کنسول جاوا اسکریپت چیست؟ + توضیح متدها
مرورگرهای وب امروزی مجهز به ابزارهای توسعه پیشرفتهای هستند که برای پشتیبانی از جاوا اسکریپت و سایر فناوریهای وب طراحی شدهاند. در این جعبهابزار، کنسول جاوا اسکریپت، شبیه به نوعی رابط مانند ترمینال است. کنسول Javascript با قابلیتهایی برای بازرسی «مدل شی سند» (DOM)، اشکالزدایی و بررسی دقیق فعالیتهای شبکه، کمکهای زیادی به توسعهدهندگان میکند. کنسول در اصل ثبت اطلاعات در طول توسعه برنامههای وب را تسهیل میکند و با اجرای عبارات دستورات جاوا اسکریپت، تعامل با صفحه وب را تقویت خواهد کرد. در واقع، کنسول توسعهدهندگان را برای نوشتن، مدیریت و نظارت بر جاوا اسکریپت به صورت پویا مجهز میکند.
- میآموزید چگونه کنسول JavaScript را در مرورگر فعال کنید.
- یاد میگیرید با دستورات پایهای و پیشرفته کنسول کار کنید.
- خواهید توانست پیامها و خطاها را با console.log و ابزارهای مرتبط رهگیری کنید.
- مهارت اجرای کد و بررسی لحظهای رفتار برنامه در کنسول را به دست میآورید.
- روشهای کلیدی اشکالزدایی و رفع خطا با Breakpointها را یاد میگیرید.
- با نحوه دستکاری عناصر HTML و استایل صفحه از طریق کنسول آشنا میشوید.


در این مطلب از «مجله فرادرس» به بررسی عملکرد کنسول جاوا اسکریپت مرورگر خواهیم پرداخت و مروری کلی بر سایر ابزارهای توسعه وب خواهیم داشت. کاربران با تجربه و مبتدی با مطالعه این مطلب و درک پیچیدگیهای کنسول Javascript میتوانند به طور قابلتوجهی روند توسعه خود را بهبود ببخشند. در پایان مطالعه مطلب پیشِ رو کاربران درک عمیقی از عملکردهای «Javascript Console» خواهند داشت و در پایان میتوانند از این ابزار حیاتی برای توسعه و اشکالزدایی کدهای خود استفاده کنند.
کنسول جاوا اسکریپت چیست؟
کنسول جاوا اسکریپت به عنوان ابزاری ارزشمند برای توسعهدهندگان برای نظارت بر پیامها و خطاهای مرتبط با کدهای تشکیلدهنده صفحات وب عمل میکند. این ابزار توسعه، ردیابی متغیرها، اجرای دستورات جاوا اسکریپت و تعامل با «Document Object Model (DOM)» صفحه را امکانپذیر خواهد کرد. این ابزار در عیبیابی سریع و مؤثر مشکلات درون کد بسیار مفید واقع شده است و امروزه کمتر توسعهدهندهای پیدا میشود که از این ابزار استفاده نکند.
اهمیت کنسول Javascript در چیست؟
توسعهدهندگان از ابزار کنسول برای تعامل با مرورگر و عیبیابی مؤثر کد جاوا اسکریپت خود استفاده میکنند. در اصل کاربران و توسعهدهندگان با استفاده از متد «console.log» میتوانند پیامها، مقادیر و اشیا را در کنسول ضبط کنند و بینش ارزشمندی را در مورد رفتار کد ارائه دهند. همچنین کنسول در سادهسازی و افزایش کارایی فرآیندهای اشکالزدایی و آزمایش کد جاوا اسکریپت بسیار مفید است.

