۵ ابزار برای تسریع فرایند توسعه در React – راهنمای کاربردی
React برای توسعه سریع اپلیکیشنهای دارای UI تعاملی زیبا عالی است. کامپوننتهای ریاکت روشی عالی برای ایجاد بلوکهای سازنده مجزا و با قابلیت استفاده مجدد برای توسعه اپلیکیشنهای مختلف محسوب میشوند. در این مقاله به معرفی 5 ابزار برای تسریع فرایند توسعه در React میپردازیم.


برخی رویهها وجود دارند که به طراحی اپلیکیشنهای بهتر کمک میکنند، اما ابزارهای مناسب نیز نقش مهمی در تسریع توسعه اپلیکیشنهای React ایفا میکنند. در این مقاله (بیش از) 5 مورد از ابزارهایی که به افزایش سرعت توسعه کامپوننتهای اپلیکیشن React کمک میکنند را معرفی خواهیم کرد.
1. Bit

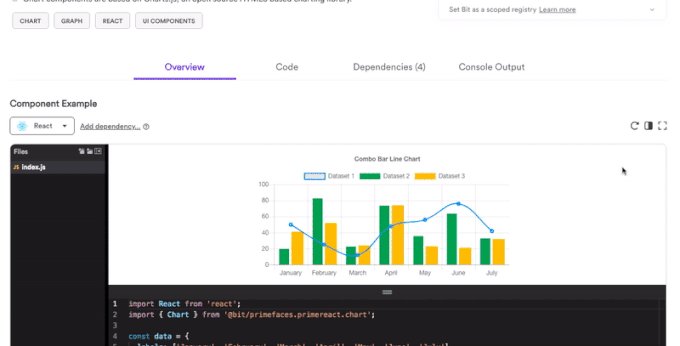
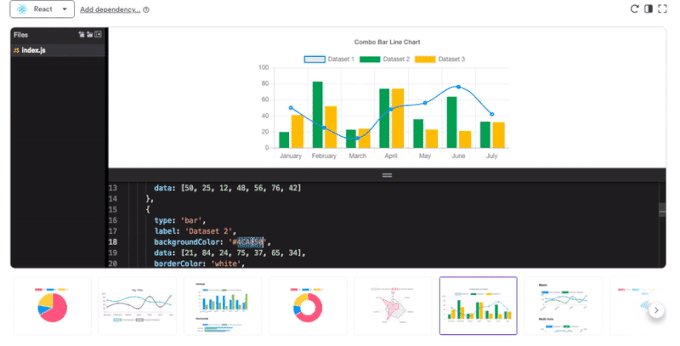
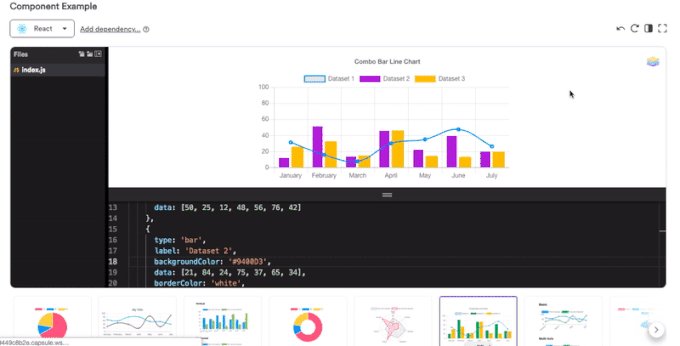
Bit (+) امکان اشتراک و استفاده مجدد از کامپوننتهای ریاکت را در بین تیمها و پروژههای مختلف تسهیل میکند. Bit امکان مجزاسازی بیدرنگ و اشتراک کامپوننتهای با قابلیت استفاده مجدد را ارائه کرده است و از این رو هر تیم برنامهنویسی میتواند از آنها استفاده کرده و حتی آنها را در پروژههای خود بهروزرسانی کند.
زمانی که چندین اپلیکیشن میسازید، Bit به توسعهدهندگان و تیمها امکان صرفهجویی در زمان را میدهد، زیرا کامپوننتهای اپلیکیشن را به بلوکهای سازنده مجزا تبدیل میکند. Bit به همراه گیتهاب و NPM عمل میکند و از این رو میتوانید کامپوننتها را از هر پروژهای به سهولت انتشار داده و نصب کنید و حتی میتوانید کامپوننتها را از هر ریپازیتوری ایمپورت کرده و توسعه دهید.
تغییراتی که در کامپوننتها ایجاد میشوند را میتوان به سهولت در میان پروژههای مختلف همگامسازی کرد، چون Bit همه وابستگیهای کامپوننت را کنترل کرده و در هر جا که باشند آنها را بهروزرسانی میکند. Bit حتی گیت را طوری بسط میدهد که امکان ادغام تغییرات کامپوننت در پروژههای مختلف وجود داشته باشد.

