ساخت اسلایدر با جاوا اسکریپت – آموزش کامل و رایگان + کد
جاوا اسکریپت برای پروژههای سمت وب یکی از شگفتانگیزترین زبانهای برنامه نویسی به حساب میآید. با جاوا اسکریپت میتوان پروژههای فوقالعاده جذابی انجام داد. ساخت اسلایدر با جاوا اسکریپت تنها یکی از چندین قابلیتی است که میتوان با این زبان پیادهسازی کرد. در این مطلب آموزشی از مجله فرادرس قرار است کدنویسی و پیادهسازی اسلایدر با جاوا اسکریپت انجام شود. لازم به ذکر است که علاوه بر جاوا اسکریپت، دو عنصر کامل کننده آن، یعنی HTML و CSS نیز در این مطلب به کار گرفته شدهاند تا طراحی و پیادهسازی اسلایدر به بهترین شکل ممکن انجام شود.
- خواهید آموخت ساختار پایه اسلایدر تصویری را با «HTML» و «CSS» پیادهسازی کنید.
- میآموزید چگونه تصاویر و دکمههای پیمایش را به اسلایدر اضافه کنید.
- یاد میگیرید منطق حرکت دستی و خودکار اسلایدها را با جاوا اسکریپت اجرا کنید.
- با اصول شخصیسازی، واکنشگرایی و توسعه اسلایدر در پروژههای واقعی آشنا میشوید.


پیش نیاز های ساخت اسلایدر با جاوا اسکریپت چیست؟
به منظور ساخت اسلایدر با جاوا اسکریپت به یک کد ادیتور برای کدنویسی، مرورگر وب برای نمایش نتیجه خروجی و تسلط نسبی به جاوا اسکریپت و HTML و CSS نیاز است. همچنین برای شروع کار با این پروژه، به ۳ فایل برای جداسازی کدهای CSS ،HTML و جاوا اسکریپت نیاز خواهیم داشت.
- Index با پسوند HTML
- Style با پسوند CSS
- Script با پسوند JS
همچنین به پیوند یا URL چند تصویر دلخواه در اینترنت نیاز است تا در اسلایدر ساخته شده با جاوا اسکریپت به نمایش گذاشته شوند.
ساختار اسلایدر جاوا اسکریپت
به منظور ساخت اسلایدر با جاوا اسکریپت، ابتدا باید ساختار اصلی اسلایدر ایجاد شود. این کار با استفاده از HTML قابل انجام است و قطعه کد ساختار اولیه آن به صورت زیر خواهد بود:
container عنصری حاوی نمایش اسلاید تصاویر است. اینcontainerمیتواند هر بخشی از سایت باشد، اما در این پروژه فقط یکFlexbox ساده برای این کار انتخاب شده است.
قدم بعدی ساخت بدنه عنصر اصلی پروژه، یعنی ساختار اسلایدر است. اسلایدر تصویر و عناصر پیمایش آنها را نگه میدارد و قطعه کد مربوط به آن به صورت زیر است:
اندازه اسلایدر را میتوان به دلخواه سفارشی و شناور کرد، فقط لازم است در هر صورت، ویژگیposition برای آن به کار گرفته شود. همچنین برای تکمیل این بخش به کانتینرdiv برای اسلایدها، slider__slides و 4 عنصر slider__slide نیاز خواهد بود که این کار به وسیله قطعه کد زیر قابل انجام است.
در این قسمت باید دقت کرد که padding-top برایslider__slides به خوبی تنظیم شود. برای این منظور، مقدار بالا و سمت چپ برای هر دو برابر با صفر است و عرض و ارتفاع هر دو 100٪ هستند. این یعنی هر تصویری که قرار است اضافه شود، اسلایدر را که دارای ویژگیposition است، به طور کامل پُر میکند.
