۵ کتابخانه دستکاری رشته برای جاوا اسکریپت | فهرست کاربردی
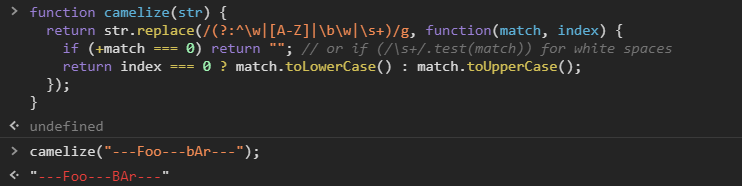
کار با رشتهها میتواند پیچیده باشد، چون کاربردهای بسیار متفاوتی دارند. برای نمونه یک وظیفه ساده مانند تبدیل یک رشته به «حالت شتری» (Camel Case) میتواند نیازمند چندین خط کد باشد. در این نوشته با 5 کتابخانه دستکاری رشته برای جاوا اسکریپت آشنا خواهیم شد که انجام این وظایف را برای ما آسان میسازند. به قطعه کد زیر توجه کنید:


قطعه کد فوق به ظاهر مشکلی ایجاد نخواهد کرد، اما زمانی که رشته مورد نظر ما به صورت ---Foo---bAr--- باشد، نمیتواند حالت شتری را ایجاد کند.

به همین دلیل میبینید که استفاده از کتابخانههای دستکاری رشته در این موارد بسیار به کمک ما میآید. استفاده از این کتابخانهها موجب میشود که پیادهسازی دستکاری پیچیده رشتهها و همچنین در نظر گرفتن همه کاربردهای یک مسئله آسان باشد. به این ترتیب کار شما آسانتر میشود، زیرا تنها به فراخوانی یک متد منفرد برای به دست آوردن راهحل کاری نیاز دارید. در ادامه برخی از این کتابخانهها را معرفی کرده و کاربردهای آنها را بررسی میکنیم.
ساخت کامپوننتهای دستکاری رشته با قابلیت استفاده مجدد
اگر قطعه کدی نوشتهاید که فکر میکنید میتواند مفید باشد، بهتر است آن را درون یک کامپوننت از فریمورک دلخواه (ریاکت، انگولار، ویو و غیره) قرار دهید. به این ترتیب یک کامپوننت با قابلیت استفاده مجدد به همراه API اعلانی دارید که آماده استفاده است.
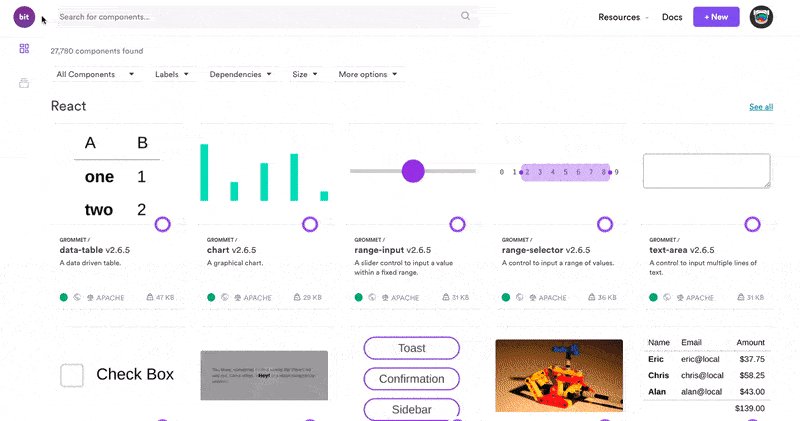
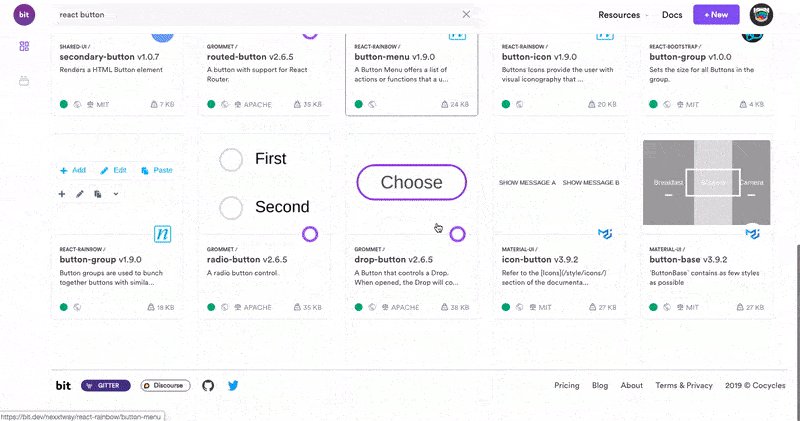
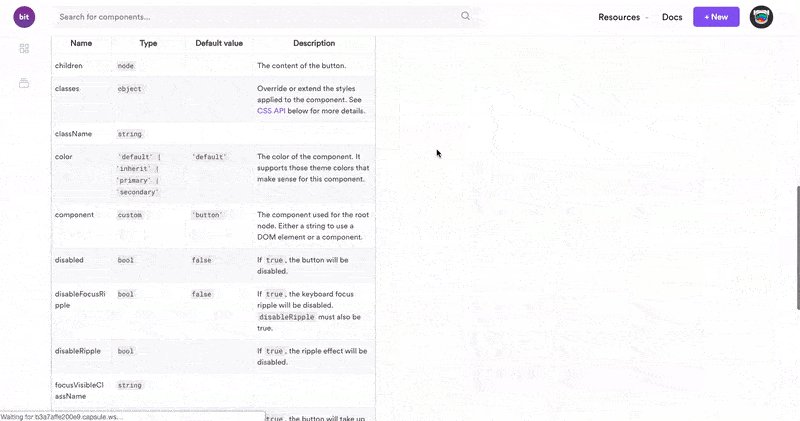
این کامپوننت را میتوانید روی هابهای کامپوننت مانند Bit.dev به همراه مستندات و کدهای نمونه منتشر کنید. همچنین با انتشار این کامپوننت، میتوانید در همه پروژههایی که استفاده میکنید، آن را بهروزرسانی کرده و با تیم خود به اشتراک بگذارید.

کتابخانه String.js
String.js یا به طور اختصاری S یک کتابخانه سبک جاوا اسکریپت با حجم کمتر از 5 کیلوبایت است که برای مرورگر یا Node.js ارائه شده و متدهای رشتهای اضافی را در اختیار توسعهدهندگان قرار میدهد.
نصب
