مروری بر کنتراست و بهترین روشهای ایجاد آن



کنتراست چیزی بیشتر از تضاد بین سیاه و سفید یا کوچک و بزرگ است. در حقیقت، کنتراست یکی از اصول مهم طراحی است که باید بخشی از هر پروژه باشد. کنتراست به سازماندهی طراحی کمک میکند و باعث ایجاد سلسله مراتبی میشود و به سادگی نشان میدهد که کدام بخش از طراحی مهمتر است و بیننده را به تمرکز بر روی آن بخشهای مهم رهنمون میکند؛ اما استفاده خوب از کنتراست علاوه بر تأکید بر روی نقاط حساس طراحی، باعث جذابیت بیشتر طرح نیز میشود. طرحی که در آن همه چیز دارای اندازه، رنگ و شکل مشابه باشد، بسیار خسته کننده است اما کنتراست به آن جذابیت میبخشد.
با اینحال، کنتراست نیز همانند بیشتر مفاهیم طراحی باید بهطور متعادل استفاده شود. استفاده بیش از حد کنتراست میتواند به اندازه بکار نبردن آن بد باشد و ممکن است باعث ایجاد یک طرح نامناسب و غیرجذاب شود. اگر تمام عناصر دارای کنتراست باشد، هیچ عنصری برجسته نخواهد شد. پس راز بهبود پروژه طراحی با استفاده از کنتراست در چه چیزی است؟ متأسفانه، هیچ فرمول جادویی و خاصی وجود ندارد. مهارت استفاده از کنتراست نیز همانند دیگر مهارتها به طور ناخودآگاه بروز میدهد. اگر فکر میکنید که اعمال کنتراست در طرح، مهارتی است که تنها طراحان راه استفاده از آن را میدانند، ناامید نشوید. کنتراست نیز یک ابزار طراحی است که هر کسی میتواند از آن برای سازماندهی و افزودن جذابیت بصری به پروژههای طراحی خود بهره ببرد؛ بنابراین، برای یافتن راههای کاربرد آن، خواندن این مقاله را ادامه دهید.
ایجاد کنتراست با رنگهای تیره و روشن

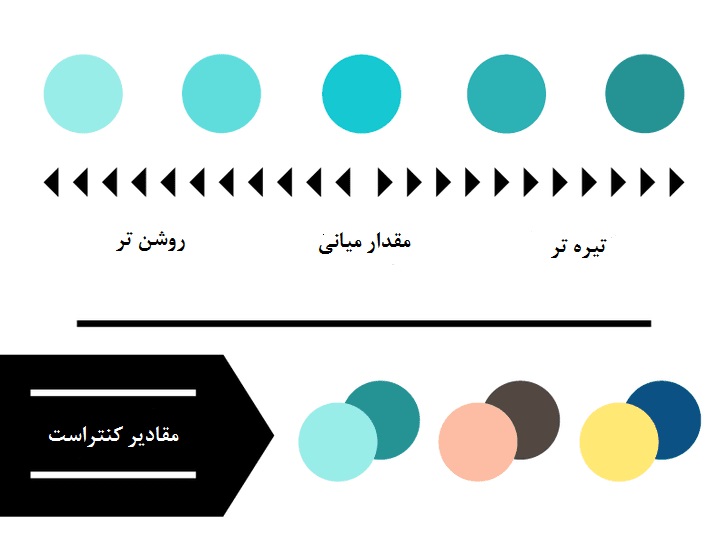
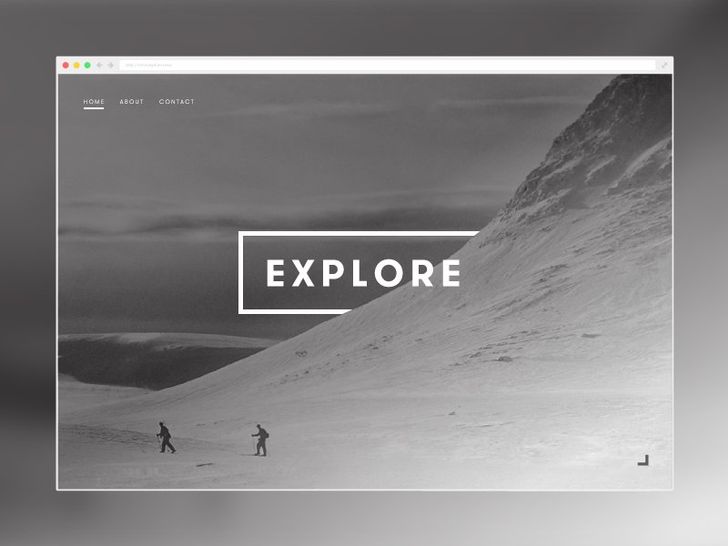
«ارزش رنگ» (value)، تنها یک اصطلاح است که به میزان روشنایی یا تیرگی یک رنگ اشاره دارد و سیاه مطلق و سفید مطلق متضادترین مقادیر هستند؛ اما برای ایجاد یک طراحی با کنتراست بالا، مجبور نیستید به پالت رنگ سیاه و سفید تکیه کنید. امتحان کردن حالتهای روشنتر و تیرهتر هر رنگ، یکی از سادهترین راههای افزودن کنتراست و افزایش خوانایی و بصریتر کردن طرح است. برای نمونه، به طراحی یک متن تیره بر روی پسزمینه روشن و یا حالت برعکس آن فکر کنید. ممکن است در تصویری مانند شکل زیر در صورت استفاده نکردن از کنتراست، خواندن متن با فونت کوچک مشکل باشد اما در شکل زیر کاربرد درست کنتراست، خوانایی متن را به خوبی افزایش داده است.