همچنین با این کار چهار اسلاید مستقیماً روی هم قرار میگیرند. باید به این نکته توجه داشت که در اینجا شفافیت (opacity) هر اسلاید روی صفر تنظیمشده است. قسمتslider__slide.active به این معنی است که هر عنصری که هم کلاس slider__slide و همکلاسهای فعال را داشته باشد، شفافیت آن برابر با یک خواهد بود؛ این کار تنها اسلاید فعال را قابل مشاهده میکند. خروجی کار ساخت اسلایدر با جاوا اسکریپت تا به اینجا به صورت زیر است:

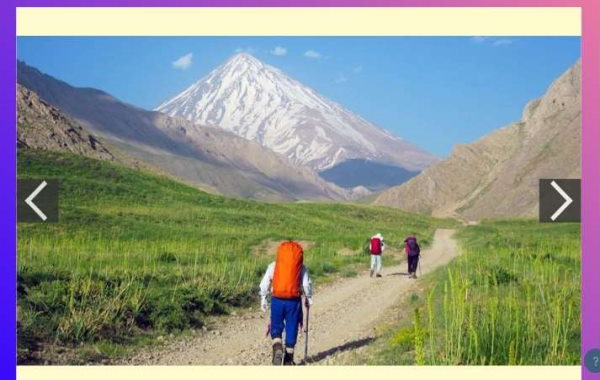
همانطور که انتظار میرفت، در حال حاضر فقط اسلاید 1 آن هم با پسزمینه زرد کم رنگ قابل مشاهده است. در بخش بعدی از مطلب ساخت اسلایدر با جاوا اسکریپت تصاویری به پروژه اضافه شدهاند تا در اسلایدر به نمایش گذاشته شوند.
قرار دادن تصاویر در اسلایدر جاوا اسکریپت به چه صورت است؟
چند راه برای ایجاد اسلایدر تصویر در جاوا اسکریپت وجود دارد. یکی این است که تصاویر با استفاده از ویژگی پسزمینه CSS اضافه شوند و برای هر تصویر، کلاس جداگانه ایجاد کرد. راه دیگر این است که فقط یک اسلاید وجود داشته باشد و تصویر پسزمینه آن را مستقیماً با جاوا اسکریپت تغییر دهیم.
با این حال، رویکردی که در این آموزش در پیش گرفته شده است، استفاده از یک عنصر Img در داخل هر اسلاید خواهد بود. تصاویر از لینکهای مختلفی گرفته شدهاند. قطعه کد آن به صورت زیر است:
در این آموزش ساخت اسلایدر با جاوا اسکریپت برای هر اسلاید یک تصویر اضافه خواهد شد؛ تا به اینجا فقط میتوان تصویر اول را مشاهده کرد، چون فقط تصویر اول کلاس فعال دارد.
ساخت عناصر پیمایش اسلایدر در جاوا اسکریپت
در این بخش باید عناصر پیمایش اسلایدر اضافه شوند تا کاربران بتوانند اسلایدر را پیمایش کنند. برای این منظور، دکمههای عکس بعد و عکس قبل باید به اسلایدر جاوا اسکریپت اضافه شوند. کاربران معمولاً برای پیمایش اسلایدر به لبههای سمت چپ و راست تصاویر نگاه میکنند، برای این هدف، این دکمهها در قسمتهای لبه قرار داده خواهند شد. قطعه کد مربوط به این عملکرد در ادامه آمده است:
علاوه بر کلاس slider__nav-button ، هر دکمه یک شناسه منحصربهفرد دارد. در ساخت اسلایدر با جاوا اسکریپت، به این شناسهها برای انتخاب عناصر اسلایدر نیاز است. با جود اینکه دکمهها را میتوان کاملاً سفارشیسازی کرد، اما در این آموزش به صورت ساده این دکمهها فعلاً در قالب جعبههای خاکستری در نظر گرفته شدهاند.
در قطعه کد بالا Opacity روی 0.8 تنظیمشده است، بنابراین دکمهها کمی شفاف خواهند بود. همچنین از آنجایی که باید این دکمهها قابل کلیک باشند، به نشانگر مکاننما نیاز است تا کاربر بفهمد که میتواند روی آنها کلیک کند. همچنین به دلیل اینکه این دو دکمه در دو طرف اسلایدر قرار دارند، برای قرار دادن هرکدام از آنها در طرفین باید به صورت قطعه کد زیر عمل کرد.
