آموزش JavaFX | کامل و رایگان – از مبتدی تا حرفه ای
JavaFX یک پلتفرم برای خلق وباپلیکیشنهای غنی است. منظور از وباپلیکیشنهای غنی آن اپهایی هستند که قابلیتها و همچنین تجربه کاربری مشابه اپلیکیشنهای دسکتاپ را عرضه میکند. این اپها در قیاس با وباپلیکیشنهای معمول، تجربه دیداری بهتری برای کاربران دارند. وباپلیکیشنهای غنی که در ابتدا «اپلیکیشنهای غنی اینترنتی» (Rich Internet Application) یا به اختصار RIA نامیده میشدند، به صورت افزونههای مرورگر عرضه و یا به صورت ماشین مجازی ارائه میشوند که برای تبدیل اپلیکیشنهای استاتیک سنتی به نسخه بهبود یافته، روان، انیمیت شده و جذاب اپلیکیشنها کاربرد دارند. در این مطلب اقدام به ارائه آموزش JavaFX از صفر تا صد و از سطح مبتدی تا حرفهای کردیم تا با روش خلق چنین اپلیکیشنهایی آشنا شوید.


در اپلیکیشنهای غنی، ارائههای گرافیکی در سمت کلاینت مدیریت میشوند، چون افزونهای وجود دارد که از گرافیکهای غنی پشتیبانی میکند. به طور خلاصه دستکاری دادهها در این نوع از اپلیکیشنها در سمت سرور انجام مییابد، اما دستکاری شیء مرتبط در سمت کلاینت اجرا میشود.
فناوریهای خلق وباپلیکیشنهای غنی
برای خلق وباپلیکیشنهای غنی سه فناوری مختلف وجود دارد که در فهرست زیر مشاهده میکنید:
- Adobe Flash
- Microsoft Silverlight
- JavaFX
ادوبی فلش
این پلتفرم نرمافزاری از سوی Adobe Systems توسعه یافته و برای ایجاد وباپلیکیشنهای غنی مورد استفاده قرار میگیرد. اما علاوه بر آن امکان ساخت اپلیکیشنهای دیگر مانند وکتور، انیمیشن، بازیهای مرورگر، اپلیکیشنهای دسکتاپ، اپلیکیشنهای موبایل و بازیها و چیزهای زیاد دیگر را نیز با بهکارگیری فلش دارید. توجه کنید که این پروژه متوقف شده است و اغلب مرورگرها و پلتفرمهای بزرگ، پشتیبانی از فلش را متوقف کردهاند.
مایکروسافت سیلورلایت
این پلتفرم نیز مانند آدوبی فلش یک فریمورک اپلیکیشن نرمافزاری برای توسعه و همچنین اجرای وباپلیکیشنهای غنی است که به طور عمده برای استریم کردن مدیا استفاده میشود. نسخههای کنونی از مالتیمدیا، گرافیک و انیمیشن نیز پشتیبانی میکنند. این پلتفرم به ندرت به همراه یک مرورگر دسکتاپ استفاده میشود.
JavaFX
JavaFX یک کتابخانه جاوا است که برای توسعه وباپلیکیشنهای غنی مورد استفاده قرار میگیرد. این اپلیکیشنها با استفاده از فناوری جاوا دارای نرخ ارائه مرورگر 76% هستند.
JavaFX چیست؟
چنان که اشاره کردیم JavaFX یک کتابخانه زبان جاوا است که برای ساخت وباپلیکیشنهای غنی استفاده میشود. اپلیکیشنهایی که با این زبان برنامهنویسی نوشته شوند، میتوانند روی پلتفرمهای مختلف اجرا شوند. اپلیکیشنهای توسعه یافته با استفاده از JavaFX روی دستگاههای مختلف از قبیل رایانههای دسکتاپ، تلفنهای هوشمند، تلویزیونها، تبلتها و غیره اجرا میشوند.
پیشتر برنامهنویسان برای توسعه اپلیکیشنهای GUI با استفاده از زبان برنامهنویسی جاوا از کتابخانههایی مانند Advanced Windowing Toolkit و Swing بهره میگرفتند. پس از ظهور JavaFX این برنامهنویسان جاوا اکنون میتوانند از آن برای توسعه اپلیکیشنهای با رابط گرافیکی به روشی مؤثر استفاده کنند.
JavaFX چه کاربردهایی دارد؟
برنامهنویسان جاوا برای توسعه اپلیکیشنهای سمت کلاینت با قابلیتهای غنی از کتابخانههای مختلفی بهره میگیرند تا مواردی مانند مدیا، کنترلهای UI، گرافیک دوبعدی، سهبعدی و غیره را به اپلیکیشنهای خود اضافه کنند. JavaFX همه این قابلیتها را در یک کتابخانه منفرد گرد هم آورده است. علاوه بر این موارد، توسعهدهندگان به قابلیتهای موجود کتابخانههای دیگر جاوا مانند Swing نیز دسترسی دارند.
JavaFX مجموعهای کامل از API-های گرافیکی و مدیا را ارائه کرده و از طریق قابلیت شتابدهی گرافیکی از پردازنده گرافیکی سیستم نیز بهره میگیرد. همچنین JavaFX اینترفیسهایی ارائه میکند که برنامهنویسان با کمک گرفتن از آنها میتوانند انیمیشنهای گرافیکی و کنترلهای UI را با هم ترکیب کنند.
امکان استفاده از JavaFX به همراه فناوریهای JVM مانند جاوا، Groovy و JRuby وجود دارد. اگر توسعهدهندگان بخواهند از JavaFX استفاده کنند، دیگر نیازی به یادگیری فناوریهای دیگر ندارند، زیرا دانش قبلی از هر کدام از فناوریهای فوقالذکر برای توسعه وباپلیکیشنهای غنی با استفاده از JavaFX کفایت میکند.
قابلیتهای JavaFX
در این بخش برخی از قابلیتهای JavaFX را ملاحظه میکنید.
- برنامهنویسیشده به زبان جاوا – کتابخانه JavaFX به زبان جاوا نوشته شده و برای همه زبانهایی که روی JVM اجرا میشوند از جمله Java، Groovy و JRuby قابل استفاده است. این اپلیکیشنهای JavaFX نیز مانند جاوا مستقل از پلتفرم هستند.
- FXML – جاوا افایکس مجهز به یک زبان به نام FXML است که مشابه زبان نشانهگذاری اعلانی HTML است. تنها مقصود این زبان، تعریف کردن رابط کاربری است.
- Scene Builder – این پلتفرم یک اپلیکیشن به نام Scene Builder دارد. با یکپارچهسازی این اپلیکیشن در IDE-هایی مانند Eclipse و NetBeans میتوانید از یک رابط کاربری طراحی به روش کشیدن و رها کردن بهرهمند شوید. از این اینترفیس برای توسعه اپلیکیشنهای FXML استفاده میشود.
- Swing Interoperability – در یک اپلیکیشن JavaFX میتوانید محتوای Swing را با استفاده از کلاس Swing Node جاسازی کنید. به طور مشابه، میتوانید اپلیکیشنهای Swing موجود را با قابلیتهای JavaFX از قبیل محتوای جاسازیشده وب و مدیای گرافیکی غنی بهروزرسانی کنید.
- کنترلهای داخلی UI – کتابخانه JavaFX برخی کنترلهای UI را ارائه کرده که با استفاده از آنها میتوانید یک اپلیکیشن با امکانات کامل توسعه بدهید.
- استایلبندی مشابه CSS - این پلتفرم یک روش استایلبندی مشابه CSS عرضه کرده است. با استفاده از این روش میتوانید طراحی اپلیکیشنها را با اندکی دانش CSS بهبود ببخشید.
- API بوم و پرینت – JavaFX یک بوم (Canvas) عرضه کرده که یک حالت انیمیت بیدرنگ از API رندرینگ است. درون پکیج javafx.scene.canvas مجموعه کلاسهایی برای بوم قرار دارد که با استفاده از آنها میتوان مستقیماً درون یک صحنه JavaFX چیزهایی را رسم کرد. همچنین JavaFX کلاسهایی به منظور پرینت کردن در پکیج javafx.print عرضه کرده است.
- مجموعه کاملی از API-ها – این کتابخانه مجموعه کاملی از API-ها برای توسعه اپلیکیشنهای GUI، گرافیکهای دوبعدی، سهبعدی و غیره ارائه کرده است. این مجموعه API-ها شامل برخی قابلیتهای پلتفرم جاوا نیز میشوند. از این رو با استفاده از این API میتوانید به قابلیتهای زبان جاوا مانند ژنریکها، «حاشیهنویسیها» (Annotations)، «چندنخی» (Multithreading) و عبارتهای لامبدا نیز دسترسی داشته باشید. در این مجموعه برخی مجموعه کتابخانههای سنتی جاوا بهبود یافتهاند و مفاهیم مانند لیستهای observable و map-ها نیز گنجانده شدهاند. با بهرهگیری از این API-ها کاربران میتوانند تغییرهای موجود در مدلهای دادهها را مورد نظارت قرار دهند.
- کتابخانه گرافیک یکپارچه – JavaFX کلاسهای خاصی برای گرافیکهای دوبعدی و سهبعدی ارائه کرده است.
- پایپلاین گرافیک – JavaFX از گرافیکها بر مبنای پایپلاین شتابدهی سختافزاری گرافیکی که به نام Prism شناخته میشود، پشتیبانی میکند. زمانی که از آن به همراه کارت گرافیکی یا GPU مناسب استفاده کنید، گرافیکهای روانی را تجربه خواهید کرد. در حالتی که سیستم از کارت گرافیکی پشتیبانی نکند، مقادیر پیشفرض Prism به حالت رندرینگ نرمافزاری بازمیگردد.
تاریخچه JavaFX
JavaFX در ابتدا از سوی «کریس اُلیور» (Chris Oliver) در زمانی که در شرکتی به نام See Beyond Technology فعالیت میکرد، توسعه یافت. این پلتفرم در ادامه در سال 2005 از سوی شرکت سان مایکروسیستمز خریداری شد. نقاط عطف تاریخچه پروژه را میتوان چنین برشمرد.
- این پروژه در ابتدا F3 نام داشت که اختصاری برای عبارت Form Follows Functions بود و با هدف ارائه اینترفیسهای غنیتر برای توسعه اپلیکیشنهای GUI طراحی شد.
- شرکت سان مایکروسیستمز اقدام به خرید شرکت See Beyond company در ژوئن 2005 کرد و پروژه F3 نیز در این زمان JavaFX نام گرفت.
- در سال 2007 JavaFX به طور رسمی در همایش Java One که کنفرانس سالانه دنیای وب است معرفی شد.
- در سال 2008 یکپارچهسازی Net Beans با JavaFX عرضه شد. در همین سال کیت توسعه استاندارد جاوا برای JavaFX 1.0 عرضه شد.
- در سال 2009 شرک اوراکل (Oracle) شرکت سان را خریداری کرد و در همین سال نسخه بعدی JavaFX یعنی نسخه 1.2 نیز عرضه شد.
- در سال 2010 نسخه JavaFX 1.3 معرفی شد و نسخه بعدی یعنی JavaFX 2.0 نیز در سال 2012 عرضه گشت.
- در سال 2014 JavaFX8 به عنوان بخش یکپارچهای از جاوا ارائه شد.
- JavaFX 9 روی استخراج برخی API-های خصوصی و عرضه عمومی آن متمرکز بود.
- JavaFX 11 در سپتامبر 2018 معرفی شد.
- JavaFX 12 در مارس 2019 معرفی شده است.
- JavaFX 13 در سپتامبر 2019 ارائه شد.
- JavaFX 14 در مارس 2020 عرضه گشته است.
- در حال حاضر JavaFX 15 آخرین نسخه از این پلتفرم است که در سپتامبر 2020 (شهریور 1399) عرضه شده است.
محیط JavaFX
از جاوا 8 به بعد «کیت توسعه جاوا» (JDK) شامل کتابخانه JavaFX نیز میشود. از این رو برای اجرای اپلیکیشنهای JavaFX کافی است جاوا 8 یا نسخه بالاتر را روی سیستم خود نصب کنید. به علاوه اغلب IDE-ها مانند Eclipse و NetBeans اکنون از JavaFX پشتیبانی میکنند. در این بخش از راهنما در مورد شیوههای مختلف تنظیم محیط توسعه برای اجرای اپلیکیشنهای JavaFX صحبت خواهیم کرد.
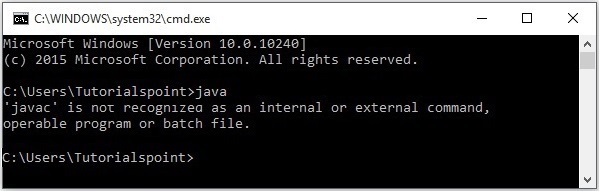
نصب جاوا 8
این راهنما بر پایه نسخه جاوا 8 تنظیم شده است. شیوه کار در مورد نسخههای بالاتر این زبان نیز اساساً مشابه است. قبل از هر چیز باید بررسی کنیم آیا جاوا روی سیستم نصب شده یا نه. به این منظور اعلان فرمان ویندوز را باز کرده و دستور java را در آن بنویسید. اگر جاوا روی سیستم نصب نشده باشد، اعلان فرمان پیامی در این خصوص به مانند تصویر زیر نمایش میدهد.

در این صورت باید با طی مراحل زیر جاوا را نصب کنید.
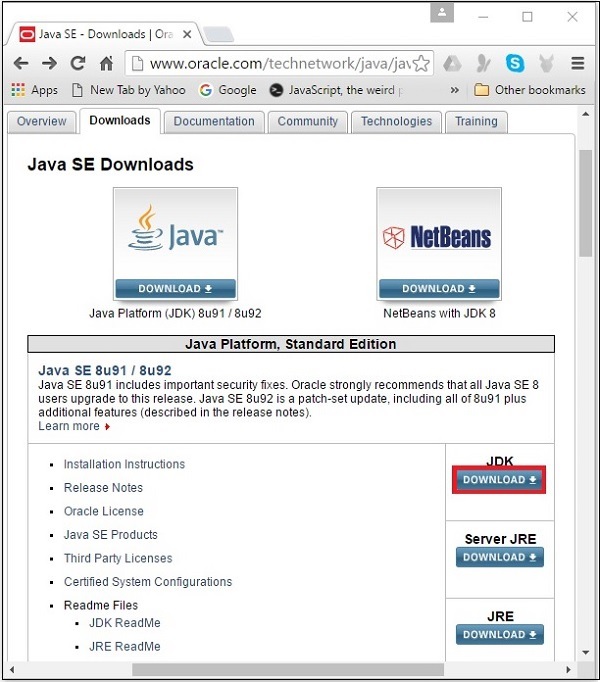
گام یکم: به صفحه دانلود JavaSE (+) بروید. کمی به سمت پایین اسکرول کرده و در بخش Java SE 8 روی دکمه JDK Download که در تصویر زیر مشخص شده کلیک کنید.

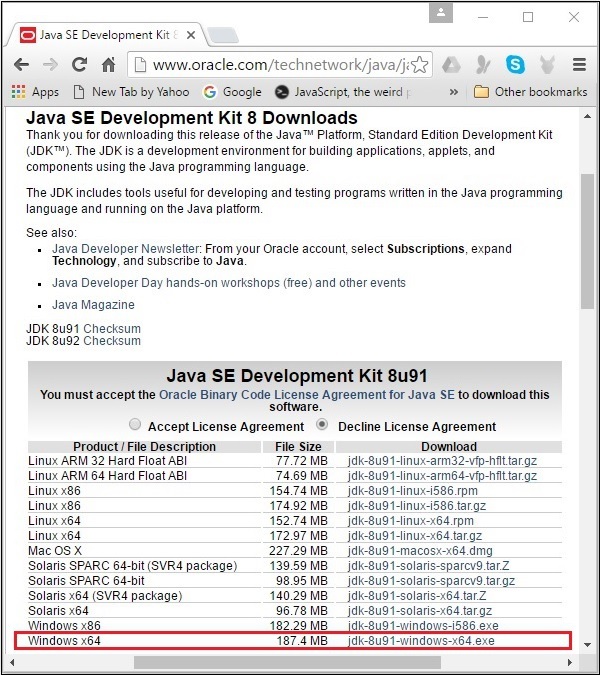
گام دوم: با کلیک روی لینک دانلود فوق به صفحه دانلودهای Java SE Development Kit 8 هدایت میشوید که در آن لینکهای دانلود مختلف JDK را برای پلتفرمهای متفاوت ملاحظه میکنید. موافقت خود را با شرایط لایسنس اعلام کرده و با کلیک روی لینک مربوطه، پکیج مورد نظر را دانلود کنید.
برای نمونه اگر روی یک ویندوز 64 بیت کار میکنید، باید روی پکیج هایلایت شده تصویر زیر کلیک کنید.

با کلیک روی لینک فوق، کیت توسعه جاوا نسخه 8 مناسب برای ویندوز 64-بیتی روی سیستم دانلود میشود.
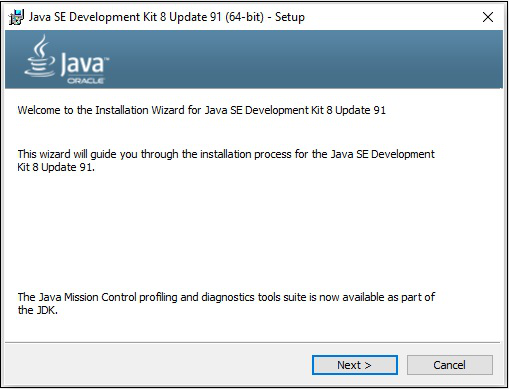
گام سوم: فایل اجرایی باینری دانلود شده را اجرا کنید تا فرایند نصب JDK8 آغاز شود.

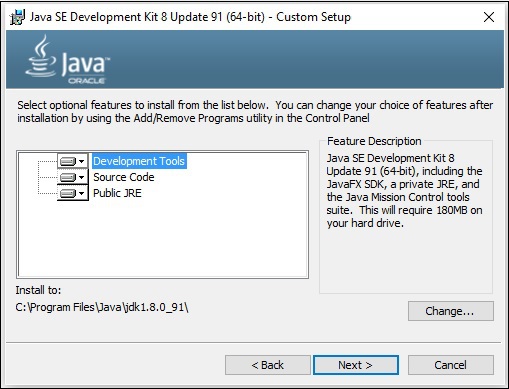
گام چهارم: دایرکتوری نصب را انتخاب کنید.

گام پنجم: با انتخاب پوشه مقصد و کلیک روی Next، فرایند نصب JavaFX آغاز میشود و نوار پیشروی مانند تصویر زیر نمایش مییابد.