ایجاد کنتراست با رنگ مایه

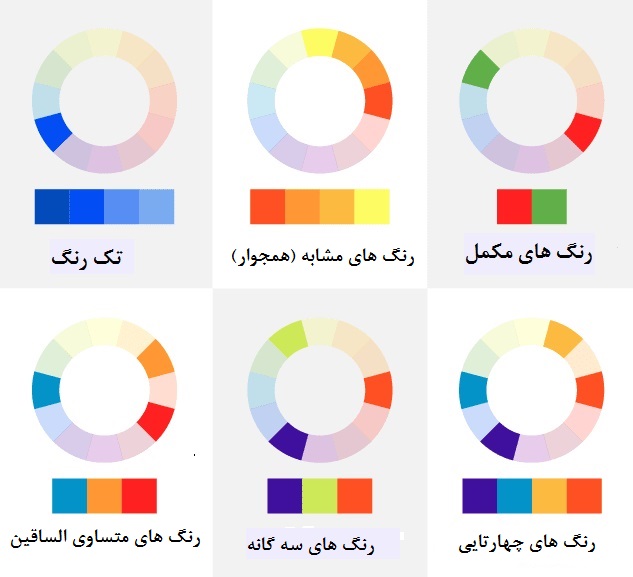
«رنگ مایه» (Color Hue)، یک اصطلاح هنری برای یک رنگ خاص است که بهطور سنتی به 12 رنگ چرخه رنگ اشاره دارد، اما تئوری رنگها نیز میتواند برای طراحان گرافیک و وب مفید باشد. شما میتوانید، تعدادی از پالتهای کلاسیک چرخه رنگ که قرنها توسط طراحان برای ایجاد ترکیبات با کنتراست بالا استفاده میشد را انتخاب نمایید. برخی از این موارد عبارتند از:
• رنگهای مکمل (Complementary): این رنگها، رنگهای متضاد بر روی چرخه رنگ همانند قرمز/سبز یا آبی/نارنجی هستند. رنگهای مکمل، کنتراست و «شدت» (intensity) بالایی دارند.
در شکل زیر از یک طرح رنگی ساده و مکمل استفاده شده است که هر دو رنگ، توجه را جلب میکنند. استفاده از رنگهای مکمل در این طرح باعث سازماندهی بخشهای مختلف شده است و طرح به چند قسمت مجزا تقسیم میشود.

• رنگهای متساویالساقین (Split-Complementary): در این ترکیب، علاوه بر رنگ اصلی، دو رنگ مکمل آن نیز باید انتخاب شوند. این طرح نیز دارای کنتراست بصری قوی است اما کنتراست آن از ترکیب رنگ «مکمل» (Complementary) کمتر است.
• رنگهای سهگانه (Triadic): ترکیبی از هر سه رنگی که به طور مساوی بر روی چرخه رنگ قرار دارند.
در نظر داشته باشید که از این رنگها در خالصترین و درخشانترین شکل آنها استفاده کنید. انتخاب رنگهای روشنتر و تیرهتر میتواند برای طرحهای واقعی بهتر باشد اما هنوز هم میتوانید کمی کنتراست را به تصویر خود اضافه کنید.
ایجاد کنتراست با دمای رنگ (Color Temperature)

