۱۰ نکته مهم برای توسعه فرانت اند – راهنمای کاربردی
بدیهی است که توسعه فرانت اند در سال 2020 یکی از رشتههای پرطرفدار برنامهنویسی محسوب میشود. تا همین اواخر کافی بود که توسعهدهندگان فرانتاند مقداری با HTML ،CSS و شاید jQuery آشنا باشند تا بتوانند یک وبسایت تعاملی ایجاد کنند. اما امروزه توسعهدهندگان فرانتاند با اکوسیستم وسیع و مداوماً در حال تغییر از مهارتهای توسعه، ابزارها، کتابخانهها و فریمورکهایی که باید بیاموزند مواجه شدهاند و باید زمان زیادی را صرف آموزش شخصی خودشان بکنند. تا انتهای این راهنما با ما همراه باشید.


در طی چند سال اخیر برخی کتابخانهها و فریمورکهای جدید مانند ReactJS ،VueJS و Svelte معرفی شدهاند که از جاوا اسکریپت برای طراحی وباپلیکیشنهای عمده استفاده میکنند. در این مقاله برخی موارد مهمی که به عنوان یک توسعهدهنده فرانتاند در سال 2020 بدانید را بررسی میکنیم و در این خصوص فرقی نمیکند که شما یک توسعهدهنده تازهکار یا با تجربه باشید.
فریمورکهای توسعه فرانت اند
در سال 2020 احتمالاً شاهد یک دوئل بین ReactJS فیسبوک و VueJS قدرتگرفته از جامعه توسعهدهندگان خواهیم بود. ریاکت هماینک دارای 140هزار ستاره در گیتهاب است در حالی که تعداد ستارههای Vue در گیتهاب از آن بیشتر و برابر با 153 هزار ستاره است. برای مقایسه باید اشاره کنیم که انگولار دارای 53000 ستاره است.
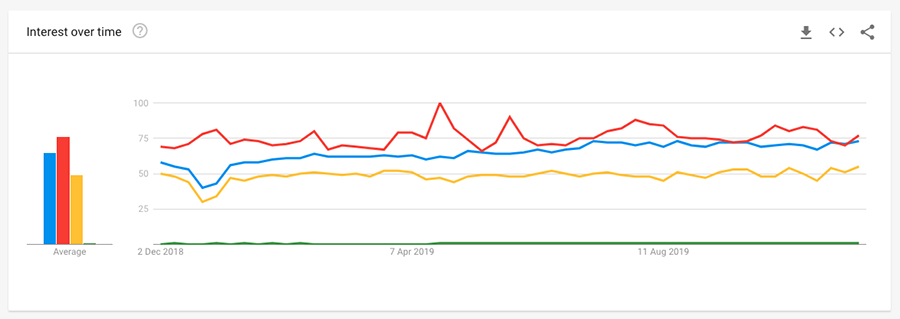
مقایسه حجم جستجوی کلمه React (خط آبی در تصویر زیر) در سال 2019، در برابر Vue (رنگ قرمز)، انگولار (رنگ زرد)، Svelte (رنگ سبز) از این فرضیه پشتیبانی میکند. چنان که میبینید Vue کمی بالاتر از ریاکت قرار دارد. انگولار این حجم از جستجو را ندارد و Svelte قطعاً هیچ نقشی در این مقایسه ندارد.

بنابراین در سال 2020 توسعهدهندگان فرانتاند که با فریمورکهای جاوا اسکریپت کار میکنند یا قصد این کار را دارند، باید روی React یا Vue به عنوان گزینههای اصلی تمرکز کنند. انگولار نیز در صورتی که روی پروژههای سازمانی بزرگ کار میکنید گزینه معتبری محسوب میشود. اگر میخواهید در مورد این فریمورکها بیشتر بدانید میتوانید به وبسایت ریاکت (+) و Vue.js (+) مراجعه کنید.
تولیدکنندگان سایت استاتیک
تولیدکنندگان سایت استاتیک قدرت رندرینگ سمت سرور (که برای سئو بسیار مهم است اما زمان بارگذاری اولیه را افزایش میدهند) را با اپلیکیشنهای تکصفحهای ترکیب میکنند. بسیاری از پروژهها این روزها یک SSG را انتخاب میکنند هر چند به رندرینگ سمت سرور نیاز نداشته باشند، زیرا راهحلهایی مانند Next یا Nuxt قابلیتهای مفیدی مانند پشتیبانی از Markdown، باندلکننده ماژول، اجراکننده تست یکپارچه و غیره دارند.
