آموزش طراحی سایت خبری با PHP – رایگان و از صفر تا صد
در نگاه نخست عنوان این مطلب به صورت آموزش طراحی سایت خبری با PHP ممکن است برای برنامهنویسان تازهکار این زبان، کمی ترسناک باشد. اما اجازه بدهید در همین ابتدای مطلب بیان کنیم که این تصور به هیچ وجه صحیح نیست. در این آموزش با روش ساخت برخی مقدماتی یک سیستم مدیریت محتوای خبری آشنا میشویم گه در عین سادگی همه کارکردهای ضروری چنین سیستمی را دارد و شما میتوانید در طی مدت کوتاهی آن را بسازید.


در این مسیر با شیوه ساخت پایگاههای داده و جداول MySQL نیز آشنا خواهیم شد. همچنین طرز کار پروژههای PHP، ثابتها، تعاریف include، سِشِنها و دیگر قابلیتهای این زبان برنامهنویسی را میآموزیم. در ادامه با شیوه جداسازی منطق کسب و کار از لایه ارائه آشنا میشویم تا کد PHP امنتر شود. اما اینها همه مواردی نیست که در این آموزش یاد میگیرید، بلکه چیزهای زیاد دیگری وجود دارند که پیشنهاد میکنیم با ادامه مطالعه این مطلب آنها را شخصاً بررسی کنید.
- اگر به تازگی شروع به یادگیری زبان برنامهنویسی PHP کردهاید به شما توصیه میکنیم این مطلب از مجله فرادرس را بخوانید: برنامهنویسی PHP و هر آنچه برای شروع باید بدانید — آموزش جامع
برای این که مراحل این راهنمای طراحی سایت خبری با PHP را گام به گام طی کنید، باید وبسرور آپاچی و PHP روی سیستم شما نصب باشد. همچنین باید سرور پایگاه داده MySQL روی رایانه اجرا شده باشد. توضیح شیوه تنظیم کردن همه این موارد، فراتر از موضوع این مطلب است، اما اگر بخواهید همه این کارها را به روش آسانتری انجام دهید، میتوانید XAMPP (+) را روی سیستم خود نصب کنید.
فهرست قابلیتهای سایت خبری
نخستین کاری که برای طراحی سایت خبری با PHP یا هر سایت دیگری باید انجام دهیم، این است که فهرستی از کارهایی که وبسایت انجام خواهد داد تهیه کنیم. این CMS قابلیتهای زیر را دارد:
فرانتاند
- صفحه اصلی که شامل پنج مقاله جدید است.
- صفحه فهرست مقالات که فهرستی از همه مقالات را نمایش میدهد.
- صفحه «نمایش مقاله» (view article) که به بازدیدکنندههای وبسایت امکان مطالعه یک مقاله منفرد را میدهد.
بکاند
- صفحه ورود/خروج ادمین
- لیست کردن همه مقالات
- افزودن یک مقاله جدید
- ویرایش یک مقاله موجود
- حذف یک مقاله موجود
- هر مقاله یک عنوان، خلاصه مقاله و تاریخ انتشار دارد.
گام اول: ساخت دیتابیس

دومین کاری که برای طراحی سایت خبری با PHP باید انجام دهیم، ساخت یک پایگاه داده MySQL برای ذخیرهسازی محتوا است. این کار به روش زیر انجام میشود.
اجرای برنامه کلاینت mysql
یک پنجره ترمینال را باز کرده و دستور زیر را در آن وارد نمایید:
mysql -u username -p
در ادامه آموزش طراحی سایت خبری با PHP زمانی که از شما خواسته میشود، رمز عبور دیتابیس را وارد کنید. توجه کنید که باید کاربری باشد که مجوز ساخت دیتابیس را داشته باشد. اگر روی یک سرور توسعه مثلاً روی رایانه شخصی خود کار میکنید، میتوانید از کاربر root به این منظور استفاده کنید تا دیگر مجبور به ساخت یک کاربر جدید نباشید.
ساخت پایگاه داده
در اعلان mysql> دستور زیر را وارد کنید:
create database cms;
سپس اینتر را بزنید.
خروج از برنامه mysql
برای خروج از برنامه کلاینت باید دستور زیر را در اعلان mysql> وارد کنید.
exit
و اینتر را بزنید. اکنون شما یک دیتابیس جدید و خالی ایجاد کردهاید که جداول و محتوای سایت خبری درون آن قرار خواهد گرفت.
برخی وبسرورها امکان ساخت پایگاه داده را از طریق ابزارهای مبتنی بر وب مانند cPanel یا Plesk فراهم ساختهاند. برخی اوقات این تنها روش ممکن برای ساخت دیتابیس است. اگر در این خصوص مطمئن نیستید، از تیم پشتیبانی هاستینگ خود بپرسید.
- پیش از ادامه مطلب لازم است اشاره کنیم که مطالعه این مطلب از مجله فرادرس میتواند به شما درک بهتری از نحوه اتصال پایگاه داده MySQL و PHP بدهد: اتصال PHP به MySQL — به زبان ساده
گام دوم: ساخت جدول articles در پایگاه داده
در گام دوم طراحی سایت خبری با PHP باید اشاره کنیم سایت خبری که میخواهیم طراحی کنیم، تنها یک جدول به نام articles دارد. این جدول چنان که از نامش پیدا است همه مقالات را در سیستم نگهداری میکند. در ادامه باید یک اسکیما برای این جدول ایجاد کنیم. اسکیمای جدول دیتابیس نوع دادههایی که در آن جدول ذخیره میشوند و همچنین برخی اطلاعات دیگر در مورد جدول را مشخص میکند.
یک فایل متنی به نام tables.sql جایی روی هارد درایو ایجاد کنید و کد زیر را در آن ذخیره کنید:
کد فوق اسکیمای جدول articles را تعریف میکند. این کد به زبان SQL نوشته شده که برای ساخت و دستکاری پایگاههای داده در MySQL و بسیاری دیگر از سیستمهای پایگاه داده استفاده میشود. در ادامه بخشهای مختلف کد اسکیمای جدول مقالات را به تفصیل توضیح میدهیم.
ساخت جدول articles
دستور DROP TABLE IF EXISTS articles در صورت وجود جدول articles از قبل آن را حذف میکند. این دستور دادههای موجود قبلی را نیز حذف میکند و از این رو باید هوشیار باشید. دلیل این امر آن است که امکان تعریف یک جدول با نام یکسان در یک جدول موجود وجود ندارد.
دستور () CREATE TABLE articles جدول جدید articles را میسازد. موارد درون پرانتز ساختار دادههای درون جدول را توصیف میکنند که در ادامه توضیح خواهیم داد.
اختصاص یک شناسه یکتا به هر مقاله
در این مرحله از طراحی سایت خبری با PHP آماده تعریف ساختار جدول هستیم. هر جدول دیتابیس شامل تعدادی فیلد (که ستون نیز نامیده میشوند) است. هر فیلد نوع خاصی از اطلاعات را در مورد مقالات نگهداری میکند.
ابتدا فیلد id را ایجاد میکنیم. این فیلد دارای نوع داده smallint unsigned است، یعنی اعدادی بین 0 تا 65536 را نگهداری میکند. به این ترتیب سایت خبری ما میتواند 65535 مقاله را در خود جای دهد. همچنین خصوصیت NOT NULL تعیین شده که موجب میشود این فیلد نتواند مقدار خالی (تهی) داشته باشد. به این ترتیب از بروز بسیاری مشکلها جلوگیری میکنیم. همچنین خصوصیت auto_increment را به این فیلد شناسه دادهایم که به MySQL اعلام میکند در زمان ایجاد یک رکورد مقاله جدید یک شناسه تازه و منحصر به فرد به آن اختصاص دهد. بنابراین نخستین مقاله ما دارای شناسه 1 خواهد بود، دومی دارای شناسه 2 و همین طور تا آخر به ترتیب شناسه مقالات افزایش مییابد. ما از این مقدار منحصر به فرد به عنوان یک دستگیره برای اشاره به مقالهای استفاده میکنیم که میخواهیم در CMS نمایش دهیم یا آن را ویرایش یا حذف کنیم.