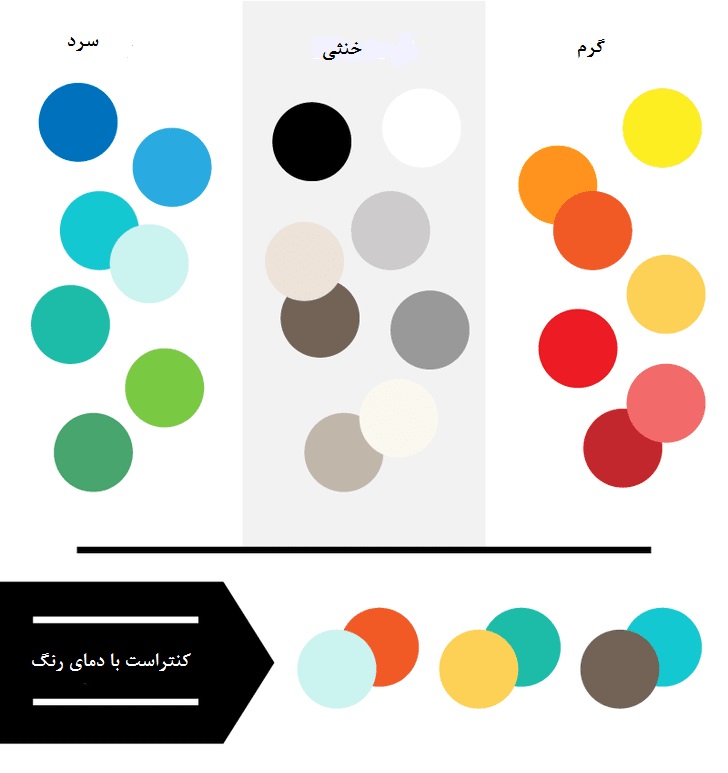
تمام رنگها را میتوان بر اساس دمای آنها به سه دسته گرم، سرد یا خنثی طبقهبندی کرد. رنگهای قرمز، نارنجی و زرد، گرم در نظر گرفته میشوند، در حالیکه آبی و سبز، رنگهای سرد هستند. رنگهای سفید، مشکی و خاکستری، خنثی هستند (رنگهای بژ و قهوهای نیز بسته به نحوه استفاده آنها میتوانند به این دسته تعلق گیرند). ترکیب رنگهای با دمای متفاوت، به ویژه رنگهای گرم و سرد میتواند کنتراست چشمگیری ایجاد کند.
ایجاد کنتراست با شدت رنگ
«شدت» (intensity) رنگ با عنوان «اشباع» (saturation) نیز شناخته میشود. یک رنگ در خالصترین و درخشانترین حالت خودش دارای مقدار اشباع %100 است و رنگی که کمترین میزان اشباع را دارد نیز رنگ خاکستری است. استفاده از رنگهای روشن یا تیره (خواه به صورت تنها یا ترکیبی) میتواند یک روش راهبردی برای ایجاد محلهای با کنتراست بالا یا پایین در طرح باشد. رنگهای روشن به ویژه در برابر رنگ سیاه، همیشه توجه افراد را جلب میکنند؛ برای برجسته کردن نقاط مهم طراحی، از این رنگها به دقت استفاده کنید.
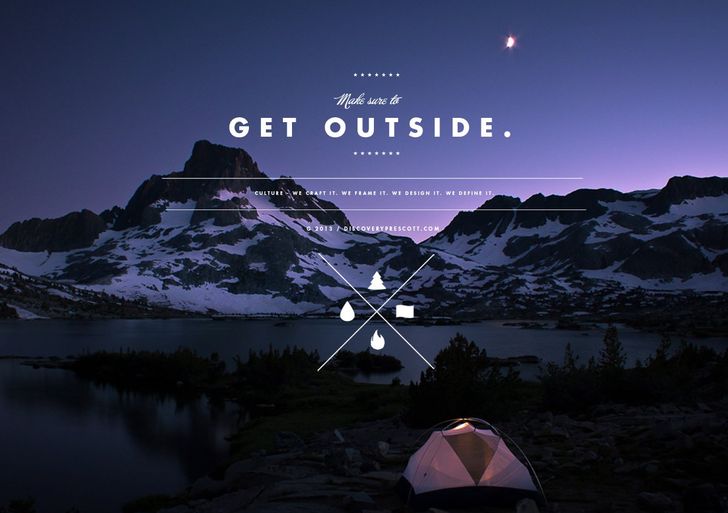
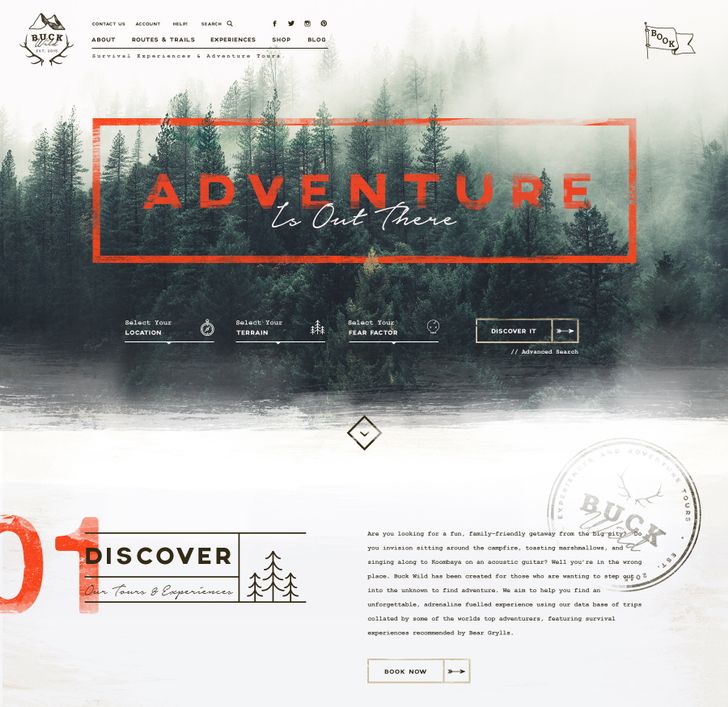
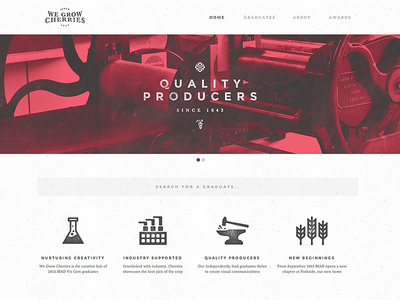
در طراحی وبسایت زیر، رنگ قرمز و نارنجی کاملاً اشباع شده در برابر رنگ سبز با اشباع پایین برای تصویر جنگل قرار گرفته است. این طرح، نه تنها یک طرح رنگ مکمل است (و به این دلیل، طرح چشمگیری است) بلکه از سطح مناسبی از اشباع برای چشمگیرتر شدن آن استفاده شده است.