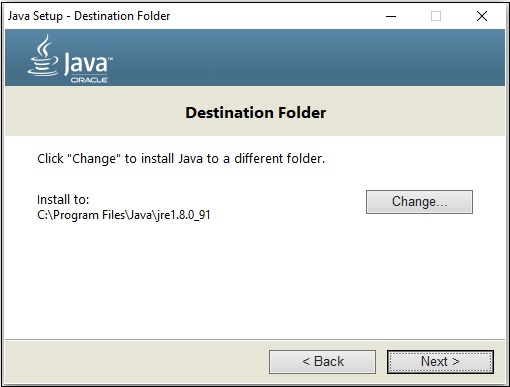
گام ششم: در صورت نیاز میتوانید دایرکتوری نصب را تغییر دهید، در غیر این صورت دایرکتوری موجود را حفظ کرده و ادامه بدهید.

گام هفتم: در نهایت با کلیک روی دکمه Close که در تصویر زیر میبینید، فرایند نصب پایان مییابد.

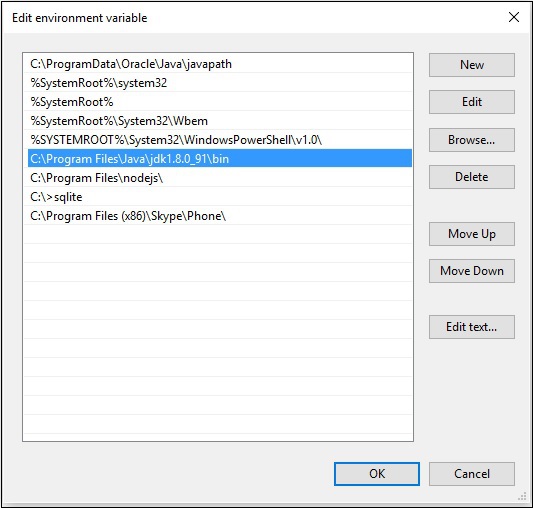
راهاندازی مسیر برای ویندوز
پس از نصب جاوا باید متغیرهای مسیر را تنظیم کنید. با این فرض که جاوا در دایرکتوری C:\Program Files\java\jdk1.8.0_91 نصب شده است، باید مراحل زیر را طی کنید:
- روی My Computer یا My PC راست-کلیک کرده و Properties را انتخاب کنید.
- روی دکمه Environment Variables در زبانه Advanced کلیک کنید.
- اکنون متغیر Path را طوری تنظیم کنید که حاوی مسیر فایل اجرایی جاوا باشد. برای نمونه اگر مسیر در حال حاضر به صورت C:\WINDOWS\SYSTEM32 باشد، باید مسیر را به C:\WINDOWS\SYSTEM32; C:\Program Files\java\ jdk1.8.0_91\bin تغییر دهید.

تنظیم محیط NetBeans برای JavaFX
NetBeans از نسخه 8 خود پشتیبانی داخلی از JavaFX را اضافه کرده است. با نصب این IDE میتوانید اپلیکیشنهای JavaFX را بدون نیاز به هیچ نوع افزونه جانبی و یا فایلهای JAR ایجاد کنید. برای راهاندازی محیط NetBeans باید مراحل زیر را طی کنید.
گام یکم: به وبسایت NetBeans بروید و روی دکمه دانلود بزنید تا این نرمافزار روی سیستمتان دانلود شود.

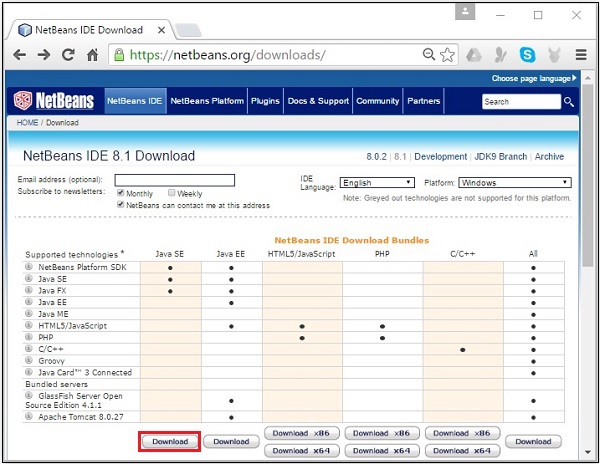
گام دوم: با کلیک کردن روی دکمه Download به صفحه دانلودهای نرمافزار نتبینز میرسید که باندلهای مختلف این نرمافزار را برای اپلیکیشنهای جاوا عرضه کرده است. در این صفحه میتوانید یکی از نسخههای feature update یا LTS مربوط به NetBeans را انتخاب و دانلود کنید:

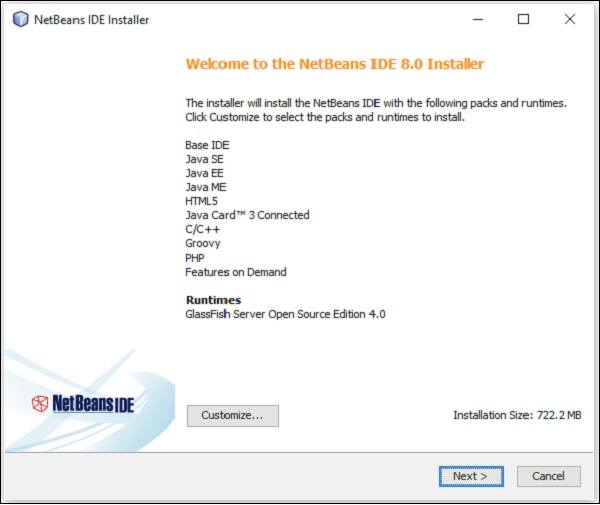
گام سوم: با کلیک کردن روی دکمه دانلود، فایل نصاب نتبینز روی سیستم دانلود میشود. برای نصب این IDE باید این فایل را اجرا کنید. با اجرا کردن این نصاب با صفحه زیر مواجه میشوید.

پس از کامل شدن پیکربندی، صفحه خوشامدگویی را مشاهده میکنید.
گام چهارم: روی دکمه Next کلیک کنید تا فرایند نصب تداوم یابد.

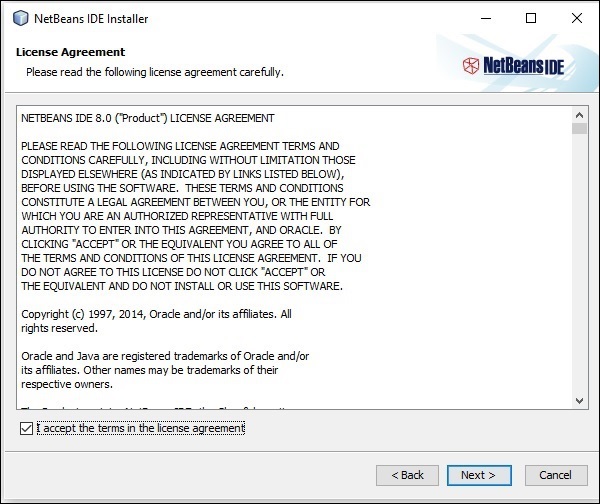
گام پنجم: در پنجره بعدی باید موافقت خود را با شرایط لایسنس NetBeans اعلام کنید. این موافقتنامه را با دقت مطالعه کرده و با کلیک روی کادر I accept the terms in the license agreement موافقت خود را اعلام کرده و روی دکمه Next کلیک کنید.

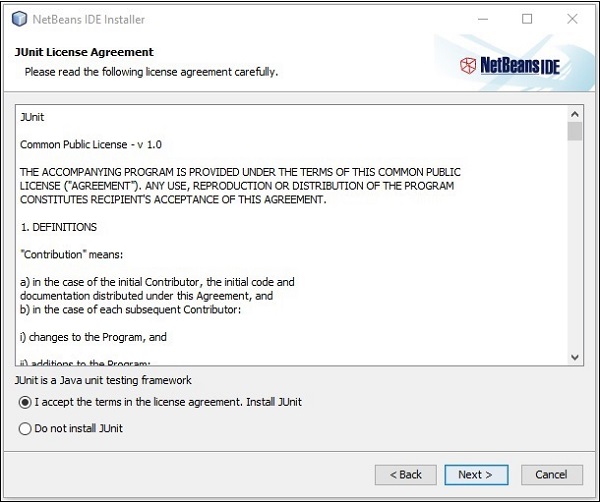
گام ششم: در پنجره بعدی، موافقتنامه لایسنس را برای Junit مشاهده میکنید که باید آن را نیز با کلیک کردن روی کادر I accept the terms in the license agreement تأیید کنید تا Juint نصب شود. سپس روی Next کلیک کنید.

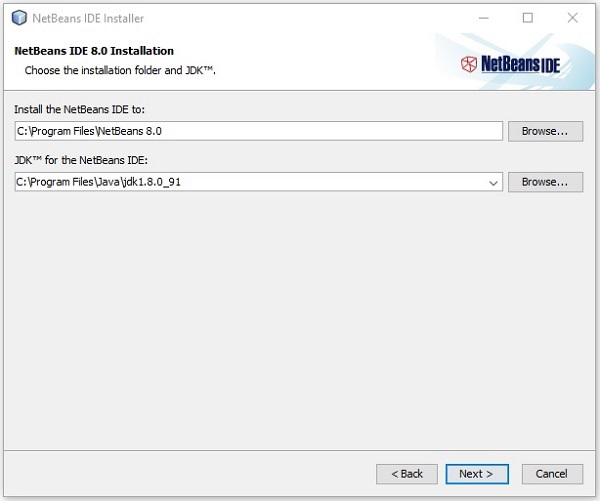
گام هفتم: دایرکتوری مقصد نصب Netbeans را انتخاب کنید. به علاوه میتوانید به دایرکتوری محل نصب JDK روی سیستم نیز رفته و روی Next کلیک کنید.

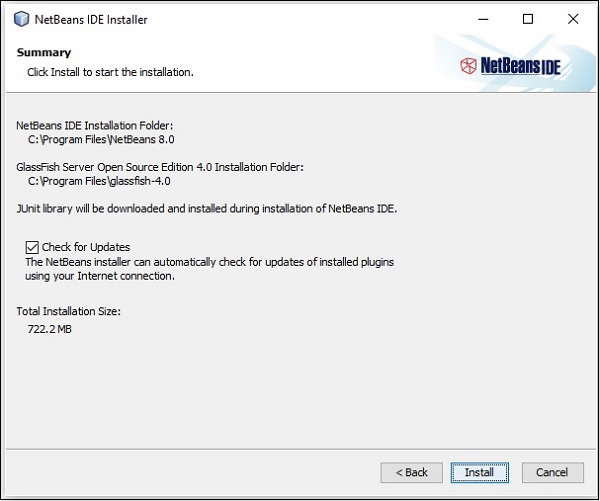
گام هشتم: به طور مشابه دایرکتوری محل نصب Glassfish Server را نیز انتخاب کید. به این منظور دایرکتوری Java Development Kit را انتخاب کرده و روی Next کلیک کنید.

گام نهم: روی کادر Check for Updates بزنید تا آپدیتهای خودکار را دریافت کنید و سپس روی دکمه Install کلیک کنید تا فرایند نصب آغاز شود.

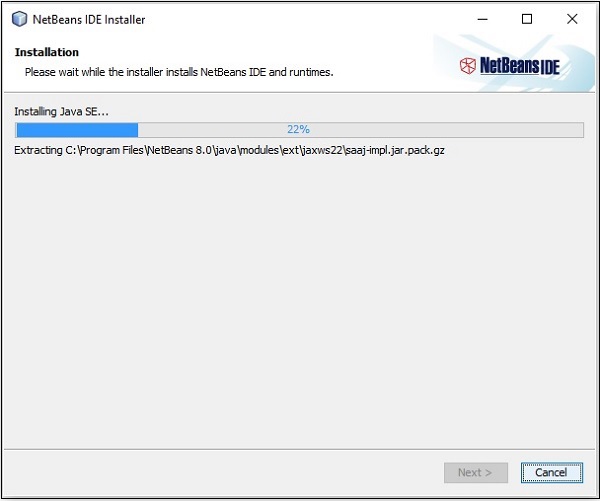
گام دهم: در این مرحله فرایند نصب نتبینز آغاز میشود و ممکن است مدتی طول بکشد.

گام یازدهم: زمانی که فرایند نصب پایان یافت، روی دکمه Finish کلیک کنید تا از صفحه نصب خارج شوید.
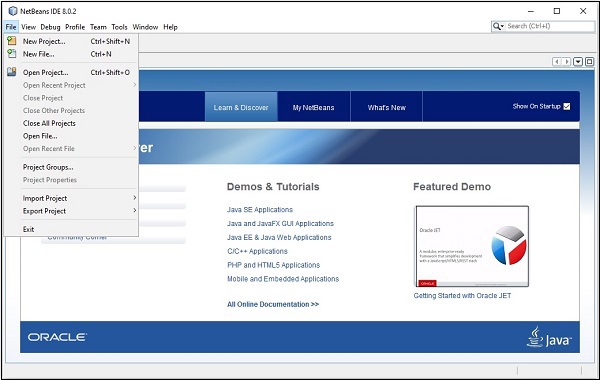
گام دوازدهم: هنگامی که NetBeans IDE را اجرا کنید، صفحهای مانند تصویر زیر میبینید:

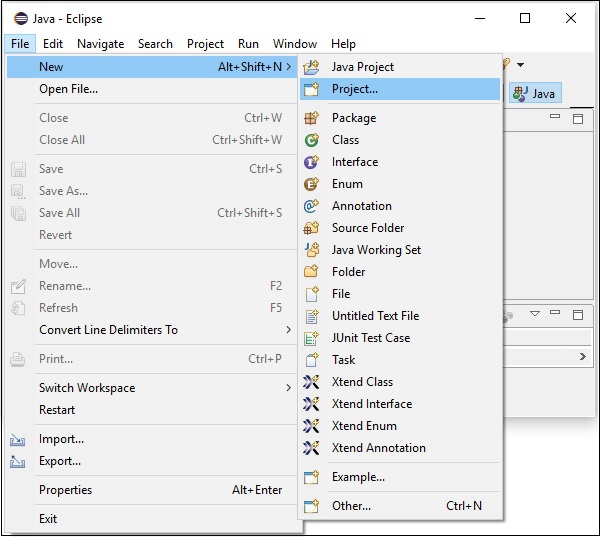
گام سیزدهم: در منوی فایل، گزینه …New Project را انتخاب کنید تا ویزارد پروژه جدید نمایش یابد.

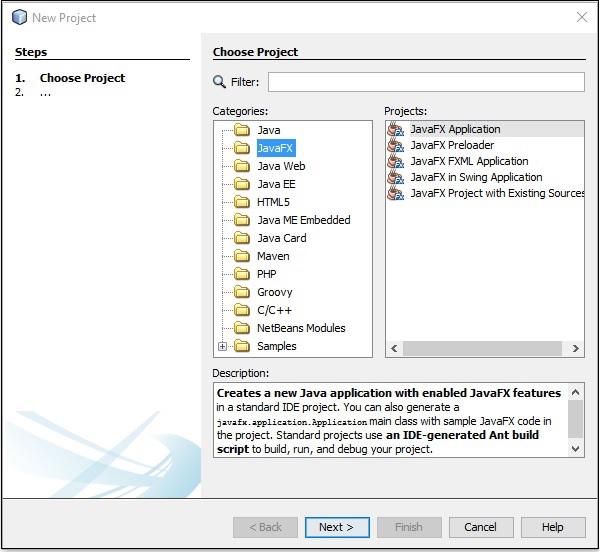
گام چهاردهم: در ویزارد پروژه جدید، گزینه JavaFX را انتخاب کرده و روی Next کلیک کنید. به این ترتیب یک اپلیکیشن جدید JavaFX برای شما ایجاد میشود.

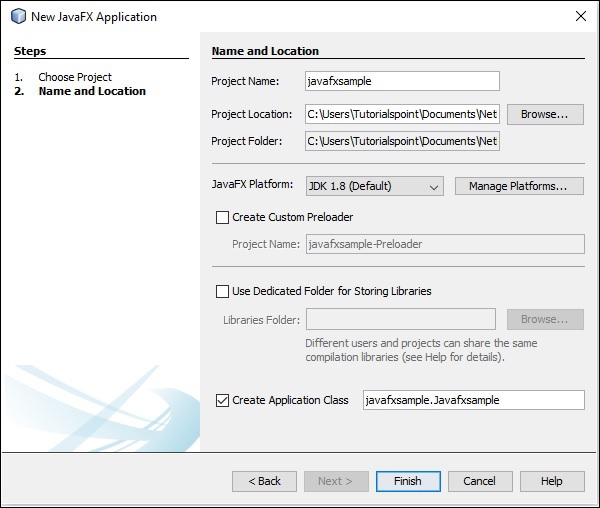
گام پانزدهم: نام پروژه و محل آن را در پنجره NewJavaFX Application انتخاب کرده و سپس روی Finish کلیک کنید. به این ترتیب اپلیکیشن سادهای با نام مفروض ایجاد میشود.

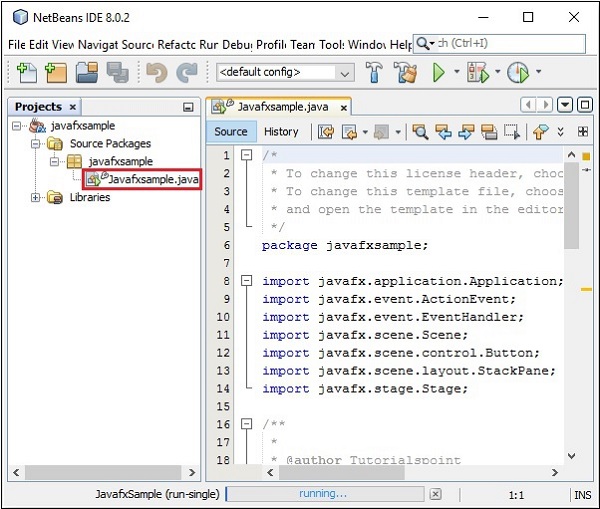
در این زمان یک اپلیکیشن با نام ایجاد شده است. NetBeans درون این اپلیکیشن یک برنامه جاوا با نام Javafxsample.java ایجاد میکند. چنان که در تصویر زیر میبینید، این برنامه درون NetBeans Source Packages → javafxsample ایجاد شده است.

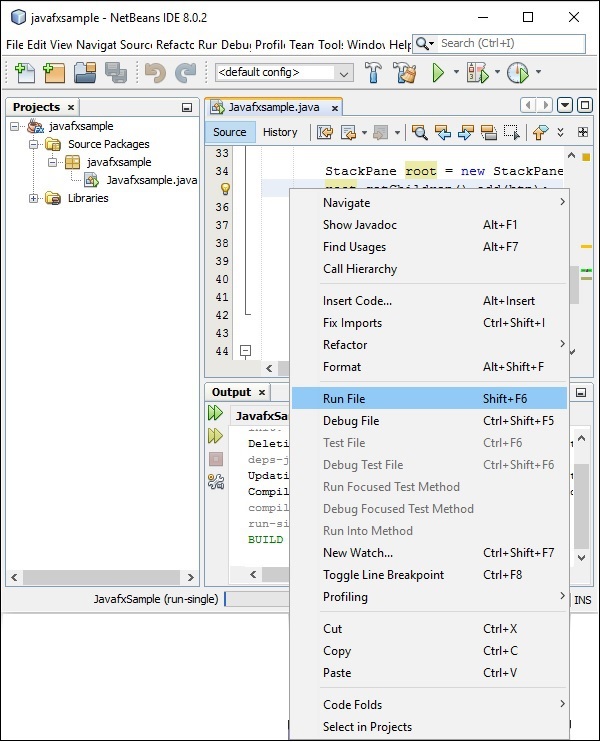
گام شانزدهم: روی فایل راست-کلیک کرده و Run File را بزنید تا کد مانند تصویر زیر اجرا شود.