افزودن فیلد publicationDate
در خط بعدی فایل فوق فیلد publicationDate را تعریف میکنیم که تاریخ انتشار مقاله را ذخیره میکند. این فیلد نوع داده data دارد، یعنی مقادیر تاریخ را در خود ذخیره میکند.
افزودن فیلد title
در ادامه فیلد title را ایجاد میکنیم که عنوان مقالات را در خود جای میدهد. نوع داده این فیلد varchar(255) است یعنی میتواند رشتهای به طور 255 کاراکتر را در خود ذخیره سازد.
افزودن فیلدهای summary و content
دو فیلد آخر که در اسکیمای جدول اشاره شده، فیلدهای summary و content هستند که به ترتیب خلاصه کوتاهی از مقاله و محتوای اصلی HTML آن را ذخیره میکنند. فیلد summary دارای نوع داده text است که میتواند 65535 کاراکتر متنی را در خود جای دهد و فیلد content دارای نوع داده mediumtext است که تا حداکثر 16777215 کاراکتر را در خود ذخیره میسازد.
افزودن کلید اصلی
در آخرین خط اسکیمای فوق گزاره CREATE TABLE را میبینیم که یک کلید برای مقاله تعریف میکند. کلید (key) که اندیس (index) نیز نامیده میشود، موجب میشود که دادهها در جدول سریعتر پیدا شوند. این کار به قیمت افزایش اندکی در فضای ذخیرهسازی جدول انجام مییابد.
ما فیلد id جدول را به صورت «کلید اصلی» (PRIMARY KEY) تعریف میکنیم. هر جدول تنها یک کلید اصلی میتواند داشته باشد. این همان کلیدی است که رکورد را به طور منحصر به فرد در جدول تعریف میکند. به علاوه با افزودن این کلید، MySQL میتواند یک مقاله را بر اساس ID آن به طور یکتا بازیابی نماید.
اکنون که اسکیمای جدول را ایجاد کردیم، باید آن را در MySQL بارگذاری کنیم تا جدول عملاً ایجاد شود. آسانترین روش برای انجام این کار آن است که پنجره ترمینال را باز کنیم و به پوشه شامل فایل tables.sql رفته و دستور زیر را اجرا نماییم:
mysql -u username -p cms < tables.sql
در دستور فوق username نام کاربری دیتابیس مایاسکیوال است. Cms نام دیتابیس است که در گام اول قبلی ایجاد کردیم. در ادامه از شما رمز عبور خواسته میشود که باید وارد کنید. در نهایت MySQL این کد را بارگذاری و اجرا میکند و جدول articles درون پایگاه داده cms ایجاد میشود.
توجه کنید که امکان ساخت جدول با استفاده از ابزارهای مبتنی بر وب مانند phpMyAdmin نیز وجود دارد. phpMyAdmin به طور پیشفرض روی اغلب اکانتهای میزبانی وب نصب میشود و فرایند کار مشابه است.
گام سوم: ساخت فایل پیکربندی

در گام سوم طراحی سایت خبری با PHP حالا که پایگاه داده وبسایت خبری خود را ساختهایم، آماده نوشتن کد PHP هستیم. کار خود را با ایجاد فایل پیکربندی برای ذخیره تنظیمات مختلف مفید CMS آغاز میکنیم. این فایل از سوی همه فایلهای اسکریپت در CMS مورد استفاده قرار میگیرد.
ابتدا یک پوشه به نام cmsجایی روی وبسایت لوکال روی سیستم ایجاد میکنیم تا همه فایلهای مرتبط با CMS را در آن قرار دهیم. اگر از XAMPP استفاده میکنید، وبسایت لوکال در پوشه htdocs درون پوشه XAMPP قرار دارد. اما اگر دوست دارید میتوانید یک وبسایت کاملاً جدید صرفاً برای CMSخود بسازید و همه فایلهای مرتبط را در پوشه روت سند وبسایت بگذارید.
درون پوشه cms یک فایل به نام config.php ساخته و کد زیر را در آن ذخیره سازید:
در ادامه آموزش طراحی سایت خبری با PHP موارد داخل این فایل را به تفصیل توضیح میدهیم.
نمایش خطا در مرورگر
خط ()ini_set موجب میشود که پیام خطایی در مرورگر نمایش یابد. این امر به منظور دیباگ کردن مفید است، اما روی سایتهای فعال باید به صورت false تنظیم شود چون میتواند موجب بروز ریسکهای امنیتی شود.
تنظیم منطقه زمانی
از آنجا که CMS ما از تابع ()date در PHP بهره میگیرد، باید به منطقه زمانی سرور خود را به آن اعلام کنیم.
تنظیم جزییات دسترسی به پایگاه داده
در ادامه یک ثابت به نام DB_DSN تعریف میکنیم که محل یافتن دیتابیس MySQL را به PHP اعلام میکند. مطمئن شوید که پارامتر dbname با نام پایگاه داده CMS تطبیق دارد. همچنین نام کاربری و رمز عبور مایاسکیوال را که برای دسترسی به دیتابیس استفاده میشود، به ترتیب در ثوابت DB_USERNAME و DB_PASSWORD مشخص میسازیم.
تعیین مسیرها
ما دو نام مسیر در فایل پیکربندی خود داریم. یکی مسیر CLASS_PATH است که مسیر فایلهای کلاس را نشان میدهد و دیگری TEMPLATE_PATH است که مسیری را نشان میدهد که اسکریپت باید به دنبال فایلهای قالب تمپلیت بگردد. هر دوی این مسیرها نسبت به پوشه سطح بالای cms تعریف میشوند.
تعیین تعداد مقالاتی که باید در صفحه اصلی نمایش یابد
ثابت HOMEPAGE_NUM_ARTICLES تعداد بیشینه عناوین مقالاتی که باید در صفحه اصلی سایت نمایش یابد را مشخص میسازد. ما در ابتدا این مقدار را روی عدد 5 تنظیم کردهایم. اگر شما میخواهید آن را تغییر دهید، کافی است عدد را کاهش یا افزایش دهید.
تعیین نام کاربری و رمز عبور ادمین
ثابتهای ADMIN_USERNAME و ADMIN_PASSWORD شامل جزییات لاگین برای کاربر مدیر CMS هستند. در این مورد نیز میتوانید مقادیر مورد نظر خود را جایگزین کنید.
گنجایش کلاس Article
از آنجا که فایل کلاس Article (که در ادامه ایجاد خواهیم کرد) توسط همه اسکریپتها در اپلیکیشن مورد نیاز است، آن را در اینجا include میکنیم.
ساخت دستگیره استثنا
در نهایت تابع ()handleException را تعریف میکنیم که هر استثنای PHP که ممکن است در کد ما رخ دهد را مدیریت میکند. این تابع یک پیام خطای کلی نمایش داده و پیامک استثنای واقعی را در لاگ خطاهای وبسرور ثبت میکند. به طور خاص این تابع با مدیریت استثناهای PDO موجب افزایش امنیت میشود، چون این استثناها اگر مدیریت نشوند ممکن است نام کاربری و رمز عبور دیتابیس را روی صفحه نمایش دهند. زمانی که تابع ()handleException را تعریف کردیم، آن را با فراخوانی تابع ()set_exception_handler در PHP تنظیم میکنیم.
