آموزش پایتون: ساخت و انتشار وب سایت با Flask – به زبان ساده
هراز چند گاهی یک زبان برنامهنویسی جدید عرضه میشود که به همراه خود جامعه بزرگی دارد که از آن پشتیبانی میکنند. پایتون مدتی است که عرضه شده است و اینک به جرئت میتوان گفت که دیگر یک زبان نیست، بلکه به یک سنت تبدیل شده است. اگر میخواهید عبارت «hello World» را نمایش دهید، اگر میخواهید اپلیکیشنهای پایگاه داده بسازید، اگر میخواهید اپلیکیشنهای مبتنی بر رابط گرافیکی کاربر بسازید، اگر میخواهید به بصریسازی دادهها بپردازید و یا الگوریتمهای یادگیری ماشین را اجرا کنید، همه آنها با پایتون قابل اجرا هستند.


در واقع هر چیزی که تصور کنید بتوان برنامهنویسی کرد با پایتون امکانپذیر است. با این وجود یک حوزه وجود دارد که در زمینه پایتون دستکم گرفته شده است و آن برنامهنویسی بکاند وب است. اما این وضعیت نیز به زودی تغییر خواهد یافت. در این نوشته نخستین گام را در این زمینه با معرفی Flask برمیداریم.
همه وبسایتها با استفاده از HTML و CSS ساخته میشوند؛ اما ما در این نوشته قصد دارید یک وبسایت را با استفاده از پایتون و Flask بسازیم. زمانی که وبسایت خودمان را ساختیم آن را روی وبسرورهای Heroku منتشر میکنیم تا همه افراد از طریق اینترنت بتوانند به آن دسترسی داشته باشند.
قسمت قبلی این مجموعه مطلب را میتوانید از طریق کلیک روی لینک زیر مطالعه کنید:
گام اول: درک Flask
Flask (+) یکی از فریم ورکهای پایتون یا درواقع از نوع میکروفریمورکها برای توسعه وب است. منظور از میکرو در ابتدای کلمه میکروفریمورک این است که ماهیت آن کاملاً مقدماتی است. هیچ ابزار یا کتابخانه خارجی به صورت پیشفرض به همراه آن نصب نمیشود.
Flask به طور عمده به همراه پایگاه داده MongoDB (+) استفاده میشود که کنترل بیشتری روی پایگاه داده و سابقه کارها ایجاد میکند. معرفی تا این حد کافی است و در ادامه به توضیح طرز کار عملی آن میپردازیم. اما پیش از انجام این کار باید یک مفهوم بنیادی را در مورد فریمورک Flask روشن سازیم و آن چیزی نیست جز Route-ها.
- مقالههای مرتبط:
همانطور که از نام آن مشخص است Route به معنی یک مسیر خاص است. تصور کنید از وبسایت faradars.org بازدید میکنید و میخواهید به بخش blog در آدرس blog.faradars.org بروید. سرورهای فرادرس از کجا میدانند که باید صفحهای خاص را که به مجله فرادرس مربوط میشود برای شما نمایش دهند. این کار به این صورت انجام میپذیرد که وب اپلیکیشنی روی سرور در حال اجرا است که میداند وقتی کسی میخواهد به بخش blog برود، باید آن درخواست را مدیریت کرده و صفحه مورد نظر را که در اغلب موارد صفحه index در پوشه مربوطه است به کاربر بازگشت دهد.
گام دوم: ایجاد یک وبسایت ساده
ایجاد یک وبسایت ساده با استفاده از پایتون و Flask به اندازه پیادهروی در پارک آسان است. به این منظور کافی است 5 خط کد بنویسید تا این کار عملی شود.
- در ابتدا در فریمورک Flask، کلاس Flask را ایمپورت میکنیم.
- یک متغیر ایجاد میکنیم که وهلهای از شیء Flask یا به بیان دیگر اپلیکیشن Flask خود را در آن ذخیره میکنیم. پارامتر __name__ یک نام به اپلیکیشن میدهد که به صورت پیشفرض به صورت __main__ است.
- Route چنان که گفتیم یک مسیر یا URL است که برای بازدید از وبسایت شما مورد استفاده قرار میگیرد. در این مورد این مسیر، به صورت ریشه دایرکتوری وبسایت است.
- در ادامه یک تابع مینویسیم که این تابع به تعریف کارهایی میپردازد که صفحه وبسایت ما انجام خواهد داد. در حال حاضر، ما صرفاً عبارت Hello World را روی صفحه نمایش میدهیم.
- اسکریپت را اجرا میکنیم. اگر نام اپلیکیشن __main__ باشد، در این صورت اسکریپت به سادگی اجرا خواهد شد؛ اما اگر اسکریپت را از بخش دیگری از کد فراخوانی کنید، پارامتر __name__ در بخش دوم این دستورالعمل، نام فایل را به عنوان نام اسکریپت انتساب میدهد که در این مورد script1 است و از این رو اسکریپت اجرا نخواهد شد.

