میدهد. این راهنما برای افراد کاملاً مبتدی نوشته شده است که میخواهند درکی کلی و مقدماتی از پروتوتایپ داشته باشند.
در ابتدا معنای چند اصطلاح در خصوص پروتوتایپ را ارائه میکنیم و سپس موارد زیر بررسی شدهاند:
- روند ساخت سریع پروتوتایپ چگونه است؟
- برای ساخت پروتوتایپ به چه چیزهایی نیاز داریم؟
- فرایند ساخت سریع پروتوتایپ چیست؟
- چه میزان از مشخصات محصول باید در پروتوتایپ وجود داشته باشد؟
- منظور از وفاداری در طراحی پروتوتایپ چیست؟
- چگونه میتوان سطح وفاداری یک پروتوتایپ را تعیین نمود؟
- چگونه یک ابزار ساخت پروتوتایپ انتخاب کنیم؟
- بهترین رویههای ساخت پروتوتایپ و بایدها و نبایدهای آن چیست؟
روند ساخت سریع پروتوتایپ چگونه است؟
ساخت سریع پروتوتایپ یک فرایند تکرارشونده است که برای ارائه تصویری ظاهر یک وبسایت یا اپلیکیشن پس از تکمیل شدن انجام میپذیرد. این کار به منظور گرفتن بازخورد کاربران و اعتبارسنجی طرح از سوی کاربران، ذینفعان، توسعهدهندگان و طراحان صورت میگیرد.
اگر از پروتوتایپ به طور صحیح استفاده شود، موجب بهبود کیفیت طراحی از طریق بهینهسازی تعامل بین طرفهای مختلف میشود. بدین ترتیب ریسک ساخت چیزی که کسی خواستار آن نیست کاهش مییابد.

برای ساخت پروتوتایپ به چه چیزهایی نیاز داریم؟
قرار نیست پروتوتایپ نسخه کاملی از یک سیستم باشد؛ بلکه منظور از طراحی پروتوتایپ، ارائه ایدهای بصری از تجربه کاربری محصول نهایی است. همچنان که دانیل بورکا (Daniel Burka) طراح مشاغل گوگل اشاره میکند:
«پروتوتایپ ایدهآل باید کیفیتی میانه داشته باشد. اگر کیفیت خیلی پایین باشد، بینندگان باور نمیکنند که این پروتوتایپ بتواند به یک محصول نهایی تبدیل شود. از طرف دیگر اگر کیفیت بسیار بالا باشد، زمان زیادی را صرف آن خواهید کرد و شاید هرگز تمام نشود. پس میبایست کیفیتی میانه داشته باشد. نه زیاد بالا و نه زیاد پایین؛ بلکه مقدار صحیح.»
نه تنها صفحات، برنامهها یا وبسایتها؛ بلکه تقریباً برای هر چیزی میتوان پروتوتایپ ساخت. ایجاد پروتوتایپ روشی عالی برای آزمودن موارد زیر است:
- کارکردهای جدید: مثلاً اینستاگرام قبل از ایجاد امکان استوری نسخه پروتوتایپ آن را ایجاد کرد.
- تغییر در گردش کار: گردش کار روش جدید انتشار مقاله در مدیوم پس از معرفی عضویت پولی ابتدا به صورت پروتوتایپ عرضه شد.
- فناوری جدید: ایجاد پروتوتایپ از سفرهای یک ماشین خودران.
- رابط جدید: ایجاد پروتوتایپ از ساعت اپل.
اینک با معنی ساخت پروتوتایپ سریع آشنا شدید. اما چگونه میتوان یک پروتوتایپ سریع ایجاد کرد؟ این موضوع را در ادامه بررسی خواهیم کرد.

فرایند ساخت پروتوتایپ سریع
این فرایند سه مرحله دارد که به هر مقدار که نیاز داشته باشید میتوانید تکرار کنید:
- ساخت پروتوتایپ: ایجاد یک موکآپ دیداری از راهحل یا رابط طراحی شده.
- مرور: اشتراک پروتوتایپ با کاربران و ارزیابی نظر آنها در مورد رفع نیازها و انتظاراتشان.
- اصلاح: بر اساس بازخوردها، جنبههایی که نیاز به بهبود یا روشنتر شدن دارند مشخص میشوند.