توجه کنید که دستگیره استثنا یک میانبر سریع و نامناسب برای ساده نگه داشتن این راهنما است. روش صحیح برای مدیریت استثنا این است که همه فراخوانیهای PDO را درون بلوکهای try…catch در Article.php قرار دهیم.
نکته امنیتی
در یک محیط سرور زنده بهتر است فایل config.php را جایی خارج از ریشه سند وبسایت قرار دهیم چون شامل نام کاربری و رمز عبور است. با این که به طور معمول امکان خواندن سورس کد یک فایل PHP از طریق مرورگر وجود ندارد، اما در صورتی که وبسرور به درستی پیکربندی نشده باشد، ممکن است چنین کاری ممکن شود.
همچنین بهتر است از تابع ()hash برای هش کردن رمز عبور ادمین استفاده کنید و هش رمز را به جای متن ساده در فایل config.php ذخیره کنید. در این حالت در زمان لاگین میتوانید رمز عبور دریافتی را هش کرده و آن را با هش موجود در این فایل تطبیق دهید.
گام چهارم: ساخت کلاس Article
در گام چهارم آموزش طراحی سایت خبری با PHP شما اکنون آماده ساخت کلاس PHP به نام Article هستید. این تنها کلاس پروژه ما است و وظیفه مرتبسازی مقالات موجود و همچنین بازیابی آنها از دیتابیس را بر عهده دارد. زمانی که این کلاس ساخته شد، اسکریپتهای دیگر CMS میتوانند به آسانی اقدام به ساخت، بهروزرسانی، بازیابی و حذف مقالات بکنند.
درون پوشه cms به نام classes ایجاد کنید. درون این پوشه classes یک فایل به نام Article.php بسازید و کد زیر را در آن قرار دهید:
این یک فایل طولانی است، اما زمانی که در ادامه آموزش طراحی سایت خبری با PHP به توضیح جزییات آن بپردازیم، میبینید که کاملاً ساده است.
تعریف کلاس و مشخصهها
ابتدا به تعریف کلاس Article با کد زیر میپردازیم.
هر چیزی پس از این خطوط کد تا زمان بسته شدن آکولاد موجب ساخت کلاس Article میشود. پس از شروع تعریف کلاس، مشخصههای کلاس یعنی id، $publicationDate$ و غیره را اعلان میکنیم. هر شیء Article که ایجاد کنیم دادههای مقاله را در این مشخصهها ذخیره خواهد کرد. میتوان دید که نامهای مشخصه نشانگر نام فیلدها در جدول دیتابیس articles هستند.
از نظر فنی، نوع کلاس که شامل مشخصههایی است که مستقیماً با فیلدهای دیتابیس متناظر هستند و همچنین متدهایی برای ذخیرهسازی یا بازیابی از دیتابیس را شامل میشود، از یک الگوی طراحی شیءگرایی پیگیری میکند.
سازنده
در ادامه متدهای کلاس را ایجاد میکنیم. متدها به توابعی گفته میشوند که به کلاس مرتبط هستند و همچنین اشیایی هستند که از روی کلاس ساخته میشوند. کد اصلی ما میتواند این متدها را برای دستگیری دادهها در شیءهای Article فراخوانی کند.
متد نخست یعنی ()construct__ سازنده است. سازنده یک متد خاص است که هر زمان یک شیء جدید Article ایجاد میشود، به طور خودکار توسط موتور PHP فراخوانی میشود. سازنده ما یک آرایه اختیاری data$ میگیرد که شامل دادههایی است که باید در مشخصههایشی قرار گیرند. در ادامه این مشخصهها را درون بدنه سازنده مقداردهی میکنیم. به این ترتیب روش مفیدی برای ایجاد و مقداردهی یک شیء در یک حرکت خواهیم داشت.
توجه کنید که دستور this->propertyName$ به این معنی است که این شیء دارای مشخصهای به نام propertyName$ است. همچنین توجه داشته باشید که متد پیش از آن که دادهها را در مشخصهها ذخیره کند، آنها را فیلتر میکند. مشخصههای id و publicationDate با استفاده از (int) به نوع عدد صحیح تبدیل میشوند، زیرا این مقادیر باید همواره integer باشند. مشخصههای title و summary با استفاده از «عبارتهای منظم» (regular expression) فیلتر میشوند تا تنها بازه مشخصی از کاراکترها را بتوان وارد کرد. فیلتر کردن دادههای ورودی یک رویه امنیتی مناسب است زیرا تنها به دادههایی اجازه ورود به دیتابیس میدهد که مجاز باشند.
اما از سوی دیگر نمیتوانیم مشخصه content را زیاد فیلتر کنیم، زیرا میخواهیم از بازه گستردهای از کاراکترها و احتمالاً از مارکاپ HTML در محتوای مقاله بهره بگیریم. اگر محدوده کاراکترهای مجاز را در این مشخصه کوچک کنیم، میزان مفید بودن CMS کاهش مییابد.
به طور معمول این نقیصه که اشاره کردیم، میتواند یک نقصی امنیتی باشد، زیرا یک کاربر میتواند کدهای مخرب جاوا اسکریپت و موارد دیگر را در محتوا قرار دهد. با این حال از آنجا که به مدیر وبسایت خبری که تنها فرد مجاز به درج محتوا در آن است اعتماد داریم، در این مورد خاص میتوانیم این ریسک را قبول کنیم. اگر قصد دارید از محتواهای تولید شده کاربران مانند نظرات یا فرمها بهره بگیرید، باید احتیاط بیشتری به خرج داده و تنها به کدهای HTML امن امکان ارسال بدهید. یک ابزار بسیار مناسب به این منظور وبسایت HTML Purifier (+) است که ورودی HTML را به طور کامل تحلیل کرده و همه کدهای مخرب را حذف میکند.
توجه کنید که امنیت PHP مبحث گستردهای است و فراتر از موضوع این نوشتار با موضوع طراحی سایت خبری با PHP میرود، بنابراین به همین مقدار بسنده میکنیم.
متد ()storeFormValues
متد بعدی یعنی ()storeFormValues مشابه سازنده است چون یک آرایه از دادههای ارائه شده را در مشخصههای شیء ذخیره میکند. تفاوت اصلی در این است که متد ()storeFormValues میتواند دادهها را در فرمتی مدیریت کند که از طریق فرمهای New Article و Edit Article عرضه شده است. این موارد را در ادامه بیشتر توضیح میدهیم. به طور خاص این متد میتواند تاریخهای انتشار را در قالب YYYY-MM-DD مدیریت کند و این تاریخ را به صورت فرمت UNIX timestamp درآورد که برای ذخیرهسازی در شیء مناسب است.
توجه کنید که فرمت UNIX timestamp به صورت مقادیر صحیحی است که تعداد ثانیههای بین نیمه شب اول ژانویه 1970 تا لحظه کنونی را نشان میدهد. در PHP بهتر است که از UNIX timestamp برای کار با تاریخ و زمان استفاده کنیم، چون ذخیرهسازی و دستکاری آن آسان است.
هدف این متد صرفاً آن است که اسکریپتهای مدیریتی به طرز آسانی بتوانند دادههای ارائه شده از سوی فرمها را ذخیره سازند. در این حالت آنها صرفاً باید متد ()storeFormValues را فراخوانی کنند و آرایهای از دادههای فرم را به آن بفرستند.