اگر همچنان در مورد مفهوم route دچار شک و تردید هستید به قطعه کد زیر توجه کنید تا تصور روشنتری از آن بیابید.
همه وبسایتها یک صفحه About me دارند. ما نیز چنین چیزی را به وبسایت خود اضافه میکنیم. ما دو مسیر متفاوت داریم که دو صفحه مختلف را ارائه میدهند.

گام سوم: HTML و CSS
وبسایتی که در بخش قبلی ساختیم، چیزی نیست که از تماشای آن لذت زیادی برد. بنابراین در این بخش تلاش میکنیم ظاهر آن را بهبود ببخشیم. در این مسیر قطعاً باید از HTML و CSS استفاده کنیم، چون بهترین گزینه برای اجرای این کار هستند.
اگر اندکی با توسعه وب آشنا باشید، میتوانید در این مرحله یک فایل html. جدید را از صفر بسازید؛ اما اگر روش انجام این کار را نمیدانید؛ قالبهای زیادی روی اینترنت وجود دارند که میتوانید نوع مناسب را یافته و مورد استفاده قرار دهید.
اینک به جای آن که صرفاً یک متن ساده را بازگشت دهیم، صفحههای HTML-ی را که ایجاد کردهایم در پاسخ به درخواست بازدیدکننده وبسایت به او بازگشت میدهیم. به این منظور باید کلاس دیگری را ایمپورت کنیم که render_template نام دارد. سپس در تابع محتوای خود عبارت ("render_template("file.html را بازگشت میدهیم تا فایل HTML خاصی که به مسیر مورد نظر مربوط است را بازگشت دهیم:
بخش HTML
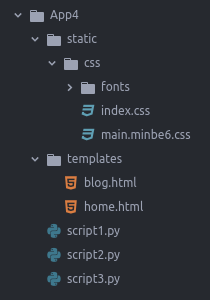
همه فایلهای html. که فراخوانی میشوند باید درون پوشهای به نام templates در دایرکتوری کاری قرار داشته باشند.
بخش CSS
برای همه فایلهای css. و js. باید پوشهای به نام static ایجاد کنید و سپس درون آن پوشه فرعی به نام css ساخته و فایلهای css. را درون آن قرار دهید.



اینک ما موفق شدهایم به هدف خود برسیم. در واقع ما وبسایت خود را ساختهایم و به طور مناسبی روی localhost اجرا میشود. در ادامه میتوانیم یک گام دیگر به جلو حرکت کنیم و کاری کنیم که وبسایت ما از هر کجای اینترنت قابل مشاهده باشد. به این منظور باید وبسایت خود را روی cloud بارگذاری کنیم. بدین منظور از سرویس ابری Heroku استفاده میکنیم، چون امکان توزیع اپلیکیشنهای پایتون را در خود به صورت رایگان میدهد. اما پیش از انجام این کار باید یک محیط مجازی روی سیستم محلی خود ایجاد کنیم.
گام چهارم: راهاندازی محیط مجازی
ممکن است از خود بپرسید منظور از محیط مجازی چیست. محیط مجازی به ما کمک میکند که محیط توسعه و بستههای نصب شده خود را از بقیه بخشهای سیستم جداسازی کنیم.
بنابراین هر آن چه که روی محیط مجازی خود نصب کنیم، در هیچ کجای سیستم نمایش داده نمیشود. مراحل کار برای راهاندازی محیط مجازی به صورت زیر است:
Virtualenv را با اجرای دستور زیر در ترمینال نصب کنید:
pip install virtualenv
به پوشه اصلی خود بروید و دستور زیر را برای ایجاد یک محیط مجازی دستور زیر را وارد کنید:
virtualenv -p python3 virtual
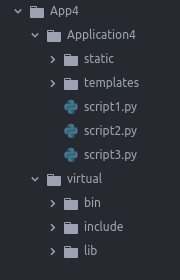
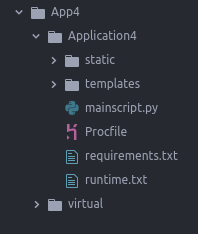
اگر در مورد پوشه اصلی اپلیکیشن خود مطمئن نیستید به تصویر زیر نگاه کنید. در این مثال پوشه اصلی ما همان app4 است.