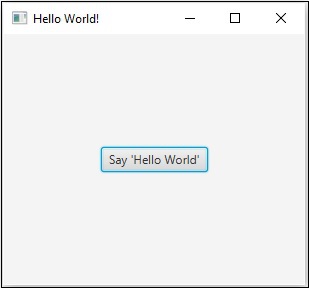
به این ترتیب میبینیم که برنامه تولید شده خودکار حاوی کدی است که یک پنجره ساده JavaFX را با یک دکمه Say Hello World ایجاد کرده است. هر بار که روی این دکمه کلیک کنید، عبارت Hello World روی کنسول نمایش مییابد.

نصب JavaFX در Eclipse
برای تنظیم JavaFX در Eclipse باید مراحل زیر را انجام دهید. ابتدا باید مطمئن شوید که ایکلیپس روی سیستم نصب است. اگر چنین نباشد آن را دانلود و روی سیستم خود نصب کنید. زمانی که نصب شد، با استفاده از مراحل زیر افزونه JavaFX را نیز نصب کنید.
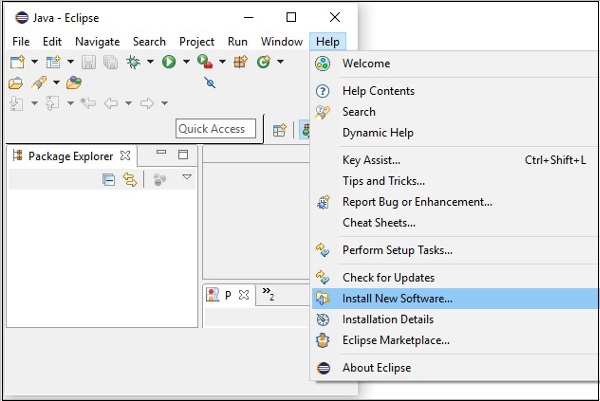
گام یکم: ایکلیپس را باز کرده و در منوی Help گزینه …Install New Software را انتخاب کنید.

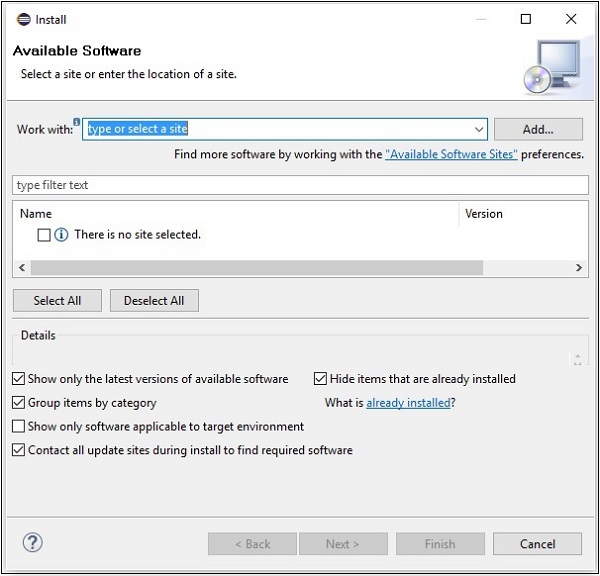
به محض کلیک روی این گزینه، پنجره Available Software مانند تصویر زیر نمایش مییابد.

در کادر متنی Work with در این پنجره باید لینک افزونه مورد نیاز نرمافزار را وارد کنید.
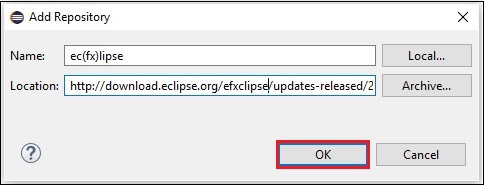
گام دوم: روی دکمه …add کلیک کرده و نام پلاگین یعنی e(fx)clipse را وارد نمایید. سپس مکان دانلود را به صورت این لینک (+) وارد کنید.
گام سوم: پس از تعیین نام و مقصد افزونه، روی دکمه OK کلیک کنید.

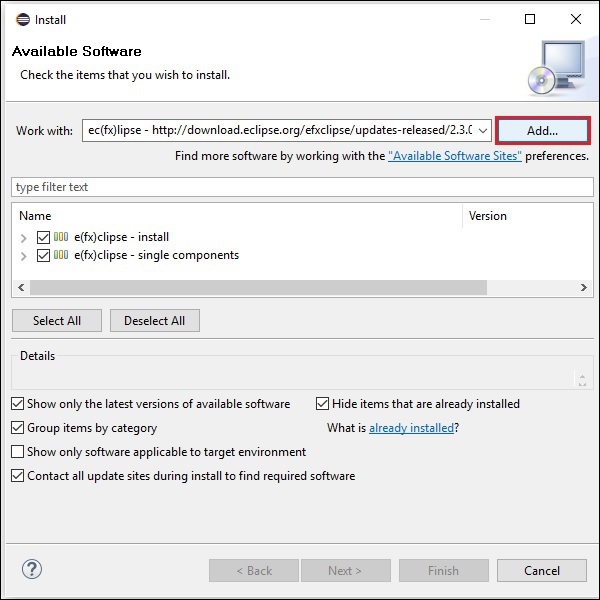
گام چهارم: به محض این که افزونه را به ایکلیپس اضافه کردید، دو چکباکس را با عناوین e(fx)clipse – install و e(fx)clipse – single components مشاهده میکنید تیک این چکباکسها را بزنید و روی دکمه …Add کلیک کنید.

گام پنجم: در ادامه Eclipse را باز کنید. روی منوی فایل کلیک کرده و گزینه Project را انتخاب کنید.

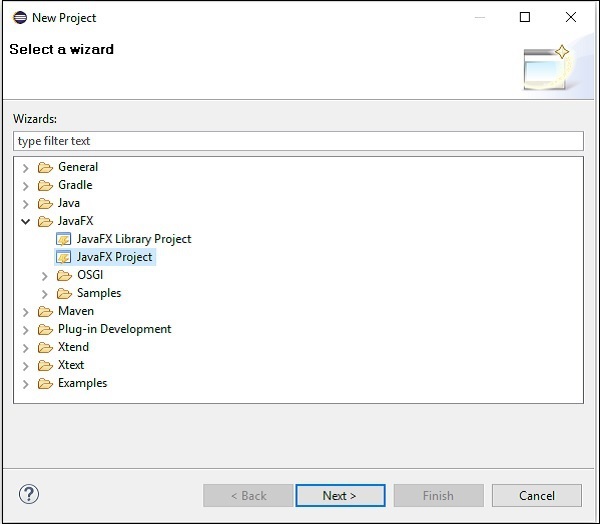
گام ششم: در ادامه پنجرهای میبینید که در آن فهرستی از ویزاردهای ارائه شده از سوی ایکلیپس برای ایجاد پروژهها دیده میشوند. ویزارد JavaFX را باز کنید و گزینه JavaFX Project را کلیک کرده و روی Next کلیک کنید.

گام هفتم: با کلیک کردن روی Next یک ویزارد پروژه جدید باز میشود. در این بخش میتوانید نام پروژه را وارد کرده و روی Finish بزنید.

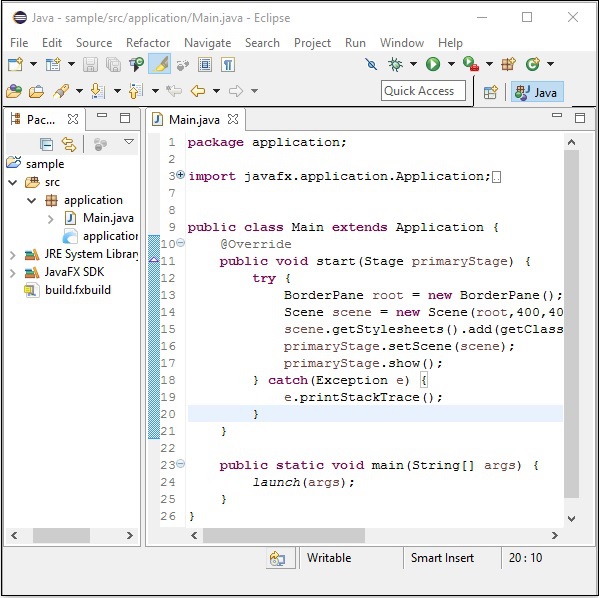
گام هشتم: با کلیک کردن روی Finish یک اپلیکیشن با نام مفروض ایجاد میشود. اکنون در پکیج فرعی با نام application یک برنامه با نام Main.java ایجاد شده است.

گام نهم: به این ترتیب برنامه تولید شده خودکار شامل کدی خواهد بود که یک پنجره خالی JavaFX ایجاد میکند. روی این فایل راست-کلیک کرده و Run As → Java Application را انتخاب کنید.

با اجرای این اپلیکیشن یک پنجره خالی JavaFX مانند زیر مشاهده میشود.

در مورد کدنویسی پروژههای JavaFX در بخشهای بعدی این راهنما بیشتر صحبت خواهیم کرد.
پیش از ادامه دادن این نوشتار لازم است یادآور شویم که یکی از دورههای آموزشی فرادرس به آموزش پروژه محور JavaFX از طریق طراحی یک برنامه مدیا پلیر دسکتاپ اختصاص یافته است. شما میتوانید این فیلم آموزشی را از طریق لینکی که در ادامه آورده شده است مشاهده و دریافت کنید.
- برای دیدن فیلم آموزش پروژه محور JavaFX - طراحی مدیا پلیر (Media Player) + اینجا کلیک کنید.
معماری JavaFX
JavaFX یک API کامل از کلاسها و اینترفیسها برای ساخت اپلیکیشنهای GUI با گرافیک غنی عرضه کرده است. مهمترین پکیجهای این API به شرح زیر هستند.
- javafx.animation - شامل کلاسهایی برای افزودن انیمیشنهای مبتنی بر گذار (transition) مانند fill، fade، rotate، scale و translation به گرههای JavaFX است.
- javafx.application - شامل مجموعه کلاسهایی است که مسئول چرخه عمر اپلیکیشنهای JavaFX هستند.
- javafx.css – شامل کلاسهایی برای افزودن استایلبندی شبیه CSS به اپلیکیشنهای GUI در JavaFX است.
- javafx.event – شامل کلاسها و اینترفیسهایی برای عرضه و مدیریت رویدادهای JavaFX است.
- javafx.geometry – شامل کلاسهایی برای تعریف اشیای دوبعدی و اجرای عملیات روی آنها است.
- javafx.stage – این پکیج کلاسهای کانتینر سطح بالا را برای اپلیکیشن javafx.stage نگهداری میکند.
- javafx.scene - این پکیج کلاسها و اینترفیسهایی برای پشتیبانی از گراف صحنه عرضه کرده است. به علاوه از پکیجهای فرعی مانند canvas، chart، control، effect، image، input، layout، media، paint، shape، text، transform، web و غیره پشتیبانی میکند. اینها برخی کامپوننتها هستند که از AI غنی در JavaFX پشتیبانی میکنند.
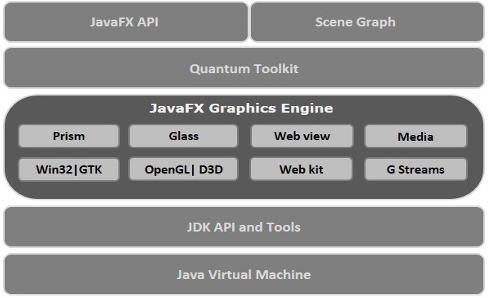
در تصویر زیر معماری JavaFX API را ملاحظه میکنید. در اینجا میتوانید کامپوننتهایی که از JavaFX API پشتیبانی میکنند را ببینید.

گراف صحنه
اپلیکیشنهای GUI در JavaFX با استفاده از «گراف صحنه» (Scene Graph) کدنویسی میشوند. گراف صحنه یک نقطه آغازین برای سازه اپلیکیشن GUI محسوب میشود. این سازه مقدمات اپلیکیشن با رابط گرافیکی را که به صورت گرههایی تعریف شده، نگهداری میکند.
منظور از «گره» (node) یک شیء دیداری/گرافیکی است که میتواند شامل موارد زیر باشد:
- اشیای هندسی (گرافیکی) – اشیای دوبعدی یا سهبعدی از قبیل دایره، مستطیل، چندضلعی و غیره.
- کنترلهای UI – مانند دکمه، چکباکس، کادر انتخاب، ناحیه متنی و غیره.
- کانتینرها- کانتینرها همان بخشهای لیآوت هستند که مانند بخش حاشیهای، بخش شبکهای، بخش گردشی و غیره تعریف میشوند.
- عناصر مدیا- مانند صوت، ویدئو و تصویر.
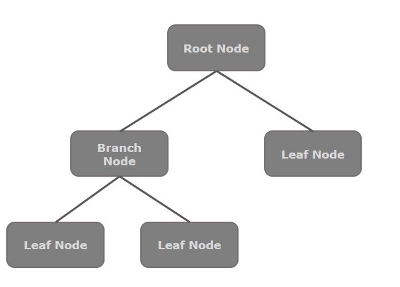
به طور کلی هر مجموعهای از گرهها، یک گراف صحنه را تشکیل میدهد. همه این گرهها در یک ترتیب سلسلهمراتبی مانند تصویر زیر چیدمان مییابند.

هر گره در گراف صحنه یک والد منفرد دارد و گرهی که هیچ والدی نداشته باشد به نام «گره ریشه» (root node) شناخته میشود. به همین ترتیب هر گره میتواند یک یا چند فرزند داشته باشد، اما گره بدون فرزند به نام «گره برگ» (leaf node) و گره دارای فرزند به نام «گره انشعاب» (branch node) خوانده میشود.
یک وهله گره را میتوان تنها یک بار به گراف صحنه اضافه کرد. گرههای یک گراف صحنه میتوانند افکت، مات بودن، نوع تبدیل، دستگیره رویداد، و حالتهای خاص اپلیکیشن را داشته باشند.
Prism
پریزم یک پایپلاین شتابدهی سختافزاری گرافیک با عملکرد بالا است که برای رندر کردن گرافیک در JavaFX استفاده میشود. این موتور رندر میتواند گرافیکهای دوبعدی و سهبعدی را رندر کند. پریزم برای رندر کردن گرافیک از موارد زیر بهره میگیرد:
- DirectX 9 روی ویندوز ایکسپی و ویستا
- DirectX 11 روی ویندوز 7
- OpenGL روی مک، لینوکس و سیستمهای Embedded
در حالتی که سختافزار نصب شده روی سیستم برای پشتیبانی از گرافیک کفایت نکند، پریزم از مسیر رندر نرمافزاری برای پردازش گرافیکها استفاده میکند.
هنگامی که از پریزم به همراه کارت گرافیک و GPU پشتیبانی کننده بهره بگیرید، غالباً گرافیکهای روانتری نمایش میدهد. در صورتی که سیستم از یک کارت گرافیکی پشتیبانی نکند، پریزم از مجموعه رندرینگ نرمافزاری خود استفاده خواهد کرد.
GWT
GWT اختصاری برای عبارت «کیت ابزار پنجرههای شفاف» (Glass Windowing Toolkit) است و ابزارهای برای مدیریت پنجرهها، تایمرها، سطوح و صفهای رویداد ارائه میکند. GWT موجب اتصال پلتفرم JavaFX به سیستم عامل نیتیو میشود.
Quantum Toolkit
این کیت ابزار یک لایه انتزاع روی کامپوننتهای سطح پایین Prism، Glass، Media Engine، و Web Engine است. این کیت ابزار Prism و GWT را به هم متصل کرده و آنها را در اختیار JavaFX قرار میدهد.
WebView
شما با بهرهگیری از JavaFX میتوانید محتوای HTML را در گراف صحنه جاسازی کنید. WebView کامپوننتی از JavaFX است که برای پردازش این محتوا استفاده میشود. این کامپوننت از یک فناوری به Web Kit استفاده میکند که یک موتور مرورگر وب متن-باز داخلی است. این کامپوننت از فناوریهای مختلف وب مانند HTML5، CSS، JavaScript، DOM و SVG پشتیبانی میکند.
با استفاده از WebView میتوانید کارهای زیر را انجام دهید.
- رندر کردن محتوای HTML از URL لوکال یا ریموت
- پشتیبانی از تاریخچه و ارائه ناوبری رو به عقب و جلو
- بارگذاری مجدد محتوا
- اِعمال جلوههای خاص روی کامپوننت وب
- ادیت محتوای HTML
- اجرای دستورهای جاوا اسکریپت
- مدیریت رویدادها
موتور مدیا
موتور مدیای JavaFX بر اساس یک موتور متن-باز به نام Streamer ساخته شده است. موتور مدیا از بازپخش محتوای ویدئویی و صوتی پشتیبانی میکند. موتور مدیای JavaFX از فرمتهای زیر پشتیبانی میکند:
| صوتی | MP3
WAV AIFF |
|---|---|
| ویدئویی | FLV |
پکیج javafx.scene.media شامل کلاسها و اینترفیسهایی است که کارکردهای مدیا را در JavaFX ارائه میکنند. این پکیج به شکل سه کامپوننت عرضه شده است:
- Media Object — نمایشگر فایل مدیا.
- Media Player — پخش محتوای مدیا.
- Media View — نمایش مدیا.
اپلیکیشنها در JavaFX
در این بخش به بررسی تفصیلی ساختارهای اپلیکیشن JavaFX میپردازیم و همچنین با شیوه ایجاد یک اپلیکیشن JavaFX از طریق بررسی یک مثال آشنا میشویم.
ساختار اپلیکیشنهای JavaFX
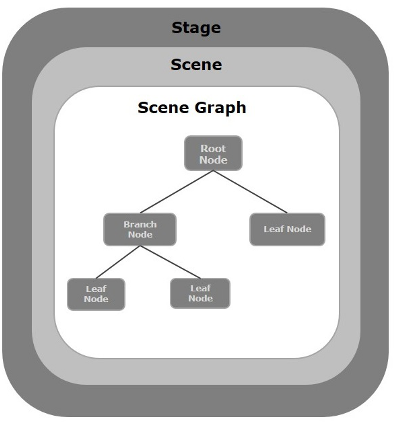
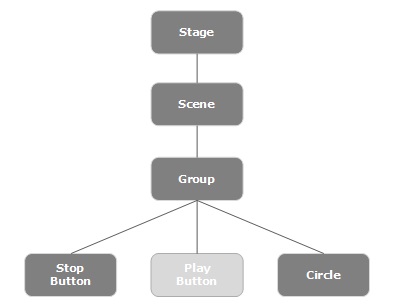
به طور کلی یک اپلیکیشن JavaFX سه کامپوننت عمده به نامهای Stage، Scene و Nodes دارد که در نمودار زیر میبینید:

Stage
منظور از یک Stage پنجرهای است که شامل همه اشیا و اپلیکیشنهای JavaFX است. این پنجره به وسیله کلاس Stage از پکیج javafx.stage نمایش مییابد. استیج اولیه به وسیله خود پلتفرم ساخته میشود. سپس شیء استیج ایجاد شده به یک آرگومان ()start مربوط به کلاس Application (در بخش بعدی توضیح میدهیم) ارسال میشود.
یک استیج دو پارامتر به نامهای Width و Height دارد که به ترتیب موقعیت عرض و ارتفاع آن را مشخص میسازند. این کلاس به دو بخش ناحیه متنی و دکوراسیونها (Content Area and Decorations) تقسیم میشود. به طور کلی پنج نوع استیج وجود دارند:
- دکوراسیون شده (Decorated)
- غیر دکوراسیون شده (Undecorated)
- شفاف (Transparent)
- یکنواخت (Unified)
- کاربردی (Utility)
شما باید متد ()Show را فراخوانی کنید تا محتوای استیج را نمایش دهد.
صحنه
«صحنه» (Scene) نشاندهنده محتوای فیزیکی یک اپلیکیشن JavaFX است. این عنصر شامل همه محتوای یک گراف صحنه است. کلاس Scene از پکیج javafx.scene نشاندهنده شیء صحنه است. شیء صحنه در یک وهله خود تنها به یک استیج میتواند اضافه شود.
امکان ایجاد صحنه با استفاده از وهلهسازی از کلاس Scene وجود دارد. با ارسال ابعاد (عرض و ارتفاع) به همراه گره روت به سازندهاش، میتوان مقیاس صحنه را تعیین کرد.
گراف صحنه و گرهها
«گراف صحنه» (Scene Graph) یک ساختمان داده شبیه درخت و سلسلهمراتبی است که محتوای یک صحنه را بازنمایی میکند. به طور عکس، یک «گره» (Code) شیئی دیداری/گرافیکی از یک گراف صحنه است. گره میتواند شامل هر کدام از موارد زیر باشد:
- اشیای هندسی (گرافیکی) دوبعدی و سهبعدی مانند دایره، مستطیل، چندضلعی و غیره.
- کنترلهای UI مانند دکمه، چکباکس، کادر انتخاب، ناحیه متنی و غیره.
- کانتینرهای مختلف مانند بخش حاشیه، بخش شبکه، بخش گردشی و غیره.
- عناصر مدیا مانند اشیای صوتی، ویدئویی و تصویری.
کلاس Node از پکیج javafx.scene نماینده یک گره در JavaFX است و یک سوپرکلاس برای همه گرهها محسوب میشود. چنان که پیشتر اشاره کردیم، گره میتواند یکی از سه نوع زیر را داشته باشد:
- گره ریشه (Root Node) – گراف صحنه نخست به نام گره ریشه شناخته میشود.
- گره انشعاب/ گره والد (Branch Node/Parent Node) – گرهی با گرههای فرزند که به نام گرههای انشعاب/والد شناخته میشوند. کلاس مجرد با نام Parent از پکیج javafx.scene کلاس مبنای همه گرههای والد است. این گرههای والد دارای انواع زیر هستند:
- گروه (Group) – یک گره گروه به گره جمعی گفته میشود که شامل لیستی از گرههای فرزند است. هر زمان که یک گره گروه رندر شود، همه گرههای فرزند آن نیز به ترتیب رندر میشوند. هر گونه تغییر، افکت و حالت که روی گره گروه اعمال شود، روی همه گرههای فرزند آن نیز اعمال خواهد شد.
- منطقه (Region) – این نوع از گره، کلاس مبنای همه گرههای JavaFX بر اساس کنترلهای UI مانند Chart، Pane و Control است.
- وبویو (WebView) – این گره به مدیریت موتور وب پرداخته و محتوای آن را نمایش میدهد.
- گره برگ (Leaf Node) – این گره بدون گرههای فرزند است. برای نمونه Rectangle، Ellipse، Box، ImageView و MediaView نمونههایی از گرههای برگ هستند.
ارسال گره ریشه به صحنه گراف الزامی است. اگر گره گروه به عنوان ریشه ارسال شود، همه گرهها به آن صحنه اتصال مییابند و هر تغییری در اندازه صحنه روی لیآوت صحنه تأثیری نخواهد داشت.
ساخت یک اپلیکیشن JavaFX
برای ساخت اپلیکیشن JavaFX باید کلاس Application را وهلهسازی کرده و متد مجرد ()start آن را پیادهسازی کنید. در این متد کد مورد نیاز اپلیکیشن JavaFX را مینویسیم.
کلاس Application
کلاس Application از پکیج javafx.application یک نقطه ورودی اپلیکیشن در JavaFX محسوب میشود. برای ایجاد یک اپلیکیشن JavaFX باید این کلاس را ارثبری کرده و متد مجرد ()start آن را پیادهسازی کنید. در این متد باید کل کد لازم برای گرافیکهای JavaFX را بنویسیم. در متد main باید اپلیکیشن را با استفاده از متد ()launch اجرا کنیم. این متد به طور داخلی متد ()start کلاس Application را فراخوانی میکند که نمونهای از آن را در مثال زیر میبینید:
درون متد ()start برای ایجاد اپلیکیشن نمونه JavaFX باید مراحل زیر را انجام دهید.
- یک گراف صحنه با گرههای لازم آماده سازید.
- یک صحنه با ابعاد لازم آماده کرده و گراف صحنه (گره ریشه گراف صحنه) را به آن اضافه کنید.
- یک استیج آماده کنید و صحنه را به اسیتج اضافه کرده و محتوای استیج را نمایش دهید.
آمادهسازی گراف صحنه
در هر اپلیکیشن باید یک گراف صحنه با گرههای لازم آماده کنیم. از آنجا که گره ریشه نخستین گره است، باید یک گره ریشه ایجاد کنید. برای گره ریشه میتوانید از میان انواع Group، Region یا WebView یکی را انتخاب کنید. در ادامه هر کدام از این نوعها را بررسی میکنیم.
گره Group
چنان که پیشتر اشاره کردیم، گره گروه به وسیله کلاسی به نام Group از پکیج javafx.scene نمایش مییابد و میتوانید با وهلهسازی از این کلاس مانند مثال زیر یک گره گروه بسازید:
متد ()getChildren از کلاس Group یک شیء از کلاس ObservableList به دست میدهد که گرهها را نگهداری میکند. امکان بازیابی شیء و گرههای مانند مثال زیر وجود دارد:
همچنین میتوانید اشیای گره را به گروه اضافه کنید. به این منظور کافی است این اشیای گره را به کلاس Group و سازنده آن در زمان وهلهسازی ارسال کنید. به مثال زیر توجه کنید:
گره Region
این کلاس مبنای همه کنترلهای ui مبتنی بر گره JavaFX است. برای نمونه موارد زیر را بررسی کنید.
- Chart – این کلاس یک کلاس مبنا برای همه نمودارها است و به پکیج javafx.scene.chart تعلق دارد.
- این کلاس دو زیرکلاس به نامهای PieChart و XYChart دارد. این دو به نوبه خود زیرکلاسهایی به نامهای AreaChart، BarChart، BubbleChart و غیره دارند که برای رسم انواع مختلفی از نمودارهای دوبعدی و دایرهای استفاده میشوند.
- Pane – منظور از Pane کلاس مبنایی است که همه پنهای لیآوت مانند AnchorPane، BorderPane، DialogPane و غیره را شامل میشود. این کلاس به پکیجی به نام javafx.scene.layout تعلق دارد.
- امکان استفاده از این کلاسها برای درج لیآوتهای از پیش تعریف شده در اپلیکیشن وجود دارد.
- Control – این کلاس مبنای کنترلهای رابط کاربری مانند Accordion، ButtonBar، ChoiceBox، ComboBoxBase، HTMLEditor و غیره است. این کلاس به پکیج javafx.scene.control تعلق دارد.
امکان استفاده از این کلاسها برای طراحی عناصر مختلف رابط کاربری در اپلیکیشن وجود دارد. در یک گره Group میتوانید هر کدام از کلاسهای گفته شده در بالا را وهلهسازی کرده و از آنها به عنوان گرههای روت استفاده کنید. به مثال زیر توجه کنید:
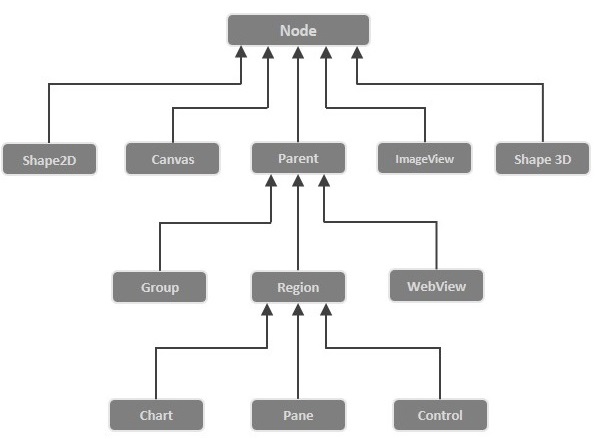
WebView – این گره به مدیرت موتور وب و نمایش محتوای آن میپردازد. در نمودار زیر یک سلسلهمراتب از کلاس گره را در JavaFX مشاهده میکنید.

آمادهسازی صحنه
یک صحنه JavaFX به وسیله کلاس Scene از پکیج javafx.scene بازنمایی میشود. شما میتوانید با وهلهسازی این کلاس چنان که در قطعه کد زیر میبینید، یک صحنه ایجاد کنید. همچنین در زمان وهلهسازی باید شیء روت را به سازنده کلاس صحنه ارسال کنید.
ضمناً میتوانید دو پارامتر از نوع Double نیز ارسال کنید که نشاندهنده عرض و ارتفاع صحنه است.
آمادهسازی استیج
اسیتج یک کانتینر در هر اپلیکیشن جاوا افایکس است که پنجرهای برای اپلیکیشن ارائه میکند. استیج با استفاده از کلاس Stage از پکیج javafx.stage نمایش مییابد. یک شیء این کلاس به عنوان پارامتر متد ()start کلاس Application ارسال میشود.
با استفاده از این شیء میتوانید عملیات مختلفی روی استیج اجرا کنید. به عمده عملیات زیر روی استیج قابل اجرا هستند:
- تعیین عنوان استیج با استفاده از متد ()setTitle
- الصاق شیء صحنه با استفاده از متد ()setScene
- نمایش محتوای صحنه با استفاده از متد ()show (به مثال زیر توجه کنید)
چرخه عمر اپلیکیشن JavaFX
کلاس Application در JavaFX دارای سه متد چرخه عمر است که به شرح زیر هستند:
- ()start – این متد نقطه ورودی است که کد گرافیکهای JavaFX باید در آن نوشته شوند.
- ()stop – یک متد خالی است که میتوان آن را اووراید کرد و درون آن منطق توقف اپلیکیشن را قرار دارد.
- ()init – یک متد خالی است که میتواند اووراید شود، اما نمیتواند برای ایجاد استیج یا صحنه مورد استفاده قرار گیرد.
علاوه بر این متدها، یک متد استاتیک به نام ()launch نیز وجود دارد که برای اجرای اپلیکیشن JavaFX استفاده میشود.
از آنجا که متد ()launch از نوع استاتیک است، باید آن را از یک کانتکست استاتیک (غالباً main) فراخوانی کنید. هر زمان که اپلیکیشن JavaFX اجرا شود، کارهای زیر به ترتیب اجرا میشوند.
- یک وهله از کلاس اپلیکیشن ایجاد میشود.
- متد ()init فراخوانی میشود.
- متد ()start فراخوانی میشود.
- لانچر منتظر میماند تا اپلیکیشن پایان یابد و متد ()stop را فراخوانی میکند.
خاتمه بخشیدن اپلیکیشن JavaFX
هنگامی که آخرین پنجره اپلیکیشن بسته شود، اپلیکیشن JavaFX به طور ضمنی خاتمه مییابد. شما میتوانید با ارسال مقدار بولی False به متد استاتیک JavaFX این رفتار را عوض کنید. امکان خاتمه بخشیدن به اپلیکیشن JavaFX به صورت صریح با استفاده از متدهای ()Platform.exit یا System.exit(int) وجود دارد.
مثال یکم: ایجاد یک پنجره خالی
در این بخش با روش ایجاد یک اپلیکیشن نمونه JavaFX آشنا میشویم که یک پنجره خالی را نمایش میدهد. مراحل کار به صورت زیر است.
گام یک: ایجاد یک کلاس
یک کلاس جاوا ایجاد و کلاس Application را از پکیج javafx.application ارثبری کرده و متد ()start این کلاس را به صورت زیر پیادهسازی کنید:
گام دوم: ایجاد شیء گروه
در متد ()start یک شیء Group با وهلهسازی از کلاس Group ایجاد کنید که به پکیج javafx.scene تعلق دارد:
گام سوم: ایجاد شیء صحنه
برای ایجاد یک شیء صحنه باید وهلهای از کلاسی به نام Scene متعلق به پکیج javafx.scene بسازید. شیء گروه روت را که در بخش قبل ساختیم را به این کلاس بفرستید.
علاوه بر شیء root میتوانید دو پارامتر Double نیز ارسال کنید که ارتفاع و عرض صحنه را نمایش دهد و شیء گروه را نیز به صورت زیر ارسال کنید:
گام چهارم: تعیین عنوان استیج
امکان تعیین عنوان استیج با استفاده از متد ()setTitle کلاس Stage وجود دارد. primaryStage یک شیء استیج است که به عنوان پارامتر به متد start کلاس Scene ارسال میشود. با استفاده از شیء primaryStage میتوانید عنوان صحنه را به صورت Sample Application تعیین کنید:
گام پنجم: افزودن صحنه به استیج
اینک میتوانید یک شیء Scene را با استفاده از متد ()setScene کلاسی به نام Stage به استیج اضافه کنید. به این منظور شیء صحنه آمادهسازی شده در گام قبلی را با استفاده از متد فوق به صورت زیر اضافه میکنیم:
گام ششم: نمایش محتوای استیج
برای نمایش محتوایی روی استیج باید از متد ()show کلاس Stage به صورت زیر بهره بگیرید:
گام هفتم: اجرای اپلیکیشن
اپلیکیشن JavaFX را با فراخوانی متد استاتیک ()launch کلاس Application از متد main اجرا میکنیم:
کد مثال اول
برنامه زیر یک پنجره خالی JavaFX ایجاد میکند. این کد را در فایلی با نام JavafxSample.java ذخیره کنید:
این فایل جاوا را کامپایل و از طریق «اعلان فرمان» (comman Prompt) با استفاده از دستور زیر اجرا کنید:
javac JavafxSample.java java JavafxSample
با اجرای این فایل، برنامه فوق یک پنجره خالی JavaFX مانند زیر میسازد:

مثال دوم: رسم یک خط مستقیم
در مثال قبلی با شیوه ایجاد یک استیج خالی آشنا شدیم. اکنون در این مثال تلاش میکنیم تا یک خط مستقیم با استفاده از کتابخانه JavaFX رسم کنیم. مراحل کار چنین است.
گام یکم: ایجاد یک کلاس
یک کلاس جاوا ایجاد کرده و آن را از کلاس Application مربوط به پکیج javafx.application ارثبری کرده و متد ()start کلاس را به صورت زیر پیادهسازی کنید.
گام دوم: ایجاد یک خط
با وهلهسازی از کلاس Line که به پکیج javafx.scene.shape تعلق دارد، میتوانیم یک خط در JavaFX ایجاد کنیم. روش کار چنین است:
گام سوم: تعیین مشخصههای خط
در این مرحله باید مختصات خط را روی صفحه X-Y با تعیین مشخصههای startX، startY، endX و endY و با استفاده از متدهای متناظر setter چنان که در کد زیر دیده میشود، تنظیم کنیم:
گام چهارم: ایجاد یک شیء گروه
در متد ()start یک شیء گروه با وهلهسازی از کلاس Group از پکیج javafx.scene ایجاد کنید. شیء Line را که در گام قبلی ساختیم به صورت پارامتر به سازنده کلاس Group ارسال کنید تا به گره اضافه شود.
گام پنجم: ایجاد شیء صحنه
با وهلهسازی از کلاس Scene از پکیج javafx.scene میتوانید یک صحنه جدید ایجاد کنید. شیء Group را که در گام قبلی ساختیم به این کلاس ارسال کنید. به علاوه شیء روت میتواند دو پارامتر از نوع Double نیز داشته باشد که نماینده عرض و ارتفاع صفحه است.
گام ششم: تعیین عنوان استیج
امکان تعیین عنوان استیج با استفاده از متد ()setTitle کلاس Stage وجود دارد. primaryStage یک شیء Stage است که به صورت پارامتر به متد start کلاس صحنه ارسال میشود. با استفاده از شیء primaryStage میتوانید عنوان صحنه را به مانند کد زیر به صورت Sample Application تعیین کنید.
گام هفتم: افزون صحنه به استیج
امکان افزودن شیء Scene به استیج با استفاده از متد ()setScene کلاس Stage وجود دارد. شیء Scene را که در گامهای قبلی آماده کردیم با استفاده از این متد اضافه نمایید.
گام هشتم: نمایش محتوای استیج
محتوای صحنه را با متد ()show کلاس Stage به صورت زیر نمایش میدهیم:
گام نهم: اجرای اپلیکیشن
اپلیکیشن JavaFX را با فراخوانی متد استاتیک ()launch از کلاس Application از متد main اجرا میکنیم.
کد مثال دوم
برنامه زیر شیوه ساخت یک خط مستقیم را با استفاده از JavaFX نشان میدهد. ای کد را در فایلی با نام JavafxSample.java ذخیره کنید.
این فایل را کامپایل کرده و از طریق اعلان فرمان ویندوز با استفاده از دستورهای زیر اجرا کنید.
javac DrawingLine.java java DrawingLine
با اجرای برنامه فوق یک پنجره JavaFX نمایش مییابد که یک خط مستقیم روی آن کشیده شده است.
مثال سوم: نمایش متن
امکان جاسازی متن در صحنه JavaFX نیز وجود دارد. در این مثال به بررسی روش انجام این کار میپردازیم. مراحل کار چنین است.
گام یکم: ایجاد یک کلاس
یک کلاس جاوا ایجاد کرده و آن را از کلاس Application پکیج javafx.application ارثبری کرده و متد ()start این کلاس را به صورت زیر پیادهسازی کنید:
گام دوم: جاسازی متن
امکان جاسازی متن در یک صحنه JavaFX با وهلهسازی از کلاس Text پکیج javafx.scene.shape وجود دارد. برای وهلهسازی این کلاس، متنی که باید جاسازی شود را در قالب رشته ارسال کنید. همچنین میتوانید یک شیء Text را با استفاده از سازنده پیشفرض مانند زیر ایجاد کنید:
گام سوم: تعیین فونت
امکان تعیین فونت متن با استفاده از متد ()setFont کلاس Text وجود دارد. این متد یک شیء font به عنوان پارامتر میگیرد. فونت متن مفروض را مانند کد زیر برابر با 45 قرار میدهیم.
گام چهارم: تعیین موقعیت متن
امکان تعیین موقعیت متن روی صفحه X-Y با تعیین مختصات X و Y به وسیله متدهای setter متناظر ()setX و ()setY وجود دارد.
گام پنجم: تعیین متن برای اضافه شدن
امکان تعیین متنی که باید اضافه شود با استفاده از متد ()setText کلاس Text وجود دارد. این متد یک پارامتر String میگیرد که نشاندهنده متنی است که باید اضافه شود.
گام ششم: ایجاد یک گروه
در متد ()Start یک شیء گروه با وهلهسازی کلاس Group ایجاد میکنیم که به پکیج javafx.scene تعلق دارد. شیء Text که در گام قبلی ساختیم را به عنوان یک پارامتر به سازنده کلاس Group میفرستیم تا به گروه اضافه شود.
گام هفتم: ایجاد یک شیء صحنه
برای ایجاد یک صحنه کلاسی به نام Scene را که به پکیج javafx.scene تعلق دارد، وهلهسازی میکنیم. سپس شیء گروه را که در گام قبلی ساختیم به این کلاس ارسال میکنیم. علاوه بر شیء روت میتوان دو پارامتر Double نیز ارسال کرد که برای تعیین عرض و ارتفاع صحنه استفاده میشوند.
گام هشتم: تعیین عنوان استیج
امکان تعیین عنوان استیج با استفاده از متد ()setTitle کلاس Stage وجود دارد. primaryStage یک شیء Stage است که به صورت یک پارامتر به متد start کلاس Scene ارسال میشود. شیء primaryStage عنوان صحنه Sample Application را به صورت زیر تعیین میکند.
گام نهم: افزودن صحنه به استیج
امکان افزودن شیء Scene به استیج با استفاده از متد ()setScene کلاس Stage وجود دارد. بنابراین شیء Scene را که در گام قبلی آماده کردیم به صورت زیر اضافه میکنیم.
گام دهم: نمایش محتوای استیج
محتوای صحنه را میتوانید با استفاده از متد ()show کلاس Stage نمایش دهید.
گام یازدهم
اپلیکیشن JavaFX را با فراخوانی متد استاتیک ()launch کلاس اپلیکیشن از متد Main به صورت زیر اجرا میکنیم.
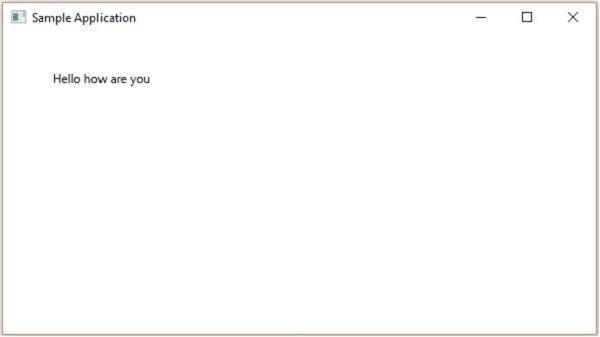
کد مثال سوم
در ادامه برنامه نمایش محتوای متنی با استفاده از JavaFX را مشاهده میکنید. این کد را در فایلی به نام DisplayingText.java ذخیره کنید.
این کد را کامپایل کرده و از طریق اعلان فرمان با استفاده از دستورهای زیر اجرا کنید.
javac DisplayingText.java java DisplayingText
با اجرای این برنامه، یک پنجره JavaFX ایجاد میشود که عبارت زیر را نمایش میدهد.