بدین ترتیب تیم شما میتواند روی یک هاب کامپوننت همکاری کند و بدین ترتیب کامپوننتها مجازیسازی شده و به سهولت کشف شده و مورد استفاده قرار میگیرند. Bit هزینه سرباری که در مورد استفاده مجدد از کد اشتراکی وجود دارد را رفع میکند و به توسعهدهندگان این امکان را میدهد که بیدرنگ یک جعبه لِگوی با قابلیت استفاده مجدد از کامپوننتهایشان بسازند.

Bit سریعترین روش همکاری برای جلوگیری از بازنویسی تکراری کامپوننتها، استانداردسازی توسعه و همکاری تیمی روی پروژهها است.
2. StoryBook / Styleguidist
Storybook و Styleguidist محیطهایی برای توسعه سریع UI در ریاکت محسوب میشوند. هر دو آنها ابزارهایی عالی برای تسریع توسعه اپلیکیشنهای ریاکت محسوب میشوند. چندین تفاوت مهم بین آن دو وجود دارد. البته میتوان آنها را با هم ترکیب کرده و سیستم توسعه کامپوننت را تکمیل کرد.
با استفاده از Storybook میتوان story-ها را در فایلهای جاوا اسکریپت نوشت. با استفاده از Styleguidist میتوان example-هایی در فایلهای Markdown نوشت. با این که Storybook در هر زمان یک نسخه از کامپوننت را نشان میدهد، Styleguidist میتواند چندین نسخه از کامپوننتهای مختلف را نمایش دهد. Storybook برای نمایش حالتهای کامپوننت عالی است و Styleguidist برای مستندسازی و نمایش دموهای کامپوننتهای مختلف کارگشا است.
StoryBook
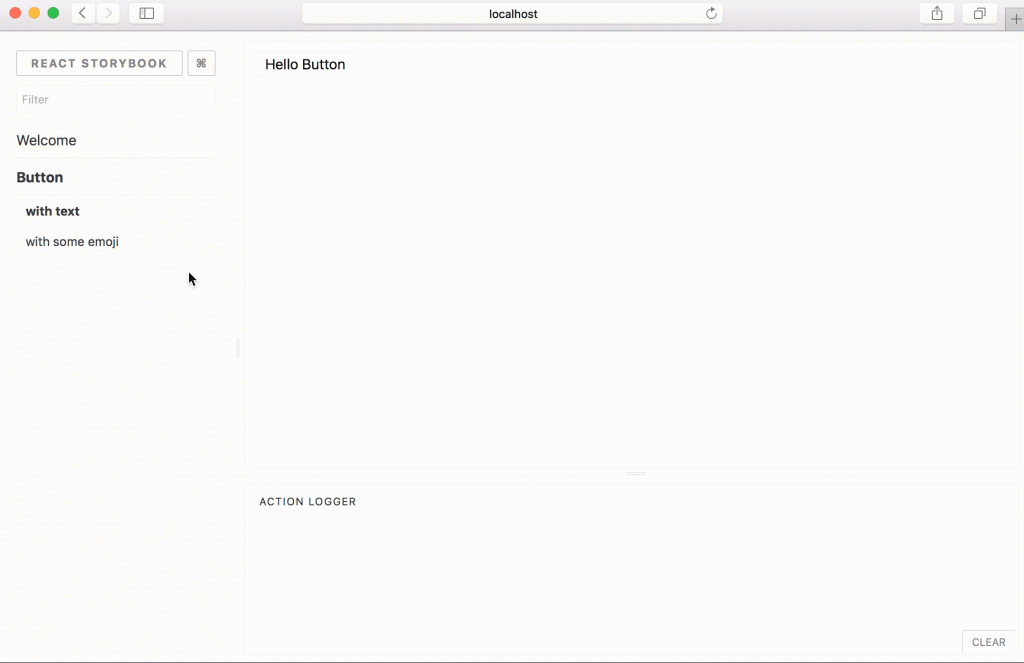
StoryBook (+) یک محیط توسعه سریع برای کامپوننتهای UI است. StoryBook امکان گشتن در یک کتابخانه کامپوننت، دیدن حالتهای مختلف برای هر کامپوننت و توسعه تعاملی و تست کامپوننتها را فراهم ساخته است.

StoryBook به توسعه کامپوننتها به طریقی مجزا از اپلیکیشن کمک میکند و همچنین قابلیت استفاده مجدد و تستپذیری بهتری برای کامپوننتها ارائه کرده است. با استفاده از StoryBook میتوان در کامپوننتها به گردش پرداخت، با مشخصههای آنها بازی کرد و بازخورد بیدرنگی از این دستکاری به صورت بارگذاری سریع و روی وب دریافت نمود. پلاگینهای مختلف به هر چه سریعتر شدن فرایند توسعه کمک میکنند و از این رو چرخه بین دستکاری و خروجی بصری کاهش مییابد. StoryBook از ریاکت نیتیو و Vue.js پشتیبانی میکند.
