۵ گام برای درک کدهای پایه HTML – آموزش مقدماتی
HTML مخفف «HyperText Markup Language» و به معنای «زبان نشانهگذاری فرامتن» است. به زبان سادهتر، HTML کمک میکند تا متون شما زیباتر به نظر برسند. این زبان کدی است که در پشت هر صفحهی وبی قرار دارد. حتی همین صفحهای که مشاهده میکنید نیز به زبان HTML نوشته شده است.


یادگیری HTML را میتوان به دو بخش اساسی تقسم کرد. بخش اول «style» نام دارد که مربوط به زیبایی صفحهی ما میشود و بخش دوم نیز «referring» است که مربوط به نشانهگذاری و نمایش موقعیت خاصی در داخل سند میشود. پیچیدهترین کاری که با HTML میتوان انجام داد کشیدن جدول یا ایجاد «قاب» (frame) است. کارهای پیچیدهتر توسط زبانهایی نظیر PHP یا جاوا انجام میشوند که در این مطلب به آنها نخواهیم پرداخت.
با این حال HTML نیز چیزی نیست که همهی افراد به آن آشنایی داشته باشند و نیازمند تخصص خود است. امروز در این مطلب میخواهیم طی چند دقیقه شما را کمی با ساختار HTML آشنا کنیم. قطعا با مطالعهی این مطلب تبدیل به یک برنامهنویس نخواهید شد، ولی با نحوهی خواندن کدهای HTML آشنا شده و قادر خواهید بود تا تصاویری را از سایتهایی دریافت کنید که امکان دریافت آن برای افراد عادی وجود ندارد.
اگر میخواهید بیشتر وارد HTML شده و بتوانید به کمک آن اقدام به طراحی یک وبسایت پایه و استاتیک کنید، میتوانید از «آموزش طراحی وب با HTML – مقدماتی» در فرادرس استفاده نمایید.
گام اول: مفهوم تگها
همانطور که در بالاتر اشاره کردیم، HTML متن خالص را به گونهای تغییر میدهد که بتوانیم برای آن ظاهر و هدف تعریف کنیم. این کار با استفاده از «تگها» (Tags) انجام میشود. یک تگ یا برچسب هیچ کار خاصی انجام نمیدهد و فقط بخشی از سند را علامت میگذارد و مشخص میکند که چه کاری باید بر روی آن انجام شود.
به مثالهای زیر توجه کنید:
مثال اول که با علامت «example-1» نشانهگذاری شده است نشان دهندهی یک جمله است که در داخل دو تگ قرار گرفته که یکی تگ شروع و دیگری تگ پایان نام دارد. هر چیزی که بین این دو تگ باشد تحت تاثیر آن قرار خواهد گرفت. یک مثال خیلی مرسوم در این مورد میتوانید بولد کردن بخشی از متن یا ایجاد لینک به سایر بخشهای یک وبسایت باشد. تگ پایانی نیز دقیقا مشابه تگ شروع است، با این تفاوت که در ابتدای آن یک علامت «/» قرار گرفته است.

مثال دوم که با علامت «Example-2» مشخص شده است، تگی را نشان میدهد که به تنهایی کار میکند و نیازی به بسته شدن ندارد (هر چند که بحثهای زیادی در این مورد وجود دارد). با این که نیازی به بستن این تگها نیست، با این حال برخی از افراد آن را به صورت </ tag> مینویسند تا به عبارتی آن را در جای خود بسته باشند. تگهای تکی بخشی از سند را تحت تاثیر قرار نمیدهند، بلکه کار مشخصی را در جای خود انجام میدهند. کارهایی هستند که بین تگها و جملات انجام میگیرند. به عنوان مثال برای این گونه تگها میتوان از شکستگی خط یا پاراگراف نام برد.
توجه داشته باشید که برای تگهای تکی، نوشتن <tag>، </ tag> یا <tag></tag> تفاوتی از نظر معنایی ندارند.