دستورات پایه کنسول جاوا اسکریپت
کنسول Javascript مبتنی بر دستور است و بر پایه دستورات عمل میکند. در فهرست زیر برخی از رایجترین دستورات پایه این ابزار آورده شده است:
- console.log(): پیامها را به کنسول خروجی میدهد.
- console.info(): پیامهای اطلاعاتی را در کنسول به کاربران ارائه خواهد داد.
- console.warn(): اخطارها را در کنسول نشان میدهد.
- console.error(): خطاهای موجود در کنسول را برجسته میکند.
- console.debug(): برای اهداف اشکالزدایی استفاده میشود.
- console.clear(): محتوای کنسول را پاک میکند.
- console.table(): دادهها را در قالب جدولی نمایش میدهد.
- console.time() و console.timeEnd(): زمان لازم برای اجرای بلوکی از کد را اندازهگیری میکند.
همچنین برخی از دستورات کنسول پیشرفته به صورت فهرست زیر هستند:
- console.assert(): فرضیات را تأیید میکند.
- console.group()و console.groupEnd(): پیامهای کنسول را سازماندهی میکند.
- console.dir(): خصوصیات شیئی را ارائه میدهد.
نحوه استفاده از کنسول Javascript چگونه است؟
برای استفاده از کنسول جاوا اسکریپت، باید ابزارهای توسعهدهنده مرورگر وب خود را راهاندازی کرد. به طور معمول، این ابزارها به راحتی در محیط مرورگر قابلدسترسی هستند. میتوان آنها را با زدن دکمه «F12» یا کلیک راست روی هر صفحه وب و انتخاب «Inspect Element» فعال کرد. پس از باز شدن ابزارهای توسعهدهنده، باید به تب کنسول رفت. «سینتکس» (Syntax) متد console.log()به شرح زیر است:
متد console.log()یک یا چند پارامتر را در خود جای میدهد و انواع مقادیر مختلفی مانند «رشتهها» (String)، اعداد، اشیا یا آرایهها را میپذیرد. این مقادیر با کاما از هم جدا خواهند شد و در داخل پرانتز قرار میگیرند.
باز کردن کنسول در مرورگر
برای توسعهدهندگان وب که با جاوا اسکریپت سروکار دراند، مرورگرهای مدرنی که از «HTML» و «XHTML» مبتنی بر استاندارد پشتیبانی میکنند، نوعی «Developer Console» شبیه به رابط پوسته ترمینال ارائه میدهند. در ادامه نحوه دسترسی به این کنسول در دو مرورگر معروف فایرفاکس و کروم آورده شده است.
کنسول جاوا اسکریپت در فایرفاکس
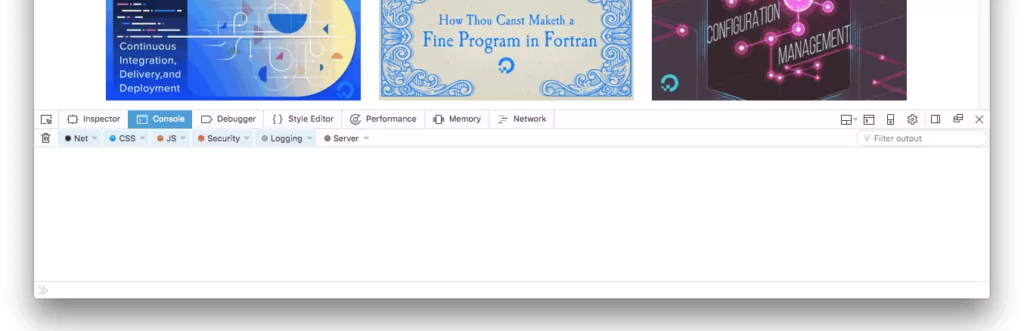
برای دستیابی به کنسول وب در فایرفاکس، باید روی منوی همبرگر مانند در گوشه سمت راست بالا در مجاورت نوار آدرس، کلیک کرد. پس از آن میتوان با انتخاب گزینه «ابزارهای بیشتر | More Tools»، در آن «ابزار توسعهدهنده وب | Web Developer Tools» را برگزید.

پنجره بخش کنسول با طی کردن مراحل بالا به کاربران نشان داده میشود و این بخش همان کنسول جاوا اسکریپت مرورگر در فایرفاکس است. همچنین میتوان از میانبر صفحهکلید «CTRL + SHIFT + K» در لینوکس و ویندوز، یا «COMMAND + OPTION + K» در سیستم عامل مک برای دسترسی سریع به کنسول وب استفاده کرد. پس از ورود به کنسول، میتوان کار جاوا اسکریپت را به طور یکپارچه شروع کرد.
کنسول جاوا اسکریپت در مرورگر گوگل کروم
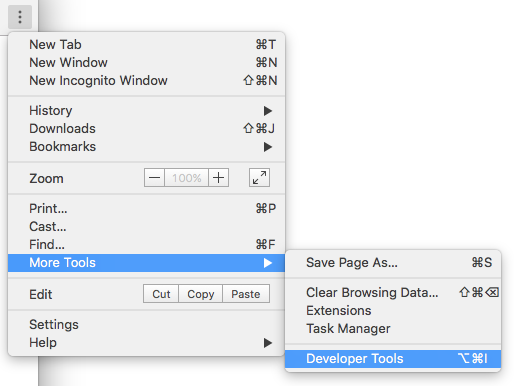
برای فعال کردن کنسول جاوا اسکریپت در کروم، باید به منوی سمت راست بالای پنجره مرورگر رفت که با سهنقطه عمودی مشخص شده است. پس از آن باید به «ابزارهای بیشتر | More Tools» مراجعه کرد و سپس «ابزار توسعهدهنده | Developer Tools» را برگزید.