ایجاد کنتراست با اشکال: شکلهای آزاد و هندسی

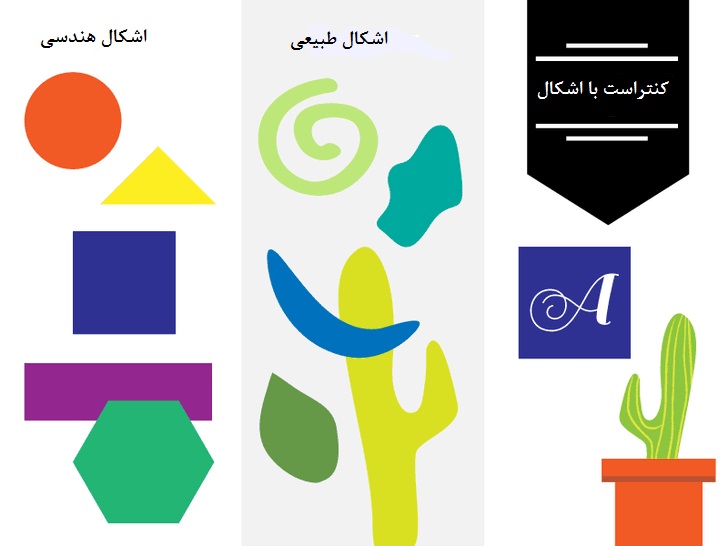
اکثر شکلها را میتوان در دو دسته، شکلهای هندسی (مستطیل، مثلث، دایره و غیره) و شکلهای طبیعی (الهام گرفته از طبیعت) طبقهبندی کرد. یکپارچگی زاویهای اشکال هندسی میتوانند به زیبایی در مقابل ویژگیهای نامتقارن و منحنیگونه شکلهای طبیعی قرار گیرند. در شکل زیر، طراحی اغلب شامل اشکال طبیعی و تقریباً انتزاعی است که خطوط مستقیم و صاف نوشتههای طرح را تکمیل و بهبود میبخشند.