اگر در مورد توسعه فرانتاند جدی هستید، باید نگاهی دقیقتر به پروژههای زیر بیندازید و در مورد آنها قدری تجربیات داشته باشید:
- Next (React-based)
- Nuxt (Vue-based)
- Gatsby (React-based)
- Gridsome (Vue-based)
این پروژهها احتمالاً در سال 2020 جزو ترندها خواهند بود، گرچه ممکن است تعداد آنها بیشتر باشد.
JAMstack
اصطلاح JAMstack اختصاری برای عبارت جاوا اسکریپت (در سمت کلاینت)، API (پردازش سمت سرور و دسترسی از طریق HTTPS و جاوا اسکریپت) و markup (نشانهگذاری قالببندی شده که در زمان توزیع از پیش ساخته شده است) محسوب میشود. JAMstack یک روش برای ساخت وبسایتها و اپلیکیشنها با کارایی بالا، هزینه مقیاسپذیری پایین، امنیت بهتر و تجربه توسعه مطلوبتر محسوب میشود.
با این که اصطلاحها خودشان چیز جدیدی نیستند، اما در کنار هم وجوه مشترکی دارند و آن عدم وابستگی به وبسرور است. بنابراین یک اپلیکیشن مونولیتیک که از بکاند Ruby یا Node.js استفاده میکند یا یک سایت ساخته شده با CMS سمت سرور مانند دروپال یا وردپرس با JAMstack ساخته نمیشود. اگر میخواهید با JAMstack کار کنید باید برخی رویههای مناسب را در نظر داشته باشید.
- کل پروژه روی یک CDN عرضه میشود: از آنجا که هیچ سروری مورد نیاز نیست، کل پروژه میتواند از یک CDN عرضه شود و سریع و عملکردی بسیار بالا فراهم آید.
- همه چیز در Git قرار دارد: هر کسی میتواند یک پروژه را از یک ریپوی Git بدون نیاز به یک پایگاه داده یا تنظیمات پیچیده کلون کند.
- بیلدهای خودکار: بدین ترتیب شما میتوانید فرایندهای بیلد را خودکارسازی کنید، زیرا همه markup به صورت پیشساخته برای نمونه با وبهوکها یا سرویسهای کلود ساخته شده است.
- عرضه اتمیک: برای جلوگیری از بروز حالتهای ناسازگار با عرضه مجدد صدها و هزاران فایل در پروژههای بزرگ، عرضههای اتمیک (Atomic Deploys) برای همه فایلها منتظر آپلود شدن میشوند تا همه چیز با هم عرضه شود.
- نامعتبرسازی آنی کش: زمانی که یک وبسایت عرضه میشود، باید مطمئن شویم که CDN میتواند خالی شدن ناگهانی کش را برای نمایان شدن تغییرها مدیریت کند. میزبانهای مشهور مانند Netlify یا Zeit از اپلیکیشنهای JAMstack پشتیبانی میکنند و سازمانهای بزرگ از آنها برای عرضه تجربههای علی به کاربرانشان استفاده میکنند. این قطعاً چیزی است که شما به عنوان یک توسعهدهنده فرانتاند در سال 2020 نیاز دارید.
PWA
«وباپلیکیشنهای پیشرونده» (Progressive web apps) یا به اختصار PWA جایگاه برجستهای در سال 2020 خواهند داشت. هر روزه شرکتهای بیشتری به سمت PWA حرکت میکنند و آنها را به اپلیکیشنهای نیتیو ترجیح میدهند تا تجربه موبایل مطلوبی به کاربرانشان عرضه کنند. PWA-ها قابل اتکا هستند، چون بارگذاری آنی دارند و بدون نیاز به اتصال اینترنتی نیز کار میکنند، سریع هستند چون انیمیشنهای روانی دارند و به تعامل کاربر به سرعت پاسخ میدهند و نرخ انگیزش بالایی دارند زیرا حس اپلیکیشن نیتیو را دارند و تجربه کاربری مطلوبی ارائه میکنند.