Styleguidist
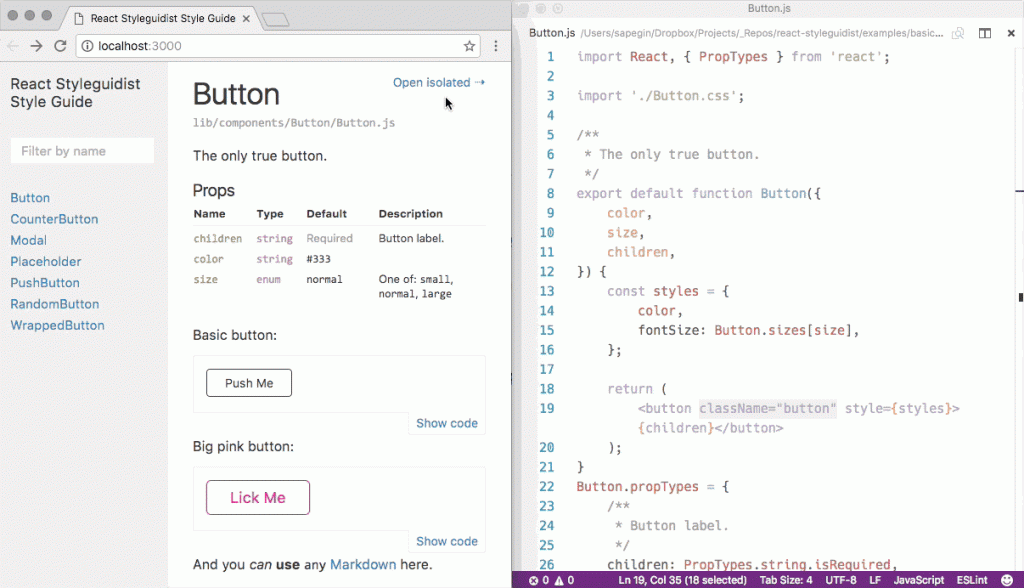
Styleguidist (+) در ریاکت یک محیط توسعه کامپوننت با امکان بارگذاری بیدرنگ سرور توسعه و راهنمای استایل زنده است که propTypes کامپوننت را لیست میکند و مثالهای کاربردی قابل ویرایشی را بر مبنای فایلهای md. نمایش میدهد.

Styleguidist از ES6 و تایپ اسکریپت پشتیبانی میکند و به صورت پیشفرض با دستور Create React App کار میکند. مستندات کاربرد که به صورت خودکار تولید میشوند به Styleguidist کمک میکنند که به عنوان یک پورتال مستندسازی برای کامپوننتهای مختلف تیم عمل کند. پیشنهاد میکنیم React Live (+) از محصولات Formidable Labs را نیز امتحان کنید. این محیط رندرینگ کامپوننت نیز در ابزار طراحی زنده کامپوننت Bit (+) مورد استفاده قرار گرفته است.