گاهی اوقات تگها اجازهی استفاده از «Attributes» یا خصوصیات بیشتری را میدهند. برای مثال میتوان از رنگ یا فونت متن، یا طول و عرض و آدرس عکس نام برد. در چنین شرایطی پس از نام تگ یک فاصله (Space) قرار گرفته و تعدادی خصوصیت و مقدار که مجددا توسط فاصله جدا شدهاند، قرار میگیرد. مقدار یا «Value» بخش متغیر فرمول ما به حساب میآید. توجه داشته باشید که تگ پایانی تغییری نمیکند و داشتن یا نداشتن خصوصیات اضافی تاثیری بر این قضیه نمیگذارد.
در گامهای بعدی برخی از تگهای مرسوم را مورد بررسی قرار خواهیم داد.
گام دوم: تقسیمبندی بخشهای HTML، HEAD و BODY
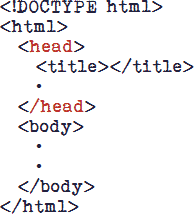
تگهای HTML، HEAD و BODY همانند اتاقخواب، آشپزخانه و پذیرایی یک خانه میمانند. هر کدام بخشهای بزرگی از یک سند را مشخص میکنند.
- <HTML></HTML>: این تگ مشخص میکند که ما داریم از کد HTML استفاده میکنیم. در تمام صفحات وب این تگ وجود دارد و معمولا در ابتدا و پایان سند قرار گرفتهاند و تمام کدهای دیگر را در خود جای دادهاند.
- <HEAD></HEAD>: این تگ بخشهای اساسی و ساختاری سند شما را نشانهگذاری میکند. در بین این تگها مواردی نظیر تیتر وبسایت و اسکریپتهای مورد استفاده قرار میگیرد. معمولا این تگ در بالای سند قرار گرفته است.
- <BODY></BODY>: این تگ در زیر تگ HEAD قرار دارد و بیشتر بخشهای سند را تشکیل میدهد. این بخش مشخص کننده چیزهایی است که در صفحهی وب باید نمایش داده شوند. در اینجا متن، عکس، لینک و هر چیزی که در مرورگر خود مشاهده میکنید قرار دارد. کار ما نیز با این بخش است. تگهایی که در ادامه معرفی شدهاند همه بخشی از BODY هستند.

گام سوم: تگهای <P>، <BR> و <FONT>
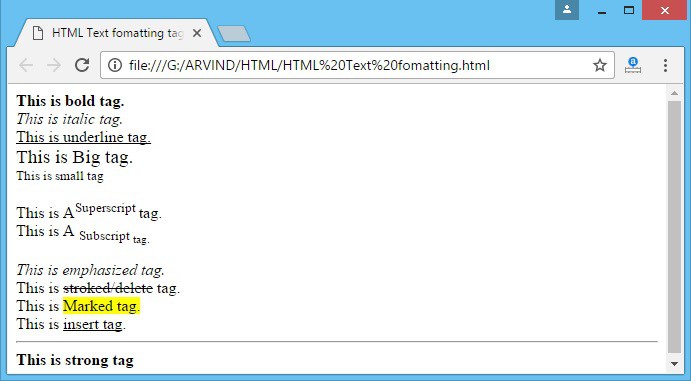
در ابتدای مطلب اشاره کردیم که HTML یک زبان نشانهگذاری است. این به همان معنای زیبا کردن متن است. توجه داشته باشید که HTML زمانی به وجود آمد که تجربهی وب تنها شامل متون میشد و عکس و دیگر اجزا دخالت چندانی در آن نداشتهاند. همچنین در آن زمان اینترنت به قدری کند بود که چیزی به نام یوتیوب اصلا امکانپذیر نبود. در ادامه با برخی از تگهای مرسوم که برای زیبا کردن متن مورد استفاده قرار میگیرد آشنا خواهید شد.
- <b></b>: متن شما رو بولد میکند.
- <i></i>: متن شما را به شکل مورب نشان میدهد.
- <u></u>: در زیر متنی که نوشتهاید خط میکشد.