شکلهای دوبعدی در JavaFX
در بخش قبل این راهنمای آموزش JavaFX با برخی روشهای ابتدایی ساخت اپلیکیشنها در این پلتفرم آشنا شدیم. برای نمونه روش ایجاد یک پنجره خالی، رسم یک خط مستقیم روی پنجره و نوشتن متن را بررسی کردیم. در این بخش از راهنما با شیوه ایجاد شکلهای دوبعدی در JavaFX آشنا خواهیم شد.
شکل دوبعدی
به طور کلی شکل دوبعدی یک فیگور هندسی است که روی صفحه XY رسم میشود و میتواند شامل خط، مستطیل، دایره و غیره باشد. با استفاده از کتابخانه JavaFX میتوان موارد زیر را رسم کرد:
- شکلهای از پیش تعریفشده مانند خط، مستطیل، دایره، بیضی، چندضلعی، پلی لاین، منحنی درجه سوم، منحنی درجه دوم و غیره.
- عناصر مسیر مانند عنصر مسیر MoveTO،؛ خط افقی، خط عمودی، منحنی درجه سوم، منحنی درجه دوم و غیره.
- علاوه بر موارد فوق، میتوان با ارسال یک مسیر SVG نیز یک شکل دوبعدی رسم کرد.
هر کدام از شکلهای دوبعدی فوقالذکر به وسیله یک کلاس نمایش مییابند و همه کلاسها به پکیج javafx.scene.shape تعلق دارند. کلاس دارای نام یک کلاس مبنا برای همه شکلهای دوبعدی در JavaFX محسوب میشود.
ایجاد شکل دوبعدی
برای ایجاد یک نمودار (chart) باید کارهای زیر را انجام دهیم.
- کلاس متناظر از شکل لازم را وهلهسازی کنیم.
- مشخصههای شکل را تعیین کنیم.
- شیء شکل را به گروه اضافه کنید.
وهلهسازی کلاس متناظر
برای ایجاد یک شکل دوبعدی، ابتدا باید کلاس متناظرش را وهلهسازی کنید. برای نمونه اگر بخواهیم یک خط ایجاد کنیم باید وهلهای از کلاسی با نام Line را به مانند زیر بسازیم.
تعیین مشخصههای شکل
پس از وهلهسازی از کلاس باید مشخصههای شکل را با استفاده از متدهای setter تعیین کنیم.
برای نمونه برای رسم یک خط باید مختصات x و y نقطه شروع و انتهای خط را ارسال کنیم. امکان تعیین این مقادیر با استفاده از متدهای setter متناظر به صورت زیر وجود دارد:
افزودن شیء شکل به گروه
در نهایت باید شیء شکل را با ارسال آن به صورت یک پارامتر سازنده به مانند زیر به گروه اضافه کنیم.
در جدول زیر، فهرستی از شکلهای مختلف ارائه شده از سوی JavaFX را میبینید.
| شکل | توضیح |
|---|---|
| Line | خط به سازهای هندسی گفته میشود که دو نقطه را به هم متصل میسازد. کلاس Line از پکیج javafx.scene.shape یک خط را روی صفحه XY نمایش میدهد. |
| Rectangle | به طور کلی یک مستطیل به یک چهارضلعی گفته میشود که اضلاعش به صورت جفت به جفت موازی هم بوده و همه زوایای داخلیاش قائمه هستند. در JavaFX یک مستطیل به وسیله کلاس Rectangle متعلق به پکیج javafx.scene.shape نمایش مییابد. |
| مستطیل با گوشههای گرد | در JavaFX میتوان یک مستطیل را با گوشههای تیز یا با لبههای کماندار ایجاد کرد. |
| Circle | دایره یک شکل است که یک حلقه بسته را شکل میدهد و هر نقطه از آن فاصله یکسانی از مرکز دایره دارد. در JavaFX یک دایره به وسیله کلاس Circle نمایش مییابد. این کلاس به پکیج javafx.scene.shape تعلق دارد. |
| Ellipse | بیضی به وسیله دو نقطه نمایش مییابد که کانون نام دارد. اگر هر نقطه را روی بیضی در نظر بگیرید، مجموع فاصله آن از نقاط کانونی یکسان است. اندازه بیضی به وسیله مجموع این دو مسافت مشخص میشود. در JavaFX یک بیضی به وسیله کلاسی به نام Ellipse که به پکیج javafx.scene.shape تعلق دارد. |
| Polygon | چندضلعی یک شکل بسته است که به وسیله قطعههای خطوط همصفحه که سر به سر وصل میشوند ساخته میشود. یک چندضلعی در JavaFX به وسیله کلاس Polygon ساخته میشود که به پکیج javafx.scene.shape تعلق دارد. |
| پلیلاین | پلیلاین همان چندضلعی است به جز این که پلیلاین در انتها بسته نمیشود. همچنین خط پیوسته از یک یا چند قطعه خط تشکیل مییابد. در JavaFX یک پلیلاین به وسیله کلاس Polygon ساخته میشود که به پکیج javafx.scene.shape تعلق دارد. |
| Cubic Curve | یک منحنی درجه سوم در واقع یک منحنی پارامتری بزیه در صفحه XY است. در JavaFX منحنی درجه سوم با استفاده از کلاس CubicCurve متعلق به پکیج javafx.scene.shape است. |
| QuadCurve | منحنی درجه دوم یک منحنی پارامتری بزیه در صفحه XY است. در JavaFX یک QuadCurve به وسیله کلاسی به نام QuadCurve متعلق به پکیج javafx.scene.shape نمایش مییابد. |
| Arc | Arc یا کمان بخشی از یک منحنی است. در JavaFX کمان به وسیله منحنی درجه 2 نمایش مییابد. این شکل با استفاده از کلاس Arc متعلق به پکیج javafx.scene.shape رسم میشود. علاوه بر این موارد میتوان انواع کمانهای Open، Chord و Round را نیز رسم کرد. |
| SVGPath | در JavaFX میتوان تصاویر را با تفسیر مسیرهای SVG ساخت. این شکلها به وسیله کلاس SVGPath متعلق به پکیج javafx.scene.shape نمایش میدهیم. این کلاس دارای یک مشخصه به نام content از نوع داده String است. این شکل نمایشدهنده رشته انکود شده به صورت مسیر SVG است که تصویر از روی آن ساخته میشود. |
رسم شکلهای بیشتر از طریق کلاس Path
در بخش قبل با شیوه رسم شکلهای ساده از پیشتعریف شده با وهلهسازی کلاسها و تعیین پارامترهای متناظر آشنا شدیم. اما این شکلهای از پیش تعریفشده برای ساخت شکلهای پیچیدهتر به جز شکلهای مقدماتی که از سوی پکیج javafx.shape ارائه میشوند، کافی نیستند.
برای نمونه اگر میخواهید یک عنصر گرافیکی مانند نمودار زیر رسم کنید، امکان رسم آن با شکلهای ساده وجود ندارد.

کلاس Path
JavaFX برای رسم چنین ساختارهای پیچیدهای یک کلاس به نام Path ارائه کرده است که خطوط کلی هندسی یک شکل را نمای میدهد. این شیء به یک لیست observable وصل میشود که عناصر مختلف Path مانند moveTo، LineTo، HlineTo، VlineTo، ArcTo، QuadCurveTo، CubicCurveTo در آن ذخیره میشود. این کلاس در زمان وهلهسازی یک مسیر بر اساس عناصر ارائه شده میسازد. شما میتوانید عناصر مسیر را در زمان ساخت یک وهله به این کلاس بدهید.
همچنین میتوانید لیست observable را گرفته و همه عناصر مسیر را با استفاده از متد ()addAll اضافه کنید.
همچنین میتوانید این عناصر را به صورت منفرد با استفاده از متد ()add نیز اضافه کنید.
عنصر Move to مسیر
عنصر Move to مسیر برای حرکت موقعیت کنونی مسیر به نقطه مطلوب استفاده میشود. این عنصر به طور کلی برای تعیین نقطه شروع رسم یک شکل استفاده میشود.
این عنصر با کلاسی به نام LineTo در پکیج javafx.scene.shape نمایش مییابد. این عنصر دو مشخصه از نوع Double به صورت زیر دارد:
- X – مختصات X نقطهای است که خطی از موقعیت کنونی به آنجا رسم میشود.
- Y – مختصات Y نقطهای است که خطی از موقعیت کنونی به آنجا رسم میشود.
امکان ساخت یک عنصر MoveTo با وهلهسازی از کلاس MoveTo و ارسال مختصات X و Y نقطه جدید به صورت مثال زیر وجود دارد:
اگر هیچ مقداری به سازنده ارسال نشود، نقطه جدید در مختصات (0،0) تنظیم میشود. همچنین میتوان مقادیر مختصات x و y را با استفاده از متدهای setter متناظر به صورت زیر تنظیم کرد:
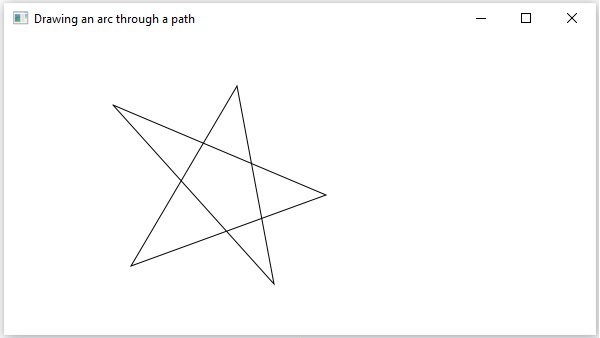
مثالی از رسم مسیر پیچیده
در این مثال با شیوه رسم شکل زیر با استفاده از کلاسهای Path، MoveTo و Line آشنا میشویم.

کد زیر را در فایلی به نام ComplexShape.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از اعلان فرمان و دستورهای زیر اجرا کنید:
javac ComplexShape.java java ComplexShape
با اجرای این برنامه، یک پنجره JavaFX نمایش مییابد که یک ستاره را نمایش میدهد که مانند تصویر زیر است:

در جدول زیر عناصر مختلف مسیر را که از سوی JavaFX ارائه شد مشاهده میکنید. این کلاسها در پکیج javafx.shape قرار دارند و از کلاس PathElement ارثبری میکنند.
| شکل | توضیح |
|---|---|
| LineTo | عنصر مسیر LineTo برای رسم یک خط مستقیم به نقطه با مختصات تعیین شده از موقعیت کنونی استفاده میشود. این عنصر از طریق کلاس LineTo در پکیج javafx.scene.shape ارائه شده است. |
| HlineTo | عنصر مسیر HlineTo برای رسم یک خط افقی به نقطه با مختصات تعیین شده از موقعیت کنونی استفاده میشود. این عنصر از طریق کلاس HLineTo در پکیج javafx.scene.shape ارائه شده است. |
| VLineTo | عنصر مسیر خط عمودی است که برای رسم یک خط عمودی به نقطه با مختصات تعیین شده از موقعیت کنونی استفاده میشود. این عنصر از طریق کلاس VLineTo در پکیج javafx.scene.shape ارائه شده است. |
| QuadraticCurveTo | عنصر مسیر منحنی درجه دوم است که برای رسم یک منحنی درجه دو به نقطه با مختصات تعیین شده از موقعیت کنونی استفاده میشود. این عنصر از طریق کلاس QuadraticCurveTo در پکیج javafx.scene.shape ارائه شده است. |
| CubicCurveTo | عنصر مسیر منحنی درجه سوم است که برای رسم یک منحنی درجه سه به نقطه با مختصات تعیین شده از موقعیت کنونی استفاده میشود. این عنصر از طریق کلاس CubicCurveTo در پکیج javafx.scene.shape ارائه شده است. |
| ArcTo | عنصر مسیر کمان است که برای رسم یک کمان در نقطه با مختصات تعیین شده از موقعیت کنونی استفاده میشود. این عنصر از طریق کلاس ArcTo در پکیج javafx.scene.shape ارائه شده است. |
مشخصههای شکلهای دوبعدی
در مورد همه اَشکال دوبعدی میتوانید از مشخصههای مختلف مانند fill، stroke، StrokeType و غیره استفاده کنید. مشخصههای مختلف شکلهای دوبعدی به صورت زیر هستند.
- Stroke Type
- Stroke Width
- Stroke Fill
- Stroke
- Stroke Line
- Stroke Miter Limit
- Stroke Line Cap
- Smooth
عملیات روی شکلهای دوبعدی
اگر بیش از یک شکل را به یک گروه اضافه کنیم، شکل نخست مانند تصویر زیر با شکل دوم همپوشانی پیدا میکند.

علاوه بر تبدیلها (چرخش، مقیاسبندی، بازگردانی و غیره) و گذار (انیمیشن) امکان اجرای سه عملیات اتحاد (Union)، تفریق (Subtraction)، تقاطع (Intersection) زیر نیز روی شکلهای دوبعدی وجود دارد.
| عملیات | توضیح |
|---|---|
| عملیات اتحاد | این عملیات دو یا چند شکل را به عنوان ورودی گرفته و مساحت اشغال شده از سوی همه آنها را بازگشت میدهد. |
| عملیات تقاطع | دو یا چند شکل را میگیرد و مساحت تقاطع بین آنها را بازگشت میدهد. |
| عملیات تفریق | دو یا چند شکل را به عنوان ورودی میگیرد و سپس مساحت شکل اول را با کسر مساحت همپوشان با شکل دوم بازگشت میدهد. |
متن در JavaFX
دقیقاً همانند شکلها که در بخش قبل توضیح دادیم، امکان ایجاد هر نوع متنی نیز در JavaFX وجود دارد. گره متن به وسیله کلاس Text از پکیج javafx.scene.text ساخته میشود. این کلاس شامل چند مشخصه است که برای ایجاد متن در JavaFX و دستکاری ظاهر آن استفاده میشود. این کلاس همچنین از کلاس Shape ارثبری میکند که به پکیج javafx.scene.shape تعلق دارد.
از این رو علاوه بر مشخصههای متن مانند فونت، جهتگیری، فاصلهبندی خط، متن و نظایر آن، مشخصههای کلی گره شکل از قبیل strokeFill، stroke، strokeWidth، strokeType و غیره را نیز به ارث میبرد.
ایجاد گره متنی
از آنجا که کلاس Text از پکیج javafx.scene.text گره متنی را در JavaFX ارائه میکند، میتوانید با ساخت وهلهای از این کلاس به روش زیر این گره را ایجاد کنید:
کلاس Text شامل مشخصهای به نام text با نوع string است که متنی که ایجاد میشود را نمایندگی میکند. پس از وهلهسازی از کلاس Text باید مقدار این مشخصه را با استفاده از متد ()setText مانند مثال زیر تعیین کنید.
همچنین میتوان موقعیت متن را با تغییر مقادیر مشخصههای x و y در متدهای setter متناظر به نامهای ()setX و ()setY تنظیم کرد:
کد مثال ایجاد متن
برنامه زیر نمونهای است که شیوه ایجاد گره متنی را در JavaFX نشان میدهد. این کد را در فایلی به نام TextExample.java ذخیره کنید.
فایل ذخیره شده جاوا را کامپایل کرده و از طریق اعلان فرمان ویندوز با دستورهای زیر اجرا کنید:
javac TextExample.java java TextExample
با اجرای دستورهای فوق، یک پنجره JavaFX با متن تتعیین شده مانند زیر ظاهر میشود.