همه اعضای کلاس Article که شامل مشخصهها و متدها میشود، دارای یک کلیدواژه public قبل از خود هستند. این بدان معنی است که این کدها در دسترس بخشهای خارج از کلاس نیز قرار دارند. امکان ایجاد اعضای خصوصی نیز وجود دارد که تنها از داخل کلاس قابل دسترسی باشند. همچنین میتوانید از مشخصهها و متدهای protected استفاده کنید که صرفاً از داخل کلاس و زیرکلاسهای آن قابل دسترسی هستند.
متد ()getById
اکنون در این بخش از آموزش طراحی سایت خبری با PHP نوبت به متدهایی رسیده است که در عمل به پایگاه داده دسترسی پیدا میکنند. نخستین متد ()getById نام دارد که آرگومانی که شکل شناسه مقاله میگیرد (id$) و سپس رکورد مقاله را از روی ID مربوطه از جدول articles دیتابیس بازیابی و در شیء جدیدی از کلاس Article ذخیره میکند.
به طور معمول، هنگامی که یک متد را فراخوانی میکنید، ابتدا یک شیء را ایجاد یا بازیابی میکنید، سپس متد را روی آن شیء فرا میخوانید. با این حال، از آنجا که این متد یک شیء Article جدید بازگشت میدهد، بهتر است که آن را به وسیله کد فراخوانی کننده خودمان و نه از طریق یک شیء موجود فراخوانی کنیم. در غیر این صورت باید هر بار ابتدا یک شیء ساختگی جدید ایجاد کرده و متد را از طریق آن برای بازیابی یک مقاله از دیتابیس فراخوانی کنیم.
برای این که به متد خود امکان فراخوانی شدن بدون نیاز به ایجاد یک شیء بدهیم، کلیدواژه static را به تعریف متد اضافه میکنیم. به این ترتیب متد میتواند مستقیماً و بدون نیاز به تعیین یک شیء فراخوانی شود.
خود متد از PDO برای اتصال به پایگاه داده، بازیابی رکورد ماله با استفاده از گزاره اسکیوال SELECT و ذخیره دادهها در شیء جدید Article استفاده میکند که در ادامه به کد فراخوانی کننده بازگشت مییابد.
PDO اختصاری برای عبارت «اشیای دادهای پیاچپی» (PHP Data Objects) و یک کتابخانه شیءگرای است که بر مبنای PHP ساخته شده تا به آسانی بتوان اسکریپتهای برای تعامل با پایگاههای داده ایجاد کرد.
در ادامه آموزش طراحی سایت خبری با PHP اجزای این متد را توضیح میدهیم.
اتصال به پایگاه داده
دستور فوق با بهرهگیری از جزییات لاگین که در فایل config.php قرار دارد، یک اتصال به دیتابیس MySQL ایجاد و دستگیره اتصال حاصل را در متغیر conn$ ذخیره میکند. این دستگیره از سوی باقی بخشهای کد درون متد برای تعامل با پایگاه داده مورد استفاده قرار میگیرد.
بازیابی رکورد مقاله
گزاره SELECT ما همه فیلدها (*) را از رکوردی که در جدول articles با این شناسه تطبیق یابد، بازیابی میکند. همچنین فیلد publicationDate را که دارای فرمت UNIX timestamp به جای فرمت تاریخ پیشفرض MySQL است بازیابی میکند و از این رو میتوانیم آن را به سادگی در شیء خود ذخیره سازیم.
به جای قرار این که پارامتر id$ را مستقیماً درون رشته SELECT قرار دهیم که یک ریسک امنیتی محسوب میشود، به جای آن از:id استفاده میکنیم. این مورد به نام placeholder خوانده میشود. در ادامه یک متد PDO برای اتصال مقدار id$ به این placeholder فرا میخوانیم.
هنگامی که گزاره SELECT را در یک رشته ذخیره کردیم، گزاره را با فراخوانی کردن ()conn->prepare$ آمادهسازی میکنیم و دستگیره گزاره حاصل را در یک متغیر به نام ()conn->prepare$ قرار میدهیم.
گزارههای آمادهسازی شده یکی از قابلیتهای اغلب پایگاههای داده هستند که به دیتابیس امکان میدهند تا به روشی سریعتر و مطمئنتر فراخوانی شود.
اکنون مقدار متغیر id$ خود را اتصال میدهیم یعنی ID مقالهای که میخواهیم بازیابی کنیم را با فراخوانی متد ()bindValue به id: وصل میکنیم. نام placeholder را به این متد ارسال میکنیم تا مقدار آن و نوع داده مقدار وصل شود تا PDO بداند که دقیقاً چطور میتواند مقدار را escape بکند.
در نهایت متد ()execute را برای اجرای کوئری فرا میخوانیم، در ادامه از متد ()fetch برای بازیابی رکورد حاصل به صورت یک آرایه انجمنی از نامهای فیلد و مقادیر متناظرشان استفاده میکنیم که کدر متغیر row$ ذخیره میشود.
بستن اتصال
در انتهای این بخش از آموزش طراحی سایت خبری با PHP با دستور زیر اقدام به بستن اتصال دیتابیس میکنیم.
از آنجا که دیگر نیازی به اتصال نداریم، آن را با انتساب مقدار null به متغیر conn$ میبندیم. بستن اتصال دیتابیس به محض پایان یافتن کار ایده خوبی است، زیرا به آزاد شدن حافظه سرور کمک میکند.
بازگشت شیء جدید Article
آخرین کاری که متدهای ما باید انجام دهند ایجاد یک شیء جدید Article است که رکورد بازگشتی از دیتابیس در آن ذخیره شود و این شیء به کد فراخوانی کننده بازگشت یابد. ابتدا بررسی میکنیم که مقدار بازگشت از فراخوانی ()fetch یعنی در عمل حاوی دادهای باشد. اگر چنین باشد، در ادامه یک شیء جدید Article ایجاد کرده و به row$ ارسال میکنیم. به خاطر داشته باشید که این متد سازنده ما را فراخوانی میکند که قبلاً ایجاد کردیم و شیء را با دادههای موجود در آرایه row$ مقداردهی میکند. در ادامه راهنمای طراحی سایت خبری با PHP این شیء جدید را بازگشت میدهیم تا کارمان در این مرحله پایان یابد.
متد ()getList
متد بعدی که دراین مطلب طراحی سایت خبری با PHP بررسی میکنیم ()getList نام دارد که از جهات مختلف شبیه متد قبلی ()getById است. تفاوت عمده، چنان که شاید حدس بزنید، این است که این متد اخیر میتواند به جای یک مقاله، هر بار مقالات زیادی را بازگشت دهد. هر زمان که نیاز به نمایش فهرستی از مقالات به کاربر یا مدیر سایت داشته باشیم، میتوانیم از این متد بهره بگیریم.
متد ()getList برخی آرگومانهای اختیاری دارد که به شرح زیر هستند.
numRows
این آرگومان بیشینه تعداد مقالاتی که میتواند بازگشت یابد را مشخص میسازد. مقدار پیشفرض این آرگومان 1،000،000 است که عملاً به معنای همه مقالات وبسایت است. این پارامتر به ما امکان میدهد که برای نمونه تنها پنج مقاله آخر را در صفحه نخست سایت نمایش دهیم.
اغلب بخشهای کد این متد مشابه است. با این حال در ادامه مقاله طراحی سایت خبری با PHP بخشهای ابتدایی آن را بررسی میکنیم.
اکنون کوئری ما کمی پیچیدهتر از کوئری قبلی است. در وهله نخست متوجه میشویم که هیچ گزاره وجود ندارد، زیرا میخواهیم همه مقالات و نه یک مقاله که دارای شناسه خاصی است، بازیابی شوند.