شاید برایتان جالب باشد که بدانید میتوانید از تگهای بالا در بخش نظرات بسیاری از وبسایتها نیز استفاده کنید.
- <br>: شما را به خط بعدی خواهد برد.
- <p>: شروعکنندهی یک پاراگراف است. همچنین یک فاصلهی بزرگ نیز در قبل از آن ایجاد میکند.
این تگها به شما اجازهی مدیریت ساختار سند را میدهند، چراکه استفاده از کلید «Enter» برای ایجاد خط جدید در سند HTML معنایی ندارد.
- <FONT></FONT>: به شما اجازهی مدیریت بخش بزرگی از متن را میدهد. میتوانید از خصوصیاتی نظیر اندازه، فونت و رنگ استفاده کنید.
برای مثال برای ایجاد چیزی مانند «آسمان» میتوانید دستور زیر را مورد استفاده قرار دهید:
- <H1></H1> تا <H6></H6>: با استفاده از این تگها میتوانید فورا سربرگهایی با اندازههای متفاوت ایجاد نمایید. H1 بزرگترین و H6 کوچکترین سربرگ است. برای مثال تیتر گامها در این مطلب با H2 نوشته شدهاند.

این روزها این نشانهگذاریها در فایلهای جدایی به نام CSS قرار میگیرند. جزئیات شکل و طرح هر بخش در فایلی مجزا تعریف شده و تنها کافی است در سند خود آن را علامت بزنید تا اعمال شود. این کار توسط تگهای «div» انجام میشود. برای مثال دستور زیر به دنبال کلاس «faradarsheader» در فایل CSS گشته و طرح تعریف شده در آن را بر روی متنی که داخل تگ قرار دارد اعمال میکند:
وارد جزئیات بیشتری از این مبحث نمیشویم.
گام چهارم: جاسازی تصاویر با استفاده از تگ <IMG>
تصاویر به بخشی اصلی از صفحات HTML تبدیل شدهاند، ولی با این حال هنوز هم برای ایجاد آنها نیاز به کدهای خاص است. تگ <IMG> یکی از دو تگی است که در این مطلب به جزئیات آن خواهیم پرداخت تا بتوانید مورد استفاده قرار دهید.
قطعا پیش آمده است که به وبسایتی بر خوردهاید که اجازهی دانلود تصویر را به شما نمیدهد. پس از مطالعهی این مطلب قادر خواهید بود که تصاویر را از سورس کد آنها بردارید!
در ادامه با برخی از خصوصیات پر کاربرد در کنار تگ IMG آشنا خواهید شد.
src
این خصوصیت بسیار مهم است. خصوصیت «Source» که به شکل «src» نوشته میشود مشخص کننده محل قرارگیری تصویر است. بله درست متوجه شدهاید، یک تصویر هیچوقت در یک صفحهی وب تولید نمیشود، بلکه از منبعی خارجی وارد آن میشود. تنها کافی است آدرس تصویر را داشته باشید تا به خود تصویر دست یابید.
گاهی اوقات تنها بخشی از آدرس «URL» نمایش داده میشود. در چنین شرایطی، آدرس اصلی تصویر نسبت به آدرس فایل HTML نوشته شده است. به این نوع آدرسدهی، آدرسدهی نسبی یا «relative» میگویند که به جای آدرسدهی مطلق یا «absolute» مورد استفاده قرار میگیرد. برای مثال اگر سایتی در آدرس «http://site.com/dir1/dir2/dir3/page.html» قرار داشته باشد و در مقدار src تگ IMG عبارت «image.jpg» نوشته شده باشد، در این صورت آدرس تصویر در محل مشابه صفحهی وب قرار دارد. یعنی آدرس کامل تصویر برابر با «http://site.com/dir1/dir2/dir3/image.jpg» خواهد بود.
اگر برای مثال آدرس تصویری به شکل «dir4/image.jpg» نوشته شده بود، آدرس کامل آن برابر با «http://site.com/dir1/dir2/dir3/dir4/image.jpg» خواهد بود.