ایجاد کنتراست با اشکال: لبهها و گوشهها
یکیدیگر از شیوههایی که میتوانید از اشکال در طراحی استفاده کنید، به کار بردن لبهها و گوشهها در عناصر طراحی از جمله نوشتهها، کادرها، دکمهها و غیره است. شکلهای با گوشههای گرد دارای ظاهر نرمتر، غیر رسمیتر و دوستانهتری هستند، در حالیکه شکلهای با لبهها و گوشههای تیز، مرتبتر و واضحتر به نظر میرسند. شما میتوانید این ویژگیها را در تقابل با هم به کار ببرید، همانطور که کاربرد آنها در نوشتهها را میتوانید به خوبی در طرح زیر مشاهده نمایید.

ایجاد کنتراست با بافت
«بافتها» (Texture) نیز همانند شکلها زمانی که مشخصات آنها بسیار متفاوت باشند، میتوانند برای ایجاد کنتراست استفاده شوند، مثلاً بافت سخت در مقابل بافت نرم. بجز زمانی که از یک افکت چاپی خاص یا دیگر تکنیکهای فیزیکی استفاده میکنید، هر بافتی که بکار میبرید کاملاً بصری خواهد بود. بافتهای فراوانی را میتوانید در برنامههای طراحی مختلف و همچنین بین منابع رایگان آنلاین پیدا کنید. 0در شکل زیر، بافتهای با لوگوی خطی ارائه شده است. استفاده از بافتها، روشهای خوبی برای ساخت طرحهای کلاسیک و قدیمی است.

ایجاد کنتراست با مقیاس و اندازه
کنتراست علاوه بر افزودن جذابیت بصری به طرح، ایجاد روابط بین عناصر را نیز بهبود میبخشد و عناصر طراحی مختلف را اولویتبندی میکند. اگر تمام اقلام طراحی دارای یک اندازه باشند، سلسله مراتب زیادی وجود نخواهد داشت. هنگامی که کسی طرحی را میبیند، کدام عنصر ابتدا به نظر وی مهمتر جلوه میکند؟ استفاده درست از «مقیاس» (Scale) نه تنها از نقطه نظر عملی درست است بلکه یکی از سادهترین روشها برای ایجاد یک طرح جالب و پویا و افزایش جذابیت آن نیز میباشد.
جلد مجله زیر دارای یک تصویر بزرگ برای تأکید بر طرح اصلی است اما دیگر عناصر طراحی را تحت تأثیر قرار نمیدهد. در واقع، اندازه، شکل و رنگ نوشته، نقطه کانونی عکاسی را تقویت میکنند.

ایجاد کنتراست با وزن بصری
«وزن بصری» (Visual Weight) نیز مانند «مقیاس» (Scale)، روش دیگری برای اشاره به یک بخش از طراحی و نمایش میزان اهمیت آن است. این ویژگی به روشی اشاره دارد که یک عنصر در مقایسه با باقی طرح قرار میگیرد و آن عنصر برجستهتر به نظر میرسد؛ به عبارت دیگر باعث ایجاد کنتراست بالا میشود. بخشی از طراحی که دارای بالاترین وزن بصری است (به احتمال زیاد نقطه کانونی است)، لزوماً نباید بزرگترین عنصر در صفحه باشد. شما همچنین میتوانید یک عنصر را با رنگ، بافت، شکل یا هر ویژگی دیگری که آن عنصر را جدا کرده یا توجه افراد را جلب میکند، خواناتر و بصریتر کنید.
برای نمونه نگاهی به کارتهای زیر بیندازید. قطعاً تصاویر معماری بزرگترین عنصر بر روی کارت است اما عبارت «Enjoy More»، به دلیل اینکه تیرهترین عنصر بر روی کارت است نیز توجه بیننده را جلب میکند.