همچنین یک بند LIMIT نیز اضافه شده که در پارامتر numRows$ ارسال میشود و به این ترتیب میتوانیم به طور اختیاری تعداد رکوردهایی که بازگشت خواهد یافت را محدود سازیم.
در نهایت مقدار خاص SQL_CALC_FOUND_ROWS به MySQL اعلام میکند که تعداد واقعی رکوردهای بازگشتی را نیز نشان دهد. این اطلاعات برای نمایش به کاربر و همچنین کارهایی مانند صفحهبندی مقالات بازگشتی مفید است.
از آنجا که چندین ردیف را بازگشت میدهیم، یک آرایه به نام list$ ایجاد میکنیم تا اشیای متناظر Article را نگهداری کند. در ادامه از حلقه while برای بازیابی ردیف بعدی از طریق ()fetch استفاده میکنیم، شیء جدید Article را ایجاد کرده، مقادیر ردیف را در آن ذخیره ساخته و شیء را به آرایه list$ اضافه میکنیم. زمانی که هیچ ردیفی وجود نداشته باشد، متد ()fetch مقدار false بازگشت داده و از حلقه خارج میشود.
در نهایت کوئری دیگری را اجرا میکنیم که از تابع ()FOUND_ROWS در MySQL بهره میگیرد تا تعداد ردیفهای بازگشتی را که توسط دستور قبلی SQL_CALC_FOUND_ROWS بازگشت دهد. این بار از متد ()query در PDO استفاده میکنیم که به ما امکان میدهد در صورت عدم وجود اتصال placeholders یک کوئری را به روشی سریع اجرا کنیم. ما متد ()fetch را روی دستگیره گزاره حاصل فراخوانی میکنیم تا ردیف نتیجه را بازیابی نماییم و در ادامه هم لیست اشیای Article یعنی list$ و هم تعداد کل ردیفهای یک آرایه انجمنی را بازگشت میدهیم.
متد ()insert
متدهای دیگر کلاس Article به کارهایی مانند افزودن، تغییر دادن و حذف رکوردهای مقالات در پایگاه داده مرتبط هستند.
- متد ()insert یک رکورد جدید مقاله به جدول articles اضافه میکند که مقادیر آن در شیء کنونی Article ذخیره شدهاند.
- این متد ابتدا مطمئن میشود که شیء از قبل دارای مشخصه تعیین شده id$ نباشد. اگر چنین باشد و یک ID موجود باشد، احتمالاً مقاله از قبل در دیتابیس وجود دارد و از این رو نباید آن را مجدداً درج کنیم.
- در ادامه متد ()insert یک کوئری اسکیوال به نام برای درج رکورد در جدول articles با استفاده از placeholder-ها برای ارسال مقادیر مشخصه به دیتابیس استفاده میکند. توجه کنید که استفاده از تابع ()FROM_UNIXTIME در اسکیوال برای تبدیل تاریخ انتشار از فرمت UNIX timestamp به فرمت MySQL است.
- پس از اجرای کوئری، این متد ID رکورد مقاله جدید را با استفاده از تابع PDO به نام ()lastInsertId از دیتابیس بازگشت میدهد و در مشخصه id$ شیء برای ارجاع بعدی ذخیره میسازد. به خاطر داشته باشید که ما فیلد id جدول articles را به صورت یک فیلد «خود-افزایشی» (auto_increment) تنظیم کردهایم و از این رو MySQL هر بار که رکورد جدیدی ایجاد شود یک شناسه یکتای جدید برای آن خواهد ساخت.
توجه کنید که ما از PDO::PARAM_INT در زمان اتصال مقادیر صحیح به placeholder-ها استفاده میکنیم و زمانی که مقادیر رشتهای اتصال مییابند از PDO::PARAM_STR استفاده میشود. این کار به آن جهت صورت میگیرد که PDO بتواند مقادیر را به طرز صحیحی escape کند.
متد ()update
این متد مشابه متد ()insert به جز این که به جای ایجاد یک رکورد جدید، رکورد یک مقاله موجود در دیتابیس را بهروزرسانی میکند. ابتدا بررسی میکند که آیا شیء دارای ID است یا نه. سپس از گزاره اسکیوال UPDATE برای بهروزرسانی فیلدهای رکورد مقاله استفاده میکند. توجه کنید که ما ID شیء را برای بهروزرسانی به گزاره UPDATE ارسال میکنیم تا بداند که کدام رکورد را باید بهروزرسانی کند.
متد ()delete
وظیفه متد ()delete کاملاً از روی نامش مشخص است. این متد از گزاره DELETE اسکیوال برای حذف یک مقاله ذخیره شده در جدول articles استفاده میکند. به این منظور از مشخصه id$ شیء برای شناسایی رکورد در جدول استفاده میشود. به دلایل امنیتی ما LIMIT 1 را نیز به کوئری اضافه میکنیم تا مطمئن شویم که تنها 1 مقاله هر زمان میتواند حذف شود.
گام پنجم: نوشتن اسکریپت فرانتاند در index.php

ما تا به اینجا در آموزش طراحی سایت خبری با PHP کلاس Article را ایجاد کردهایم که بار عمده وظایف CMS را بر عهده دارد. اکنون که این کار تمام شده، بقیه بخشهای وبسایت خبری ما آسان است.
ابتدا یک فایل به نام index.php ایجاد میکنیم که نمایش صفحههای فرانتاند سایت را کنترل میکند. این فایل را در پوشه cms که قبلاً در ابتدای گام چهارم راهنمای طراحی سایت خبری با PHP ایجاد کردیم ذخیره کنید.
در ادامه بخشهای مختلف فایل فوق را توضیح میدهیم.
گنجاندن فایل پیکربندی
ما در خط نخست کد، فایل config.php را که قبلاً ایجاد کردیم include میکنیم تا همه تنظیمات پیکربندی در اختیار اسکریپت قرار گیرند. به این منظور از گزاره ()require به جای ()include استفاده میکنیم زیرا ()require در صورت نبود فایل یک خطا ایجاد میکند.
به دست آوردن پارامتر action
در ادامه پارامتر GET['action']_$ را در متغیری به نام $action ذخیره میکنیم تا بتوانیم در ادامه راهنمای طراحی سایت خبری با PHP از این مقدار در اسکریپت بهره بگیریم. پیش از انجام این کار، با استفاده از متد ()isset بررسی میکنیم که مقدار GET['action']_$ موجود باشد. اگر چنین نباشد، متغیر action$ متناظر را به صورت یک رشته خالی تنظیم میکنیم.
نکته: بررسی مقادیر ارائه شده از سوی کاربر مانند پارامترهای رشته کوئری، مقادیر فرمها و کوکیها پیش از استفاده عملی از آنها، همواره یک رویه مناسب در برنامهنویسی محسوب میشود. این کار نه تنها از بروز حفرههای امنیتی جلوگیری میکند، بلکه با انجام این کار دیگر شاهد بروز خطاهای undefined index در زمان اجرای اسکریپتهای PHP نیز نخواهید بود.
تصمیمگیری در مورد اکشنی که باید اجرا شود
بلوک switch به دنبال پارامتر action در URL میگردد تا تشخیص دهد کدام اکشن باید اجرا شود. اگر هیچ پارامتر action در URL موجود نباشد، در این صورت اسکریپت صفحه اصلی سایت را نمایش میدهد.
تابع ()archive
این تابع فهرستی از همه مقالاتی که در پایگاه داده وجود دارند نمایش میدهد. این کار با فراخوانی متد ()getList از کلاس Article انجام مییابد که قبلاً ایجاد کردیم. در ادامه تابع ()archive نتایج را همراه با عنوان صفحه در یک آرایه انجمنی به نام results$ ذخیره میکند تا تمپلیت بتواند آنها را در صفحه نمایش دهد. در نهایت فایل تمپلیت برای نمایش صفحه include میشود. در ادامه این فایل را ایجاد خواهیم کرد.
