۸ افکت HTML برای زیباتر شدن وبسایت
شاید شما هم از آن دسته افرادی باشید که دوست دارند وبسایت زیبا داشته باشند ولی به علت نداشتن مهارت فنی لازم، محدودیتهایی در این امر دارند. اصلا جای نگرانی نیست. برای طراحی یک سایت زیبا و چشمنواز اصلا نیازی به دانش «CSS» یا «PHP» ندارید، همینکه مقدار کمی «HTML» مسلط باشید و عمل کپی پیست (Copy-Paste) را خوب بلد باشید، کفایت میکند.


در این مقاله برای شما 8 افکت اچتیامال آوردهایم که میتوانند بدون هیچ هزینهای، عملکرد و «تجربهی کاربری» (User Experience) وبسایت شما را بهبود ببخشند. البته ممکن است این کدها شامل کمی CSS و PHP نیز بشوند، ولی این مساله مشکلی برای استفادهی شما از آنها ایجاد نخواهد کرد. حال به بررسی این 8 افکت میپردازیم.
1. افکت پارالاکس
حتما در برخی از وبسایتها دیدهاید که به هنگام اسکرول به پایین (Scroll Down)، به نظر میرسد که تصویر پسزمینه نیز در جهت مخالف در حال حرکت است و هنگامی که بخش دیگری از آن مقاله میرسید، تصویر پسزمینه نیز تغییر میکند. این یک افکت بسیار زیبا است که عمق بصری بیشتری به محتوا میافزاید.
در تصویر زیر یک نسخهی کاملا پایه از «افکت پارالاکس» (Parallax Effect) را مشاهده میکنید که در آن یک دسته از متون برروی تصویر پسزمینه حرکت میکنند.

این کد را میتوانید در وبسایت W3Schools از این لینک دریافت کنید. در بهترین حالت، این کد مجموعی از کدهای HTML، CSS و JavaScript است.