با طی کردن مراحل بالا نوعی پنل به کاربر نشان داده میشود که در امتداد نوار منوی بالایی، میتوان روی «Console» کلیک کرد تا کنسول جاوا اسکریپت ظاهر شود.

روش دیگر دستیابی به کنسول در گوگل کروم، استفاده از میانبر صفحهکلید CTRL + SHIFT + J در لینوکس و ویندوز، یا COMMAND + OPTION + J در macOS است.
مثال هایی برای استفاده از کنسول Javascript
در این بخش از مطلب آموزش استفاده از کنسول جاوا اسکریپت در «مجله فرادرس» چندین سناریوی عملی را در ابزار کنسول مورد بررسی قرار خواهیم داد و کار با آن را یاد خواهیم گرفت. در کنسول این قابلیت وجود دارد که کاربر کدهای جاوا اسکریپت را در زمان واقعی وارد و اجرا کند.
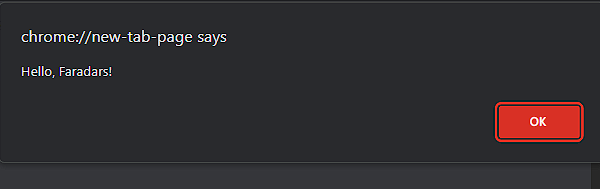
برای نمونه قطعه کد زیر نوعی هشدار را به کاربران ارائه خواهد داد که رشته Hello, Faradars!را نمایش میدهد:
با زدن ENTER پس از ورود به این خط جاوا اسکریپت، نوعی پنجره هشدار مانند تصویر زیر در مرورگر ظاهر میشود.

توجه به این نکته مهم است که کنسول نهتنها هشدارها را راهاندازی میکند، بلکه نتیجه ارزیابی یک عبارت را نیز نشان میدهد و زمانی که عبارت فاقد مقدار بازگشتی خاص باشد، «تعریفنشده | Undefined» را بازمیگرداند.
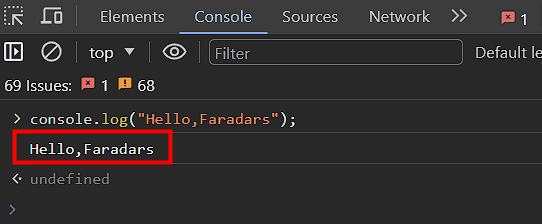
به جای تکیه بر هشدارهای باز شونده که نیاز به تعامل کاربر دارند، همچنین میتوان با استفاده از «console.log»خروجیهای کنسول را وارد و اینگونه با جاوا اسکریپت شروع به کارکرد. به عنوان مثال، برای چاپ رشتهHello, Faradars!، میتوان کدهای زیر را در کنسول وارد کرد:
در کنسول خروجی به صورت زیر خواهد بود:

علاوه بر این، کنسول از عملیات ریاضی پشتیبانی میکند که مثال زیر این موضوع را نشان میدهد:
مثال فوق این خروجی را به دست خواهد آورد:
8همچنین انجام عملیات ریاضیات پیچیدهتر نیز امکانپذیر است، مانند مثال زیر:
حاصل خروجی مثال بالا به صورت زیر است:
148048930.17230788
علاوه بر این، کنسول عملیات چندخطی را با متغیرهای زیر تسهیل میکند:
کد بالا خروجی زیر را تولید میکند:
Today's date is Sun Nov 26 2023 16:47:03 GMT+0330 (Iran Standard Time)اگر کاربری بخواهد دستوری را که قبلاً وارد کرده است در کنسول تغییر دهد، از کلید فلش رو به بالا (↑) برای بازیابی دستور قبلی استفاده میکند که این کار به او امکان ویرایش و ارسال دستورات آن را میدهد. همچنین توجه به مثال زیر در رابطه با نحوه اشکالزدایی با کنسول جاوا اسکریپت خالی از لطف نیست:
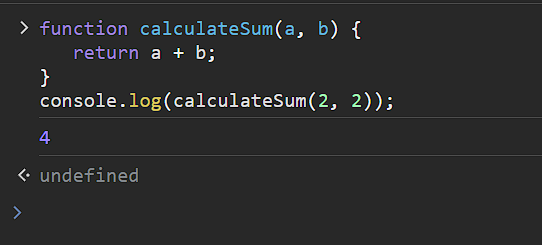
در مثال بالا، تابعی به نام addNumbers()تعریف شده است که دو پارامتر aو bرا میگیرد. برای بررسی مقادیر aو bدر حین اجرا، از «console.log»استفاده خواهد شد. در نهایت مجموع aو bرا محاسبه کرده و نتیجه را روی کنسول نمایش میدهد. با اجرای این کد در کنسول، خروجی زیر مشاهده خواهد شد:
The value of a is: 5
The value of b is: 10
The result is: 15
این رویکرد قرار دادن استراتژیک عبارات «console.logدر کد، امکان بررسی بیدرنگ مقادیر متغیر را فراهم میکند و به شناسایی و حل مشکلات احتمالی در طول فرآیند اشکالزدایی کمک خواهد کرد. در اصل، کنسول جاوا اسکریپت به عنوان نوعی فضای پویا برای آزمایش کد جاوا اسکریپت در زمان واقعی عمل میکند و محیطی شبیه رابط پوسته ترمینال را ارائه میدهد. در ادامه امور شکالزدایی یا دیباگ کردن کدهای جاوا اسکریپت با این ابزار به صورت تخصصیتر مورد بررسی قرار خواهد گرفت.
اشکال زدایی کد با کنسول جاوا اسکریپت
کنسول جاوا اسکریپت در اشکالزدایی کدها بسیار خوب عمل میکند و سه روش متمایز برای این هدف ارائه میدهد که در ادامه این مطلب روشهای مذکور بررسی میشوند.
۱. شناسایی و رفع خطاهای نحوی
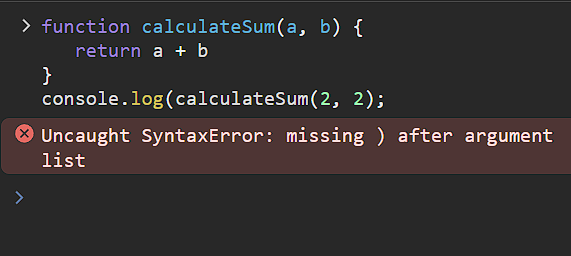
تشخیص و تصحیح خطاهای نحوی و سایر اشکالات دیگر جنبهای حیاتی از توسعه وب است. کنسول جاوا اسکریپت با ارائه بینش دقیق در مورد خطاهای مواجه شده در هنگام اجرای کد به اشکالزدایی کدهای کاربر کمک میکند. به عنوان مثال، اگر اشتباه املایی در متغیری رخ دهد یا از متغیرهای تعریف نشده استفاده در کد استفاده شود، کنسول راهنماییهایی برای شناسایی و حل آن ارائه میدهد. در موارد خطاهای نحوی، کنسول مرورگر نوعی پیام خطا حاوی اطلاعات مربوط به خطا و شماره خط را نمایش میدهد. توجه به مثال زیر در این رابطه مهم است:
در کد بالا، پرانتز بسته برای دستور «console.logباعث خطای نحوی میشود. اجرای این کد در کنسول مرورگر، پیام خطای زیر را ایجاد میکند:

رسیدگی به مشکل فوق و اصلاح آن ضروری است. در اینجا دستورالعملهایی آورده شده که باید پس از شناسایی خطای نحوی در کد جاوا اسکریپت باید دنبال شوند:
- پرانتز یا براکت: باید بررسی شوند که همه پرانتزها و براکتها در کد به درستی باز و بسته شده باشند.
- بررسی نقطهویرگول یا سمی کولن: باید اطمینان حاصل شود که هر عبارت در کد با سمی کولن به پایان میرسد.
- نام متغیر: نام متغیرهای خود باید با املای صحیح نوشته شوند و از لحاظ سازگاری مورد بررسی قرار بگیرند.
- استفاده از «Linter» یا «Syntax Checker»: برای شناسایی خودکار و پرچمگذاری خطاهای نحوی در کد بهتر از Linter یا بررسی کننده سینتکس استفاده شود.
به کارگیری این نکات برای حفظ یکپارچگی کد و رفع خطاهای نحوی بسیار مهم است. در اینجا مثالی آورده شده که تصحیح خطای نحوی قبلی را نشان میدهد:
این کد با افزودن پرانتز بسته از دست رفته اصلاح شده است تا از درستی کد اطمینان حاصل شود و اکنون کد باید بدون خطاهای نحوی اجرا شود.