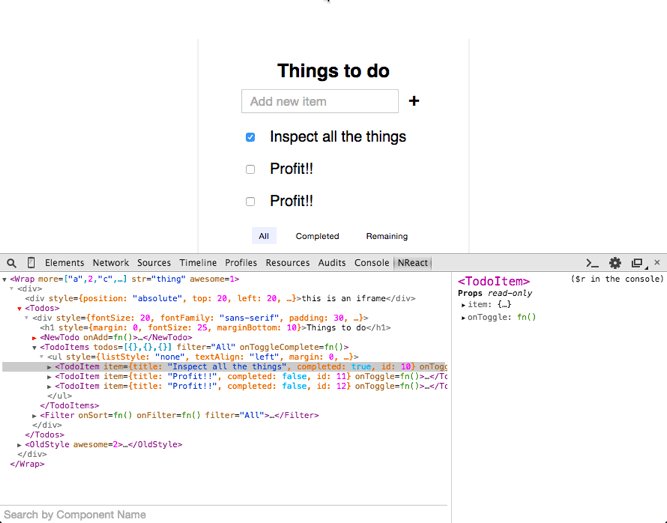
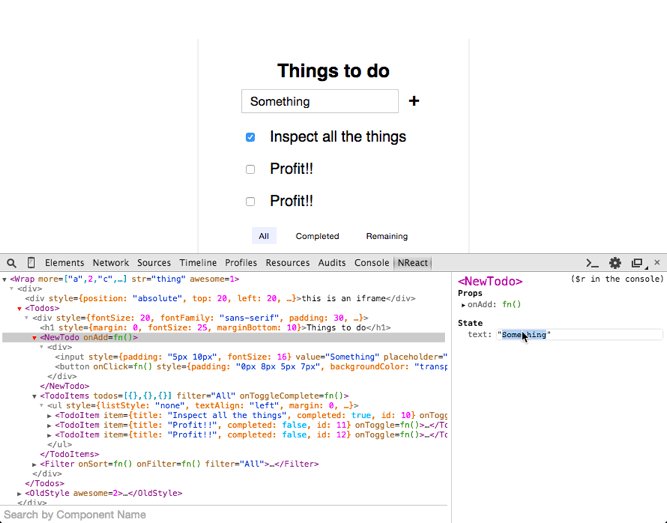
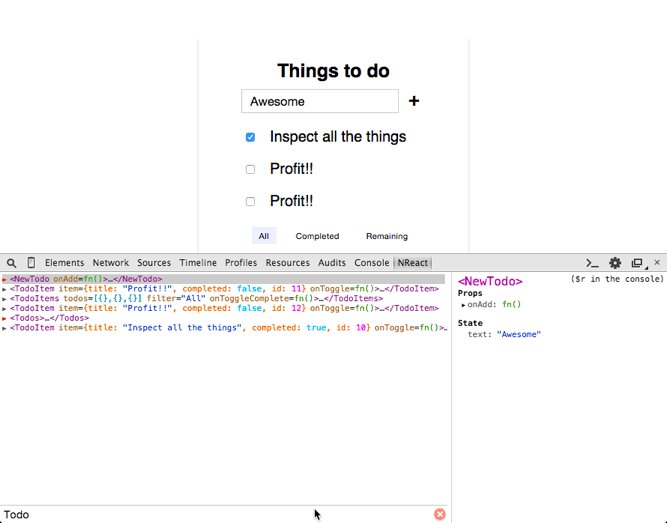
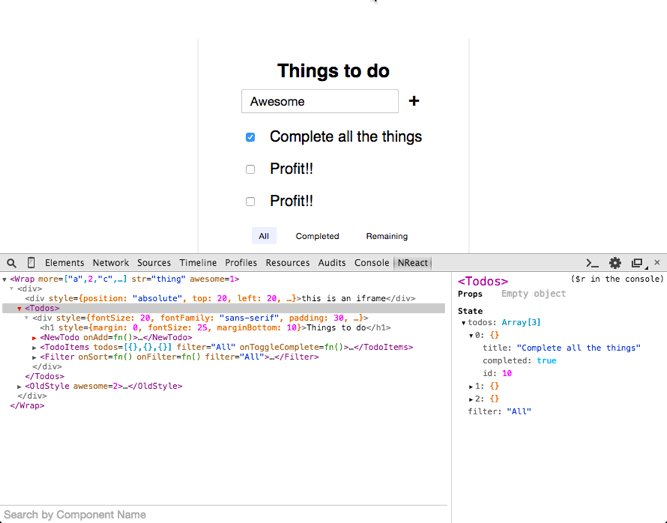
3. React DevTools

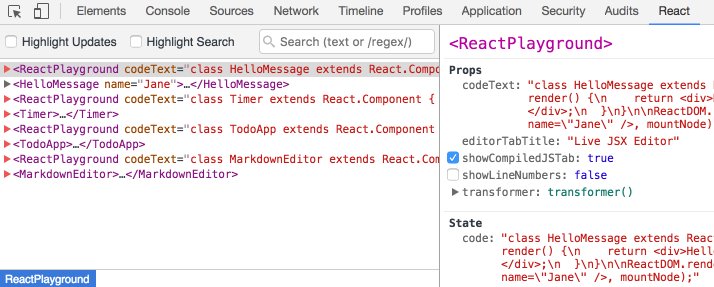
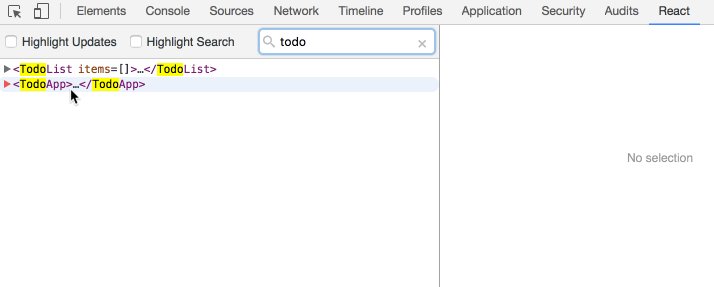
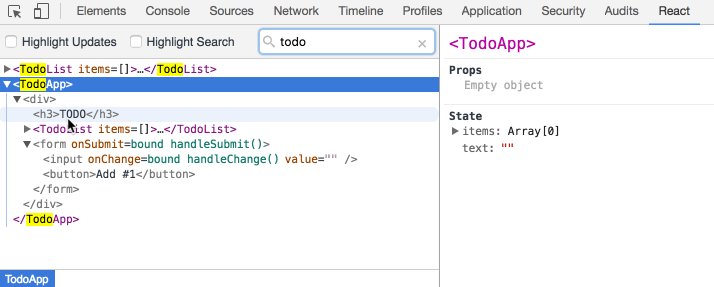
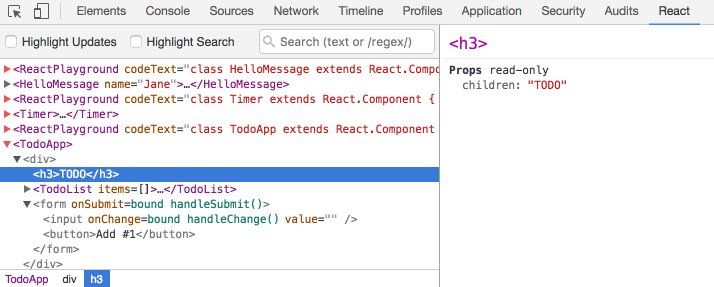
این اکستنشن رسمی ریاکت برای DevTools کروم امکان بازرسی سلسلهمراتب کامپوننت ریاکت در بخش Developer Tools مرورگر کروم را فراهم میسازد. همچنین افزونهای برای فایرفاکس (+) ارائه شده است.