کد تصویر بالا را نیز میتوانید از این لینک دریافت نمایید.
2. جعبه متن با قابلیت اسکرول کردن
این عنصر در HTML به شما این اجازه را میدهد که مجموعهی زیادی از متون را در یک فرمت فشرده نمایش دهید.
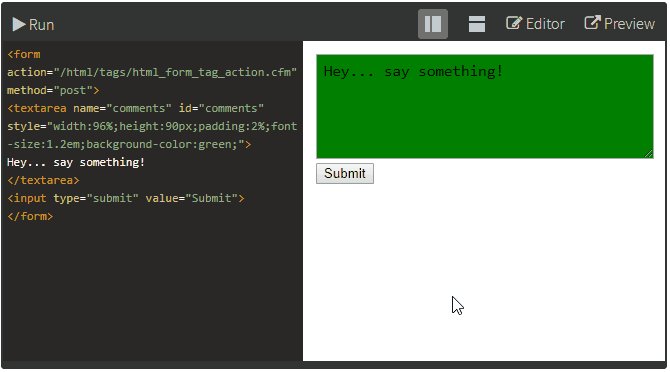
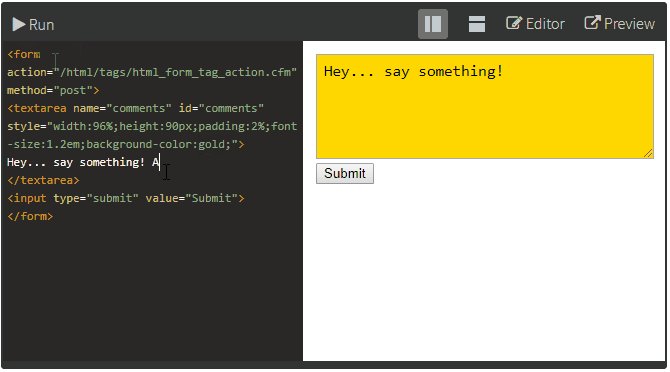
با این کار، متن شما تمام صفحه را پر نخواهد کرد. کد HTML این ویژگی به صورت زیر است:
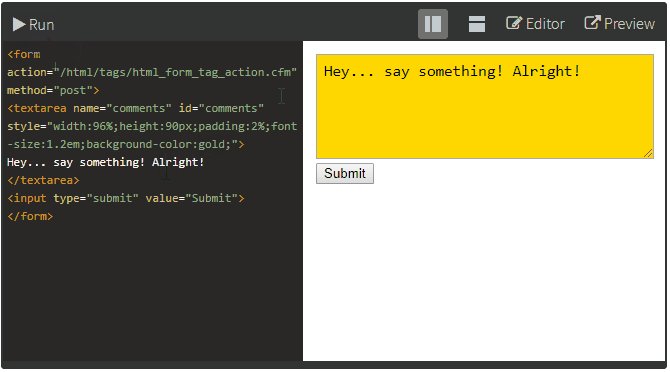
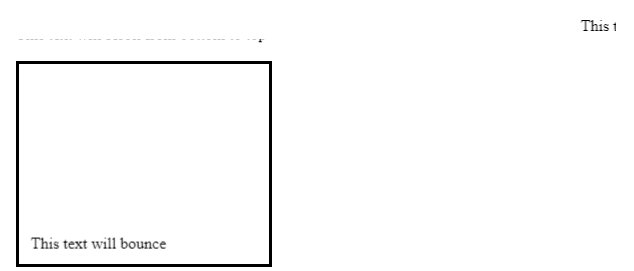
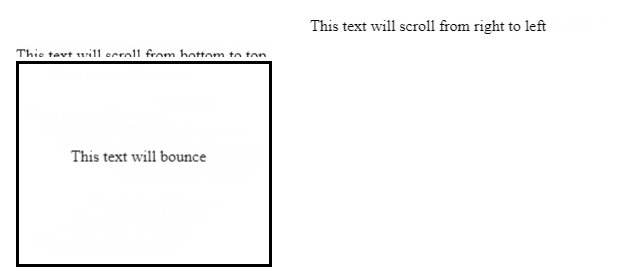
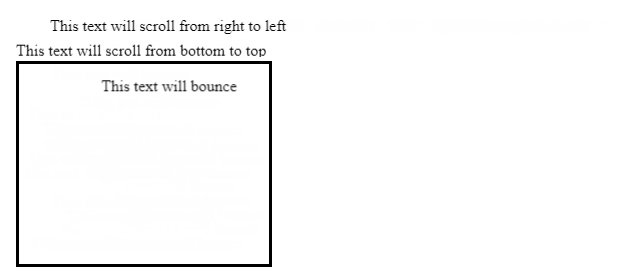
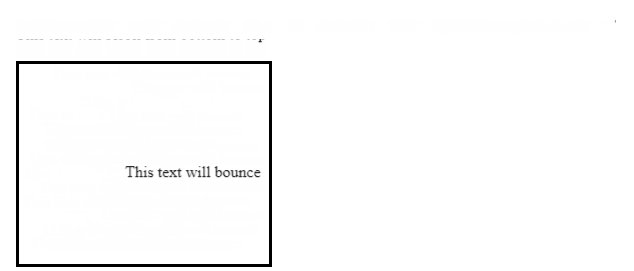
خروجی آن نیز به شکل زیر است:

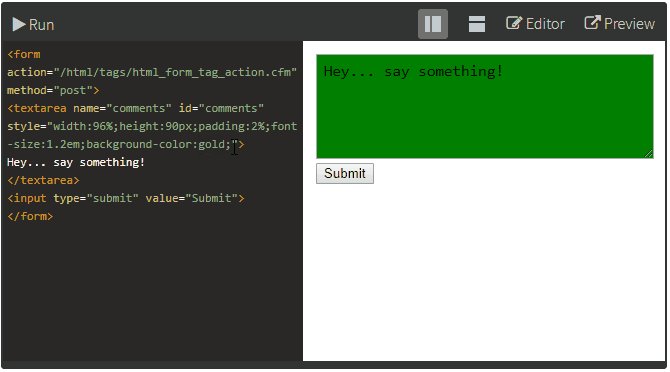
همچنین میتوانید با رنگها و اندازهی آن نیز بازی کنید تا به شکل مورد نظرتان در بیاید. اگر هم به دنبال یک چیز بهتر هستید، میتوانید از این لینک کد مربوط به جعبه متن ثبت نظرات را دریافت نمایید. در این لینک قالبهای مختلفی آمده است که میتوان از آنها استفاده کرد و یا میتوانید با تغییر در کدهای آن، هرچیزی که میخواهید را ایجاد کنید.