وباپلیکیشنهای پیشرونده از سرویسورکرها برای کارکرد آفلاین استفاده میکند و یک فایل مانیفست وباپلیکیشن برای تجربه تمام صفحه مورد استفاده قرار میگیرد برای نمونه در ادامه برخی از دلایل توسعه یک وباپلیکیشن پیشرونده را تشریح کردهایم:
- میتواند از طریق مرورگر به صفحه اصلی دستگاه کاربر اضافه شود.
- حتی در صورت عدم وجود اتصال اینترنتی نیز کار میکند.
- از پوش نوتیفیکیشنهای وب برای بهبود درگیرسازی کاربر کمک میگیرد.
- از قابلیتهای Lighthouse گوگل استفاده میکند.
GraphQL
یکی از داغترین موضوعات حال حاضر و یکی از چیزهایی که حتماً باید در سال 2020 بیاموزید GraphQL است. با این که REST مدتها است به عنوان یک استاندارد جاافتاده برای طراحی API-های وب نگریسته میشود و مفاهیمی عالی مانند سرورهای بدون حالت ارائه میکند، اما API-های RESTful در مواردی که کلاینتهای با تغییرهای فراوان به آنها دسترسی مییابند غیر انعطافپذیر تلقی میشوند.
GraphQL از سوی فیسبوک برای حل مشکل توسعهدهندگان در مواجهه با API-های RESTful طراحی شده است. توسعهدهندگان با استفاده از API-های REST میتوانند دادهها را با واکشی از چند نقطه انتهایی که با مقاصد خاصی ساخته شدهاند، مانند نقطه انتهایی <users/<id/ یا نقطه انتهایی tours/<id>/location/ به دست آورند. با استفاده از GraphQL این کار به طرز متفاوتی انجام میشود. توسعهدهندگان باید یک کوئری به سرور GraphQL بفرستند و الزامات دادهای خود را تعیین کنند. سپس سرور باید یک شیء JSON با همه دادههای متناظر بازگشت دهد.
مزیت دیگر استفاده از GraphQL این است که از یک سیستم نوعبندی قوی استفاده میکند. همه چیز روی سرور GraphQL از طریق یک اسکیما با استفاده از زبان تعریف اسکیمای GraphQL (SDL) تعریف میشود. زمانهایی که این اسکیما ایجاد شود، توسعهدهندگان بکاند و فرانتاند هر دو میتوانند کاملاً مستقل از هم کار کنند، زیرا از ساختمان داده تعریف شده اطلاع دارند.
ادیتورهای کد یا IDE-ها
VS Code یا ویژوال استودیو کد مایکروسافت در سال 2020 نیز همچون سال قبل ادیتور شماره یک برای اغلب توسعهدهندگان فرانتاند خواهد بود. این ادیتور بسیاری از قابلیتهای شبیه IDE مانند کامل کردن کد و هایلایت کردن را ارائه میکند و از طریق اکستنشنهای تقریباً بیشمار خود میتواند به هر طریقی بسط یابد.
این بخش اکستنشن به طور خاص چیزی است که موجب جذابتر شدن ویاسکد شده است. در ادامه برخی از جذابترین اکستنشنهای عالی برای توسعهدهندگان فرانتاند را لیست کردهایم:
- JavaScript (ES6) code snippets
- npm
- Prettier
- CSS Peek
- Vetur
- ESLint
- Live Sass Compiler
- Debugger for Chrome
- Live Server
- Beautify
در میان اینها برخی موارد بسیار جالب وجود دارند. نکات بسیار بیشتری وجود دارد که میتوان در مورد ویاسکد گفت، اما پیشنهاد میکنیم خودتان آن را مورد استفاده قرار داده و از نزدیک بررسی کنید.
تست کردن کدهای فرانت اند
هیچ کد تست نشدهای نباید وارد فاز پروداکشن شود. با این که شاید فکر کنید نداشتن هیچ گونه تست در پروژههای شخصی موجب سهولت کار میشود، اما زمانی که روی یک محیط تجاری یا سازمانی کار میکنید اجرای تست امری الزامی است. بنابراین هر توسعهدهندهای بهتر است تست را در چرخه کار توسعه خود در حد امکان ادغام کند. انواع مختلف تستها به صورت زیر هستند:
- تستهای Unit: به تست کردن یک کامپوننت یا تابع منفرد به صورت مجزا گفته میشود.
- تستهای یکپارچهسازی: به تست تعامل بین کامپوننتها گفته میشود.
