ریکت چیست؟ | بررسی فریمورک React JS به زبان ساده
ریکت یا ریاکت یک فریمورک برای ساخت وباپلیکیشن است که از سوی فیسبوک ارائه شده است. شما برای آموزش ریکت نیازی به دانش گسترده از توسعه وب ندارید و کافی است با مبانی HTML ،CSS و جاوا اسکریپت آشنا باشید. در این مقاله توضیحی اجمالی در خصوص ریکت ارائه خواهیم کرد.


ریکت چیست؟
ریکت یک کتابخانه متن-باز جاوا اسکریپت است که برای ساخت وباپلیکیشنها مورد استفاده قرار میگیرد. ریکت لایه View وبسایتها و اپلیکیشنهای موبایل را مدیریت میکند. توسعهدهندگان با استفاده از ریکت میتوانند وباپلیکیشنهای بزرگی را بسازند که در آنها، دادهها میتوانند بدون نیاز به بارگذاری مجدد صفحه تغییر یابند. هدف اصلی ریکت این است که وباپلیکیشنهایی سریع، مقیاسپذیر و ساده بسازد.
پیش از شروع به کار با ریکت باید برخی موارد مهم را روی سیستم خود نصب کنیم. ابتدا باید Node.js را روی سیستم خود نصب داشته باشیم. برای دانلود آن به این نشانی (+) بروید. توجه کنید که باید فایل دانلودی را بسته به سیستم عامل خود انتخاب کنید.
پس از نصب Node باید یک پکیج به نام create-react-app روی سیستم خود نصب کنید که کد قالبی مورد نیاز برای اپلیکیشن ریکت را در اختیار شما قرار میدهد. ما این کد قالبی را طوری ویرایش میکنیم که خروجی مطلوب را برای اپلیکیشن خود به دست آوریم. برای نصب پکیج create-react-app از دستور زیر استفاده میکنیم:
npm install -g create-react-app
پس از نصب پکیج create-react-app باید یک پروژه ریکت با استفاده از دستورهای زیر ایجاد کنیم:
create-react-app my-app cd my-app/ npm start
خطوط کد فوق یک پروژه ریکت را ایجاد کرده و آن را اجرا میکنند. برای مشاهده پروژه به نشانی http://localhost:3000/ در مرورگر بروید تا با صفحهای مانند زیر مواجه شوید:

اینک نگاهی به فایلهایی که ایجاد شدهاند میاندازیم. فایلهای موجود باید به صورت زیر باشند:
my-app/
README.md
node_modules/
package.json
.gitignore
public/
favicon.ico
index.html
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
ریکت یک کتابخانه بزرگ است، اما هر اپلیکیشن که با استفاده از ریکت ساخته شود، در نهایت با اجزای محدودی به شرح components ،props ،states و methods ایجاد میشود. برای درک کامل شیوه ساخت پروژههای ریکت یک وباپلیکیشن نمونه را با هم ایجاد میکنیم.
مهمترین مؤلفه هر اپلیکیشن ریکت، کامپوننتها هستند. کامپوننتها مواردی هستند که در یک اپلیکیشن ریکت نمایش مییابند. دو نوع کامپوننت در ریکت مورد استفاده قرار میگیرند که در ادامه آنها را شرح می دهیم.
- کامپوننت تابعی (Functional) یا کامپوننت بیحالت (Stateless) – کامپوننت تابعی به کامپوننتی گفته میشود که شامل یک تابع ساده جاوا اسکریپت است و props را به عنوان آرگومان گرفته و یک عنصر React را بازگشت میدهد. منظور از عنصر ریکت، یک HTML ساده است که در چارچوب ریکت آن را JSX مینامیم. این نوع از کامپوننتها به نام کامپوننتهای بیحالت نیز شناخته میشوند، زیرا امکان تغییر دادن حالت متغیر مورد استفاده در کامپوننت تابعی وجود ندارد. به بیان ساده شما نمیتوانید با اپلیکیشن تعامل پیدا کنید.
- کامپوننت کلاسی یا کامپوننت باحالت (Stateful) – کامپوننت کلاسی یک روش با امکانات بیشتر برای تعریف یک کامپوننت ریکت محسوب میشود. کامپوننت کلاسی در واقع به عنوان یک کامپوننت تابعی عمل میکند که props را میگیرد و میتواند حالت متغیرها را نیز کنترل کرده و یک کامپوننت باحالت بسازد. کامپوننتهای کلاسی یک تابع رندر در درون خود دارند که یک عنصر React را مشابه کامپوننت تابعی بازگشت میدهد. در صورت استفاده از کامپوننت کلاسی، میتوانیم با اپلیکیشن تعامل پیدا کنیم.
بررسی یک مثال عملی
در ادامه با ساخت یک اپلیکیشن ساده به نام Hello-World با طرز این کامپوننتها بیشتر آشنا میشویم. ابتدا یک پوشه به نام components درون پوشه src ایجاد میکنیم و سپس دو فایل درون این پوشه components میسازیم که Functional.js و Class.js نام دارند.
محتوای فایل Functional.js به صورت زیر است:
محتوای فایل Class.js نیز چنین است:
برای نمایش کامپوننتها در اپلیکیشن باید فایل App.js را نیز ویرایش کنیم. محتوای فایل App.js پس از ویرایش به صورت زیر درمیآید:
پس از این تغییرها، وباپلیکیشن ما به صورت زیر درمیآید:

عبارت نخست Hello World از سوی یک کامپوننت تابعی و عبارت دوم از سوی کامپوننت کلاسی تولید شده است. ما میتوانیم از کامپوننتهای تابعی و کلاسی که در فایل App.js ایمپورت شدهاند، به هر روشی که دوست داریم، استفاده مجدد بکنیم. به این ترتیب با یکی از مهمترین مشخصههای ریکت که قابلیت استفاده مجدد از کامپوننتها است آشنا میشویم. برای مثال اگر بخواهیم چند عبارت Hello World داشته باشیم، میتوانیم تگهای <Functional /> یا <Class /> را به هر تعداد که دوست داریم به فایل خود اضافه کنیم.
Props یعنی چه؟
Props یک کلیدواژه خاص است که ریکت برای ارسال دادهها از یک کامپوننت به کامپوننت دیگر مورد استفاده قرار میدهد. این مفهوم را نیز با معرفی یک مثال از کاربرد Props در کامپوننتها بیشتر بررسی میکنیم. به این منظور باید تغییراتی در فایلهای App.js ،Class.js و Functional.js به صورت زیر ایجاد کنیم:
فایل Functional.js
فایل Class.js
فایل App.js
در فایل App.js فوق میبینید که تگ <Functional /> یک prop به نام name دارد که مقدار آن Sam است و تگ <Class /> نیز یک prop دیگر به نام name دارد که شامل مقداری به صورت Mary است.
در فایلهای Functional.js و Class.js نیز میبینیم که name هاردکد نشده است، اما با استفاده از کلیدواژه prop در ریکت فراخوانی میشود. در اینجا prop به نام name از کامپوننت App به کامپوننتهای تابعی و کلاسی ارسال میشود که در پوشه components قرار دارند. همچنین توجه کنید که کامپوننت کلاسی از کلیدواژه this برای فراخوانی props استفاده میکند.