ایجاد کنتراست با فاصلهگذاری و بهرهگیری از فضای خالی
در حالیکه ممکن است پُر کردن فضای صفحه طراحی با اطلاعات زیاد وسوسه کننده باشد، استفاده درست از فضاهای خالی نقش مهمی را در جداسازی و سازماندهی عناصر طراحی برای یک طرح متوازن ایفا میکند. هنگام کار با یک طرح شلوغ یا پیچیده، درج فضای خالی اضافی در اطراف عناصر مهم، توجه به آنها را افزایش میدهد و تضاد مؤثری بین آن عناصر و باقی طرح ایجاد میکند. توجه داشته باشید که فضاهای خالی لزوماً نباید به رنگ سفید باشند.
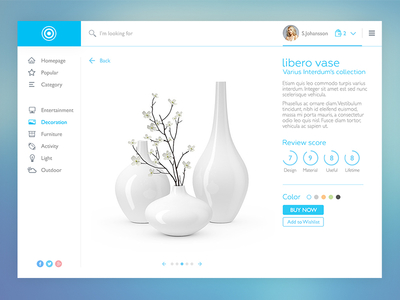
مشاهده میکنید که وب سایت زیر چگونه به طور مؤثر ترکیبی از فضاهای خالی و خطوط نازک مستقیم را برای سازماندهی اطلاعات به کار برده است. هر دو ستون در طرف چپ و راست صفحه با مقدار زیادی فضای خالی احاطه شده است. فضای بیشتری نیز در اطراف عکس محصول وجود دارد تا بدین روش این تصویر در مرکز توجه قرار گرفته و توجه خریداران جلب شود.
ایجاد کنتراست با ترکیب موارد مختلف

در هر طراحی باید مفاهیم توازن و تضاد رعایت شود. چگونه میتوان یک طرح متوازن ساخت که در عین حال خسته کننده نیز نباشد؟ یا طرحی که پویا باشد ولی آشفته و بهم ریخته نباشد؟ یک راه برای ایجاد تعادل بین این مفاهیم (و حصول کنتراست خوب در طراحی)، این است که انتخابهای ترکیبی خوبی داشته باشید. برای درک چگونگی انجام این کار، میتوانید از تکنیکهای ترکیب کلاسیک استفاده شده توسط هنرمندان و عکاسان بهره ببرید. برخی از این موارد عبارتند از:
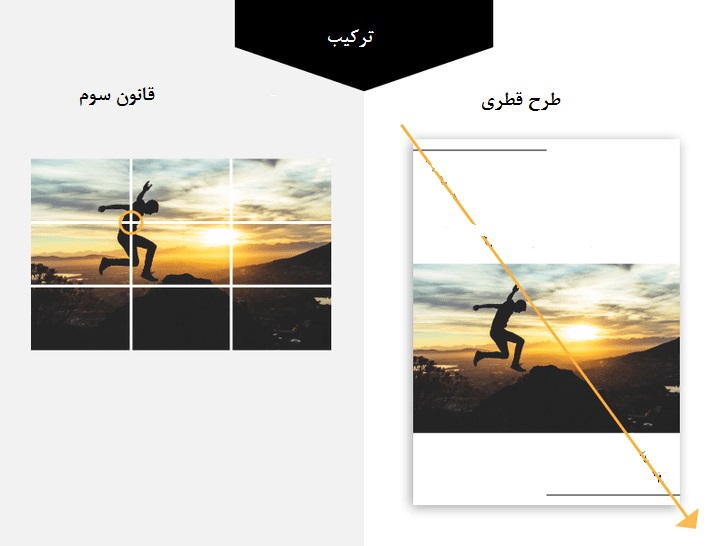
• قانون سوم (The Rule of Third): تصور کنید که طرح خود را هم به طور عمودی و هم افقی به سه قسمت تقسیم میکنید. نقطه کانونی خود را بر روی یکی از چهار نقطهای قرار دهید که خطوط خیالی یکدیگر را قطع میکنند. این کار برای انجام طراحی پویا است؛ هیچ روش سریعتری برای یافتن میانه تصویر برای درج عناصر وجود ندارد.
در اولین تصویر، سرعنوان طرح وبسایت زیر، تصویر گل رز و تیتر تقریباً در مرکز قرار گرفتهاند، یعنی جاییکه دو تقاطع بالای «قانون سوم» برای ایجاد ترکیب متعادل و جذاب ترسیم میشوند. «گروه سهتایی» (Groups of three) (یکی دیگر از تکنیکهای رایج ترکیب) نیز در این صفحه ظاهر میشود.