با تنظیم top روی 50 درصد، قسمت بالای عنصر تا نیمه پایین میآید. بنابراین عناصر دکمه کاملاً به صورت عمودی در مرکز قرار نخواهد گرفت و کمی پایینتر خواهند رفت. همچنین در اینجا لازم است از ویژگی translateY برای جابهجایی عناصر نسبت به اندازه استفاده شود. در ادامه نحوه اضافه کردن آیکن پیکان به دکمه های پیمایش با CSS آموزش داده شده است، اما پیش از آن به معرفی مجموعه دورههای آموزش جاوا اسکریپت پرداخته شده است.
معرفی فیلم های آموزش جاوا اسکریپت
جاوا اسکریپت یکی از معروفترین زبانهای برنامه نویسی حال حاضر است و به لطف کاربردهای گستردهای که دارد از محبوبترین زبانهای برنامه نویسی نیز بهحساب میآید. از جاوا اسکریپت در زمینههای مختلفی از جمله برنامه نویسی وب، توسعه اپلیکیشن، برنامه نویسی سمت سرور، توسعه و ساخت بازی و موارد دیگر استفاده میشود. از لحاظ بازار کار و تقاضا برای متخصصین این زبان برنامه نویسی، میتوان گفت که جاوا اسکریپت در وضعیت نسبتاً خوبی قرار دارد و هر روز به رستههای شغلی و حجم تقاضای آن در بازار افزوده میشود. با توجه به آمار و ارقام و همچنین با توجه به پتانسیلی که این زبان دارد، میتوان گفت که بازار کار و فعالیت در این حوزه نوید بخش خواهد بود.
یادگیری جاوا اسکریپت در حال حاضر از اهمیت بسیار بالایی برخوردار است و برای این هدف در پلتفرم فرادرس دورههای آموزشی بسیاری ارائه شدهاند که صفحهای در قالب یک مجموعه آموزشی برای آنها ایجاد شده است. در پلتفرم فرادرس برای جاوا اسکریپت در جنبههای مختلفی دوره و فیلم آموزشی وجود دارد که مهمترین آنها شامل موارد زیر است:
- آموزش پروژه محور جاوا اسکریپت
- آموزش انواع فریمورک جاوا اسکریپت
- آموزش طراحی سایت با جاوا اسکریپت
- آموزش مبتدی جاوا اسکریپت
- آموزش رایگان جاوا اسکریپت
- سایر موارد
در تصویر بالا تنها تعداد کمی از دورههای موجود در مجموعه آموزش جاوا اسکریپت به عنوان نمونه آمدهاند.
- برای مشاهده فیلم های آموزش جاوا اسکریپت فرادرس و دسترسی به تمام دورههای این مجموعه آموزشی + اینجا کلیک کنید.
اضافه کردن آیکن پیکان به دکمه های پیمایش با CSS
در حال حاضر دکمههای پیمایش اسلایدر فقط جعبههای خاکستری هستند و باید به کاربر نشان داده شود که این عناصر به نحوی برای پیمایش استفاده میشوند. راههای زیادی برای انجام این کار وجود دارد. مثلاً میتوان از تصویر یک فِلِش یا پیکان استفاده کرد یا میتوان متنی را با عنوان «عکس بعدی» و «عکس قبلی» قرار داد. قطعه کد مربوط به اضافه کردن آیکن پیکان به دکمه های پیمایش با استفاده از CSS در ادامه آمده است:
این عنصری با حاشیه سفید است که فقط در امتداد لبههای راست و پایین ایجاد میشود. اکنون تنها کاری که باید انجام شود این است که کادرها چرخانده شوند تا حاشیهها مانند دکمه پیکانی به نظر برسند. برای این کار از translateاستفاده شده است و قطعه کد انجام این کار به صورت زیر است.
همچنین باید عنصری به نامmedia query هم اضافه شود تا این دکمهها در صفحههای مختلف واکنشگرا شوند؛ قطعه کد زیر برای انجام این کار استفاده میشود:
خروجی این مرحله به صورت زیر است.

اضافه کردن Breadcrumb به اسلایدر جاوا اسکریپت
«راهنمای کاربری» (خرده نشان| Breadcrumb) در جاوا اسکریپت برای ارائه عملکرد راهنمای کاربری و همچنین ایجاد حالت واکنش گرایی در صفحههای کوچکتر استفاده میشود. برای این کار باید کد HTML اسلایدر را به صورت زیر بهروز کرد.