تابع ()viewArticle
این تابع یک صفحه منفرد را نمایش میدهد. این تابع ID مقالهای که باید نمایش یابد را از پارامتر articleId در URL بازیابی میکند و در ادامه متد ()getById کلاس Article را فرا میخواند تا شیء مقاله بازیابی شده و در ادامه آن را برای استفاده تمپلیت در آرایه results$ ذخیره میسازد.
توجه کنید که ما از (int) برای تبدیل پارامتری کوئری articleID به مقدار صحیح استفاده کردیم. این یک معیار امنیتی مناسب است چون از ارسال مقادیر غیر عدد صحیح به کدمان جلوگیری به عمل میآورد.
تابع ()homepage
آخرین تابع ما به نام ()homepage صفحه اصلی سایت را نمایش میدهد که شامل فهرستی از مقالات است. این تابع تا حدودی زیادی شبیه تابع ()archive است به جز این که HOMEPAGE_NUM_ARTICLES را به متد ()getList ارسال میکند تا تعداد مقالات بازگشتی را محدود سازد.
گام ششم: اسکریپت بکاند به نام admin.php

اسکریپت مدیریتی ما پیچیدهتر از index.php است، چون با کارکردهای مدیریتی CMS سروکار دارد. با این حال ساختار اساسی آن تا حدودی شبیه اسکریپت فرانتاند است. در این بخش از راهنمای طراحی سایت خبری با PHP کد زیر را در فایلی به نام admin.php در همان پوشهای که اسکریپت index.php را ذخیره کردید، قرار دهید.
در ادامه آموزش طراحی سایت خبری با PHP به بررسی محتوای فایل فوق میپردازیم.
آغاز نشست کاربری
در بخش فوقانی فایل admin.php تابع ()session_start را فراخوانی میکنیم. این تابع PHP یک نشست جدید برای کاربر آغاز میکند که میتوان از آن برای بررسی لاگین بودن کاربر استفاده کرد. از آنجا که «نشستها» (sessions) برای کاربرد صحیح به کوکی نیاز دارند و کوکیها نیز پیش از محتوا به مرورگر ارسال میشوند، باید ()session_start را در ابتدای اسکریپت و پیش از خروجی دادن هر نوع محتوایی قرار دهید.
به دست آوردن پارامتر اکشن و متغیر نشست username
در ادامه راهنمای طراحی سایت خبری با PHP پارامتر GET['action']_$ را در یک متغیر به نام action$ قرار میدهیم و متغیر نشست SESSION['username']_$ نیز در usernam$ قرار میگیرد تا بتوانیم از این مقادیر در ادامه اسکریپت استفاده کنیم. پیش از انجام این کار با بهرهگیری از متد ()isset بررسی میکنیم که آیا این مقادیر قبلاً تعیین شدهاند یا نه. اگر مقداری موجود نباشد، متغیر متناظر را روی یک رشته خالی تنظیم میکنیم.
بررسی لاگین کردن کاربر
کاربر تا پیش از آن که لاگین کند نباید مجاز به انجام هیچ کاری به عنوان یک مدیر باشد. بنابراین در گام بعدی به بررسی username$ میپردازیم تا مطمئن شویم که کاربر لاگین کرده است. اگر مقدار username$ خالی باش و کاربر قبلاً تلاشی برای ورود یا خروج نکرده باشد، در این صورت صفحه لاگین را نمایش داده و بیرنگ خارج میشویم.
تصمیمگیری در مورد اکشنی که باید اجرا شود
بلوک switch تا حدود زیادی شبیه به بلوک متناظر در فایل index.php عمل میکند. این بلوک تابع متناسب را بر اساس مقدار پارامتر action در URL فرا میخواند. اکشن پیشفرض نمایش فهرستی از مقالات در CMS است.
تابع ()login
این تابع زمانی که کاربر باید لاگین کند یا در فرایند لاگین است فراخوانی میشود. اگر کاربر فرم لاگین را تحویل داده باشد که بر اساس بررسی پارامتر login فرم مشخص میشود، این تابع به بررسی نام کاربری و رمز عبور وارد شده با مقادیر ADMIN_USERNAME و ADMIN_PASSWORD پیکربندیشده میپردازد. اگر این دو مقدار تطبیق پیدا کنند، کلید نشست username برای نام کاربری admin تنظیم میشود یعنی مدیر با موفقیت وارد سیستم شده است و در ادامه مرورگر به اسکریپت admin.php هدایت میشود که فهرستی از مقالات را نمایش خواهد داد. اگر نام کاربری و رمز عبور با هم تطبیق نیابند، در این صورت فرم لاگین با نشان دادن پیام خطا دوباره نمایش پیدا میکند. اگر کاربر فرم لاگین را هنوز تحویل نداده باشد، این تابع صرفاً فرم را نمایش میدهد. در ادامه راهنمای طراحی سایت خبری با PHP توابع دیگر بکاند را بررسی میکنیم.
تابع ()logout
این تابع زمانی فراخوانی میشود که کاربر بخواهد از سیستم خارج شود. تنها وظیفه این تابع آن است که کلید نشست username را حذف کرده و کاربر را به اسکریپت admin.php هدایت مینماید.
تابع ()newArticle
این تابع به کاربر امکان میدهد که مقاله جدیدی ایجاد کند. اگر کاربر فرم new article را تحویل داده باشد، در این صورت تابع یک شیء جدید Article را ایجاد کرده، دادههای فرم را از طریق فراخوانی ()storeFormValues در آن ذخیره کرده و مقاله را با فراخوانی ()insert در دیتابیس درج میکند. سپس دوباره به فهرست مقالات بازمیگردد و پیام وضعیت Changes Saved نمایش مییابد.
اگر کاربر فرم new article را هنوز ارسال نکرده باشد، این تابع یک شیء جدید Article بدون مقدار ایجاد کرده و از تمپلیت editArticle.php برای نمایش فرم ویرایش مقاله با استفاده از شیء خالی Article استفاده میکند.
تابع ()editArticle
در این بخش از راهنمای طراحی سایت خبری با PHP یک تابع دیگر بکاند را معرفی میکنیم. این تابع مشابه تابع قبلی ()newArticle است و تنها تفاوتش در این است که امکان ویرایش یک مقاله موجود را به کاربر میدهد. هنگامی که کاربر تغییرات خود را ذخیره کند، این تابع مقاله موجود را با استفاده از ()getById بازیابی میکند و مقدار جدید را در شیء Article ذخیره کرده و شیء تغییر یافته را با فراخوانی متد ()update در دیتابیس بهروزرسانی میکند. هنگامی که فرم ویرایش مقاله نمایش یابد، تابع دوباره از متد برای بارگذاری مقادیر فیلد مقاله کنونی در فرم ویرایش مقاله بهره میگیرد.
توجه داشته باشید که اسکریپت از تمپلیت یکسانی به نام editArticle.php برای ایجاد مقاله جدید و ویرایش مقالات موجود بهره میگیرد. این بدان معنی است که ما تنها باید یک فرم منفرد HTML ایجاد کنیم. پارامتر formAction برای تشخیص این که کاربر در حال نوشتن مقاله یا ویرایش کردن آن است مورد استفاده قرار میگیرد.