تنظیم موقعیت و فونت متن
متن ایجاد شده توسط کلاس Text به طور پیشفرض دارای یک فونت و اندازه خاص و رنگ سیاه است. اما امکان تغییر اندازه فونت و رنگ متن با استفاده از متد ()setFont نیز وجود دارد. این متد یک شیء از کلاس Font میپذیرد. کلاس Font از پکیج javafx.scene.text برای تعریف فونت متن استفاده میشود. این کلاس شامل یک متد استاتیک به نام ()font است که چهار پارامتر به شرح زیر میگیرد.
- Family - این پارامتر از نوع string است و خانواده فونتی که برای متن استفاده خواهد شد را نشان میدهد.
- Weight - این مشخصه نشاندهنده وزن فونت است و 9 مقدار میپذیرد که به صورت FontWeight.BLACK، FontWeight.BOLD، FontWeight.EXTRA_BOLD، FontWeight.EXTRA_LIGHT، LIGHT، MEDIUM، NORMAL، SEMI_BOLD و THIN است.
- Posture – این مشخصه نشاندهنده حالت فونت (ایتالیک یا معمولی) است و دو مقدار FontPosture.REGULAR و FontPosture.ITALIC را میپذیرد.
- Size - این مشخصه از نوع Double است که اندازه فونت متن را نشان میدهد.
به این ترتیب میتوانید با استفاده از دستوری مانند زیر یک متن با ظاهر سفارشی ایجاد کنید.
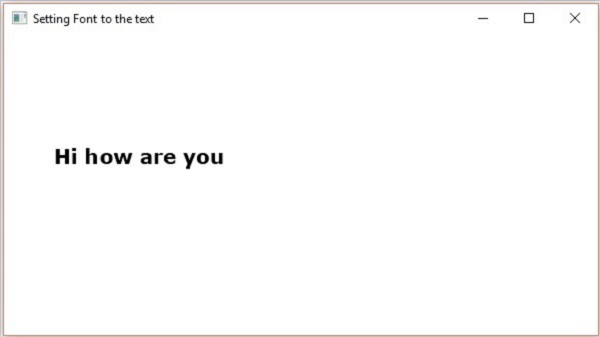
مثال تعیین فونت و اندازه متن
برنامه زیر مثالی است که شیوه تعیین فونت گره متنی را در JavaFX نشان میدهد. در این برنامه فونت را برابر با Verdana میگیریم و وزن آن را روی bold و حالتش را روی regular و اندازهاش را روی 20 تنظیم میکنیم. این کد را در فایلی به نام TextFontExample.java ذخیره کنید.
این فایل جاوا را کامپایل کرده و با استفاده از دستورهای زیر در اعلان فرمان ویندوز اجرا کنید.
javac TextFontExample.java java TextFontExample
با اجرای دستورهای فوق، یک پنجره JavaFX با متن زیر نمایش مییابد که فونت آن دارای خصوصیات تعیین شده است.

استروک و رنگ
کلاس Text از کلاس Shape نیز ارثبری میکند. از این رو میتوانید از javafx.scene.shape نیز استفاده کنید که استروک و رنگ گره متنی را تنظیم میکند. امکان تعیین رنگ متن با استفاده از متد ()setFill کلاس Shape به صورت زیر وجود دارد.
به طور مشابه میتوان رنگ استروک متن را نیز با استفاده از متد ()setStroke تنظیم کرد. همچنین عرض استروک میتواند با استفاده از متد ()setStrokeWidth به صورت زیر تنظیم شود.
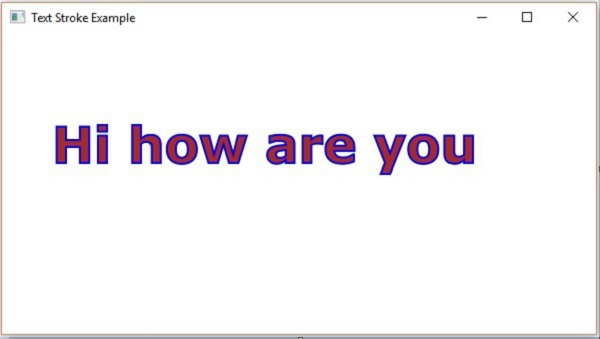
کد مثال استروک و رنگ متن
برنامه زیر مثالی است که شیوه تعیین رنگ متن و همچنین عرض و رنگ استروک آن را نشان میدهد. در این کد ما رنگ استروک را آبی، رنگ متن را قهوهای و عرض استروک را 2 تنظیم میکنیم. این کد را در فایلی به نام StrokeExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با وارد کردن دستورهای زیر در اعلان فرمان ویندوز اجرا کنید.
javac StrokeExample.java java StrokeExample
با اجرای کد فوق، میبینید که یک پنجره JavaFX ایجاد میشود که متنی با رنگ و خصوصیات تعیین شده نمایش میدهد.

تزئین متن
امکان بهکارگیری جلوههای تزیینی مختلف مانند خط میانی (strike through) روی متنها در strike through وجود دارد. همچنین میتوان با استفاده از متدهای کلاس Text یک متن را زیرخطدار کرد. برای درج خط میانی روی متن باید از متد ()setStrikethrough استفاده کنید. این متد یک مقدار بولی میپذیرد که با ارسال مقدار True به این متد یک خط از وسط متن کشیده میشود:
به طور مشابه، میتوانید یک متن را با ارسال مقدار True به متد ()setUnderLine زیرخطدار کنید.
کد مثال تزیین متن
برنامه زیر شیوه اعمال دکوراسیونهایی مانند زبر خطی و خط میانی را روی متن نشان میدهد؛ این کد را در فایلی به نام DecorationsExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای زیر در اعلان فرمان ویندوز اجرا نمایید.
javac DecorationsExample.java java DecorationsExample
با اجرای این برنامه، یک پنجره JavaFX مانند زیر ایجاد میشوید.

افکتهای JavaFX
منظور از جلوه یا افکت عملی است که ظاهر گرافیک را بهبود بخشد. در JavaFX افکت به الگوریتمی گفته میشود که روی گره اعمال میشود تا ظاهر بصری آن را بهتر کند. مشخصه Effect کلاس Node برای تعیین این جلوه مورد استفاده قرار میگیرد.
در JavaFX میتوان جلوههای مختلفی مانند bloom، blur و glow به متن بخشید. هر کدام از این جلوهها به وسیله یک کلاس نمایش مییابند و همه این کلاسها در پکیجی به نام javafx.scene.effect ارائه شدهاند.
بهکارگیری جلوهها روی یک گره
امکان اعمال یک جلوه روی یک گره با استفاده از متد ()setEffect وجود دارد. برای این متد باید جلوه مورد نظر خود را به شیء ارسال کنید. به این منظور به موارد زیر نیاز خواهید داشت:
- یک گره ایجاد کنید.
- کلاس متناظر جلوه را که قرار است اعمال شود، وهلهسازی کنید.
- مشخصههای جلوه را تعیین کنید.
- جلوه مورد نظر خود را با استفاده از متد ()setEffect اِعمال کنید.
ایجاد گره
قبل از هر چیز باید گرهها را با ایجاد وهلههای از کلاسهای متناظر در اپلیکیشن JavaFX ایجاد کنیم. برای نمونه اگر بخواهید جلوه Glow را روی تصویری در اپلیکیشن استفاده کنید، ابتدا باید یک گره تصویر با وهلهسازی از کلاس Image ایجاد کرده و نمای آن را مانند زیر تنظیم کنید.
وهلهسازی کلاس متناظر
در این مرحله جلوهای که قرار است روی گره ایجاد شده استفاده شود را وهلهسازی میکنیم. برای نمونه برای اعمال جلوه Glow باید وهلهای از کلاس Glow مانند مثال زیر بسازیم.
تنظیم مشخصههای جلوه
پس از ساخت یک وهله از کلاس باید مشخصههای جلوه را با استفاده از متدهای setter تنظیم کنید. برای نمونه برای رسم یک کادر سهبعدی باید عرض، ارتفاع و عمق آن را ارسال کنید. امکان تعیین این مقادیر با استفاده از متدهای setter متناظر مانند زیر وجود دارد:
افزودن جلوهها به گره
در نهایت میتوانید جلوههای مورد نیاز را با استفاده از متد ()setEffect روی گره اعمال کنید. برای نمونه اگر میخواهید جلوه Glow را روی گره تصویر اعمال کنید، باید شیء کلاس Glow را به صورت زیر به این متد بفرستید:
جلوههای JavaFX
در جدول زیر فهرستی از جلوههای مختلف را میبینید که از سوی JavaFX ارائه شدهاند. این کلاسها در پکیج javafx.scene.effect قرار دارند.
| افکت | توضیح |
|---|---|
| Color Adjust | امکان تنظیم رنگ تصویر با بهکارگیری جاوه تنظیم رنگ روی آن وجود دارد. این تنظیمات شامل موارد «طیف رنگ» (hue)، «اشباع رنگ» (saturation)، «روشنایی» (brightness) و «کنتراست» (contrast) روی هر پیکسل میشود. کلاس ColorAdjust از پکیج javafx.scene.effect این تنظیمات را در اختیار شما قرار میدهد. |
| Color Input | جلوه Color Input همان خروجی را ایجاد میکند که گویی یک مستطیل رسم و آن را با رنگ خاصی پر کردهاید. برخلاف جلوههای دیگر اگر این جلوه روی هر گرهی اعمال شود، تنها یک کادر مستطیلی نمایش میدهد. این جلوه غالباً به عنوان یک ورودی برای جلوههای دیگر ارسال میشود. |
| Image Input | جلوه Image Input در JavaFX یک تصویر را به صفحه JavaFX وارد میکند. این جلوه نیز مانند جلوه قبلی Color Input برای ارسال یک ناحیه مستطیلی رنگآمیزی شده خاص به جلوه دیگر استفاده میشود. جلوه Image Input برای ارسال یک تصویر خاص به عنوان ورودی به جلوه دیگر مورد استفاده قرار میگیرد. کلاس ImageInput پکیج javafx.scene.effect برای بهکارگیری این جلوه مورد استفاده قرار میگیرد. |
| Blend | به طور کلی Blend به معنی آمیختن دو یا چند شکل یا ماده مختلف است. اگر این جلوه را به کار بگیریم، پیکسلهای دو ورودی مختلف را میگیرد و یک خروجی ترکیبی در حالت آمیخته ارائه میکند. برای استفاده از این جلوه باید از کلاس Blend پکیج javafx.scene.effect استفاده کنید. |
| Bloom | با بهکارگیری جلوه Bloom در برخی بخشهای گره آن را درخشان میکنیم. این جلوه در کلاس Bloom پکیج javafx.scene.effect ارائه شده است. |
| Glow | Glow نیز درست مانند Bloom موجب میشود که تصویر ورودی بدرخشد. این جلوه موجب میشود که پیکسلهای روشن تصویر، درخشش بیشتری بیابند کلاس Glow در پکیج javafx.scene.effect قرار دارد. |
| Box Blur | با اعمال این جلوه روی یک گره آن، از شفافیت آن میکاهیم. Box Blur نوعی جلوه تار کردن است که از سوی JavaFX عرضه شده است. این جلوه در کلاس BoxBlur پکیج javafx.scene.effect قرار دارد. |
| GaussianBlur | این جلوه نیز عمل تار کردن را روی گرهها در JavaFX انجام میدهد. تنها تفاوت این با جلوه قبلی آن است که جلوه Gaussian Blur یک کرنل کانولوشن گائوسی برای تار کردن گره به خدمت میگیرد. |
| Motion Blur | این جلوه نیز مانند جلوه تار سازی گائوسی برای تار کردن گرهها در جاوا افایکس کاربرد دارد. این جلوه نیز از کرنل پیچشی گائوسی برای تولید جلوه تار کردن بهره میگیرد، اما تفاوت اینجا است که در این جلوه تارسازی با زاویه خاصی مورد استفاده قرار میگیرد. برای بهرهگیری از این جلوه باید از کلاس MotionBlur پکیج javafx.scene.effect استفاده کنید. |
| Reflection | با بهکارگیری جلوه Reflection روی یک گره در JavaFX یک بازتاب از آن به انتهای گره اضافه میشود. برای استفاده از این جلوه از کلاس Reflection پکیج javafx.scene.effect بهره بگیرید. |
| Sepia tone | جلوه Sepia tone موجب میشود که تصاویر به رنگ قهوهای قرمزگونهای درآیند که شبیه عکسهای قدیمی است. برای استفاده از این جلوه باید از کلاس SepiaTone پکیج javafx.scene.effect استفاده کنید. |
| Shadow | جلوه Shadow یک کپی از گره تعیین شده با لبههای تارشده ایجاد میکند. برای استفاده از آن کلاس Shadow پکیج javafx.scene.effect را وهلهسازی کنید. |
| DropShadow | با بهکارگیری این جلوه روی گره، سایهای در پشت گره ایجاد میشود. برای بهرهمندی از این جلوه باید از کلاس DropShadow پکیج javafx.scene.effect استفاده کنید. |
| InnerShadow | با بهکارگیری این جلوه روی یک گره، سایهای درون لبههای گره ایجاد میشود. برای استفاده از آن باید از کلاس InnerShadow پکیج javafx.scene.effect بهره بگیرید. |
| Lighting | جلوه lighting برای شبیهسازی نور از یک منبع نوری استفاده میشود. انواع مختلفی از منبعهای نوری به نام point، distant و spot وجود دارند. برای بهرهگیری از این جلوه از کلاس Lighting پکیج javafx.scene.effect استفاده کنید. |
| Light.Distant | با بهکارگیری این جلوه روی گره، تابش نور را روی آن طوری شبیهسازی میکنیم که گویی نوری از منبع نوری دوردست به آن میتابد. این جلوه در کلاس Light.Distant پکیج javafx.scene.effect قرار دارد. |
| Light.Spot | این جلوه موجب میشود که تابش نوری روی گره شبیهسازی شود که از یک منبع نقطهای تولید شده است. این جلوه در کلاس Light.Spot پکیج javafx.scene.effect قرار دارد. |
| Point.Spot | این جلوه موجب شبیهسازی نور نقطهای روی یک گره میشود. برای استفاده از آن از کلاس Point.Spot پکیج javafx.scene.effect استفاده کنید. |
تبدیلها در JavaFX
تبدیل (Transformation) به معنی تغییر دادن گرافیکها به چیز دیگر بر اساس برخی قواعد خاص است. انواع مختلفی از تبدیلها مانند Translation، Scaling Up or Down، Rotation، Shearing و غیره وجود دارند.
با استفاده از JavaFX میتوان تبدیلهایی مانند چرخش، مقیاسبندی و بازگردانی روی گرهها اجرا کرد. همه این تبدیلها به وسیله کلاسهای متناظر مختلف در پکیج javafx.scene.transform نمایندگی میشوند.
| تبدیل | توضیح |
|---|---|
| چرخش | در تبدیل چرخش، یک شیء را در زاویه خاص تتا (θ) میچرخانیم. |
| مقیاسبندی | برای تغییر اندازه یک شیء از تبدیل scaling استفاده میکنیم. |
| بازگردانی | این تبدیل موجب میشود که یک شیء به موقعیت متفاوتی در صفحه برود. |
| Shearing | این تبدیلی است که شکل یک شیء را کج میکند. |
تبدیلهای چندگانه
امکان اعمال تبدیلهای چندگانه روی گرهها در JavaFX وجود دارد. برنامه زیر نمونهای است که تبدیلهای چرخش، مقیاسبندی و بازگردانی را به طور همزمان روی یک مستطیل اعمال میکند. کد زیر را در فایلی به نام MultipleTransformationsExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و از طریق وارد کردن دستورهای زیر در اعلان فرمان ویندوز اجرا کنید.
javac MultipleTransformationsExample.java java MultipleTransformationsExample
با اجرای برنامه فوق یک پنجره JavaFX مانند زیر ایجاد میشود.

تبدیلها روی شکلهای سهبعدی
امکان بهکارگیری تبدیلها روی اشیای سهبعدی وجود دارد. در ادامه مثالی از یک چرخش و بازگردانی یک کادر سهبعدی را میبینید. این کد را در فایلی به نام RotationExample3D.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای زیر در «اعلان فرمان» (CMD) ویندوز اجرا نمایید.
javac RotationExample3D.java java RotationExample3D
با اجرای این برنامه خروجی زیر را در یک پنجره JavaFX میبینید.

انیمیشنها در JavaFX
به طور کلی انیمیت کردن یک شیء به معنی ایجاد توهم حرکت آن با نمایش سریع تصاویر پیدرپی است. در JavaFX یک گره میتواند با تغییر دادن مشخصههایش در طی زمان انیمیت شود. JavaFX یک پکیج به نام javafx.animation دارد که شامل کلاسهایی برای انیمیت کردن گرهها است. کلاس Animation یک کلاس مبنا برای همه انیمیشنهای این پلتفرم محسوب میشود.
با استفاده از JavaFX میتوان انیمیشنها (ترانزیشنها) یی مانند موارد زیر را اجرا کرد:
- Fade Transition
- Fill Transition
- Rotate Transition
- Scale Transition
- Stroke Transition
- Translate Transition
- Path Transition
- Sequential Transition
- Pause Transition
- Parallel Transition
همه این گذارها به وسیله کلاسهای منفردی در پکیج javafx.animation نمایش مییابند. برای بهکارگیری یک انیمیشن خاص روی گره باید مراحل زیر را اجرا کنید.
- یک گره با استفاده از گره متناظر بسازید.
- یک وهله از کلاس ترانزیشن متناظر که قرار است استفاده شود بسازید.
- مشخصههای ترانزیشن را تنظیم کنید.
- در نهایت با استفاده از متد ()Play کلاس animation ترانزیشن را اجرا نمایید.
در ادامه این بخش به بررسی مثالهایی از چند گذار ساده و ابتدایی میپردازیم.
گذار چرخش
در ادامه کد برنامهای را میبینید که «گذار چرخش» (Rotate Transition) را در JavaFX اجرا میکند. این کد را در فایلی به نام RotateTransitionExample.java کپی و ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای زیر در اعلان فرمان ویندوز اجرا نمایید.
javac RotateTransitionExample.java java RotateTransitionExample
با اجرای برنامه فوق، یک پنجره JavaFX مانند تصویر زیر ایجاد میشود.

گذار مقیاس
این کد برنامهای است که «گذار مقیاس» (Scale Transition) را در JavaFX نمایش میدهد. این کد را در فایلی به نام ScaleTransitionExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با وارد کردن دستورهای زیر در اعلان فرمان ویندوز آن را اجرا کنید.
javac ScaleTransitionExample.java java ScaleTransitionExample
پس از اجرای برنامه با پنجرهای مانند زیر مواجه خواهید شد.

گذار بازگردانی
در ادامه کد برنامهای را مشاهده میکنید که «گذار بازگردانی» (Translate Transition) را در JavaFX اجرا میکند. این کد را کپی کرده و در فایلی به نام TranslateTransitionExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با وارد کردن دستورهای زیر در اعلان فرمان ویندوز اجرا نمایید.
javac TranslateTransitionExample.java java TranslateTransitionExample
با اجرای برنامه فوق، پنجرهای مانند زیر مشاهده خواهید کرد.