۲. بررسی و تنظیم متغیرها
در فرآیند اشکالزدایی، کنسول جاوا اسکریپت به عنوان ابزاری ارزشمند برای بررسی و اصلاح متغیرها عمل میکند. برای مشاهده مقدار متغیری، به سادگی نام آن را باید در کنسول وارد کرد. این ویژگی بهویژه در شناسایی مغایرتها زمانی که مقادیر با سازگار نیستند، مفید است.
۳. استفاده از نقاط شکست برای توقف اجرای کد
«نقاط انفصال یا نقاط شکست» (Breakpoints) مکانیزمی را برای قطع اجرای کد در هر نقطه ارائه میکنند و فرصتی را برای ارزیابی وضعیت متغیرها و انجام اصلاحات لازم قبل از اجرا به کد ارائه میدهند.
- نکته: BreakPoint نقطهای از کد را تعیین میکند که در آنجا کامپایلر متوقف میشود و اجرای برنامه به صورت موقت، به پایان میرسد.
کار با فایل HTML در کنسول جاوا اسکریپت
کنسول Javascript به کاربر امکان میدهد با فایلهای HTML یا صفحه رندر شده به صورت پویا تعامل داشته باشد و بستری را برای آزمایش کد جاوا اسکریپت در چارچوب HTML ،CSS و جاوا اسکریپت موجود ارائه میدهد. توجه به این نکته مهم است که وقتی صفحهای پس از انجام تغییرات در کنسول بارگیری مجدد میشود، صفحه به حالت قبل از تغییرات برمیگردد. برای حفظ هرگونه تغییر، باید مطمئن شد که صفحه در جای دیگری ذخیره شده است.
در ادامه از نوعی سند HTML در کنسول استفاده کنیم. در زیر فایلی به نام index.htmlارائه شده تا نشان دهیم که چگونه میتوان از کنسول برای تغییرات آن استفاده کرد. برای این هدف فایل index.htmlفرضی را در ویرایشگر متن دلخواه باید ایجاد و خطوط HTML زیر را در آن قرارداد:
پس از ذخیره و بارگذاری این فایل HTML در مرورگر، نوعی صفحه خالی با عنوان Today's Dateنمایش داده میشود. حال میتوان کنسول را باز و از جاوا اسکریپت برای تغییر صفحه استفاده کرد. میتوان با وارد کردن نوعی عنوان در HTML کار را ادامه داد. مانند مثال زیر:
حال کنسول خروجی زیر را خواهد داشت:

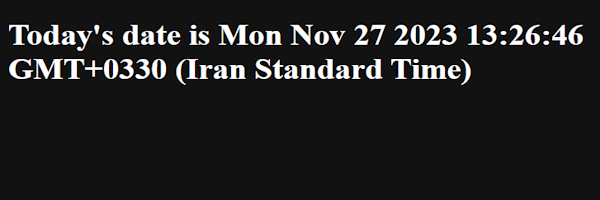
همچنین خروجی مرورگر به صورت زیر خواهد بود:

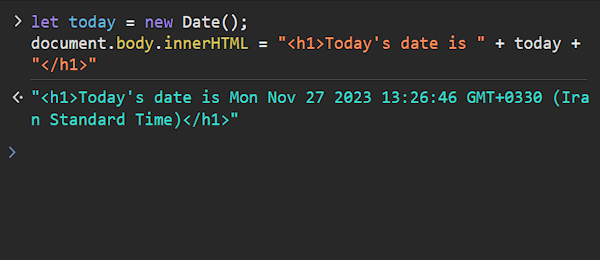
همچنین قابلیت تنظیم استایل صفحه، از جمله رنگ پس زمینه نیز برای فایل مد نظر فراهم است که کد زیر این کار را انجام خواهد داد.
خروجی دستور بالا در کنسول به صورت زیر است:

علاوه بر این، میتوان رنگ متن را در صفحه با دستور زیر تغییر داد:
خروجی دستور بالا نیز به صورت زیر است:

همچنین میتوان نوعی عنصر پاراگراف «p» برای استفاده از دستورات جاوا اسکریپت زیر در داخل فایل، ایجاد کرد:
هنگامیکه این عنصر ایجاد شد، میتوان اقدام به تولید متنی کرد که میتواند در پاراگراف گنجانده شود:
حال باید متن تولید شده را با اضافه کردن آن به متغیر «p» یکپارچه کرد:
پس از آن، «p» را که اکنون حاوی عنصر «p» پاراگراف و متن ضمیمه شده است، میتوان به سند اضافه کرد:
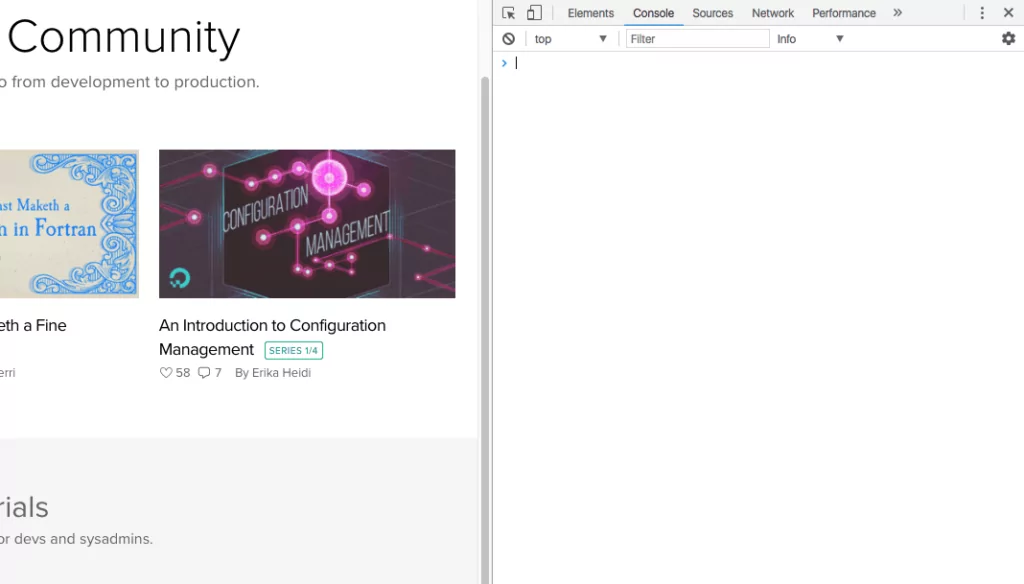
پس از تکمیل این اقدامات، صفحه HTML عناصر اضافه شده را در برمیگیرد، همانطور که در تصویر زیر نشان داده شده است:

درک این موضوع بسیار مهم است که در حالی که کنسول بستری را برای آزمایش تغییرات HTML فراهم میکند، سند واقعی HTML تغییر نمیکند. هر تغییری که در کنسول ایجاد شود موقتی است و پس از بارگذاری مجدد صفحه، سند به حالت اولیه خود بازمیگردد.
آشنایی با سایر ابزارهای توسعه
بسته به ابزارهای توسعه مرورگر که استفاده میشوند، میتوان به ویژگیهای مختلفی دسترسی داشت که میتواند گردش کار توسعه وب را بهبود بخشد. در ادامه چندتای دیگر از این ابزارهای توسعه وب در مرورگر معرفی شده است.
DOM یا مدل شی سند
پس از بارگذاری صفحه وب، مرورگر مدل شی سند (DOM) برای آن صفحه ایجاد میکند. DOM درختی از اشیا است که عناصر HTML را در ساختار سلسله مراتبی ارائه میدهد. این درخت DOM برای مشاهده در پنل «Inspector» در فایرفاکس و «Elements» در گوگل در دسترس است. این ابزارها به کاربر امکان میدهد تا عناصر DOM را بررسی و ویرایش و همچنین HTML مربوط به جنبههای خاص صفحهای را شناسایی و تجزیهوتحلیل کند.
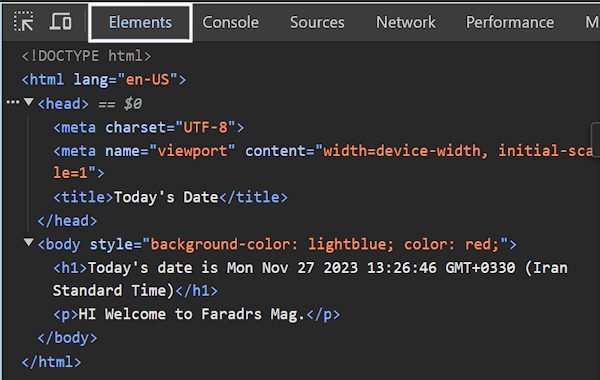
DOM اطلاعاتی مانند اینکه آیا قطعه متن یا تصویر دارای ویژگی ID است یا خیر و جزئیات مربوط به مقدار ویژگی را نشان میدهد. نمای DOM صفحه اصلاح شده مثال قبلی ممکن است قبل از بارگیری مجدد صفحه شبیه به تصویر زیر باشد:

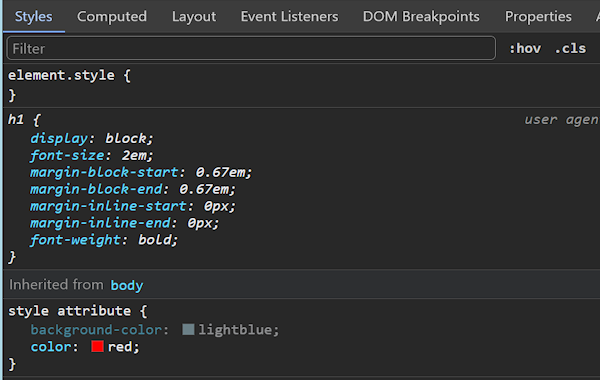
علاوه بر این، استایلهای CSS در پانل کناری یا در زیر پانل DOM ارائه میشوند و به سبکهای اعمالشده در سند HTML یا از طریق شیوه نامه CSS قابل مشاهده هستند. به عنوان مثال، استایلهای مرتبط با بدنه صفحه نمونه قبلی به صورت تصویر زیر است:

برای انجام ویرایش زنده گره DOM، باید روی عنصر انتخاب شده دوبار کلیک کرد و تغییرات مورد نظر را انجام داد. به عنوان مثال، میتوان تگ «h1» را به تگ «h2» تبدیل کرد و غیر. مانند کنسول، هر گونه تغییری که به این روش انجام شود موقتی است و با بارگیری مجدد صفحه، سند به حالت ذخیره شده اولیه خود باز خواهد گشت.
ابزار شبکه
برگه یا ابزار «Network» در ابزارهای توسعه مرورگر برای نظارت و ضبط درخواستهای شبکه مفید است. این برگه جزئیات مربوط به فعالیت شبکه مرورگر را نشان میدهد، از جمله درخواستهای انجام شده در حین بارگذاری صفحه، مدت زمان هر درخواست و اطلاعات جامع در مورد هر یک از آنها. استفاده از تب Network به بهینهسازی عملکرد بارگذاری صفحه و تشخیص مشکلات مربوط به درخواستها کمک میکند.
این برگه را میتوان به طور موثر و همزمان با کنسول جاوا اسکریپت استفاده کرد. کاربر این قابلیت را دارد که اشکالزدایی صفحه را با کنسول انجام داده و بدون نیاز به بارگذاری مجدد صفحه به طور یکپارچه به برگه شبکه رفته تا فعالیت شبکه را مشاهده کند.
طراحی واکنشگرا
وبسایتهای واکنشگرا طوری ساخته شدهاند که در دستگاههای مختلف مانند تلفنهای همراه، تبلتها، رایانههای رومیزی و لپتاپها بهصورت یکپارچه ظاهر شوند و کار کنند. ملاحظات کلیدی در طراحی واکنشگرا شامل عواملی مانند اندازه صفحه نمایش، تراکم پیکسلی و پشتیبانی لمسی است. اصول طراحی ریسپانسیو تضمین میکند که وبسایتها بدون در نظر گرفتن دستگاه کاربر، تجربه ثابتی را ارائه میدهند.
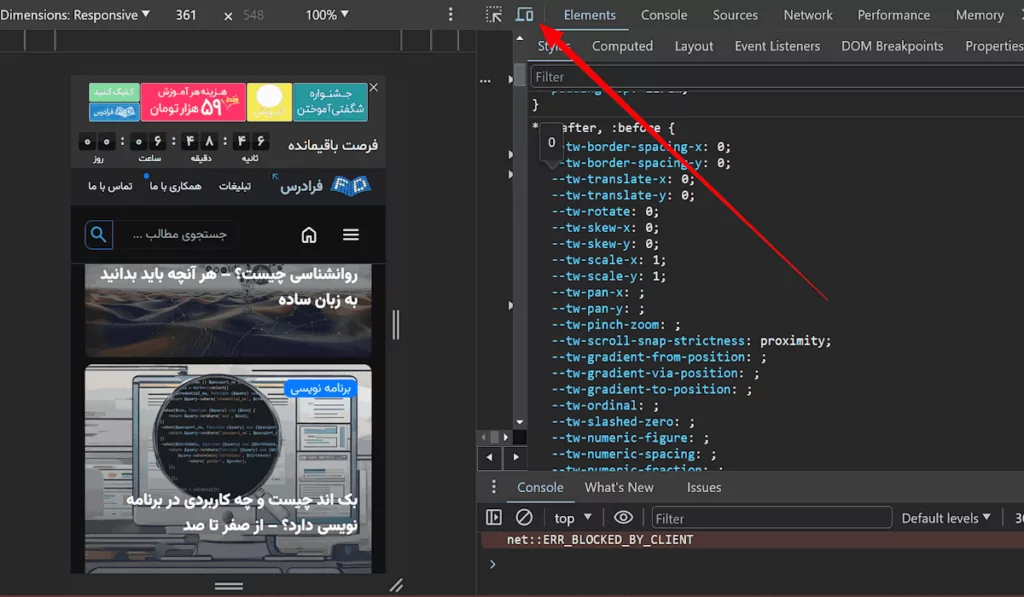
هر دو مرورگر فایرفاکس و کروم حالتهایی را ارائه میکنند که بهطور خاص برای تسهیل اجرای «طراحی واکنشگرا» (Responsive Design) طراحی شدهاند. این حالتها دستگاههای مختلف را شبیهسازی میکنند و به توسعهدهندگان اجازه میدهند تا طرحها را به طور جامع در طول فرآیند توسعه بررسی و تجزیه و تحلیل کنند. تصویر زیر نحوه استفاده از این ابزار را نشان میدهد:

مراحل استفاده از کنسول جاوا اسکریپت
کنسول برنامه نویسی جاوا اسکریپت به عنوان ابزاری حیاتی برای توسعهدهندگان برای تعامل و اشکالزدایی کد جاوا اسکریپت در مرورگر وب عمل میکند. در زیر تمامی مراحل اساسی در مورد نحوه استفاده موثر از کنسول برنامه نویسی جاوا اسکریپت آورده شده است.
باز کردن کنسول
برای دسترسی به کنسول توسعهدهنده، در هر نقطه از صفحه وب میتوان کلیک راست کرده و «Inspect» یا «Inspect Element» را انتخاب کرد. این عمل پنجره ابزار توسعهدهنده را باز میکند و از آنجا میتوان به تب کنسول رفت.
امتحان نوعی دستور
پس از باز شدن کنسول، اجرای کد جاوا اسکریپت با تایپ مستقیم آن در فرمان کنسول و زدن دکمه Enter امکان پذیر است. برای مثال میتوان دستور فرضی console.log('Hello, world!');را وارد کرده و Enter را فشار داد. این دستور Hello, world!را چاپ میکند.
بررسی عناصر
از کنسول میتوان برای بررسی عناصر در صفحه وب استفاده کرد. برای این هدف باید نشانگر را روی عنصری قرار داد، روی آن کلیک راست کرده و «Inspect» را انتخاب کرد. سپس کنسول کد HTML و CSS مربوط به آن عنصر را نمایش میدهد.
اشکال زدایی
در طول اشکالزدایی کد جاوا اسکریپت، از دستورات console.log()برای چاپ مقادیر متغیر و سایر اطلاعات میتوان استفاده کرد تا به شناسایی و رفع اشکال کمک کند. علاوه بر این، با کلیک بر روی شماره خط در نمای کد منبع، نقاط شکست را میتوان در کد خود تعیین کرد.
خطاها
خطاهای جاوا اسکریپت در یک صفحه با رنگ قرمز در کنسول مشخص شده است. برای مشاهده جزئیات بیشتر در مورد مشکل، روی خطا باید کلیک کرد.

پاک کردن کنسول
برای پاک کردن کنسول از خروجی بیش از حد، میتوان از دکمه «Clear console» استفاده کرد یا Ctrl+L را روی صفحه کلید فشار داد. موارد بالا عملکردهای اساسی کنسول جاوا اسکریپت را نشان میدهند. فراتر از این اصول، ویژگیها و دستورات پیشرفته متعددی برای کمک به توسعهدهندگان در اشکالزدایی و پیشبرد کدنویسی جاوا اسکریپت در دسترس هستند.
سخن پایانی
کنسول جاوا اسکریپت که امروزه در بیشتر مرورگرهای وب مدرن در دسترس است، نقش غیرقابلانکاری در کمک به برنامه نویسان و توسعهدهندگان وب ایفا میکند. در کنار اینکه از این ابزار میتوان به عنوان نوعی محیط برنامه نویسی جاوا اسکریپت استفاده کرد، میتوان به منظور اشکالزدایی کدهای جاوا اسکریپت و رفع خطاهای کد نیز از آن بهره برد.
در مطلب فوق از «مجله فرادرس» در کنار معرفی کنسول جاوا اسکریپت، نمایی کلی از کار با آن در مرورگرهای وب مدرن ارائه شد. همچنین این ابزار در چندین سناریوی عملی به کار گرفته و روش کار با آن به کاربران آموزش داده شد. علاوه بر این، ابزارهای توسعه حیاتی دیگری نیز معرفی شدند که میتوانند به طور قابل توجهی به افزایش گردش کار کاربران به عنوان توسعهدهنده وب کمک کنند.