همچنین عبارت «image.jpg/..» یعنی در یک پوشه قبل قرار دارد و عبارت «image.jpg/../..» به دو پوشهی قبل اشاره میکند.
height و width
این تگها مشخص میکنند که یک تصویر با چه اندازهی نمایش داده میشود و چیزی راجع به اندازهی واقعی تصویر به ما نمیگویند. اندازهی تصویر را میتوان به پیکسل (مشابه 200 یا 200px) یا به درصد نوشت. اگر تنها مقدار ارتفاع (height) یا عرض (width) را مشخص کرده باشید، مقدار دیگر نسبت به آن تغییر خواهد کرد. با مقدار دهی هر دو تگ میتوانید باعث کش آمدن تصویر شوید.
alt
مقدار «alt» مشخص میکند که هنگامی که ماوس خود را بر روی تصویر قرار دادید یا تصویر به هر دلیلی نمایش داده نشد، چه متنی به کاربر نشان داده شود.
در کد زیر نمونهی استفاده از تمامی این تگها به طور صحیح را مشاهده میکنید:
گام پنجم: ایجاد لینک
این مورد میتواند حتی از تگ IMG نیز مهمتر باشد. یک تگ <a></a> به شما این اجازه را میدهد که بخشی از سند را علامت زده و به دیگر اسناد، تصاویر، فایلها یا حتی دیگر سایتهای HTML لینک کنید. در ادامه خصوصیات مرسوم آن را مشاهده خواهید کرد.
href
یکی از مرسومترین خصوصیات، خصوصیت href است که به شکل زیر نوشته میشود:
با مشخص کردن آدرس مقصد و قرار دادن تگ <a> در دو طرف یک متن، میتوانید به آن آدرس یک لینک ایجاد کنید. همچنین از این طریق میتوانید در بخش نظرات بسیاری از وبسایتها نیز لینک ایجاد نمایید.
name
با استفاد از خصوصیت نام میتوانید چیزی ایجاد کنید که به نام لنگر یا «anchor» از آن یاد میشود. با این کار میتوانید یک لینک به بخش مشخصی از همان صفحه یا بخشی از یک صفحه در جایی دیگر از وب ایجاد نمایید. برای لینک دادن به یک «anchor» میتوانید به صورت نسبی یا مطلق عمل کنید. در زیر مثال هر دو به ترتیب آمده است:
نسبی:
مطلق:
این مطلب تنها شامل بخشهای سطحی از HTML میشود. چیزی که امروز به آن پرداختیم به شما این اجازه را میدهد که کدهای یک وبسایت را مشاهده کرده و بتوانید آن را درک کنید. اگر جایی تگی را دیدید که به آن آشنا نبودید، همیشه میتوانید از گوگل استفاده نمایید.
برای دستیابی به سورس کد HTML هر صفحهای از وب نیز تنها کافی است در جایی از صفحه راست کلیک کرده و گزینهی «View Page Source» را بزنید تا کدهای HTML تمام صفحه برای شما به نمایش در بیاید.
اگر این مطلب برای شما مفید بوده است، مطالب زیر نیز میتوانند برایتان کاربردی باشند:
- آموزش طراحی وب با HTML – تکمیلی
- طراحی و برنامه نویسی وب
- آموزش پروژه محور HTML و CSS
- آموزش چارچوب توسعه تحت وب ASP.NET MVC
- مجموعه آموزشهای برنامهنویسی
- ۱۱ تگ مهم HTML که هر مدیر سایتی باید آنها را بداند
- ۸ افکت HTML برای زیباتر شدن وبسایت
^^












ممنون بسسسسسسیار عالی ممنونم بابت زحماتتون و سایت خوبتون
سلام
من دارم سال دهم رشته انسانی هستم می خواستم برام کمک کنین
خیلی به برنامه نویسی وب علاقه دارم و نمیدونم از کجا شروع کنم ایا باید رشته تحصیلیم رو عوض کنم و کدوم رشته ور انتخاب کنم
و اینکه ایا مدرک تو اینکار خیلی مهمه
واقعا به راهنماییتون نیاز دارم