یک پروتوتایپ معمولاً با موکآپ خیلی سادهای از جنبههای کلیدی آغاز میشود و با هر بار تکرار و گردآوری دادههای بیشتر از بازخورد کاربران کاملتر میشود.
چه میزان از مشخصات محصول باید در پروتوتایپ وجود داشته باشد؟
در وهله نخست باید بر روی کارکردهای اساسی که کاربر بیشتر مورد استفاده قرار میدهد تمرکز کنید. نکته اصلی در طراحی سریع پروتوتایپ این است که شیوه عملکرد یک ویژگی یا نحوه نمایش یک طراحی را بدون صرف زمان زیاد برای جزییات محصول نهایی به کاربر نشان دهید. به خاطر داشته باشید که کیفیت میبایست نه خیلی کم و نه خیلی زیاد باشد.
هر گردش کاربر را در یک صفحه پروتوتایپ نمایش دهید. به جای اینکه پروتوتایپ را در صفحههای مختلف پراکنده نمایید، مبنای طراحی خود را به این صورت قرار بدهید که کاربر را به ترتیب در جنبههایی که میخواهید در پروتوتایپ ارائه کنید با خود همراه کنید. بدین ترتیب بازخورد بهتری میگیرید، زیرا پروتوتایپ شما سناریوهایی واقعی را نشان میدهد. برای مثال گردش «ثبتنام/ ورود/ ریست رمز عبور» را با هم پروتوتایپ کنید.
همچنین به خاطر داشته باشید که باید در ذهن خود یک نقشه برای تکرار فرایند ساخت پروتوتایپ داشته باشید. قاعده مناسب برای نقشهریزی تکرارها این است که از نسخه گستردهی یک راهحل آغاز کنید و رفته رفته به سمت جزییات حرکت کنید. در این تکرارها میزان وفاداری پروتوتایپ نسبت به نسخه نهایی و همچنین مواردی که در پروتوتایپ میگنجانید، افزایش خواهند یافت. ممکن است از خود بپرسید وفاداری پروتوتایپ به چه معنا است؟

منظور از وفاداری در طراحی پروتوتایپ چیست؟
وفاداری به معنی میزان نزدیکی پروتوتایپ با نسخه نهایی راهحل است. گزینهها و سطوح دقت متفاوتی وجود دارند که بسته به مرحله فرایند طراحی پروتوتایپ و هدف آن فرق میکنند.
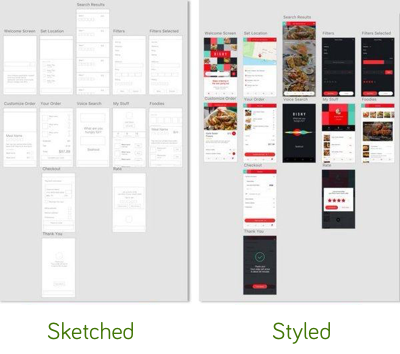
وفاداری بصری (طراحی ساده یا سبک بندی شده)
طرحبندی و طراحی جنبههای قابلتوجهتر از وفاداری پروتوتایپ است. اگر یک پروتوتایپ از ابتدا با سطح بالایی از وفاداری دیداری طراحی شود، کاربران بیشتر بر روی جزییات بصری تمرکز میکنند و نه جزییات کارکردی که منجر به دور شدن پروتوتایپ از هدف اصلی آن میشود.

وفاداری کارکردی (استاتیک در برابر تعاملی)
آیا پروتوتایپ باید استاتیک باشد یا گزینه تعاملی با همه کارکردها بهتر است؟ هر دو نسخه از پروتوتایپها مزایا و معایب خاص خود را دارند. پروتوتایپهای استاتیک سادهتر هستند و پیادهسازی آنها سریعتر صورت میگیرد، در حالی که نسخههای تعاملی در موارد بعدی برای تست قابلیت استفاده و تمرین کاربر میتوانند مورد استفاده قرار بگیرند.