برای فعالسازی محیط مجازی دستور زیر را اجرا کنید:
source virtual/bin/activate
برای غیر فعالسازی نیز کافی است، عبارت زیر را وارد کنید:
Deactivate

- مقاله مرتبط: طراحی سایت با پایتون — از صفر تا صد و پروژه محور
گام پنجم: توزیع وبسایت روی سرور
اینک مجدداً به وبسایت خود بازمیگردیم. توزیع یک وبسایت پایتون به سادگی کاری که با HTML و PHP میکنیم، یعنی کشیدن و رها کردن فایلها روی کلاینت FTP نیست. از این رو باید همه کارها را به ترتیب انجام دهیم. بدین منظور مراحل زیر را با دقت و حوصله اجرا کنید.
گام 5.1: ایجاد یک حساب Heroku
با مراجعه به این صفحه (+) یک حساب در وبسایت Heroku ایجاد کنید.
گام 5.2: نصب ابزارهای مورد نیاز
نخستین موردی که باید نصب کرد git است. ما از git برای آپلود فایلها به سرور استفاده میکنیم. اگر با git آشنا نیستید، پیشنهاد میکنیم از «آموزش تاریخچه گیت (Git) و مقدمات آن» استفاده کنید. برای نصب گیت، به خط فرمان مراجعه کرده و دستور زیر را وارد کنید:
sudo apt install git-all
اگر برای نخستین بار است که گیت را راهاندازی میکنید، احتمالاً لازم خواهد بود که آن را به وسیله یک نام و ایمیل مانند زیر پیکربندی کنید:
git config --global user.name "John Doe" git config --global user.email johndoe@example.com
در وهله دوم باید Heroku CLI را نصب کنیم که آن را میتوان نوعی git داخلی برای Heroku تصور کرد. بدین منظور دستور زیر را وارد کنید:
sudo snap install --classic heroku
اینک ما هر آنچه لازم است را داریم و میتوانیم به مرحله بعد برویم.
گام 5.3: راهاندازی Heroku از خط فرمان
ما باید Heroku را از جایی که اپلیکیشنمان قرار دارد راهاندازی کنیم. بنابراین به پوشهای که اسکریپت اصلی ما در آن قرار دارد مراجعه میکنیم و به کمک اطلاعات حساب کاربری Heroku وارد میشویم.
زمانی که اطلاعات حساب کاربری با موفقیت وارد شد، پنجره ترمینال باید چیزی شبیه به تصویر زیر باشد:

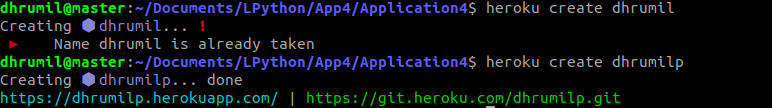
اینک باید اپلیکیشن خودمان را ایجاد کنیم. ابتدا مطمئن شوید که نام آن را به درستی تعیین کردهاید، زیرا این نام دامنه شما به همراه herokuapp.com. است یعنی برای نمونه میتوان از hello.herokuapp.com استفاده کرد؛ اما این نام قبلاً اشغال شده است. بنابراین ما نام dhrumilp را انتخاب کرده و مراحل را ادامه میدهیم.