با استفاده از React DevTools میتوان props و حالت کامپوننت را بازرسی و ویرایش کرد و همزمان در درخت سلسلهمراتب کامپوننت حرکت کرد. این قابلیت امکان دیدن چگونگی تأثیرگذاری تغییرات روی کامپوننتت های دیگر را فراهم میسازد و بدین ترتیب به طراحی UI با ساختار و جداسازی مناسب کامپوننت کمک میکند. نوار جستجوی اکستنشن به شما امکان میدهد که کامپوننتهای مورد نیاز را به سرعت یافته و بررسی کنید و در زمان توسعه صرفهجویی کنید.

این اپلیکیشن مستقل (+) را که با اینترنت اکسپلورر، سافاری و ریاکت نیتیو کار میکند را بررسی کنید.
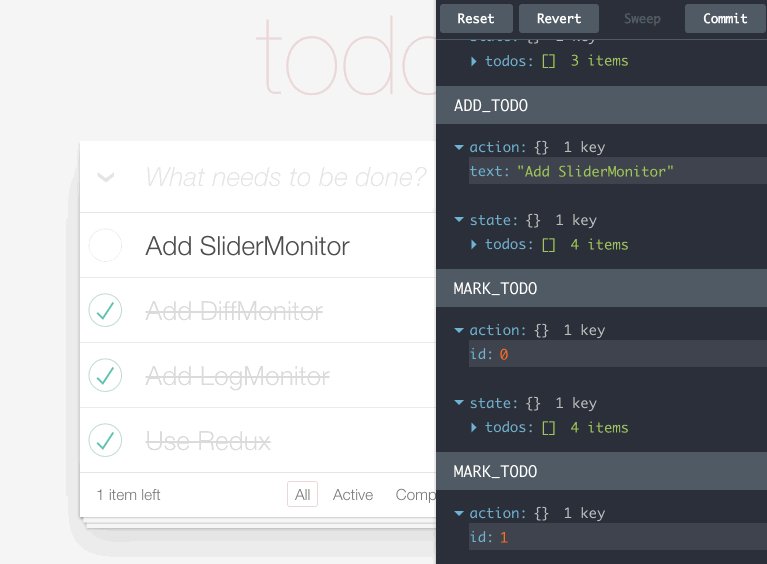
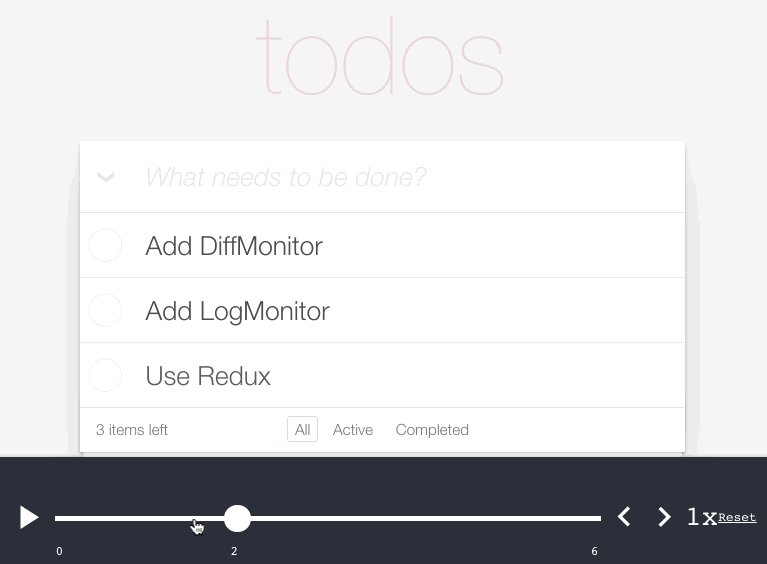
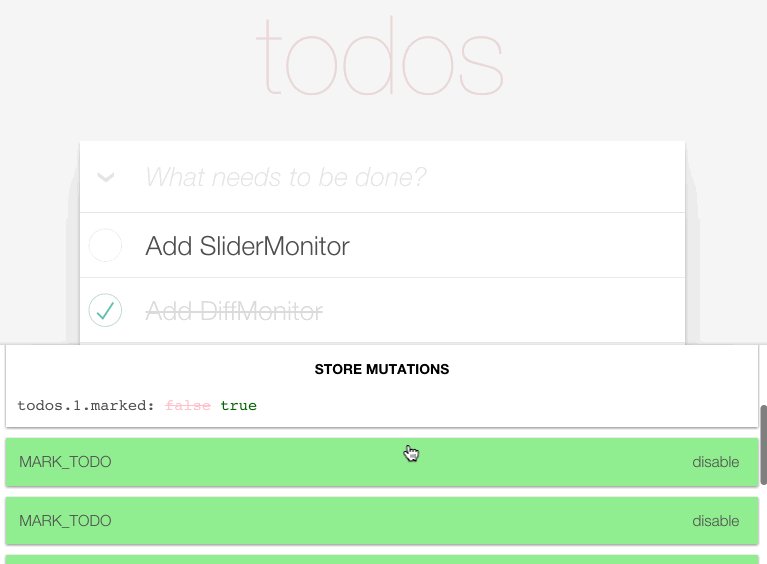
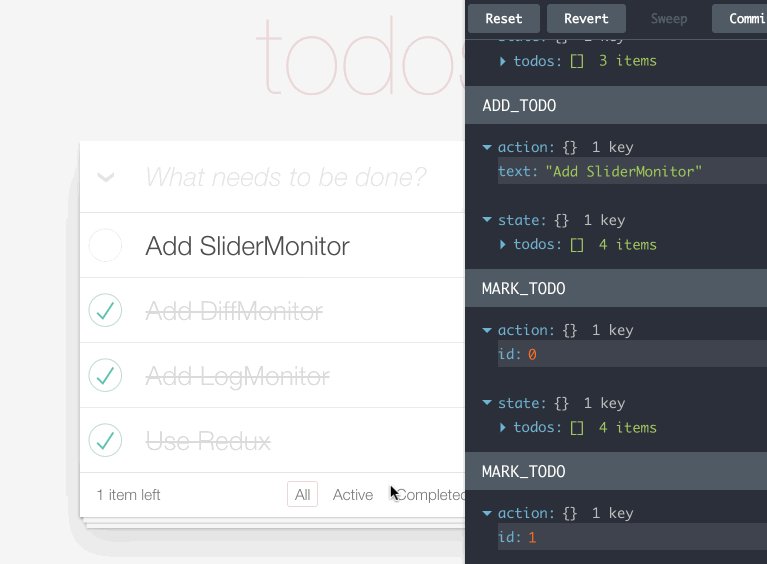
4. Redux DevTools

و البته افزونه فایرفاکس (+) یک پکیج زمان توسعه است که ابزارهایی برای گردش کار توسعه ریداکس عرضه میکند. این ابزار امکان بررسی همه payload-های حالت و اکشن را فراهم میسازد و با استفاده از آن میتوان اکشنهای stage-دار را مورد ارزیابی مجدد قرار دارد.
اکستنشن Redux DevTools (+) را میتوان با هر معماری که حالت را مدیریت میکند ادغام کرد. بدین ترتیب میتوان چندین store یا وهلههای مختلف برای حالت لوکال کامپوننت ریاکت داشت. حتی میتوانید از امکان time travel برای لغو کردن اکشنها استفاده کنید. همچنین میتوان خود لاگ کردن UI را به صورت یک کامپوننت ریاکت سفارشیسازی کرد.
5. کتابخانههای Boilerplate و کیتهای استارتر
با این که این دو مورد دقیقاً ابزار توسعه محسوب نمیشوند، اما به راهاندازی سریع اپلیکیشنهای ریاکت کمک میکنند و همزمان موجب صرفهجویی زمانی در هنگام build و دیگر پیکربندیها میشوند. با این که کیتهای استارتر (+) مختلفی برای ریاکت وجود دارد، در ادامه برخی از بهترین آنها را بررسی میکنیم. زمانی که آنها را با کامپوننتهای پیشساخته ترکیب کنید، میتوانید به سرعت یک ساختار اپلیکیشن ایجاد کرده و کامپوننتهایی را در آن بسازید.