- تست سربهسر: به تست گردش کاربر پیشرفته در مرورگر گفته میشود.
روشهای بیشتر دیگری نیز مانند تست دستی، تست اسنپشات، و غیره برای تست کردن وجود دارند. اگر میخواهید به یک موقعیت توسعهدهنده ارشد برسید و یا هدف شما داشتن شغلی در یک سازمان بزرگ است که استاندارد توسعه خاصی دارد، باید روی مهارتهای تست خودکار کنید.
کد تمیز
قابلیت نوشتن کد تمیز یک مهارت عالی است که از سوی سازمانهای زیادی مورد تقاضا است. اگر میخواهید از موقعیت یک توسعهدهنده بالاتر بروید و به یک توسعهدهنده ارشد تبدیل شوید، باید با مفاهیم کدنویسی تمیز به خوبی آشنا باشید. خواندن کد تمیز میتواند تجربهای عالی و لذتبخش باشد. این کد باید متمرکز باشد و شما باید به آن توجه ویژهای داشته باشید. همه تستها در کد تمیز اجرا میشوند و این کد نباید شامل کدهای تکراری باشد و استفاده از گزارههایی مانند کلاسها متدها و تابع باید به کمترین مقدار ممکن برسد.
در ادامه برخی نکات را در مورد کد تمیز ارائه کردهایم که هر توسعهدهندهای باید بداند:
- نامهای معنیدار و مناسبی برای متغیرها، کلاسها، متدها و تابعها انتخاب کنید.
- تابعها باید کوچک باشند و کمترین تعداد ممکن آرگومان را داشته باشند.
- کامنتها به هیچ وجه نباید حالت الزامی داشته باشند، کد باید خودش گویا باشد.
Git برای توسعه دهندگان فرانت اند
امروزه Git بیشک به یک استاندارد برای کنترل نسخه در توسعه وب تبدیل شده است. دانستن مفاهیم مقدماتی Git بر هر مهندس فرانتاند واجب است و وی باید با گردش کار Git مؤثر در هر تیمی با هر اندازه آشنا باشد. در ادامه برخی از مهمترین دستورهای Git که باید بشناسید را فهرست کردهایم:
- git config
- git init
- git clone
- git status
- git add
- git commit
- git push
- git pull
- git branch
با این که دانستن این دستورها برای افزایش بهرهوری شما ضروری است، اما مهندسان فرانتاند باید با مفاهیم بنیادی در پس Git نیز شنا باشند.
مهارتهای نرم لازم برای توسعه دهندگان فرانت اند
کسب مهارتهای نرم غالباً نادیده گرفته میشوند، اما برای توسعهدهندگان بسیار ضروری هستند. با این که درک مسائل فنی حائز اهمیت است، اما درک رابط بین اعضای تیم نیز به همان اندازه مهم است. اگر در مورد کسب یک جایگاه شغلی جدی هستید و یا قصد داشتن یک موقعیت شغلی ارشد را دارید، باید با مهارتهای نرم زیر آشنا باشید:
- همدلی
- ارتباط
- کار تیمی
- قابلیت نزدیک شدن به افراد و مفید واقع شدن
- صبر
- داشتن ذهن باز
- حل مسئله
- مسئولیتپذیری
- خلاقیت
- مدیریت تیم
همواره به خاطر داشته باشید که مهمترین ارزش قابل عرضه از سوی یک توسعهدهنده ارشد، تربیت توسعهدهنده ارشد بیشتر است.
سخن پایانی
در این مقاله با 10 نکته مهم برای توسعهدهندگان فرانتاند آشنا شدیم. با این حال فهرست موارد مطرحشده جامع نیست و موارد بسیار زیاد دیگری وجود دارد باید روی یادگیری آنها در سال 2020 تمرکز کنید. شما فکر میکنید برای بدل شدن به یک توسعه دهنده برتر فرانت اند دیگر به چه مهارتهایی نیاز است؟ دیدگاههای خود را در این رابطه با ما و دیگر خوانندگان مجله فرادرس در بخش نظرات در میان بگذارید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای طراحی سایت
- آموزش کامل طراحی وب
- مجموعه آموزشهای برنامهنویسی
- ایجاد شبکه واکنشگرا در React با Flexbox — از صفر تا صد
- یادگیری طراحی و توسعه وب — پادکست پرسش و پاسخ
==