گام 5.4: ایجاد فایلهای مورد نیاز (جمعاً 3 فایل)
دراین بخش در مورد فایلهایی که باید ایجاد کنیم توضیحاتی ارائه کردهایم.
فایل requirements.txt
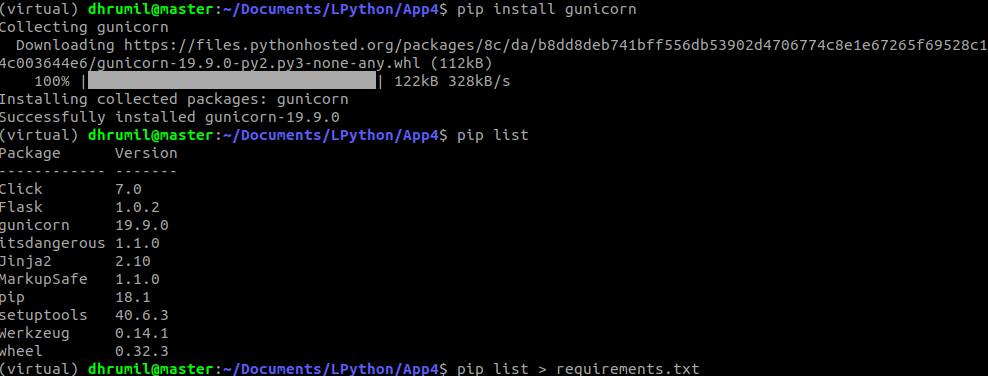
این فایل شامل آن دسته از وابستگیها (کتابخانهها) است که میخواهیم Heroku در نصب پایتون مربوط به ما داشته باشد تا بتوانیم اپلیکیشن خود را به درستی اجرا کنیم. به این منظور ابتدا به محیط مجازی که قبلاً ایجاد کردیم مراجعه میکنیم تا gunicorn را به کمک pip نصب کنیم.
gunicorn یک وبسرور پایتون است. زمانی که این کار انجام یافت، دستور pip list را اجرا میکنیم تا همه وابستگیهایی که داریم را نمایش دهد و دستور pip list > requirements.txt را برای ایجاد فایل متنی با آن لیست مورد استفاده قرار میدهیم. این همان چیزی که است لازم داریم. در تصویر زیر میتوانید فایل متنی را در دایرکتوری مربوطه ببینید و آن را به محلی که فایل پایتون قرار دارد انتقال دهید:

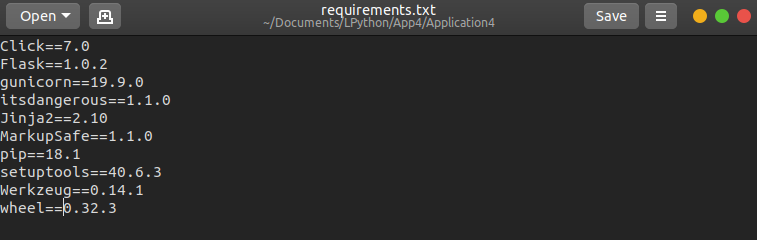
نکته مهم: از دستور pip freeze > requirements.txt استفاده کنید تا مطمئن شوید که فایل requirements مانند تصویر زیر است، چون در غیر این صورت Heroku آن را نمیپذیرد و خطایی نمایش میدهد.

فایل Procfile
دقت کنید که این فایل هیچ پسوندی ندارد و شامل نام سرور و نام اپلیکیشن است. یک فایل ایجاد کرده، آن را Procfile نامگذاری کنید و محتوای زیر را در آن قرار دهید:
web: gunicorn mainscript:app
در این محتوا منظور از gunicorn سروری است که مورد استفاده قرا دادهایم. mainscript نام فایل پایتون است و app نام اپلیکیشنی است که در زمان ایجاد وهلهای از کلاس Flask در گام دوم این راهنما تعیین کردهایم. دقت کنید که اگر شما نام متفاوتی برای اپلیکیشن تعیین کردهاید، محتوای فوق را باید به همین ترتیب تغییر دهید.
فایل runtime.txt
این فایل شامل نسخهای از پایتون است که میخواهیم مورد استفاده قرار دهیم. در این فایل، محتوای زیر را وارد کنید:
python-3.7.0
ما از پایتون نسخه 3 استفاده میکنیم و به همین دلیل محیط زمان اجرای خود را اینگونه تعیین کردیم. اگر از پایتون 2 استفاده میکنید، باید به جای عبارت فوق از python-2.7.15 استفاده کنید.
اینک ما هر آنچه که لازم داشتیم را در اختیار داریم و نوبت آن رسیده است که همه چیز را روی سرور آپلود کنیم.