تابع ()deleteArticle
اگر کاربر بخواهد مقالهای را حذف کند، این تابع ابتدا مقاله را از دیتابیس بازیابی کرده و سپس با فراخوانی متد ()delete از کلاس Article آن را حذف میکند. توجه کنید که اگر مقاله را نتواند در دیتابیس پیدا کند، یک خطا نمایش میدهد. در ادامه به صفحه فهرست مقالات ریدایرکت میشود که پیام وضعیت article deleted نمایش مییابد.
تابع ()listArticles
تابع آخری که در فایل admin.php مشاهده میکنیم، فهرستی از همه مقالات موجود در CMS را برای ویرایش کردن نمایش میدهد. این تابع از متد ()getList کلاس Article برای بازیابی همه مقالات استفاده میکند و سپس از تمپلیت listArticles.php برای نمایش فهرست بهره میگیرد. در این مسیر همچنین به بررسی پارامترهای error و status در کوئری URL میپردازد تا در صورت نیاز به نمایش یک خطا یا وضعیت روی صفحه از آن اطلاع پیدا کند. در این حالت پیام مورد نیاز ایجاد شده و برای نمایش به تمپلیت ارسال میشود.
گام هفتم: ساخت تمپلیتهای فرانتاند

ما تا به اینجای راهنمای طراحی سایت خبری با PHP همه کدهای PHP لازم برای کارکرد CMS را ایجاد کردهایم. در این گام باید تمپلیتهای HTML را برای هر دو سمت فرانتاند و بکاند بسازیم. ابتدا کار را از تمپلیتهای فرانتاند آغاز میکنیم.
فایلهای include
یک پوشه به نام templates درون پوشه cms ایجاد کنید. سپس پوشهای به نام include درون پوشه templates بسازید. در این پوشه قصد داریم مارکاپ هدر و فوتر وبسایت را که میان همه صفحههای وبسایت خبری ما مشترک است قرار دهیم تا از زحمت قرار دادن آن داخل تکتک فایلهای تمپلیت معاف شویم.
در این بخش از آموزش طراحی سایت خبری با PHP یک فایل جدید به نام header.php ایجاد کرده و در پوشه include قرار دهید و کد زیر را در آن ذخیره کنید.
چنان که میبینید این کد صرفاً به نمایش مارکاپ آغازین صفحه HTML میپردازد. در این کد از متغیر results['pageTitle']$ که از اسکریپت اصلی یعنی index.php یا admin.php ارسال شده برای تنظیم عنصر title استفاده میکنیم و همچنین در ادامه آموزش طراحی سایت خبری با PHP فایل استایلشیت را به نام style.css لینک میکنیم.
توجه کنید که مقدار results['pageTitle']$ را از طریق تابع PHP به نام ()htmlspecialchars ارسال میکنیم. این تابع همه کاراکترهای خاص HTML مانند <, > و & را درون معادلهای نهاد HTML آن یعنی <, > و & قرار میدهد. به این ترتیب همراه با فیلتر کردن ورودی که در زمان نوشتن سازنده Article در گام چهارم انجام دادیم، خروجی را نیز انکد میکنیم که یک رویه امنیتی خوب محسوب میشود. ما غالب دادههای موجود در تمپلیتها را به همین شیوه کدگذاری میکنیم.
در ادامه مراحل طراحی سایت خبری با PHP فایلی به نام footer.php در همان پوشه ایجاد کرده و کد زیر را در آن ذخیره میکنیم.
به این ترتیب مارکاپ انتهایی همه صفحههای HTML ما انجام مییابد.
فایل homepage.php
اینک دوباره به سراغ پوشه templates میرویم و این بار فایلی به نام تمپلیت homepage.php ایجاد کرده و کد زیر را در آن قرار میدهیم.
این تمپلیت عناوین مقاله را روی صفحه اصلی به صورت یک لیست نامرتب نمایش میدهد. این تمپلیت روی آرایه اشیای Article که در results['articles']$ ذخیرهسازی شدهاند میچرخد و تاریخ انتشار، عنوان و خلاصهای از هر مقاله را نمایش میدهد. این عنوان به '.' پیوند دارد که اکشن action=viewArticle را ارسال میکند و همچنین ID مقاله را در URL نمایش میدهد. به این ترتیب بازدیدکننده میتواند یک مقاله را با کلیک کردن روی عنوانش بخواند.
تمپلیت شامل یک لینک به آرشیو مقاله است. توجه کنید که این تمپلیت و همچنین تمپلیتهای بعدی از گزاره include در PHP برای گنجاندن فایلهای هدر و فوتر در صفحه استفاده میکنند.
فایل archive.php
اکنون فایل تمپلیت archive.php را در پوشه templates ایجاد و کد زیر را در آن وارد میکنیم.
این تمپلیت بایگانی همه مقالات را در CMS نمایش میدهد. چنان که میبینید تقریباً مشابه فایل homepage.php است. این تمپلیت یک کلاس CSS به نام archive به لیست نامرتب اضافه میکند تا بتوانیم آیتمهای لیست را کمی متفاوت از صفحه اصلی استایلبندی کنیم. همچنین سال را به تاریخ انتشار اضافه میکند.
این صفحه همچنین تعداد کل مقالات را در دیتابیس نمایش میدهد که از طریق results['totalRows']$ بازیابی شدهاند. در نهایت به جای لینک آرشیو در انتهای صفحه، شامل لینکی برای «بازگشت به صفحه اصلی» (Return to Homepage) است.
فایل viewArticle.php
آخرین تمپلیت فرانتاند در این راهنمای طراحی سایت خبری با PHP برای نمایش یک مقاله به کاربر استفاده میشود. یک فایل به نام viewArticle.php در پوشه templates ایجاد کرده و کد زیر را در آن ذخیره کنید.
این تمپلیت طراحی سایت خبری با PHP بسیار سرراست است و عنوان مقاله، خلاصه، محتوا و همچنین تاریخ انتشار مقاله منتخب را به همراه لینکی برای بازگشت به صفحه اصلی نمایش میدهد.
شاید متوجه شده باشید که ما results['article']->content$ را از طریق ()htmlspecialchars ارسال نکردیم. چنان که در زمان ایجاد سازنده Article در گام چهارم اشاره کردیم، سازنده احتمالاً میخواهد از مارکاپ HTML مانند تگهای <p> در محتوای مقاله استفاده کند. اگر محتوا را انکد کنیم، در این صورت تگهای <p> روی صفحه به جای ایجاد پاراگراف به همان صورت متن ساده یعنی <p> نمایش مییابند.
گام هشتم: ساخت تمپلیتهای بکاند

اکنون و در این گام از راهنمای طراحی سایت خبری با PHP که تمپلیتهای فرانتاند را ایجاد کردیم، نوبت آن رسیده که سه تمپلیت بخش مدیریتی وبسایت خبری خودمان را نیز ایجاد کنیم.
تمپلیت loginForm.php
ابتدا پوشه دیگری به نام admin درون پوشه templates ایجاد میکنیم. درون پوشه admin اولین تمپلیت را به نام loginForm.php ایجاد کرده و کد زیر را در آن ذخیره میکنیم.
این صفحه شامل فرم لاگین ادمین است که به admin.php?action=login ارسال میشود. این صفحه شامل فیلد پنهان login است که تابع ()login ما در گام ششم راهنمای طراحی سایت خبری با PHP از آن برای بررسی پست شدن فرم لاگین استفاده میکند. همچنین این فرم شامل بخشی است که پیامهای خطا مانند نادرستی نام کاربری رمز عبور را نمایش میدهد و همچنین شامل فیلدهای username و password و دکمه login است.