برای نصب این کتابخانه میتوانید از دستور زیر استفاده کنید:
npm i string
متدهای مهم
در این بخش متدهای مهم این کتابخانه را به همراه کدهای نمونه معرفی میکنیم.
between(left, right)
این متد بخشی از رشته را که بین دو مکان left و right قرار دارد، استخراج میکند. برای نمونه میتوان از این متد برای به دست آوردن عناصر بین تگهای HTML استفاده کرد.
()camelize
این متد تمام کاراکترهای زیرخط یا خط تیره را حذف کرده و رشته را به حالت شتری تبدیل میکند. این تابع را میتوان برای حل مسئلهای که در ابتدای این مقاله مورد اشاره قرار گرفت، استفاده کرد:
()humanize
این متد ورودی را به شکلی تبدیل میکند که خواندن آن برای انسان آسان باشد. این تابع از صفر تا صد در این کتابخانه پیادهسازی شده است و قطعاً نیازمند تعداد خطوط کد زیادی است.
()stripPunctuation
این متد همه علائم سجاوندی را از رشته ورودی حذف میکند. اگر این تابع را از صفر تا صد خودتان اجرا کنید، احتمال بالایی وجود دارد که یکی از علائم سجاوندی را فراموش کنید.
برای بررسی متدهای بیشتر به این صفحه (+) مراجعه کنید.
کتابخانه Voca
Voca یک کتابخانه جاوا اسکریپت برای دستکاری رشتهها است. کتابخانه Voca تابعهای مفیدی برای آسان ساختن عملیات دستکاری رشتهها ارائه کرده است که از آن جمله تابعهای change case، trim، pad، slugify، latinise sprintf’y، truncate، escape و موارد بسیار دیگر از این دست است. طراحی ماژولار آن به شما امکان میدهد که کل کتابخانه یا تابعهای منفرد را بارگذاری کنید تا بیلدهای اپلیکیشن با افزایش حجم یادی مواجه نشوند. این کتابخانه کاملاً تست شده است و مستندات خوبی به همراه پشتیبانی بلند مدت دارد.
نصب
برای نصب Voca از دستور زیر استفاده کنید:
npm i voca
متدهای مهم
در ادامه به برخی از متدهای مهمتر این کتابخانه میپردازیم.
Camel Case(String data)
این متد دادهها را به حالت شتری در میآورد:
Latinise(String data)
این متد با حذف کاراکترهای غیر لاتین، موجب استاندارد شدن رشته میشود.
isAlphaDigit(String data)
این متد وجود یا عدم وجود کاراکترهای حروفی و عددی را در data بررسی میکند.
CountWords(String data)
این متد تعداد کلمات موجود در data را میشمارد.