JavaFX علاوه بر این گذارها برخی کلاسهای دیگر نیز برای اعمال گذرهای بیشتر روی گرهها تدارک دیده است. در ادامه انواع دیگر گذارهایی که در JavaFX میتوان استفاده کرد را مشاهده میکنید.
- گذارهایی که روی خصوصیتهای گره مانند Fade، Fill و Stroke تأثیر میگذارند.
- گذارهایی که شامل بیش از یک گذار ابتدایی هستند مانند Sequential، Parallel و Pause
- گذارهایی که شیء را در راستای گذار مسیر تعریف شده، بازگردانی میکنند.
رنگها در JavaFX
JavaFX برای استفاده از رنگ در یک اپلیکیشن، کلاسهای مختلفی را در پکیج javafx.scene.paint ارائه کرده است. این پکیج شامل کلاس مجردی به نام Paint است که کلاس مبنای همه کلاسهایی است که برای استفاده از رنگ به کار میآیند.. با استفاده از این کلاسها میتوانید رنگها را به روشهای مختلف مورد استفاده قرار دهید.
- Uniform – در این الگو، رنگ به طور کاملاً یکنواخت روی شیء اعمال میشود.
- Image Pattern – در این الگو یک منطقه از گره با الگوی تصویر پر میشود.
- Gradient – این الگو موجب میشود که رنگ اعمال شده روی گره از یک رنگ به رنگ دیگر تغییر یابد. این الگو دو نوع به نامهای «گرادیان خطی» (Linear Gradient) و «گرادیان شعاعی» (Radial Gradient) دار.
همه آن کلاسهای گره که امکان اعمال رنگ را دارند، دارای متدهایی به نام ()setFill و ()setStroke هستند. به این ترتیب میتوانید مقادیر رنگ گرهها و استروکهایشان را تنظیم کنید.
این متدها یک شیء از نوع Paint میپذیرند. از این رو برای ایجاد هر کدام از این نوع تصاویر، باید وهلهای از این کلاسها ساخته و شیء را به عنوان پارامتر به این متدها ارسال کنید.
اعمال رنگ روی گره
برای اعمال یکنواخت رنگ روی گرهها باید یک شیء از کلاس رنگ را به صورت زیر به متدهای ()setFill و ()setStroke ارسال کنید.
در بلوک کد فوق، از متغیرهای استاتیک رده رنگ برای ایجاد شیء رنگ استفاده شده است. به همین ترتیب میتوانید از مقادیر RGB یا استاندارد HSB یا هشکدهای وب مانند زیر استفاده کنید.
مثال استفاده از رنگ در JavaFX
در ادامه مثالی را ملاحظه میکنید که شیوه استفاده از رنگها را روی گرههای JavaFX نشان میدهد. در این مثال ما گرههای دایره و متنی را ایجاد کرده و رنگی روی آنها اعمال میکنیم. این کد را در فایلی به نام ColorExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای زیر در اعلان فرمان اجرا نمایید.
Javac ColorExample.java java ColorExample
خروجی برنامه فوق چنین است:

بهکارگیری الگوی تصویر روی گرهها
برای اعمال یک الگوی تصویری روی گرهها باید وهلهای از کلاس ImagePattern ایجاد کرده و شیء آن را به متدهای ()setFill یا ()setStroke بفرستید. سازنده این کلاس شش پارامتر به شرح زیر میگیرد:
- Image – شیء تصویر است که با استفاده از آن یک الگو خواهیم ساخت.
- X و y - متغیرهای از نوع Double که نشاندهنده مختصات x و y مبدأ مستطیل anchor است.
- height و width – متغیرهای Double که نشاندهنده ارتفاع و عرض تصویری است که برای ایجاد الگو مورد استفاده قرار میگیرد.
- isProportional – این یک متغیر بولی است و با تعیین آن روی مقدار True، مکانهای آغاز و پایان به صورت تناسبی تعیین میشوند.
مثالی از کاربرد الگوی تصویری
در این بخش مثالی را مشاهده میکنید که شیوه اعمال الگوی تصویری را روی گرههای JavaFX نمایش میدهد. در این مثال یک گره دایره و یک گره متنی ایجاد میکنیم و الگوی تصویر را روی آنها مورد استفاده قرار میدهیم. کد زیر را در فایلی به نام ImagePatternExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای زیر در اعلان فرمان ویندوز اجرا نمایید.
Javac ImagePatternExample.java java ImagePatternExample
خروجی برنامه فوق، تصویری مانند زیر خواهد بود:

اعمال الگوی گرادیان خطی
برای اعمال الگوی گرادیان خطی روی گرهها باید وهلهای از کلاس LinearGradient ایجاد کرده و شیء آن را به متدهای ()setFill و ()setStroke ارسال کنید. سازنده این کلاس پارامترهایی به شرح زیر میگیرد.
- startX، startY – این مشخصههای از نوع Double مختصات X و Y نقطه شروع گرادیان را مشخص میسازند.
- endX، endY – این مشخصههای از نوع Double مختصات X و Y نقطه انتهای گرادیان را تعیین میکنند.
- cycleMethod – این ارگمان شیوه اتصال مناطق بیرون از گرادیان رنگی را مشخص میکند که به وسیله نقاط آغاز و پایان تعریف میشود و باید پر شود.
- proportional – این یک مقدار بولی است و در صورتی که روی مقدار True تنظیم شود، مکانهای آغاز و پایان به تناسب تنظیم میشوند.
- Stops – این آرگومان تعداد نقاط گام رنگی را در راستای خط گرادیان مشخص میسازد.
مثالی از کاربرد گرادیان خطی
در این بخش مثالی را ملاحظه میکنید که شیوه اعمال الگوی گرادیان خطی را روی گرههای JavaFX نشان میدهد. در این مثال دو شیء دایره و متن را ایجاد کرده و گرادیان خطی را روی آنها اعمال میکنیم. کد زیر را در فایلی به نام LinearGradientExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با بهرهگیری از دستورهای زیر در محیط اعلان فرمان اجرا کنید.
Javac LinearGradientExample.java java LinearGradientExample
با اجرای برنامه فوق، یک پنجره JavaFX مانند زیر باز میشود:

اعمال الگوی گرادیان شعاعی
برای بهکارگیری الگوی گرادیان شعاعی روی گرهها باید وهلهای از کلاس GradientPattern ایجاد کرده و شیء آن را به متدهای ()setFill و ()setStroke ارسال کنید. سازنده این کلاس چند پارامتر به شرح زیر میگیرد.
- startX و startY – این مشخصههای از نوع Double مختصات X و Y نقطه شروع گرادیان را تعیین میکنند.
- endX و endY – این مشخصههای از نوع Double مختصات X و Y نقطه انتهای گرادیان را تعیین میکنند.
- cycleMethod – این ارگمان شیوه تعریف نقاط ابتدا و انتها و همچنین رنگآمیزی مناطق خارج از کران گرادیان رنگی را مشخص میکند.
- proportional – در صورتی که این مقدار بولی روی مقدار True تنظیم شود، مکانهای آغاز و پایان به صورت تناسبی تعیین میشوند.
- Stops – این ارگمان تعداد نقاط گام رنگی را در راستای خط گرادیان مشخص میسازد.
مثالی از کاربرد گرادیان شعاعی
در این بخش مثالی آر ملاحظه میکنید که کاربرد الگوی گرادیان شعاعی را روی گرههای JavaFX نشان میدهد. در این مثال ما یک گره دایره و یک گره متن ایجاد کرده و این الگو را روی هر دوی آنها اعمال میکنیم. کد زیر را در فایلی به نام RadialGradientExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با وارد کردن دستورهای زیر در اعلان فرمان ویندوز، آن را اجرا نمایید.
Javac RadialGradientExample.java java RadialGradientExample
نتیجه اجرای این برنامه، ساخت پنجرهای مانند زیر است:

تصاویر در JavaFX
امکان بارگذاری و دستکاری تصاویر با استفاده از کلاسهای ارائه شده در پکیجهای javafx.scene.image وجود دارد. JavaFX از فرمتهای تصویری Bmp، Gif، Jpeg و Png پشتیبانی میکند. در این بخش از راهنمای آموزش JavaFX با شیوه بارگذاری تصاویر در این فریمورک، شیوه نمایش یک تصویر در نماهای مختلف و روش دستکاری پیکسلهای یک تصویر آشنا خواهیم شد.
بارگذاری تصویر
امکان بارگذاری تصاویر در JavaFX از طریق ساخت وهلههای از کلاس Image از پکیج javafx.scene.image وجود دارد. موارد زیاد باید به سازنده این کلاس ارسال شوند.
- یک شیء InputStream از تصویری که قرار است بارگذاری شود و یا
- یک متغیر رشتهای از URL مربوط به تصویری که قرار است بارگذاری شود.
شما پس از بارگذاری تصویر، میتوانید با ساخت وهلهای از کلاس ImageView و ارسال تصویر به سازنده آن مانند مثال زیر، تصویر یک نما را تنظیم کنید:
مثالی از بارگذاری تصویر
در این بخش مثالی را میبینید که روش بارگذاری تصویر در JavaFX و تنظیم آن روی یک نما را نشان میدهد. به این منظور باید کد زیر را در فایلی به نام ImageExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و از طریق اعلان فرمان و با دستورهای زیر اجرا کنید.
Javac ImageExample.java java ImageExample
با اجرای این برنامه یک پنجره JavaFX مانند زیر ایجاد میشود.

نماهای مختلف از یک تصویر
امکان تنظیم نماهای مختلف با یک تصویر در صحنه واحد وجود دارد. برنامه زیر مثالی است که شیوه تنظیم نماهای مختلف برای یک تصویر را در صحنه واحدی در JavaFX نشان میدهد. این کد را در فایلی به نام MultipleViews.java ذخیره کنید.
فایل فوق را کامپایل کرده و با وارد کردن دستورهای زیر در اعلان فرمان اجرا کنید.
Javac MultipleViews.java java MultipleViews
با اجرای این برنامه یک پنجره JavaFX مانند تصویر زیر ایجاد میشود.

نوشتن پیکسلها
JavaFX کلاسهایی به نام PixelReader و PixelWriter برای نوشتن پیکسلهای تصویر ارائه کرده است. کلاس WritableImage نیز برای ساخت تصاویر قابل نوشتن استفاده میشود. در ادامه مثالی را ملاحظه میکنید که شیوه خواندن و نوشتن پیکسلهای یک تصویر را نمایش میدهد. در این مثال یک مقدار رنگی را از یک تصویر خوانده و آن را تیرهتر میکنیم. به این منظور کد زیر را در فایلی به نام WritingPixelsExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای زیر در اعلان فرمان اجرا کنید.
Javac WritingPixelsExample.java java WritingPixelsExample
با اجرای این برنامه یک پنجره JavaFX ایجاد میشود.

شکلهای سهبعدی در JavaFX
در بخشهای قبلی این آموزش JavaFX با شیوه رسم شکلهای دوبعدی روی صفحه XY آشنا شدیم. علاوه بر این شکلهای دوبعدی، در این بخش با شیوه رسم شکلهای سهبعدی نیز آشنا خواهیم شد.
شکل سهبعدی
شکل سهبعدی به طور کلی یک فیگور هندسی است که میتواند روی صفحه XYZ رسم شود. این موارد شامل استوانه (Cylinder)، کره (Sphere) و مکعب (Box) میشوند.
هر کدام از شکلهای سهبعدی فوق به وسیله یک کلاس نمایش مییابند و همه این کلاسها به پکیج javafx.scene.shape تعلق دارند. کلاس Shape3D یک کلاس مبنا برای همه شکلهای سهبعدی در JavaFX است.
ایجاد شکل سهبعدی
برای ایجاد یک شکل سهبعدی باید موارد زیر را انجام دهید.
- یک وهله از کلاس متناظر شکل سهبعدی ایجاد کنید.
- مشخصههای شکل سهبعدی را تنظیم کنید.
- شیء شکل سهبعدی را به گروه اضافه کنید.
وهلهسازی از کلاس متناظر
برای ساخت یک شکل سهبعدی، قبل از هر چیز باید یک وهله از کلاس مربوطه بسازیم. برای نمونه اگر بخواهیم یک مکعب بسازیم، باید وهلهای از کلاس Box را مانند زیر ایجاد کنیم:
تعیین مشخصههای شکل
پس از این که وهلهای از کلاس ساختید، باید مشخصههای شکل را با استفاده از متدهای setter تنظیم کنید. برای نمونه برای رسم یک 3D box باید عرض، ارتفاع و عمق آن را ارسال کنیم. امکان تعیین این مقادیر با استفاده از متدهای setter متناظر به صورت زیر وجود دارد:
افزودن شیء شکل به گروه
در نهایت باید شیء شکل با ارسال آن به صورت پارامتر به سازنده مربوطه، به گروه بفرستیم.
جدول زیر فهرستی از شکلهای سهبعدی ارائه شده از سوی JavaFX را نشان میدهد.
| شکل | توضیح |
|---|---|
| Box | یک شکل سهبعدی مکعبی است که دارای عرض، ارتفاع و عمق است. در JavaFX یک مکعب سهبعدی به وسیله کلاس Box رسم میشود که به پکیج javafx.scene.shape تعلق دارد. برای ساخت یک گره Box باید وهلهای از این کلاس ایجاد کنید. این کلاس سه مشخصه از نوع Double دارد.
|
| Cylinder | سیلندر یا استوانه یک جسم بسته است که دو قاعده موازی هم و یک سطح منحنی دارد. هر استوانه با دو عدد یعنی شعاع دایره قاعده و همچنین ارتفاع مشخص میشود. در JavaFX استوانه به وسیله کلاسی به نام Cylinder در پکیج javafx.scene.shape نمایش مییابد. با وهلهسازی از این کلاس میتوانید یک گره استوانه در JavaFX بسازید که دو مشخصه از نوع Double دارد.
|
| Sphere | کره به وسیله مجموعهای از نقاطی تعریف میشود که از یک نقطه واحد به نام مرکز کره، فاصله یکسانی دارند. این مسافت به وسیله فاصله r نمایش مییابد که شعاع کره نامیده میشود. در JavaFX کره با استفاده از کلاس Sphere از پکیج javafx.scene.shape نمایش مییابد و برای ساخت کره باید وهلهای از این کلاس بسازیم. این کلاس یک مشخصه به نام rauids دارد که نوع آن Double است و شعاع کره را نشان میدهد. |
مشخصههای اشیای سهبعدی
همه اشیای سهبعدی مشخصههایی مانند Cull Face، Drawing Mode، Material و غیره دارند که میتوانید آنها را تنظیم کنید. در این بخش با مشخصههای اشیای سهبعدی در javaFX آشنا خواهیم شد.
Cull Face
به طور کلی culling به فرایند حذف بخشهای با جهتگیری نامناسب یک شکل که در ناحیه نما قابل مشاهده نیست گفته میشود. مشخصه Cull Face از نوع CullFace است و وجه پشتی یک شکل سهبعدی را نشان میدهد. امکان تنظیم Cull Face یک شکل با استفاده از متد ()setCullFace به صورت زیر وجود دارد:
نوع استروک شکل میتواند به یکی از اشکال زیر باشد:
- None – در این حالت هیچ نوع culling اجرا نمیشود.
- Front – در این حالت چندضلعیهای وجه روبرویی حذف میشوند.
- Back - در این حالت چندضلعیهای وجه پشتی شکل حذف میشوند.
به طور پیشفرض عملیات cull face روی وجه پشتی یک شکل سهبعدی اجرا میشود.
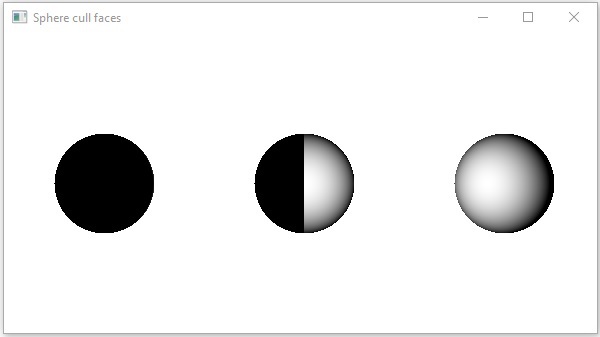
مثالی از Cull Face
برنامه زیر مثالی است که شیوه حذف وجههای مختلف یک شکل سهبعدی را نمایش میدهد. این کد را در فایلی به نام SphereCullFace.java ذخیره کنید.
این فایل را کامپایل کرده و با استفاده از دستورهای زیر در اعلان فرمان اجرا کنید.
javac SphereCullFace.java java SphereCullFace
با اجرای این برنامه، یک پنجره JavaFX باز میشود که سه کره را نشان میدهد که به ترتیب وجههای روبرو و پشت آنها حذف شده و در مورد سوم نیز هیچ نوع حذف وجه رخ نداد است.

حالتهای رسم
«حالت رسم» (Drawing Mode) یک مشخصه از نوع DrawMode است و حالت رسم یک شکل سهبعدی را نشان میدهد. امکان انتخاب از بین حالات رسم مختلف با استفاده از متد ()setDrawMode وجود دارد.
در JavaFX میتوانید دو حالت رسم به صورت زیر برای یک شکل سهبعدی داشته باشید.
- Fill – در این حالت یک شکل سهبعدی رسم شده و داخل آن پر میشود.
- Line – در این حالت یک شکل سهبعدی با استفاده از خطوط رسم میشود.
به طور پیشفرض حالت رسم شکلهای سهبعدی روی حالت Fill است.
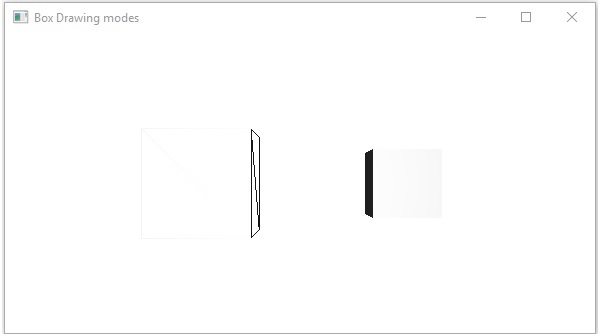
مثالی از انتخاب حالت رسم
برنامه زیر مثالی است که شیوه انتخاب حالت رسم را برای اشکال سهبعدی نشان میدهد. این کد را در فایلی به نام BoxDrawMode.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای اعلان فرمان زیر اجرا کنید:
javac BoxDrawMode.java java BoxDrawMode
با اجرای این برنامه، یک پنجره JavaFX ظاهر میشود که به ترتیب دو باکس با حالتهای رسم Fill و Line نمایش میدهد.