محتوای نمادین (Lorem ipsum) در برابر محتوای واقعی
در مراحل اولیه طراحی پروتوتایپ، محتوای استاندارد نمادین میتواند مفید باشد و از حواسپرتی کاربر جلوگیری کند تا کاربران به جای ارائه نظرات خود در مورد تغییر دادن متون، صرفاً بر روی ارائه بازخورد کارکردی متمرکز باشند.
با این حال زمانی که فرایند ساخت پروتوتایپ ادامه مییابد، لازم است متونی با محتوای واقعی را بررسی کنید تا کاربران بتوانند درک کنند که این متن چه تأثیری بر طراحی نهایی خواهد داشت.
استفاده از برچسبهای واقعی نیز فرصتی عالی برای تست این نکته است که یک کپی (Copy) به طور صحیحی عمل میکند یا نه. Copy تنها یک اصطلاح جذاب برای برچسبهای متنی و اطلاعاتی است که بر روی صفحه نمایش مییابد. مانند اینکه دکمه Publish را به صورت Publish، Post، Send، Done و با هر چیز دیگر تنظیم کنیم تا از عملکرد آن در موارد مختلف مطمئن شویم.
چه سطوحی از وفاداری وجود دارند؟
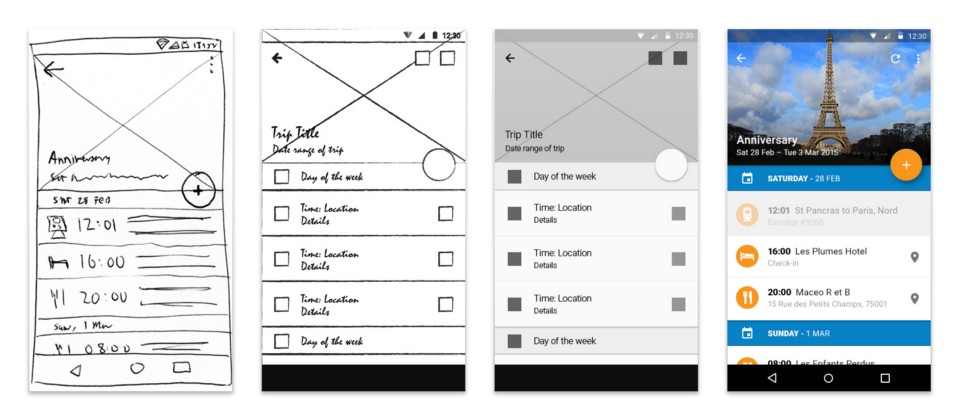
- وفاداری کم: روشهای با وفاداری کم مانند طراحیهای قلم و مداد باعث تولید پروتوتایپهای استاتیک با وفاداری دیداری و محتوایی پایین میشوند که امکان ارزیابی و ایجاد تغییرات سریع را فراهم میکند. بدین ترتیب کاربر مجبور میشود که بر روی کارکرد برنامه تمرکز کند و به جای نکات ظاهری بر روی شیوه عملکرد برنامه تمرکز داشته باشد.
- وفاداری متوسط: ابزارهای مبتنی بر رایانه مانند Visio آنچه که پروتوتایپ با وفاداری متوسط مینامیم را با استفاده از شبکههای سیمی و گردش کاری تولید میکنند. این سطح از وفاداری برای نمایش رفتار سیستم و تعیین رفع نیازهای کاربر و همچنین ارزیابی تجربه کاربری استفاده میشود.
- وفاداری بالا: پروتوتایپهای با وفاداری بالا میتوانند چنان واقعی باشند که در برخی موارد با محصول نهایی اشتباه گرفته شوند. همچنین تولید این پروتوتایپها به زمان بسیار بیشتری نیاز دارد. ابزارهایی مانند InVision، Sketch، Figma، Adobe XD، Farmer و مواردی از این دست امکان ایجاد پروتوتایپهای با وفاداری بالا را به کاربران غیر تکنیکی ارائه میکنند. با اینکه این نوع پروتوتایپها را نمیتوان به کد قابل استفاده تبدیل کرد؛ اما برای تست قابلیت استفاده یا اهداف تمرینی در ادامه مراحل طراحی بسیار مفید خواهند بود.