اکنون با بهروز کردن قطعه HTML عنصری به نام slider__nav وجود دارد که شامل چهار divs slider__navlink است. همچنین برای هر کدام یک کلاس فعال نیز برای اسلایدر تعریف شده است که میتوان از آن برای متمایز کردن Breadcrumb فعال از بقیه استفاده کرد. در زیر موقعیت چهار Breadcrumb در صفحه به صورت زیر تعیین شده است.
جعبه Breadcrumb با فاصله 3% از پایین اسلایدر قرار داده شده و از همان ترفندی که برای دکمهها استفاده شده، اینجا هم برای Breadcrumb استفاده خواهد شد. فقط این بار این کار به صورت افقی انجام میشود . قطعه کد آن به صورت زیر است:
خروجی به صورت شکل زیر خواهد بود:

همانطور که مشاهده میشود در تصویر بالا نقاط دایرهای خاکستری رنگی به نمایش درآمدهاند. هر دایره برای یک تصویر در نظر گرفته شده است. حال در مرحله بعدی در ساخت اسلایدر با جاوا اسکریپت باید کاری انجام شود که دکمههای اسلایدر کار کنند و بتوان با آنها اسلایدر را پیمایش کرد.
متحرک سازی اسلایدر با جاوا اسکریپت
ابتدا باید دسترسی به اسلایدر و Breadcrumb با استفاده از جاوا اسکریپت فراهم شود. برای این کار قطعه کد زیر به کار میرود.
خط اول هر عنصری به نامslider__slide را پیدا میکند و یک اشارهگر به آن را در آرایهای به نام slides ذخیره میکند. خط بعدی همین کار را برای عناصر breadcrumb انجام میدهد، این بار آنها را در آرایهای به نام navlinks قرار میدهد. همچنین باید ردیابی شود که کدام اسلاید در حال حاضر فعال است، برای این هدف، باید یک متغییر به نام currentSlide ایجاد شود.
آرایه در جاوا اسکریپت از صفر اندیسگذاری میشود، بنابراین تصویر اول در slides[0] ، تصویر دوم در slides[1] ، تصویر سوم در slides[2] و تصویر آخر در slides[3] قرار خواهند گرفت.
اکنون باید «شنونده رویداد» (Event Listener) را به هر یک از دکمهها اضافه کرد. Event Listener رویهای در جاوا اسکریپت است که منتظر وقوع یک رویداد میماند و بعد از وقوع آن، کاری را انجام میدهد. مثال ساده از رویداد در جاوا اسکریپت، کلیک کاربر بر روی ماوس یا فشار دادن یک کلید روی صفحه کلید است. این کار برای این پروژه به صورت زیر قابل انجام خواهد بود:
هنگامی که کاربر روی یکی از این دکمهها کلیک میکند، کد جاوا اسکریپت مربوطه، تابعی به نام changeSlide را فراخوانی خواهد کرد و یک آرگومان ارسال میکند که به این منظور currentSlide + 1 برای دکمه عکس بعدی و currentSlide - 1 برای عکس قبلی به کار میروند. این به برنامه این امکان را میدهد تا بداند که کاربر در تلاش است به کدام اسلاید حرکت کند، بنابراین میتوان کلاس فعال را در آن اسلاید قرار داد و آن را از اسلاید فعلی خارج کرد.
همانطور که در قطعه کد زیر قابل مشاهده است، فراخوانی تابع، در یک تابع ناشناس قرار داده شده است؛ این کار زمانی ضروری خواهد بود که از برنامه خواسته شود آرگومانی را با استفاده از شنونده رویداد ارسال کند، اما مشکل اینجاست که این کد کار نمیکند و بناباین برای این کار باید تابعی تعریف شود.
برای این منظور، باید فراخوانی تابع در بلوک () => { } قرار بگیرد. برای دستیابی به این هدف، به تابع جاوا اسکریپت مربوط به تغییر اسلاید نیاز خواهیم داشت که در اینجا تابع changeSlide() این وظیفه را انجام میدهد.