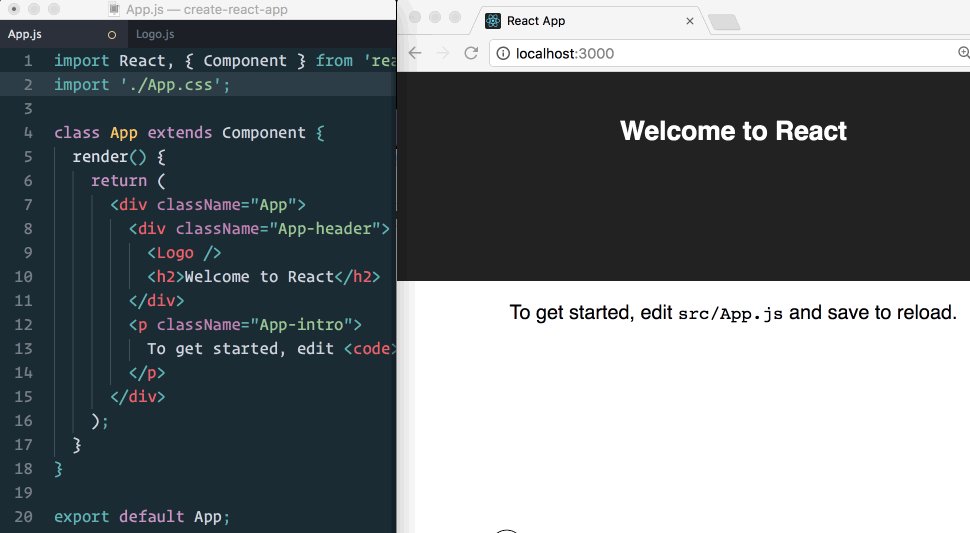
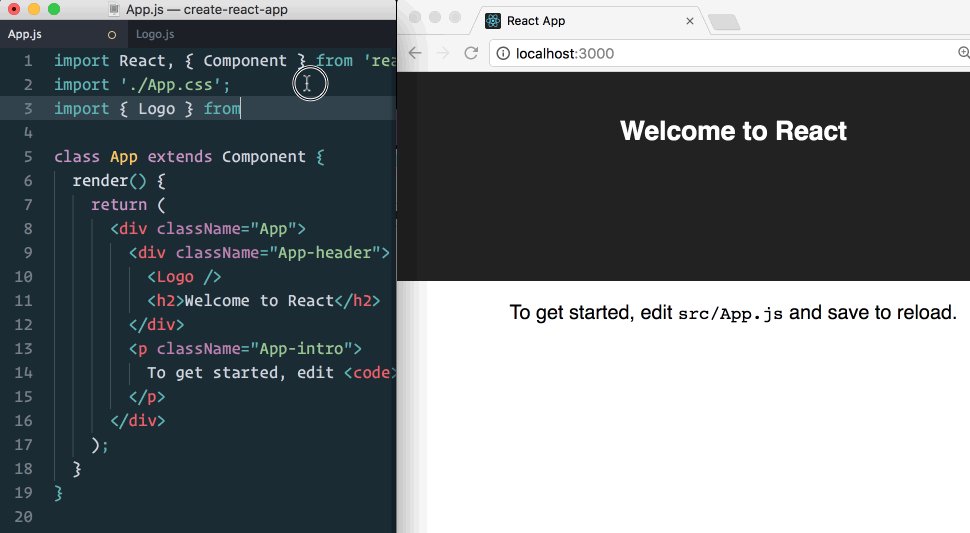
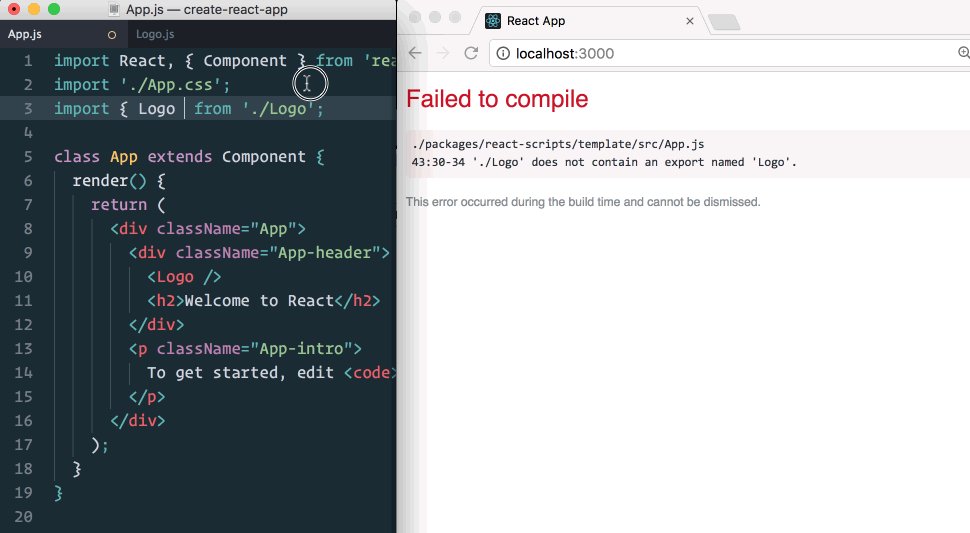
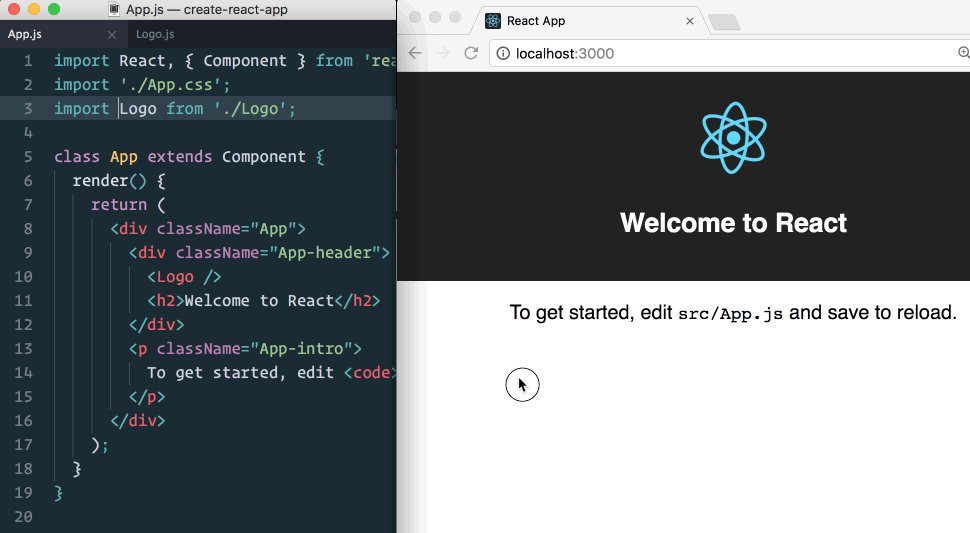
Create React App (50 هزار ستاره)

این پروژه محبوب و پراستفاده (+) احتمالاً مؤثرترین روش برای ایجاد سریع اپلیکیشنهای ریاکت و آمادهسازی و اجرای آن از صفر محسوب میشود. این پکیج پیکربندیهای پیچیدهای (Babel ،Webpack و غیره) را شامل میشود که برای ایجاد یک اپلیکیشن جدید ریاکت موردنیاز هستند و از این رو میتواند زمان زیادی را در هنگام ساخت اپلیکیشنهای جدید صرفهجویی کند. برای ایجاد اپلیکیشنهای جدید، کافی است دستور منفرد زیر را اجرا کنید:
npx create-react-app my-app
این دستور یک دایرکتوری به نام my-app درون پوشه جاری میسازد. درون این دایرکتوری ساختار ابتدایی پروژه ایجاد شده و وابستگیهای transitive نصب میشوند به طوری که میتوانید بیدرنگ شروع به کدنویسی کنید.
React Boilerplate (18 هزار ستاره)
این قالب (+) کدهای آماده ریاکت که از سوی Max Stoiber ارائه شده است، یک قالب کیت استارتر برای اپلیکیشنهای ریاکت عرضه میکند که نقطه تمرکز آن توسعه آفلاین است و با ذهنیت مقیاسپذیری و عملکرد طراحی شده است. این قالب با چارچوببندی سریع به ساخت کامپوننتها، کانتینرها، مسیرها، سلکتورها و stage-ها کمک میکند. همچنین میتوان تستهایی مناسب CLI ایجاد کرد و تغییرات CSS و JS نیز بیدرنگ در پروژه بازتاب مییابند.