3. متن برجسته
با یک تگ سادهی «<span>» در HTML میتوان مجموعهی بینهایتی از جلوهها را در متون و تصاویر ایجاد نمود. البته باید به این نکته توجه داشته باشید که تمام آنها در همهی مرورگرها کار نخواهند کرد. کدهایی که در این مطلب آمدهاند به طور کامل در «Google Chrome»، «Microsoft Edge» و «Mozilla Firefox» کار میکنند.
کد HTML این افکت به شکل زیر است:
خروجی آن نیز به شکل زیر خواهد بود:

4. اضافه کردن تصویر پسزمینه به متن
همانطور که میتوان رنگ پسزمینهی متون را تغییر داد، میتوان رنگ خود متن را نیز عوض کرد و یا یک تصویر پسزمینه به آن چسباند. البته این کار تنها موقعی جذابیت دارد که متن شما نیز اندازهی بزرگی داشته باشد.
کد HTML این ویژگی به شرح زیر است:
<span style=”background-image: url(//cdn.makeuseof.com/wp-content/uploads/2017/09/Background-Image.jpg); font-size: 20pt”>MakeUseOf presents…</span>
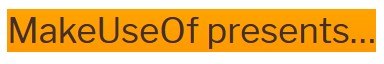
توجه داشته باشید که حتما مجبور نیستید از تگ «<Span>» استفاده کنید، میتوانید با استفاده از تگ «<Strong>» نیز آن را پیادهسازی نمایید تا علاوه بر افکتهای تعریف شده، متن مورد نظر نیز به صورت «بولد» (Bold) در بیاید. خروجی این کد به شکل زیر است:

توجه نمایید که در این مثال از یک تصویر پسزمینهی نارنجی رنگ استفاده شده است (با افکت متن برجسته متفاوت است).
5. اضافه کردن Tooltip به متن
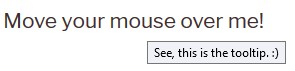
«Tooltip» همان نوار راهنمای کوچکی است که در هنگام نگه داشتن ماوس برروی یک متن یا تصویر، به نمایش در میآید. برای اضافه کردن این ویژگی از کد HTML زیر استفاده میکنیم:
خروجی آن به این شکل خواهد بود:

6. ساخت متون متحرک
هنگامی که عبارت «marquee html» را در گوگل جستوجو میکنید، یک ویژگی جالب نمایان میشود که در آن شمارندهی نتایج جستوجو در حال حرکت است. این یک افکت منسوخ شده است که توسط تگ «<marquee>» ایجاد میشود. با اینکه این ویژگی HTML از رده خارج شده است، ولی همچنان اکثر مرورگرها از آن پشتیبانی میکنند.
برای ایجاد این ویژگی میتوانید از کد زیر استفاده کنید:
همچنین میتوانید با اضافه کردن خصوصیات بیشتر (که در این لینک آمده است)، نحوهی حرکت آن، رنگ پسزمینه، جهت حرکت، ارتفاع و سایر ویژگیهای آن را مدیریت کنید. همیشه توجه داشته باشید که استفادهی بیش از حد از این افکت میتواند بسیار آزار دهنده باشد. خروجی این کد با خصوصیات مختلف، به شکل زیر خواهد بود:

برای داشتن افکتهای بهتر در این زمینه، به این لینک رفته و از کدهای شخصی سازی شدهی آن استفاده کنید.
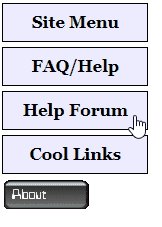
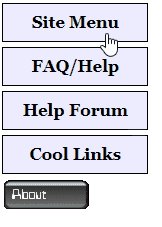
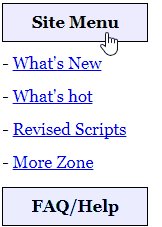
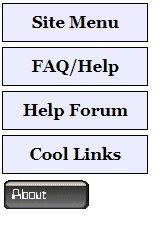
7. ایجاد منوهای بازشو
جذابترین افکتهای HTML آنهایی هستند که به صورت پویا عمل میکنند که البته در اکثر اوقات نیاز به نوشتن «اسکریپتهای» (Script) خاص خودشان دارند. در این بخش یک منوی ساده و جذاب آمده که به دلیل استفاده از CSS و اسکریپتها، کمی پیچیدهتر از سایر کدها است. شاید قسمت خوب این کد این باشد که نیازی به آپلود فایلهای جداگانهی CSS یا اسکریپت ندارید و میتوانید اطلاعات مورد نیاز را در بخش «<head>» صفحه قرار دهید.
برای استفاده از این ویژگی، ابتدا باید کدهای زیر را در بخش <head> صفحهی مورد وارد کنید:
کد زیر را نیز در هرجایی که میخواهید منو قرار بگیرد، وارد نمایید:
<!– Keep all menus within masterdiv–> <div id=”masterdiv”><div onclick=”SwitchMenu(‘sub1’)”>Topics</div> <span id=”sub1″> – <a href=”//www.makeuseof.com/service/browser”>Browsers/Addons</a><br> – <a href=”//www.makeuseof.com/service/web_based”>Web Apps</a><br> – <a href=”//www.makeuseof.com/service/how-to”>How-To Tips</a><br> – <a href=”//www.makeuseof.com/service/applications”>Cool Software</a><br> …and more! </span><div onclick=”SwitchMenu(‘sub2’)”>Staff Writers</div> <span id=”sub2″> – <a href=”//www.makeuseof.com/tag/author/karl-l-gechlik/”>Karl Gechlik</a><br> – <a href=”//www.makeuseof.com/tag/author/tinsie/”>Tina</a><br> – <a href=”//www.makeuseof.com/tag/author/varunkashyap/”>Varun Kashyap</a><br> …and more! </span><div onclick=”SwitchMenu(‘sub3’)”>Miscellaneous</div> <span id=”sub3″> – <a href=”//www.makeuseof.com/about/”>About</a><br> – <a href=”//www.makeuseof.com/contact”>Contact</a><br> – <a href=”//www.makeuseof.com/archives-2″>Archives</a><br> – <a href=”//www.makeuseof.com/disclaimer”>Disclaimer</a><br> </span></div>
خروجی این کدها به شکل زیر است که برای مشاهدهی آن به صورت زنده میتوانید از این لینک استفاده کنید.