تابع تغییر اسلاید برای ساخت اسلاید در جاوا اسکریپت
تحلیل تابع تغییر اسلاید در ساخت اسلایدر با جاوا اسکریپت در ادامه انجام شده است.
- changeSlide آرگومانی را دریافت میکند که moveTo نام دارد. این آرگومان تعیین کننده تعداد اسلایدهای تغییر یافته است.
- خط اول بررسی میکند که moveToبرابر یا بزرگتر از length است یا خیر. این بدان معنی است که کاربر در اسلاید نهایی قرار دارد و سعی میکند روبه به جلو برود. در این حالت، moveToروی صفر قرار داده خواهد شد که با این کار، کاربر به اسلاید اول برمیگردد.
- اگر کاربر بخواهد از اسلاید اول به عقب برود، خط بعدی همین کار را انجام میدهد.
- چهار خط بعدی از اسلایدها و آرایههای navlinks استفاده میکنند که قبلاً ایجاد شده بودند. با استفاده از toggle("active") ، برنامه کلاس فعال را از اسلاید فعلی حذف خواهد کرد و آن را به اسلایدی که کاربر میخواهد به آن منتقل شود اضافه میکند.
- درنهایت، currentSlide برابر moveTo قرار داده میشود، زیرا اسلاید فعال در حال حاضر این اسلاید است.
- همچنین در بالا، transition: 1s به عنصر slider__slides اضافه شده است؛ این یعنی تغییر در شفافیت که هنگام اضافه کردن یا حذف کلاس فعال ایجاد میشود، یک ثانیه طول میکشد تا کامل شود که این کار جلوه نمایشی جذابی را ایجاد میکند.
قبل از اینکه ساخت اسلایدر با جاوا اسکریپت تکمیل و خروجی کاملی تولید شود، لازم است یک کار دیگر هم انجام شود، آن هم ساخت Breadcrumb قابل کلیک در اسلایدر است.
ساختن Breadcrumb قابل کلیک با جاوا اسکریپت
نقطههای دایرهای که در آخرین تصویر خروجی از پروژه در کدهای بالا نمایش داده شدند، همان Breadcrumb هستند که باید قابل کلیک باشند. برای قابل کلیک کردن آنها از قطعه کد زیر استفاده میشود. با کلیک روی هر Breadcrumb، تصاویر مربوط به آن اسلاید نمایش داده خواهد شد.
در این قطعه کد، از querySelectorAll برای دریافت تمام عناصر slider__navlink استفاده شده است و سپس از حلقه ForEach در جاوا اسکریپت برای پیمایش آنها استفاده خواهد شد که به صورت زیر عمل خواهند کرد.
- در حلقه اول، bullet به اسلاید اول اشاره میکند و bulletIndex برابر با صفر خواهد بود.
- در حلقه بعدی، bulletبه اسلاید دوم اشاره میکند و bulletIndex برابر با یک خواهد بود.
ایده این است که اگر کاربر روی دکمهای کلیک کنند، bulletIndex اسلاید را برای آن تغییر خواهد داد، بنابراین میتوان آن مقدار را با changeSlide(bulletIndex) به تابع تغییر اسلاید منتقل کرد. همچنین در این قطعه کد، دستور If تضمین میکند که کاربر به اسلاید تکراری یا همان اسلاید فعلی هدایت نمیشود و به همین خاطر اگر currentSlide با bulletIndexبرابر نباشد، درنتیجه اسلاید تغییر میکند.
نتیجه نهایی ساخت اسلایدر با جاوا اسکریپت
در ادامه، کدهای منبع ساخت اسلایدر با جاوا اسکریپت به همراه تصویر خروجی از اسلایدر قرار داده شداند.
کدهای HTML ساخت اسلایدر با جاوا اسکریپت
قطعه کد کامل HTML برای ساخت اسلایدر با جاوا اسکریپت در ادامه ارائه شده است.
کدهای CSS ساخت اسلایدر با جاوا اسکریپت
قطعه کد کامل CSS مربوط به ساخت اسلایدر با جاوا اسکریپت در ادامه آمده است.
کدهای جاوا اسکریپت برای ساخت اسلایدر با JS
قطعi کد کامل جاوا اسکریپت برای پروژه ساخت اسلایدر به صورت زیر است.