منظور از حالت (State) و متد چیست؟
ریکت یک شیء داخلی به نام state دارد. این شیء جایی است که مقادیر مشخصههای مورد استفاده در کامپوننت در آنجا ذخیره میشوند. هر زمان که شیء state تغییر یابد، کامپوننت مجدداً رندر میشود. تغییر state از سوی متدها (methods) و یک تابع به نام ()this.setState مدیریت میشود.
در ادامه با ایجاد یک کامپوننت رکت مفهوم اشیای «حالت» (state) و متدها را بررسی میکنیم. در این بخش یک کامپوننت ریکت ایجاد میکنیم که یک دکمه (button) دارد و تعداد دفعاتی که روی این دکمه کلیک میشود را رندر خواهد کرد. به این منظور یک فایل دیگر در پوشه components به نام Counter.js ایجاد میکنیم. همچنین باید اشاره کنیم که کامپوننت Counter.js باید یک کامپوننت کلاسی باشد، زیرا از شیء state در آن استفاده میکنیم. محتوای این فایل به صورت زیر است:
محتوای فایل App.js نیز به صورت زیر است:
در فایل Counter.js میبینیم که یک «سازنده» (constructor) اعلان شده است که در آن یک حالت «اولیه» (initial) از شمارنده به صورت 0 تعریف شده است. این دکمه در رویداد onClick که یک تابع به نام handleClick تعریف کرده است، ارسال میشود. این امر نشان میدهد که وقتی دکمه کلیک شود، تابع handleClick فراخوانی و هر چیزی که در تابع مشخص شده باشد، اجرا میشود. همچنین توجه کنید که تابع با کلیدواژه this مرتبط است و ضمناً یک تابع arrow است. اگر میخواهید یک تابع را به صورت تابع arrow اعلان کنید، باید فراخوانی تابع را در سازنده به تعریف تابع اتصال دهید.
نکته: به خاطر داشته باشید که هر زمان میخواهید متدها را اعلان کنید، باید از تابعهای arrow بهره بگیرید.
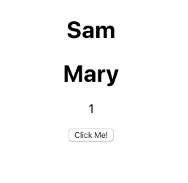
درون متد handleClick میبینیم که مقدار حالت کنونی شمارنده در متغیر state_counter ذخیره شده و افزایش مییابد. پس از افزایش از تابع this.setState برای تعیین حالت جدید شمارنده استفاده میشود. همچنین دیده میشود که مقدار شمارنده از سوی تگ <p> به وسیله this.state.counter رندر میشود. حالت اپلیکیشن پس از یک بار کلیک کردن روی دکمه به صورت زیر درمیآید.

سخن پایانی
به این ترتیب به پایان این راهنمای اجمالی در خصوص معرفی ریکت میرسیم. امیدواریم این مقاله به عنوان یک نقطه شروع برای آشنا ساختن شما با این فریمورک مهم برای ساخت وباپلیکیشن موفق بوده باشد.













سلام خدمت مهندس لطیفی
مقاله خوبی بود
ممنونم
چرا به ری اکت میگیم ریکت ؟ یا اصلا ریکت باشه چرا بهش میگیم ری اکت -_- کدوم درسته به عنوان یه متخصص زشته این رو اشتباه کسی تلفظ کنه
سلام و وقت بخیر دوست عزیز؛
تلفظ دقیق اصطلاح «ریاکت | React» بر مبنای استاندارد API کلاسیک به صورت “riːˈækt” است و با توجه به مصطلح بودن این کلمه و کلمات دیگر همخانواده آن، بعید است کسی در این مورد دچار اشتباه شود. اما اگر منظورتان شیوه نگارشی این کلمه بوده است، متاسفانه ظرفیتهای الفبای زبان فارسی برای بازنمایی آواهای مختلف محدود است و در اغلب موارد ما صرفاً بر اساس شناسایی قبلی که از شیوه تلفظ یک کلمه داریم، میتوانیم آن را بخوانیم؛ نه بر اساس اسلوب نگارش. از این رو مشکل در خصوص واژگان و اصطلاحاتی که از زبانهای بیگانه ترجمه میشوند، دوچندان گشته و اختلاف نظر و تنوع سلیقه در شیوه نگارش یک کلمه، موجب پراکندگی نامطلوب و نالازمی میشود.
ما در مجله فرادرس با توجه به وسعت بالای خوانندگان، ملزم هستیم به این تنوع سلایق توجه کنیم و شاید بتوان گفت در پارهای موارد، درصدی از خوانایی یا زیبایی نوشتار، فدای احترام به این پراکندگی شیوههای نگارشی کلمات میشود.
امیدوارم توضیحاتی که ارائه شد، توانسته باشد شما را در خصوص تنوع در روش نوشتن برخی کلمات و اصطلاحات رایج مجاب کند.
از توجه و همراهی شما با مجله فرادرس متشکریم.