• طرح قطری: یک طرح مورب یا S - شکل میتواند کمی حرکت را به طرح اضافه کند و به حرکت چشم بیننده مستقیم در سراسر صفحه کمک کند. این طراحی اغلب از لحاظ بصری جالبتر و جذابتر از طراحی مبتنی بر «شبکه» (grid) سنتی است که تنها از جهتگیری افقی و عمودی استفاده میکند.
ایجاد کنتراست با عناصر غیر مرسوم
طرحهایی مانند تصاویر بالا گاهی مؤثر هستند زیرا چندان معمول و مرسوم نیستند. استفاده از این طرح غیرمنتظره میتواند روشی عالی در ایجاد کنتراست باشد. به عنوان مثال، پاشیدن کمی رنگ بر روی یک طرح طبیعی میتواند یکنواختی موجود در طرح را از بین برده و توجه بیننده را جلب کند. نحوه برقراری ارتباط عناصر نوشتاری و عکاسی در صفحه زیر غیرمرسوم است و طرحی ساده با کمی زرق و برق را ارائه میدهد.

ایجاد کنتراست با تکرار و الگوها
روش استفاده از عناصر طراحی تکراری یا الگوها میتواند باعث تمرکز یا توجه بصری به شیوهای شبیه به تکنیکهای ترکیب ذکر شده در بالا شود. تکرار یک طرح بصری میتواند تأثیر آن را در طراحی افزایش دهد. در طراحی کارت ویزیت زیر برای ایجاد توازن و قالببندی نقطه کانونی طرح یعنی متن نوشته شده، از یک الگو بهرهگیری شد. این طرح، نمونهی خوبی از کاربرد این اصل طراحی است. الگو، شکل آرم شخصی طراح را در طرح بازتاب میدهد.

ایجاد کنتراست با تعیین موقعیت و جهت
هر طرحی به ساختار سازماندهی شده نیاز دارد، بدین تریتب که: متن به روشهای خاصی ترازبندی شود، عناصر در موقعیتهای خاصی از طرح قرار گیرند، فاصلهها تنظیم شوند. در حالیکه سازگاری، کلید طراحی منظم است، ترکیب عناصر با یک روش هدفمند و محدود نیز میتواند کنتراست جالبی را بوجود آورد. لوگوی زیر از جهتگیری مورب برای درج بخش کلیدی تصویر در تقابل با متن مرتب و مستقیم اطراف آن استفاده میکند. نوشتن متنها با فونتهای نوع script و sans-serif نیز به افزایش کنتراست کمک کرده است.
ایجاد کنتراست با نزدیکی (اصل مجاورت) و جداسازی
گروهبندی اشیاء بهطور هدفمند میتواند نشان دهد که آن اشیاء به هم مرتبط هستند و پیمایش در طرح شما با انجام این کار سادهتر شده و طرح سازمان یافتهتر میشود. به همین ترتیب، جداسازی اشیاء میتواند به تقسیم طراحی به بخشهای متمایز کمک کند. کنتراست را میتوان با کمیت نیز افزایش داد. یک شی تنها در میان گروهی از چندین شی (یا برعکس) قطعاً برجسته خواهد بود.
برای طراحی متن سنگین مانند رزومه، ایجاد ساختار خوب ضروری است. در شکل زیر، مجاورت، ترازبندی و رنگ برای ایجاد یک صفحه اطلاعاتی با خوانایی آسان ترکیب شدند.

ایجاد کنتراست با نشانههای بصری
مطالعات نشان دادهاند که افراد %80 از آنچه که میبینند را بیاد میآورند، این یکی از دلایلی است که باعث میشود طراحی، چنین ابزار قدرتمندی باشد؛ اما توجه به طرح میتواند کوتاه باشد و گاهی اوقات بینندگان نیاز به کمی راهنمایی دارند تا جهت درست تمرکز بر روی آن را بیابند. در این مواقع، نشانههای بصری میتواند کمک کننده باشد. یک فلش کوچک یا برجسته کردن یک عنصر با قرار دادن آن درون یک دایره یا یک شکل دیگر میتواند توجه افراد را به آن عنصر جلب کند. بلوکهای متنی که ممکن است به صورت برجسته ظاهر شوند، نقاط دایرهای یا آیکونهایی که مفاهیم مورد بحث را مشخص میکنند نیز نمونههای دیگری از کاربرد نشانههای بصری هستند.
ایجاد کنتراست با سبکهای ساده و پیچیده
طرحها میتوانند سبکهای ساده و پیچیده یا ویژگیهای مستقل را برای ایجاد کنتراست ترکیب کنند. این روش نیز نمونه دیگر استفاده از عناصر متضاد برای تقویت یکدیگر است. این ایده در مجموعههای زیر به خوبی استفاده شده است. در این طرحها، الگوهای گل آراسته و پُر زرق و برق در کنار یک نوشته تمیز و ساده قرار گرفتهاند. تفاوت بین نوشته و محیط اطراف آن باعث میشود که نتیجه نهایی بسیار چشمگیر و جذاب باشد.