گام 5.5: آپلود کردن همه چیز
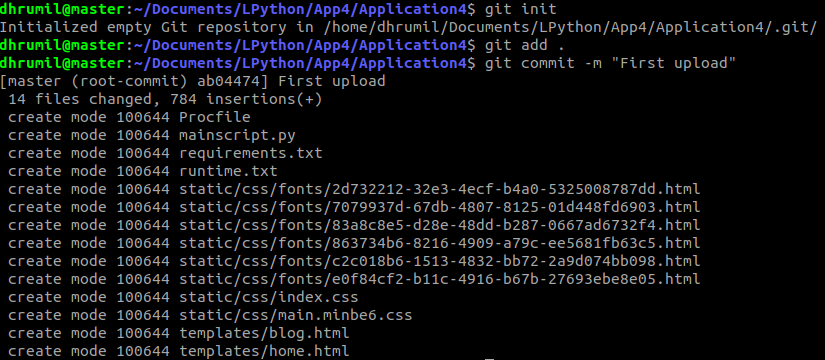
در این بخش همه مراحل را به صوت گام به گام توضیح میدهیم. همه خطوط با استفاده از کامنت توضیح داده شده است و باید هر خط را به صورت منفرد اجرا کنید:


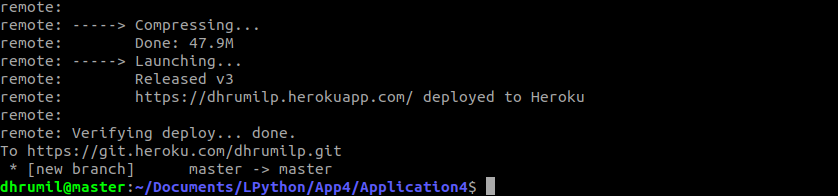
اینک ما موفق شدهایم اپلیکیشن خود را در آدرس dhrumilp.herokuapp.com آپلود کنیم و شما میتوانید آن را مورد بازدید قرار دهید.
- مقاله مرتبط: طراحی سایت با پایتون — از صفر تا صد و پروژه محور
گام ششم: نگهداری وبسایت
ما به طور معمول هر روز وبسایتهای خود را به روزرسانی نمیکنیم؛ اما وقتی چنین کاری انجام میدهیم، میخواهیم که تغییرات ما روی وبسایت بازتاب یابند.
بنابراین هر زمان که چیزی را در وبسایت خود تغییر میدهید، باید آن تغییرات را در اپلیکیشن Heroku نیز آپلود کنید. به این منظور باید مراحلی که در بخش قبل دیدیم را تکرار کنیم.
و به این ترتیب وبسایتی را که با استفاده از پایتون و Flask و Heroku و همه اپلیکیشنها، کتابخانهها و وابستگیها ساختیم، نگهداری میکنیم.
سخن پایانی
با این که مراحل مورد نیاز برای ساخت اپلیکیشن مورد نظر ما در این مطلب زیاد بود؛ اما ما آن را انجام دادیم. توسعه وب با استفاده از پایتون در حال حاضر، دستکم گرفته شده است اما افراد و شرکتهایی هستند که ارزش آن را شناختهاند. ضمناً از این روش نه تنها برای وبسایتها، بلکه برای توسعه اپلیکیشنهای پایتون نیز میتوان استفاده کرد. اینک که فرانتاند خود را ساختهایم، میتوانیم پیشتر رفته و دادههایی را نیز از اپلیکیشن خود گردآوری کنیم. در بخش بعدی این سری مقالات آموزش ساخت اپلیکیشنهای پایتون به بررسی روش تحلیل معنایی در توییتر با استفاده از پایتون خواهیم پرداخت.
برای مطالعه قسمت بعدی این مجموعه مطلب آموزشی روی لینک زیر کلیک کنید:
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزش های برنامه نویسی پایتون
- آموزش نحوه نصب و راه اندازی پایتون
- مجموعه آموزشهای برنامه نویسی
- گنجینه آموزش های برنامه نویسی پایتون (Python)
- طراحی سایت با پایتون — از صفر تا صد و پروژه محور
- آموزش برنامه نویسی پایتون – مقدماتی
- آموزش الگوهای طراحی (Design Patterns) در پایتون (Python)
- معرفی کتاب آموزش طراحی سایت با پایتون — بهترین منابع یادگیری
==