خروجی نهایی ساخت اسلایدر با جاوا اسکریپت
خروجی نهایی ساخت اسلایدر با جاوا اسکریپت به صورت تصویر متحرک زیر است:

ساخت اسلایدر اتوماتیک با جاوا اسکریپت
در این بخش مثال دیگری از ساخت اسلایدر با جاوا اسکریپت بررسی خواهد شد که اسلایدر خروجی اسلایدری خودکار خواهد بود. مانند حالت قبل از جاوا اسکریپت، HTML و CSS برای ساخت این اسلایدر استفاده شده است.
مرحله اول ساخت اسلایدر خودکار با جاوا اسکریپت
در قدم اول از ساخت اسلایدر خودکار با جاوا اسکریپ، باید ساختار اسلایدر با استفاده از HTML شکل بگیرد و تصاویر اسلایدر اضافه شوند. برای این هدف از قطعه کد زیر برای انجام این کار کمک گرفته شده است. با توجه به قطعه کد زیر، ساختار این اسلایدر با اسلایدر بالا کمی متفاوت خواهد بود. این اسلایدر اسلایدری خودکار است که در آن هر تصویر زیرنویس خاص خودش را دارد و در آن خبری از Breadcrumb و دکمه پیمایش تصویر نیست. قطعه کد HTML برای ساخت این نوع اسلایدر با جاوا اسکریپت در ادامه ارائه شده است:
مرحله دوم ساخت اسلایدر خودکار با جاوا اسکریپت
هنگامی که ساختار HTML برای اسلایدر تصاویر ایجاد شد، مرحله بعدی نوبت استایلدهی به آن است که این کار با استفاده از CSS انجام خواهد شد. در این مرحله پسزمینهها، تصاویر و سایر موارد به اسلایدر اضافه خواهند شد. همچنین با استفاده از CSS اسلایدر به یک اسلایدر واکنشگرا تبدیل میشود. قطعه کد لازم برای پیادهسازی این ساز و کار در ادامه آمده است.
مرحله سوم ساخت اسلایدر خودکار با جاوا اسکریپت
پس از افزودن ساختار و استایل به اسلایدر، آخرین کاری که باید انجام شود، پیادهسازی قابلیت تغییر خودکار اسلایدر است که این کار با استفاده از جاوا اسکریپت ممکن خواهد شد. در قطعه کد زیر، در همان ابتدا، همه عناصر div با نام کلاس ‘image-sliderfade’ در یک آرایه قرار دارند و همین کار را برای div با نام کلاس ‘dots’ با استفاده از شنونده getElementByClassName() انجام خواهد شد. پس از آن، نمایشگری برای همه Div-ها، حاوی تصاویر تنظیم میشود. تابع setTimeout برای فراخوانی تابع showlides() در فاصله زمانی 2 ثانیه استفاده شده است. در ادامه تمام کدهای جاوا اسکریپت برای ساخت این اسلایدر آمده است.
خروجی اسلایدر خودکار ساخته شده با جاوا اسکریپت
خروجی ساخت این نوع اسلایدر با جاوا اسکریپت به صورت تصویر متحرک زیر خواهد بود:

سخن پایانی
همانطور که بیان شد با جاوا اسکریپت میتوان قابلیتهای فوقالعادهای را پیادهسازی کرد. در این مطلب آموزشی از مجله فرادرس به صورت گامبهگام، ساخت اسلایدر با جاوا اسکریپت در قالب یک مثال عملی توضیح داده شد. این دو مثال نمونهای کوچک از ساخت اسلایدر با جاوا اسکریپت هستند که میتوان آنها را کاملاً سفارشیسازی کرد. در مورد مثال دوم ارائه شده در این مطلب، تشریح بخشهای مختلف آن به خواننده واگذار شده است و میتواند تمرین خوبی برای کار با جاوا اسکریپت و ساخت اسلایدر با آن باشد. امید است که این مطلب آموزشی از مجله فرادرس برای شما مفید واقع شده باشد و از آن بهره لازم را ببرید.














سلام، عالی بود. لطفا از این پست های کاربردی بیشر بزارین. فقط تئوری نباشه. این خوبه