ایجاد کنتراست با استفاده ترکیبی از فونتها
تایپوگرافی بخش مهمی از اکثر طرحها است و فرصتهای مناسبی برای افزودن کنتراست فراهم میآورد. در حالیکه اساساً تمام روشهای افزودن کنتراست معرفی شده را میتوان به نوشتهها نیز اعمال کرد، موارد خاصی نیز وجود دارد که هنگام انتخاب و استفاده از فونتها یا ایجاد متن نوشتاری سفارشی برای طرح میتوان در نظر گرفت. بیایید برخی از این موارد را بررسی کنیم.
مورد اول، ترکیب فونتها است. اگر برای طراحی، بیشتر از یک فونت انتخاب میکنید، اطمینان حاصل کنید که به اندازه کافی متفاوت خواهند بود، این مورد میتواند کلید موفقیت طرح شما باشد. دوم اینکه، فونتها باید از لحاظ بصری از یکدیگر قابل تمییز باشند به طوریکه بتوانید هر فونت را به یک بخش اختصاص دهید. یک فونت ممکن است برای تیتر یا عنوان و فونت دیگری برای متن بدنه استفاده شود. انتخاب فونتهای خیلی مشابه ممکن است باعث سردرگمی خواننده شود. یک قاعده اساسی این است که یک فونت نوع serif و دیگری نوع sans-serif انتخاب شود. این ترکیب، اغلب یک ترکیب مکمل است اما کنتراست خوبی نیز دارد.
در لوگوی نوشتاری زیر، یک فونت sans-serif و slab-serif برای یک طراحی کاملاً متوازنی ترکیب شدهاند که میزان کنتراست آن به نوع فونتهای انتخابی وابسته است.

هنگام اعمال قابلیتهای نوشتاری مراقب باشید
هنگام ترکیب فونتها باید تلاش کنید تا کنتراست را افزایش دهید اما در عین حال تداخلی هم بین فونتهای انتخابی وجود نداشته باشد. انتخاب دو فونتی که کاملاً با یکدیگر متفاوت باشند، ممکن است جالب به نظر نرسد. قضاوت در مورد این که آیا دو فونت، در کنار هم مناسب به نظر میرسند، بیشتر به احساس و غریزه فرد بستگی دارد و نه قوانین خاص؛ به قضاوت خود اعتماد کنید، نظرات خود دربارهی ترکیبات فونتهایی که در کنار هم مناسب به نظر میرسند را یادداشت کنید و این تمرین را ادامه دهید. بزودی بهطور ناخودآگاه میتوانید ترکیبات مناسب فونتها را تشخیص دهید.

ایجاد کنتراست با سبک و وزن نوشتار
بسیاری از فونتها دارای ویژگیهای متفاوتی مانند مورب بودن، ضخیم بودن، متراکم بودن و غیره هستند. وجود این مشخصات، استفاده از فونتها را راحتتر میکند. حتی اگر فقط از یک فونت در طراحی استفاده کنید، این خصوصیات میتوانند به سازماندهی متن و ایجاد کنتراست بین ویژگیهای نوشتاری متفاوت کمک کند. اندازه فونت و رنگ متفاوت را برای ایجاد کنتراست بیشتر به عنوان تمرین به متون خود اضافه کنید. در طراحی زیر از وزنهای سبک و سنگین برای یک فونت sans-serif استفاده شده است. یک فونت serif نیز برای افزایش کنتراست اضافه شده است.

اگر این مطلب مورد توجه شما واقع شده است، احتمالا آموزش های زیر برای شما مفید خواهند بود:
- آموزش گرافیک کامپیوتری
- آموزش فتوشاپ (Photoshop)
- آموزش ساخت انیمیشن دوبعدی با Photoshop
- آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
- آموزش Adobe Lightroom (ادوبی لایت روم) برای ویرایش و روتوش تصاویر
#