8. Tablezier!
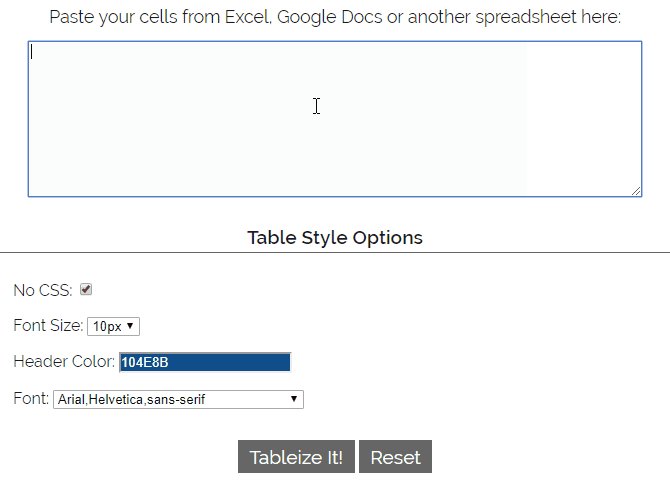
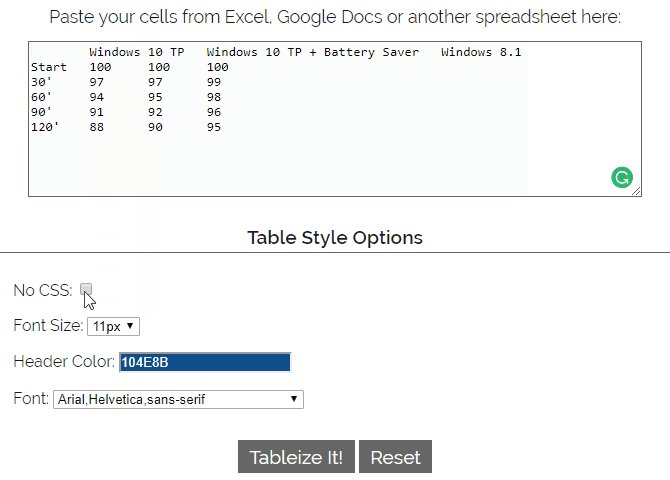
اگر میخواهید در وبسایت خود یک صفحه گسترده (نظیر صفحات اکسل) نمایش دهید، میتوانید از «Tableizer» برای تبدیل دادهها به جداول HTML استفاده کنید.
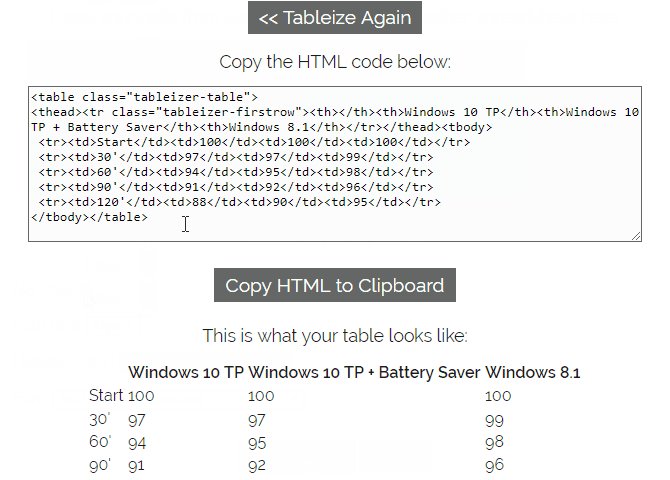
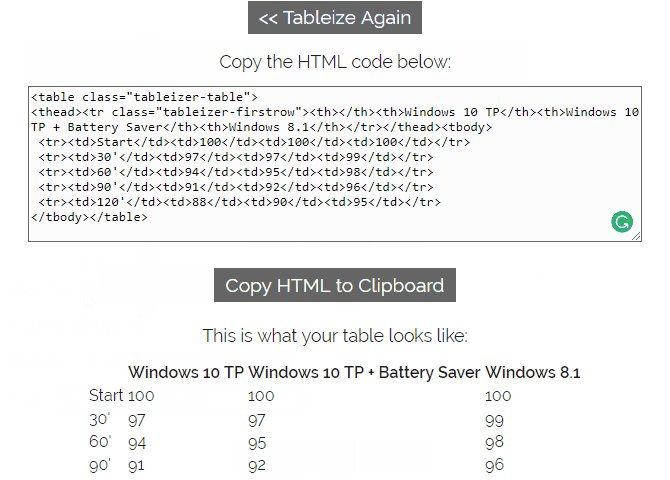
تنها کافی است دادههای خام را از اکسل، «گوگل داک» (Google Doc) یا هر صفحه گستردهی دیگری در فیلد مربوطه وارد کنید و پس از ایجاد تغییرات لازم در بخش تنظیمات آن، برروی گزینهی «Tableize It!» کلیک کنید تا خروجی HTML را دریافت کنید.

حالا میتوانید کد HTML را در وبسایت خودتان قرار دهید یا با ایجاد تغییرات در رنگ پسزمینهی آن، زیبایی آن را بیشتر کنید. با اینکه این بخش در اصل یک افکت اچتیامال به حساب نمیآید، ولی بسیار کارآمد است.
در این مطلب به 8 مورد از افکتهایی اشاره کردیم که بیشتر شامل کدهای HTML بودند تا با استفاده از آنها بتوانید وبسایت خود را بهبود ببخشید. اگر به دنبال کاربردهای بیشتر تگهای <span> هستید، وبسایت «HTML Goodies» را بررسی کنید و اگر کدهای HTML پویا میخواهید، «Dynamic Drive» محل مناسبی برای شما است. کدهای HTML را نیز میتوانید از وبسایت «Quackit» دریافت کنید.
اگر میخواهید یک طراح وبسایت خوب شوید و دانش خود را در این زمینه افزایش دهید، مطالب زیر برای شما بسیار مناسب خواهند بود:
- گنجینه آموزش های طراحی وب
- چگونه برنامه نویسی وب را شروع کنم؟
- آموزش پروژه محور طراحی قالب سایت با بوت استرپ (Bootstrap)
#












عالی بود تشکر
عالی بود
دستتون درد نکنه