آموزش وسط چین در HTML – به زبان ساده + مثال، دستور و کد
عنصر centerدر زبان نشانه گذاری HTML، که اغلب به عنوان تگ centerشناخته میشود، به طور معمول برای قرار دادن محتوا به صورت وسطچین در صفحه وب استفاده میشود و اصطلاحاً برای کارهای وسط چین در HTML مورد استفاده قرار میگیرد. با این حال، در استانداردهای مدرن HTML این تگ به نوعی منسوخ شده است و به جای آن از ویژگی text-align: centerدر زبان شیوهنامه CSS استفاده میشود. در این مطلب از «مجله فرادرس» قرار است در رابطه با این تگ و شیوههای وسط چین کردن متن در استانداردهای مدرن برنامه نویسی وب به همراه ارائه چند مثال عملی، اطلاعاتی مفید ارائه شود.
- میآموزید که در HTML روشهای مختلف وسطچینکردن چیست.
- یاد میگیرید چرا تگ center منسوخ شده و چه جایگزینی دارد.
- خواهید توانست تفاوتهای تگ center و text-align: center را تحلیل کنید.
- روش صحیح وسطچین کردن عناصر با text-align: center را به کار میبرید.
- با ارائه کدهای عملی، نحوهی استفاده هر روش را تجربه میکنید.
- نکات کاربردی استانداردهای HTML5 و CSS را برای طراحی وب رعایت میکنید.


تگ center در HTML چیست؟
تگ centerدر HTML ابتدا برای انجام کارهای وسط چین در HTML استفاده میشد. با این حال، در نسخههای بعدی HTML، این تگ منسوخ شده و رویکرد پیشنهادی استفاده از ویژگیهای CSS برای دستیابی به وسطچین کردن متن است.
«سیتنتکس» (Syntax) استفاده از این تگ به عنوان یکی از پر کاربرترین تگهای HTML به صورت زیر است:
تگ centerدر HTML هیچ ویژگی خاص و منحصر به خود را ندارد. در عوض، میتوان آن را با تمام ویژگیهای معمولی که با هر عنصر HTML کار میکند ترکیب کرد. این ویژگیها به عنوان ویژگیهای جهانی یا سراسری شناخته میشوند و میتوانند با بسیاری از عناصر مختلف HTML استفاده شوند. این بدان معناست که میتوان ویژگیهای استانداردی مانند «id» ،«class» ،«style»و موارد دیگر را در تگ centerاعمال کرد، درست مانند سایر عناصر HTML.
کاربرد تگ center در HTML چیست؟
تگ center که قبلاً در «HTML4» استفاده میشد، برای قرار دادن افقی متن در مرکز صفحه وب استفاده میشد. با این حال، «HTML5» این تگ را منسوخ کرده است. برای دستیابی به همان تراز مرکزی یا وسط چین کردن، ویژگی «text-align: center» اکنون مورد استفاده قرار میگیرد. تگ center در اصل بهعنوان نوعی عنصر در سطح بلوک، میتواند عناصر درونخطی و بلوک را در کل بخش صفحه متمرکز کند.

از سوی دیگر، ویژگی text-align: centerعنصر درونخطی محسوب میشود که برای عناصری مانند div و pقابل اعمال است. از این تگ بهتر است به منظور وسط چین در HTML برای بخشهای خاصی از خطی خاص در صفحه وب استفاده شود. استفاده از ویژگیهای CSS برای وسطچین کردن متن در HTML، انطباق با استانداردهای توسعه وب مدرن را تضمین میکند و بهتر است از این روش استفاده شود که در ادامه به بررسی آن خواهیم پرداخت.
فرق بین تگ center و ویژگی CSS برای وسط چین در HTML چیست؟
همانطور که در بالا نیز به این موضوع اشاره شد، تمایز اصلی بین این دو روش در سازگاری آنها با استانداردهای HTML نهفته است. تگ «center» با ظهور HTML5 منسوخ شده در حالی که ویژگی «text-align: center» به طور کامل در HTML5 و نسخههای آینده پشتیبانی میشود. تگ «center» عنصری در سطح بلوک است، به این معنی که میتوان آن را برای عناصر سطح بلوک و عناصر درونخطی اعمال کرد. برعکس، ویژگی «text-align: center» عنصری درونخطی است که محتوا را بدون تغییر ابعاد آن متمرکز کرده و به طور مؤثر با عناصری مانند «div» و «p» کار میکند.
در عمل، تگ centerبرای وسط چین در HTML برای کل بخشها به صورت افقی روشی مناسب بود، در حالی که text-align: centerبرای قسمت یا خطی خاص در صفحه مناسب است. در ادامه تفاوتهای کلیدی این دو تگ به وضوح بیان شده است:
- تگ centerدر HTML5 منسوخ شده ولی ویژگی text-align: centerدر HTML5 و نسخههای بعدی پشتیبانی میشود.
- تگ centerعنصر سطح بلوک مناسب برای متمرکز کردن محتوای درونخطی و سطح بلوک است در حالی که عنصر text-align: centerبرای تراز کردن محتوا بدون تغییر ابعاد آن استفاده میشود.
- تگ centerبرای وسطچین کردن کل بخشها مناسب است ولی ویژگی text-align: centerبه منظور انجام کارهای وسط چین در HTML برای خط یا بخشی خاص، کاربرد دارد.
مثال از تگ Center
در ادامه، چند مثال از این تگ را بررسی میکنیم.
مثالی از تگ center برای وسط چین در HTML
در این بخش مثالی از تگ centerبرای وسط چین در HTML برای درک بهتر این موضوع آورده شده است. تگ centerدر HTML برای تراز کردن محتوا در بخش کاملی از صفحه وب استفاده میشود. در این مثال، از تگهای h1 و pدر تگ centerاستفاده شده است:
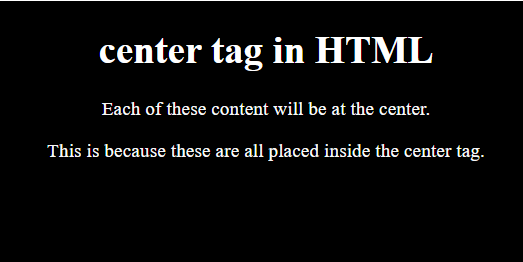
خروجی کد بالا در صفحه مرورگر به صورت زیر است:

در خروجی نمایش داده شده، تگ centerشامل یک تگ h1و دو تگ pاست. این نشان میدهد که تگ centerبه جای اینکه خط خاصی از محتوا را در مرکز قرار دهد، روی کل بخش عمل میکند.
مثالی از ویژگی CSS برای وسط چین در HTML
در این بخش مثالی از ویژگی CSS برای وسط چین در HTML ارائه میشود. این مثال نشان میدهد که چگونه ویژگی text-align: centerمیتوان از آن برای وسط چین کردن متن استفاده کرد. برخلاف مثال قبلی، این ویژگی به طور جداگانه برای عناصر درون خطی مانند تگهای h1و pاعمال میشود. قطعه کد این مثال به صورت زیر است:
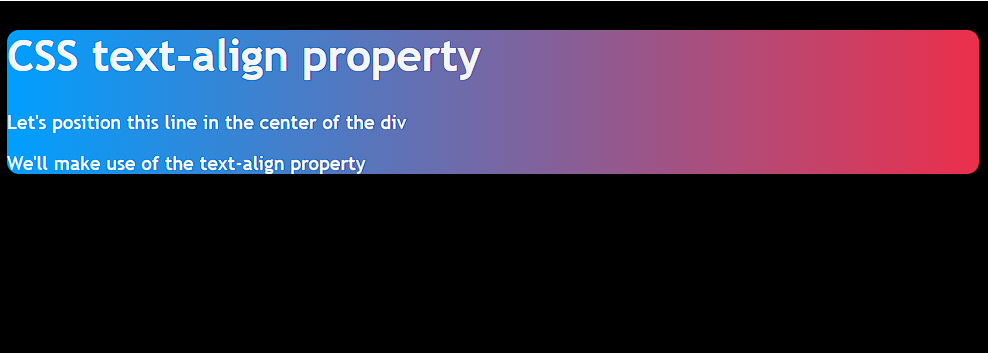
خروجی مثال بالا در صفحه مرورگر به صورت زیر است:

در مثال قبلی برای وسط چین کردن عناصر در صفحه وب، از text-align: centerاستفاده شد. در زیر میتوان تغییرات اعمال شده در تگ styleنمونه قبلی را مشاهده کرد.
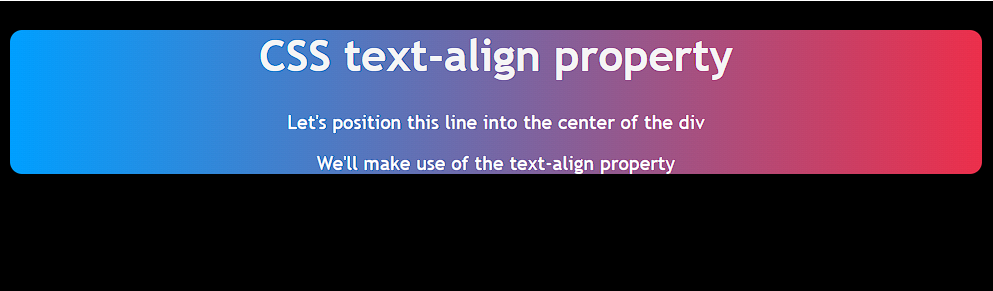
خروجی کد بالا به صورت زیر است:

در این کد که بهروز شده است، ویژگی text-align: centerبرای هر عنصر اعمال میشود تا اطمینان حاصل شود که هم divو هم محتوای آن به صورت افقی در مرکز قرار دارند.
سخن پایانی
تگ centerدر HTML دیگر در HTML5 پشتیبانی نمیشود زیرا منسوخ شده است و قبلا از آن برای وسط چین کردن افقی متن استفاده میشد. در حال حاضر، روش پیشنهادی برای وسط چین کردن عناصر، استفاده از ویژگی text-align: centerاست که میتواند هر بخش از متن را در صفحه وب متمرکز کند. توجه به این نکته مهم است که تگ centerعنصری در سطح بلوک بود که هم برای عناصر سطح بلوک و هم برای عناصر درون خطی مورد استفاده قرار میگرفت، در حالی که ویژگی text-align: centerبه عنوان نوعی عنصر درون خطی عمل میکند که میتواند با عناصر جداگانه مانند divیا pاستفاده شود. علاوه بر این، تگ centerرا میتوان همراه با ویژگیهای جهانی موجود در HTML استفاده کرد.
در مطلب فوق از مجله فرادرس توضیحات کاملی برای انجام کارهای وسط چین در HTML با استفاده از تگ centerو ویژگی text-align: centerبیان و برای تفهیم بهتر مثالهای کاربردی هم ارائه شد. همچنین تفاوت کامل این دو روش برای انجام کارهای وسط چین کردن در HTML مورد بحث قرار گرفت. به امید اینکه مطلب فوق برای شما مفید بوده باشد.