EscapeRegExp(String data)
این متد کاراکترهای خاص عبارتهای منظم یعنی موارد زیر را در data رد میکند:
- [] / { } () * +?. \ ^ $ |
به مثال زیر توجه کنید:
برای کسب اطلاعات بیشتر در مورد متدهای دیگر کتابخانه Voca به این صفحه (+) مراجعه کنید.
کتابخانه Anchorme.js
این یک کتابخانه کوچک و سریع جاوا اسکریپت است که به تشخیص لینکها/URL-ها، ایمیلها در متن و تبدیل آنها به لینکهای HTML قابل کلیک دیگر کمک میکند. فهرست خصوصیات این کتابخانه به شرح زیر هستند:
- این کتابخانه به کمترین موارد «مثبت نارست» حساس است.
- این کتابخانه URL-ها و ایمیلها را با لیست کامل IANA تطبیق داده و اعتبارسنجی میکند.
- کتابخانه Anchorme.js در صورت وجود شمارههای پورت آنها را اعتبارسنجی میکند.
- این کتابخانه شمارههای هشتتایی IP را در صورت وجود اعتبارسنجی میکند.
- روی URL-های با الفبای غیر لاتین نیز عمل میکند.
نصب
برای نصب این کتابخانه از دستور زیر استفاده کنید:
npm i anchorme
کاربرد
در ادامه نمونهای از کاربرد این کتابخانه را مشاهده میکنید:
شما میتوانید اکستنشنهای دیگری را برای سفارشیسازی بیشتر ارسال کنید.
کتابخانه Underscore String
Underscore.string یک اکستنشن دستکاری رشته برای جاوا اسکریپت است که میتوانید با یا بدون Underscore.js استفاده کنید. کتابخانه Underscore.string یک کتابخانه جاوا اسکریپت برای دستکاری آسان رشتهها و یک اکستنشن برای Underscore.js است که از Prototype.js، Right.js و Underscore الهام گرفته است.
کتابخانه Underscore چند تابع مفید به نامهای capitalize، clean، includes، count، escapeHTML، unescapeHTML، insert، splice، startsWith، endsWith، titleize، trim، truncate و غیره ارائه کرده است.
نصب
برای نصب این کتابخانه باید از دستور زیر استفاده کنید:
npm install underscore.string
متدهای مهم
در ادامه برخی از متدهای مهم کتابخانه Underscore.string معرفی شدهاند.
numberFormat(number)
این متد اعداد را قالببندی میکند. بدین ترتیب اعداد به صورت رشتههایی با ممیز جداسازی بخش اعشاری و علامت جداسازی هزارگان فرمتبندی میشوند.
levenshtein(string1,string2)
این متد مسافت لونشتاین بین دو رشته را محاسبه میکند. برای کسب اطلاعت بیشتر در این مورد پیشنهاد میکنیم مطلب زیر را مطالعه کنید:
در ادامه مثالی از کاربرد این متد را میبینید:
chop(string, step)
این متد یک رشته را به بخشهای تعیین شده تقسیم میکند.
برای کسب اطلاعات بیشتر در مورد کتابخانه Underscore String به این صفحه (+) مراجعه کنید.
کتابخانه Stringz
کارکرد اصلی این کتابخانه آن است که به یونیکد حساس است. اگر کد زیر را اجرا کنید، خروجی برابر با دو خواهد بود:
دلیل خروجی فوق این است که ()String.length تعداد واحدهای کد موجود در رشته و نه تعداد کاراکترها را بازگشت میدهد. در واقع برخی کاراکترها در محدوده 010000–03FFFF و 040000–10FFFF میتوانند تا 2 بایت (32 بیت) برای هر نقطه کد داشته باشند، اما این موضوع تغییری در پاسخ ایجاد نمیکند. زیرا برخی کاراکترها بیش از 2 بایت هستند و لذا به بیش از یک نقطه کد نیاز دارند. برای کسب اطلاعات بیشتر در مورد مسئله یونیکد جاوا اسکریپت به این صفحه (+) مراجعه کنید.
نصب
برای نصب این کتابخانه از دستور زیر استفاده کنید:
npm install stringz
متدهای مهم
در ادامه برخی متدهای مهم این کتابخانه را مشاهده میکنید:
limit(string, limit, padString, padPosition)
این متد رشته را به عرض مفروض محدود میکند:
toArray(string)
این متد رشته را به یک آرایه تبدیل میکند:
برای کسب اطلاعات بیشتر در مورد Stringz به ریپوی گیتهاب آن (+) مراجعه کنید.
سخن پایانی
به این ترتیب به پایان این مقاله با موضوع معرفی 5 کتابخانه دستکاری رشته برای جاوا اسکریپت میرسیم. امیدواریم این مطلب مورد توجه شما قرار گرفته باشد.