برخلاف create-react-app که در بالا معرفی شد این قالب برای افراد تازهکار طراحی نشده است، بلکه ابزارهایی در اختیار توسعهدهندگان باتجربهتر قرار میدهد که میتوانند عملکرد، ناهمگامی، استایلبندی، و موارد دیگر مورد نیاز برای ساخت اپلیکیشنهایِ آماده توزیع را مدیریت کنند.
React Slingshot (8.5 هزار ستاره)
این پروژه (+) شگفتانگیز که از سوی Cory House ارائه شده، یک قالب آماده ریاکت به همراه کیت استارتر ریداکس است که امکانات Babel، بارگذاری بیدرنگ، تست، lint کردن و موارد بسیار دیگر را ارائه میکند. این کیت استارتر مانند دیگر کدهای آماده ریاکت بر روی تجربه توسعهدهنده برای توسعه سریعتر متمرکز شده است. هر بار که دکمه save را میزنید، تغییرات به صورت بیدرنگ بارگذاری مجدد میشوند و تستهای خودکار شروع به اجرا میکنند. این پروژه حتی شامل اپلیکیشن نمونهای است و از این رو میتوانید بدون نیاز به مطالعه زیاد مستندات بیدرنگ شروع به کدنویسی کنید. پیشنهاد میکنیم این اپلیکیشن (+) را نیز بررسی کنید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای JavaScript (جاوا اسکریپت)
- هشت ترفند مفید برای توسعه اپلیکیشن های React — راهنمای کاربردی
- مجموعه آموزشهای برنامهنویسی
- اعتبارسنجی فرم با قلاب های React — به زبان ساده
- آموزش ری اکت (React) — مجموعه مقالات مجله فرادرس
==