چگونه میتوان سطح وفاداری یک پروتوتایپ را تعیین نمود؟
طراحیهای مختلف را در اغلب موارد میتوان با آغاز یک طراحی خام به خوبی ارزیابی کرد، سپس بسته به پیچیدگی سیستم و نیازمندیهای پروژه به پروتوتایپهای با وفاداری بالاتر حرکت میکنیم.
برخی اوقات، انتخاب شما ممکن است از روی الزامات کاربر یا زمینههایی که بر روی آنها متمرکز هستید تعیین شوند. برای نمونه اگر میخواهید تأثیر دیداری یک تغییر در رابط کاربری را ارزیابی کنید، ممکن است بخواهید به جای طراحی ساده از طراحی سبکبندی شده استفاده کنید. یا اگر راهحل شما مبتنی بر پیام است ممکن است تصمیم بگیرید که به جای متون نمادین استاندارد از محتوای واقعی استفاده نمایید.
چگونه یک ابزار ساخت پروتوتایپ انتخاب کنیم؟
بسته به نیازها و رویکرد شما در طراحی، طیف گستردهای از ابزارها برای ساخت پروتوتایپ وجود دارند.
پیش از انتخاب ابزار چند سؤال است که باید از خود بپرسید:
- برای یادگیری روش استفاده از این ابزار به چه مدت زمانی نیاز دارید؟
- آیا ابزار انتخابی از نیازهای ما برای طراحی (وب، برنامههای نرمافزاری، برنامههای تلفن همراه، فناوریهای جدیدتر و ...) پروتوتایپ پشتیبانی میکند؟
- ایجاد تغییر در پروتوتایپها تا چه حد آسان است؟
- آیا میتوان از قالبهای از پیش تعریف شده در این ابزار استفاده کرد؟

بهترین رویههای پروتوتایپ و بایدها و نبایدهای آن چیست؟
بایدها
- با کاربران و ذینفعان همکاری کنید تا بیشترین بازخورد را بگیرید و آنها را برای خرید محصول نهایی ترغیب نمایید.
- از همان ابتدا با گوشزد کردن این نکته به کاربران و ذینفعان که پروتوتایپ روشی برای یافتن پاسخ برای سؤالات است و نه نمایش محصول نهایی، سطح انتظارات آنها را تعیین کنید.
- نسخه با وفاداری بالای پروتوتایپ خود را به صورت واقعی طراحی کنید (مثلاً تأخیر در پاسخدهی را نیز در آن بگنجانید) تا کاربران و ذینفعان زمانی که آن را با نسخه نهایی محصول مقایسه میکنند، ناامید نشوند.
- قالبها و نسخههای تهیه شده را ذخیره کنید تا در پروژههای بعدی مورد استفاده قرار دهید.

نبایدها
- ویژگیهایی که در محصول نهایی وجود نخواهند داشت را در پروتوتایپ نگنجانید.
- کمالگرا نباشید. خوب بودن کافی است. هدف از تهیه سریع پروتوتایپ ارائه ذهنیتی از محصول نهایی به همه افراد است.
- همه چیز را پروتوتایپ نکنید!
امیدواریم از مطالعه این نوشته لذت برده و استفاده کرده باشید. هر گونه پیشنهاد یا انتقاد خود را میتوانید در بخش نظرات با ما و دیگر خواندگان فرادرس در میان بگذارید. ضمناً اگر این نوشته مورد توجه شما قرار گرفته است، پیشنهاد میکنیم موارد زیر را نیز ملاحظه نمایید:
- گنجینه آموزش های طراحی وب
- آموزش طراحی و گرافیک کامپیوتری
- آموزش طراحی و پیاده سازی زبان های برنامه سازی
- آموزش طراحی وب با HTML – مقدماتی
- طراحی سه بعدی و متحرک سازی
- آموزش طراحی قالب استاتیک برای سایت
- طراحی و برنامه نویسی وب
==













نکات جالبی رو مطرح کردید. ممنون