سلام @ برای چی استفاده میشه؟ یعنی تفاوت app.route@ با app.route چی هست
با سلام و احترام؛
صمیمانه از همراهی شما با مجله فرادرس و ارائه بازخورد سپاسگزاریم.
علامت @ در پایتون ۲ کاربرد اصلی دارد. @ هم برای دکوراتورها و هم برای ضرب ماتریسی در پایتون استفاده میشود. کاربرد اصلی آن در دکوراتورها است. در پایتون دکوراتور قابلیتهای عملکردی یک تابع یا کلاس موجود را گسترش و بسط میدهد. برای کسب اطلاعات بیشتر در این خصوص، پیشنهاد میشود مطلب زیر را مطالعه فرمایید.
همچنین از نسخه ۳.۵ به بعد امکان ضرب ماتریسی با استفاده از علامت @ در پایتون فراهم شده است.
برای شما آرزوی سلامتی و موفقیت داریم.
سلام و تشکر فراوان به خاطر حضورتان ، من دستور زیر را که اجر میکنم این خطا را میدهد . درواقه کپی پیست میکنم و از نگارش مطمن هستم . لطفا بفرمایید مشکل از کجاست ؟ ، ممنونم
@app.route(“/”)
———————————————–
نتیجه :
————————————————-
File “”, line 1
@app.route(“/”)
^
SyntaxError: unexpected EOF while parsing
خیل ممنونم از لطف شما . اگر کدها برعکس نوشته شده عذر خواهی میکنم
سلام و وقت بخیر دوست عزیز؛
مشکل از این جا ناشی میشود که کدها را به طور کامل کپی نکردهاید. برای شروع، باکس نخست کد این نوشته را به طور کامل در فایل پایتون کپی کرده و اجرا نمایید.
از توجه و همراهی شما با مجله فرادرس سپاسگزاریم.
سلام ببخشید من یک سورس html با گوشی ام درست کرده ام آیا امکانش هست که با خرید یک هاست و دامنه سایتم تو اینترنت بزارم خیلی ممنون میشم که کمک کنید
سلام و وقت بخیر؛
برای میزبانی سایتهای استاتیک، سرویسهای زیاد و مختلفی حتی به صورت رایگان وجود دارند. برای نمونه میتوانید از گیتهاب پیجز به این منظور بهره بگیرید. برای شروع به این نشانی بروید.
از توجه شما متشکرم.
سلام بسیار آموزش خوبی بود مرسی بابت وقتی که گذاشتید
فقط سوالی که دارم اینه که اگر بخوایم توی فلسک به صورت حرفه کار بکنیم ایا منبع فارسی خوبی وجود داره ؟
ممنون از مطلب بسیار مفیدتون
اولین باریه که تو یه سایت نظر میدم و واقعا مقالتون جامع تر از مقالات دیگه در مورد فلسک بود.
ولی یه جاییش گیر کردم
وقتی میخوام تو HeroKu ثبت نام کنم با vpn میرم داخل سایت ولی بعد از کامل کردن فرم مربوطه وقتی روی لینک کلیک میکنم با این متن مواجه میشم:
Dear Heroku user,
In order to comply with U.S. export control and economic sanctions laws and regulations, as well as with Heroku’s corporate policies, we do not support users accessing our applications from Cuba, Iran, North Korea, Syria or the region of Crimea without prior approval from the U.S. government.
حتی توی کشورا آمریکا رو هم که انتخاب میکنم همین صفحه برام باز میشه
ممنون میشم اگه یه راهی برای ثبت نام تو این سایت یاد بدین.
سلام و وقت بخیر احسان عزیز؛
متاسفانه سرویسهای مختلفی که در ایالات متحده میزبانی میشوند و یا حتی خارج از این کشور هستند، از ترس تحریمهای ثانویه برای کاربران ایرانی بسته شدهاند. برای ثبت نام در این سرویس چارهای جز استفاده از VPN وجود ندارد.
موفق باشید.
ممنون بابت این مقاله بسیار مفید بود