ما در این تمپلیت از برخی قابلیتهای HTML5 مانند placeholder, required, autofocus و date در فرمهای مدیریتی استفاده کردهایم. این کار موجب میشود که فرم استفاده بهتری داشته باشد و همچنین ما را از زحمت بررسی فیلدهای الزامی در کد PHP معاف سازد. از آنجا که همه مرورگرها در حال حاضر از این قابلیتهای فرمهای HTML5 بهره نمیگیرند، احتمالاً بهتر است از fallbacks-های JavaScript و/یا PHP برای بررسی فیلدهای الزامی در سیستمهای پروداکشن خود استفاده کنید.
تمپلیت listArticles.php
در این بخش از آموزش طراحی سایت خبری با PHP تمپلیت دوم مدیریتی را در پوشه admin میسازیم. به این منظور فایلی به نام listArticles.php ایجاد کرده و کد زیر را در آن ذخیره میکنیم.
این تمپلیت همه فهرست مقالات را برای مدیر نمایش میدهد تا آنها را در صورت نیاز ویرایش کند. پس از نمایش یافتن هر پیام خطا یا وضعیت، این تمپلیت روی آرایه اشیای Article که در متغیر results['articles']$ ذخیره شده میچرخد تا تاریخ انتشار هر مقاله و عنوان آن در ردیف جدول نمایش یابد. همچنین یک رویداد onclick جاوا اسکریپت به هر ردیف جدول مقالات اضافه میکند، به طوری که مدیر بتواند روی مقاله کلیک کرده و آن را ویرایش کند.
همچنین این تمپلیت تعداد کل مقالات را نیز همراه با لینکی نشان میدهد که به مدیر امکان میدهد تا یک مقاله جدید اضافه کند.
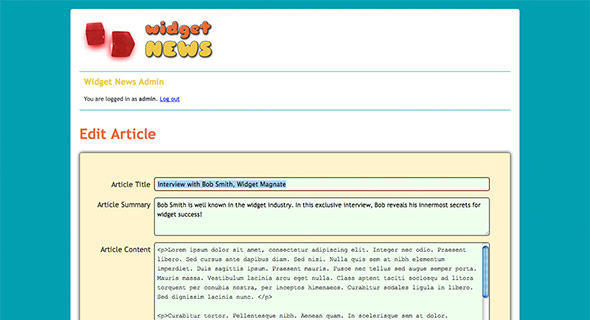
تمپلیت editArticle.php
در این بخش از راهنمای طراحی سایت خبری با PHP تمپلیت نهایی خود را به نام editArticle.php در پوشه admin ایجاد کرده و کد زیر را در آن ذخیره میکنیم.
این فرم ویرایش هم برای ایجاد مقالات جدید و هم ویرایش مقالات موجود استفاده میشود. همچنین نتیجه را بسته به مقدار ارسالی در متغیر results['formAction']$ به یکی از موارد admin.php?action=newArticle یا admin.php?action=editArticle ارسال میکند. همچنین شامل یک فیلد پنهان به نام articleId است که ID مقالهای که ویرایش میشود را بررسی میکند.
از سوی دیگر این فرم شامل بخشی است که پیامهای خطا را نمایش میدهد و همچنین فیلدهایی برای عنوان مقاله، خلاصه، محتوا و تاریخ انتشار دارد. در نهایت دو دکمه برای ذخیرهسازی و یا لغو تغییرات و یک لینک برای ایجاد امکان حذف مقاله در حال ویرایش ارائه شده است.
به طور معمول ما در زمان طراحی سایت خبری با PHP همه دادهها را پیش از خروجی دادن در مارکاپ از طریق ()htmlspecialchars ارسال میکنیم. این نه تنها یک رویه امنیتی خوب است، بلکه تضمین میکند که مقادیر فیلد فرم به درستی escpae شدهاند. برای نمونه اگر مقدار فیلد title شامل یک گیومه دوبل باشد که escape نشده باشد، در این صورت ممکن است ردگیری نشود و از آنجا که گیومههای دوبل برای جداسازی مقدار فیلد در مارکاپ استفاده میشود.
توجه کنید که از خصوصیت formnovalidate در HTML5 برای دکمه Cancel استفاده شده است. این خصوصیت کارآمد به مرورگر اعلام میکند که در صورت فشردن دکمه کنسل اعتبارسنجی نکند.
گام نهم: ایجاد استایلشیت و تصویر لوگو
اینک به انتهای آموزش طراحی سایت خبری با PHP رسیدهایم و کار ساخت اپلیکیشن CMS ما اکنون به پایان رسیده است، اما برای این که آن را هم برای بازدیدکنندگان و هم مدیر سایت کمی زیباتر کنیم، یک فایل CSS برای کنترل ظاهر سایت میسازیم. کد زیر را در فایلی به نام style.css در پوشه cms ذخیره کنید.
ما قصد نداریم به بررسی جزییات این کد CSS بپردازیم چون بحثی طولانی و خارج از حیطه این مقاله آموزش ساخت وبسایت خبری با PHP و MySQL است. به طور خلاصه این فایل به استایلبندی مواردی مانند لیآوت صفحه، رنگها، فونتها، فرمها، جداول و موارد دیگر میپردازد. در نهایت در پایان راهنمای طراحی سایت خبری با PHP یک لوگو برای سایت خبری خود طراحی میکنیم که شکل آن به صورت زیر است.

این لوگو را در پوشه images در داخل پوشه cms ذخیره کرده و نام آن را logo.jpg میگذاریم.
سخن پایانی: طراحی سایت خبری با PHP
به این ترتیب این آموزش سایت خبری با PHP به پایان میرسد. برای امتحان کردن این سایت کافی است مرورگر وب خود را باز کرده و به URL مبنای CMS مراجعه کنید که در این مورد http://localhost/cms است. روی گزینه Site Admin در فوتر کلیک کرده، لاگین کنید و برخی مقالات را به سایت اضافه نمایید. سپس روی لوگوی سایت کلیک کنید تا به صفحه اصلی بازگردید و آنها را مشاهده کنید.
به این ترتیب ما در این راهنما یک سیستم مدیریت محتوای ساده را از صفر صد تا با استفاده از زبان برنامهنویسی PHP و سیستم مدیریت پایگاه داده MySQL ایجاد کردیم. با این که این CMS بسیار ابتدایی است، اما امیدواریم یک نقطه شروع برای ساخت وبسایتهای مبتنی بر CMS از سوی شما باشد. در ادامه برخی از مواردی که میتوانید روی اضافه کردنشان به این سایت خبری وقت بگذارید را لیست کردهایم.
- امکان صفحهبندی در صفحه بایگانی مقالات تا مدیریت صدها مقاله به آسانی صورت گیرد.
- یک ادیتور WYSIWYG برای ویرایش بهتر و آسانتر مقالات
- قابلیت آپلود تصاویر
- قابلیت پیشنمایش مقاله تا مدیر سایت پیش از منتشر کردن مقاله بتواند آن را ببیند و نواقص احتمالی را برطرف کند.
- دستهبندی و تگگذاری برای مقالات
- یکپارچهسازی با mod_rewrite وبسرور آپاچی برای ساخت permalink-های قابل خواندن از سوی انسان برای مقالات.
- سیستم نظردهی کاربران
امیدواریم این آموزش مورد توجه شما قرار گرفته باشد. شما میتوانید هر گونه سؤال یا دیدگاه و پیشنهاد خود را در بخش نظرات این نوشته با ما و دیگر خوانندگان مجله فرادرس در میان بگذارید.













سلام خسته نباشید
یه مشکلی پیش اومده . تو قسمت 7 توی کد اول بخش include , کد اول که header هست رو کپی کردم و تو php قرار دادم , ابن ارور رو میده که result$ تعریف نشده است .
اگه ممکن راه حل این مشکل رو توضیح بدید .
ممنون