Material
مشخصه cull Face نوعی برابر با Material دارد و برای انتخاب جنس سطح یک شکل سهبعدی استفاده میشود. جنس یک شکل سهبعدی با استفاده از متد ()setCullFace به صورت زیر تعیین میشود.
چنان که پیشتر برای این متد اشاره کردیم، میتوانید یک شیء از نوع Material را به آن بفرستید. کلاس PhongMaterial از پکیج javafx.scene.paint یک زیرکلاس از این کلاس است و 7 مشخصه دارد که جنس سایهخورده Phong را نمایش میدهد. امکان اعمال این نوع از جنسها روی سطح یک شکل سهبعدی با استفاده از متدهای setter هر کدام از مشخصهها وجود دارد. در این بخش فهرستی از انواع جنسهای موجود در JavaFX را میبینید.
- bumpMap – این جنس یک نقشه نرمال را نشان میدهد که به صورت یک تصویر RGB ذخیره میشود.
- diffuseMap – این نوع یک نقشه دیفیوز را نشان میدهد.
- selfIlluminationMap – این نوع یک نقشه خود-روشن از این PhongMaterial را نمایش میدهد.
- specularMap – این نوع یک نقشه صیقلی از این PhongMaterial را نمایش میدهد.
- diffuseColor – این نوع یک رنگ دیفیوز از PhongMaterial را نمایش میدهد.
- specularColor – این نوع رنگ صیقلی از این PhongMaterial را نشان میدهد.
- specularPower – این نوع یک توان صیقلی از PhongMaterial را نشان میدهد.
به طور پیشفرض جنس یک شکل سهبعدی یک PhongMaterial است که دارای رنگ دیفیوز خاکستری روشن است.
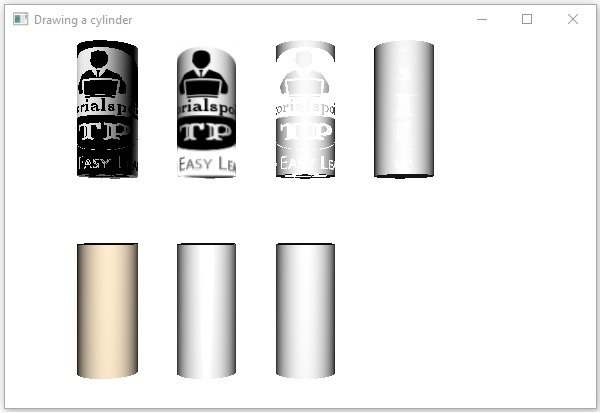
مثال از تعیین جنس شکل سهبعدی
در این بخش مثالی را میبینید که شیوه اعمال جنسهای مختلف را روی سطوح شکلهای سهبعدی نشان میدهد. این کد را در فایلی به نام CylinderMaterials.java ذخیره کنید.
فایل فوق را کامپایل کرده و با وارد کردن دستورهای زیر در اعلان فرمان ویندوز اجرا نمایید.
Javac CylinderMaterials.java java CylinderMaterials
با اجرای این برنامه یک پنجره JavaFX ایجاد میشود که به ترتیب 7 استوانه با جنسهای Bump Map، Diffuse Map، Self-Illumination Map، Specular Map، Diffuse Color، Specular Color و (BLANCHEDALMOND) Specular Power نمایش میدهد.

مدیریت رویداد در JavaFX
در JavaFX میتوانیم یک اپلیکیشن GUI، وباپلیکیشن و اپلیکیشنهای گرافیکی توسعه بدهیم. در این اپلیکیشنها هرزمان که کاربر با گرههای اپلیکیشن تعاملی داشته باشد، یک «رویداد» (Event) رخ میدهد.
برای نمونه کلیک روی یک دکمه، جابجا کردن ماوس، وارد کردن یک کاراکتر از طریق گیرد، انتخاب یک آیتم از لیست و حتی اسکرول کردن صفحه همگی فعالیتهایی هستند که موجب ایجاد رویدادهایی در اپلیکیشن میشوند.
انواع رویدادها
رویدادهایی که در اپلیکیشنها میتوانند رخ بدهند را به طور کلی میتوان به دو دسته زیر تقسیم کرد:
- رویدادهای پیشزمینه – این رویدادها نیازمند تعامل مستقیم کاربر هستند. رویدادهای پیشزمینه در نتیجه تعامل یک فرد با اجزای رابط گرافیکی اپلیکیشن تولید میشوند. برای نمونه فردی ممکن است روی یک دکمه کلیک کند، ماوس را جابجا کند، چیزی بنویسد و یا یک آیتم را از لیستی انتخاب نماید.
- رویدادهای پسزمینه – این رویدادها نیازمند تعامل کاربر نهایی اپلیکیشن نیستند. برای نمونه وقفههای سیستم عامل، خطاهای سختافزاری یا نرمافزاری و پایان یافتن یک عملیات همگی نمونههایی از رویدادهای پسزمینه هستند.
رویدادها در JavaFX
JavaFX از مدیریت طیف گستردهای از رویدادها پشتیبانی میکند. کلاس Event پکیج javafx.event یک کلاس مبنا برای یک رویداد است. یک وهله از هر زیرکلاس این کلاس یک رویداد است. چنان که اشاره کردیم JavaFX طیف متنوعی از رویدادها را مدیریت میکند که برخی از آنها را در لیست زیر میبینید:
- رویدادهای ماوس – این یک رویداد ورودی است که وقتی ماوس کلیک کند، رخ میدهد و توسط کلاس MouseEvent نمایش مییابد. این کلاس شامل اکشنهایی مانند کلیک شدن ماوس، فشرده شدن کلید ماوس، آزاد شدن کلید ماوس، جابجایی ماوس، ورود ماوس روی منطقه مشخص، خروج کرسر ماوس از منطقه هدف و غیره است.
- رویداد کلید – این یک رویداد ورودی است که وقوع فشرده شدن یک کلید کیبرد را نشان میدهد و از کلاس KeyEvent استفاده میکند. این کلاس شامل اکشنهایی مانند فشرده شدن کلید، آزاد شدن کلید، زده شدن کلید و غیره است.
- رویداد کشیدن – این نیز یک رویداد ورودی است که در زمان کشیده شدن ماوس رخ میدهد و با کلاس DragEvent نمایندگی میشود. این کلاس شامل اکشنهایی مانند ورود به حالت کشیدن، آزاد شدن از حالت کشیدن، ورود به منطقه کشیدن، خروج از منطقه کشیدن، کشیدن روی چیز دیگر و غیره است.
- رویداد پنجره – این رویداد به کارهای نمایش/پنهان شدن پنجره مربوط است. این رویداد با کلاس WindowEvent نمایندگی میشود و شامل اکشنهایی مانند پنهان شدن پنجره، نمایش پنجره و غیره است.
مدیریت رویداد
مدیریت رویداد به سازوکاری گفته میشود که رویدادها را کنترل میکند و در مورد کاری که باید در ادامه انجام شود تصمیم میگیرد. این سازوکار کدی دارد که «دستگیره رویداد» (event handler) نام گرفته و در زمان وقوع رویداد اجرا میشود. JavaFX دستگیرهها و فیلترهای مختلفی برای مدیریت رویدادها ارائه کرده است. در این فریمورک هر رویداد دارای مشخصههای زیر است:
- Target – تارگت یا هدف گرهی است که رویداد در آن رخ داده است. این هدف میتواند پنجره، صحنه و یا یک گره باشد.
- Source - سورس به منبعی گفته میشود که رویداد را تولید کرده است. در سناریوی فوق ماوس منبع رویداد است.
- Type – نوع رویداد رخ داده را مشخص میکند. در مورد رویداد ماوس، میتوان به نوعهای فشرده شدن کلید ماوس و همچنین آزاد شدن کلید ماوس اشاره کرد.
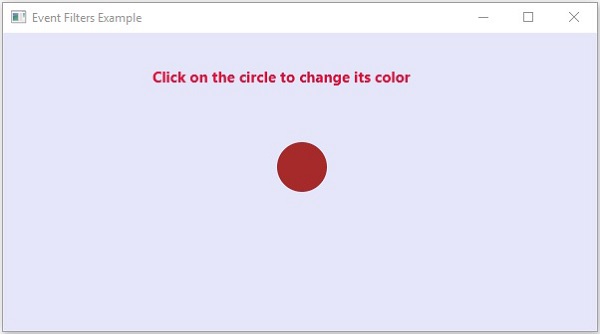
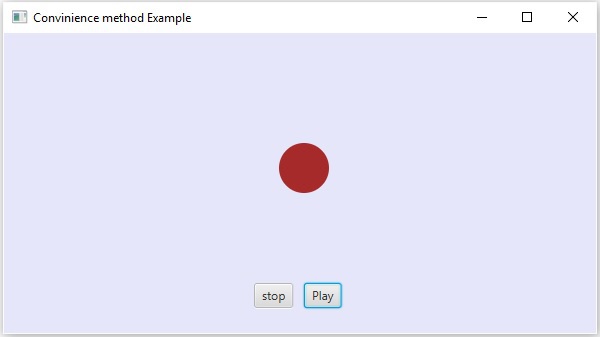
فرض کنید که یک اپلیکیشن با یک شکل دایره و دکمههای Play و Stop دارید که با استفاده از شیء Group درج شدهاند.

اگر روی دکمه Play کلیک کنید، سورس رویداد ماوس خواهد بود و گره هدف دکمه Play و نوع رویداد تولید شده نیز کلیک شدن ماوس است.
مراحل مدیریت رویداد در JavaFX
هر زمان که رویدادی در JavaFX رخ میدهد، مراحل زیر اجرا میشوند.
ساخت مسیر
هر موقع که رویدادی تولید شود، مسیر پیشفرض/اولیه رویداد به وسیله ساخت «زنجیره مخابره رویداد» (Event Dispatch chain) تعیین میشود. این مسیر از گره استیج به سورس است. برای نمونه هنگامی که روی دکمه پخش ویدئو کلیک میکنیم، در ادامه یک مسیر مخابره رویداد ایجاد میشود.

مرحله به دست آوردن رویداد
پس از آن که زنجیره مخابره رویداد ساخته شد، گره روت اپلیکیشن رویداد را مخابره میکند. این رویداد در همه گرههای زنجیره مخابره از بالا تا پایین حرکت میکند. اگر هر کدام از این گرهها یک فیلتر برای این رویداد تولید شده ثبت کرده باشند، آن فیلتر اجرا خواهد شد. اگر هیچ کدام از گرهها فیلتری برای آن رویداد تولید شده نداشته باشند، این رویداد به گره هدف میرسد و در نهایت این گره اقدام به پردازش رویداد میکند.
مرحله بازبینی رویداد
در فاز بازبینی (Bubbling) رویداد، این رویداد از گره مقصد تا گره استیج (از پایین تا بالا) حرکت میکند. هر کدام از گرههای مسیر زنجیره مخابره که یک دستگیره برای این رویداد ثبت کرده باشند، اجرا خواهد شد. اگر هیچ کدام از گرهها دستگیرهای برای این رویداد خاص نداشته باشند، در این صورت رویداد به گره روت میرسد و در نهایت پردازش تکمیل میشود.
دستگیرههای رویداد و فیلترها
فیلترهای رویداد و دستگیرههای رویداد در منطق اپلیکیشن قرار میگیرند تا یک رویداد را پردازش کنند. هر گره میتواند در بیش از دستگیره/فلیتر ثبت شود. در مورد گرههای والد-فرزند، میتوانید فیلتر/دستگیره مشترکی برای والدین ارائه کنید که به طور پیشفرض برای همه گرههای فرزند پردازش میشود.
چنان که قبلاً اشاره کردیم، در طی رویداد، پردازش یک فیلتر است که اجرا میشود و در طی فاز بازبینی رویداد، دستگیره اجرا خواهد شد. همه دستگیرهها و فیلترها اینترفیس EventHandler را از پکیج javafx.event پیادهسازی میکنند.
افزودن و حذف فیلتر رویداد
برای افزودن یک فیلتر رویداد به گره، باید این فیلتر را با استفاده از متد ()addEventFilter کلاس Node ثبت کنید.
به همین ترتیب، میتوانید یک فیلتر را با استفاده از متد ()removeEventFilter مانند مثال زیر حذف کنید.
مثالی از مدیریت رویداد
در این بخش مثالی را مشاهده میکنید که وضعیت مدیریت رویداد با استفاده از فیلترهای رویداد را در JavaFX نشان میدهد. این کد را در فایلی به نام EventFiltersExample.java ذخیره کنید.
فایل فوق را ذخیره کرده و با استفاده از دستورهای زیر در اعلان فرمان اجرا کنید:
javac EventFiltersExample.java java EventFiltersExample

افزودن و حذف دستگیرههای رویداد
برای افزودن یک دستگیره رویداد به یک گره باید این دستگیره را با استفاده از متد ()addEventHandler کلاس Node به صورت زیر ثبت کنید.
به همین ترتب میتوانید یک دستگیره رویداد را با استفاده از متد ()removeEventHandler چنان که در کد زیر میبینید، حذف نمایید.
مثالی از حذف/اضافه دستگیرههای رویداد
در مثال زیر کدی را میبینیم که شیوه مدیریت کردن رویداد را در JavaFX با استفاده از دستگیرههای رویداد نشان میدهد. این کد را در فایلی به نام EventHandlersExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای اعلان فرمان زیر اجرا کنید:
javac EventHandlersExample.java java EventHandlersExample
با اجرای برنامه فوق، یک پنجره JavaFX مانند تصویر زیر مشاهده میکنیم.

در این برنامه اگر یک حرف در فیلد متن وارد کنید، باکس سهبعدی در راستای محور x میچرخد. اگر دوباره روی باکس کلیک کنید، از چرخش بازمیایستد.
استفاده از متدهای آسانتر مدیریت رویداد
برخی کلاسها در JavaFX برخی مشخصههای دستگیره رویداد را تعریف کردهاند. با تنظیم مقادیر این مشخصهها با استفاده از متدهای setter متناظر، میتوانیم یک دستگیره رویداد را ثبت کنیم.
اغلب این متدها در کلاسهایی مانند Node، Scene، Window و غیره حضور دارند و به این ترتیب در اختیار زیرکلاسهایشان نیز قرار میگیرند. برای نمونه برای افزودن یک «شنونده رویداد ماوس» (mouse event listener) به یک دکمه میتوانید از متد آسان ()setOnMouseClicked بهره بگیرید:
مثالی از متدهای آسان مدیریت رویداد
برنامه زیر نمونهای است که شیوه مدیریت رویداد را با استفاده از متدهای آسان در JavaFX نشان میدهد. این کد را در فایلی به نام ConvinienceMethodsExample.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای اعلان فرمان زیر اجرا کنید.
javac ConvinienceMethodsExample.java java ConvinienceMethodsExample
با اجرای این برنامه یک پنجره JavaFX میبینیم که مانند تصویر زیر است. در این پنجره با کلیک کردن روی دکمه Play، انیمیشن آغاز میشود و با کلیک روی دکمه Stop پخش انیمیشن متوقف خواهد شد.

کنترلهای UI در JavaFX
هر رابط کاربری شامل سه جنبه مهم زیر است:
- عناصر UI – اینها عناصری بصری هستند که کاربر در نهایت میبیند و یا آنها تعامل مییابد. JavaFX لیستی از عناصر پراستفاده و مشترک دارد که از موارد ابتدایی تا پیشرفته را شامل میشود و در ادامه راهنمای آموزش JavaFX آنها را بیشتر توضیح میدهیم.
- لیآوتها – لیآوتها شیوه سازماندهی عناصر UI را روی صفحه تعریف کرده و حس و ظاهر نهایی آنها را تعیین میکنند. این موضوع نیز در ادامه توضیح داده شده است.
- رفتار – منظور از رفتار رویدادهایی هستند که در زمان تعامل کاربر با عناصر UI رخ میدهند. این بخش در فصل مدیریت رویداد این آموزش JavaFX توضیح داده شد.
JavaFX چند کلاس در پکیج javafx.scene.control ارائه کرده که برای ایجاد عناصر مختلف GUI استفاده میشوند. JavaFX از چندین کنترل مختلف مانند انتخابگر تاریخ، دکمه، فیلد متنی و غیره پشتیبانی میکند. هر کنترل به وسیله یک کلاس خاص نمایندگی میشود و میتوانید با ساخت وهلهای از این کلاس از این کنترل استفاده کنید. در جدول زیر فهرستی از کنترلهای پراستفاده GUI در JavaFX را ملاحظه میکنید.
| کنترل | توضیح |
|---|---|
| Label | شیء Label یا برچسب یک کامپوننت برای درج متن است. |
| Button | این کلاس یک دکمه برچسبدار ایجاد میکند. |
| ColorPicker | یک انتخابگر رنگ کنترلهایی ارائه میکند که برای فراهم ساختن امکان انتخاب رنگ و دستکاری رنگ انتخاب شده کاربرد دارند. |
| CheckBox | یک چکباکس کامپوننتی گرافیکی است که میتواند در حالت روشن یا خاموش باشد. |
| RadioButton | کلاس دکمه رادیویی یک کامپوننت گرافیکی است که میتواند در یک گروه در حالت روشن یا خاموش باشد. |
| ListView | کامپوننت لیستویو یک لیست اسکرولشونده با آیتمهای متنی در اختیار کاربر قرار میدهد. |
| TextField | یک فیلد کامپوننتی متنی است که امکان ویرایش یک خط از متن را فراهم میسازد. |
| PasswordField | فیلد رمز عبور یک کامپوننت متنی است که به طور خاص برای وارد کردن رمز عبور از سوی کاربر طراحی شده است. |
| Scrollbar | نوار اسکرول یک کامپوننت گرافیکی است که به کاربر امکان میدهد تا یک صفحه یا بخش خاص از صفحه را اسکرول کند. |
| FileChooser | کنترل انتخاب فایل یک پنجره محاورهای نمایش میدهد که کاربر از طریق آن میتواند فایلی را انتخاب کند. |
| ProgressBar | زمانی که وظیفهای در حال انجام است، نوار پیشروی درصد تکمیل شدن این وظیفه را نشان میدهد. |
| Slider | اسلایدر به کاربر امکان میدهد که به طور گرافیکی یک مقدار را با لغزاندن یک دستگیره درون یک بازه کراندار تنظیم کند. |
مثالی از کنترلهای UI در JavaFX
برنامه زیر مثالی است که یک صفحه لاگین را در JavaFX نشان میدهد. در این برنامه از کنترلهای برچسب، فیلد متنی، فیلد رمز عبور و دکمه استفاده شده است. این کد را در فایلی به نام LoginPage.java ذخیره کنید.
فایل فوق را کامپایل کرده و از طریق دستورهای اعلان فرمان زیر اجرا کنید:
javac LoginPage.java java LoginPage
با اجرای این برنامه، یک پنجره JavaFX مانند تصویر زیر میبینید.

برنامه زیر مثالی از یک فرم ثبت نام است که کنترلهای انتخابگر تاریخ، دکمه رادیویی، دکمه دوحالتی، چکباکس، نمای لیست، لیست انتخابی و غیره را نمایش میدهد. برای مشاهده این مثال کد زیر را در فایلی به نام Registration.java ذخیره کنید.
فایل فوق را کامپایل کرده و با استفاده از دستورهای اعلان فرمان زیر اجرا نمایید.
javac Registration.java java Registration
با اجرای این برنامه یک پنجره JavaFX مانند زیر ایجاد میشود.

نمودارها در JavaFX
به طور کلی یک نمودار به بازنمایی گرافیکی از دادهها گفته میشود. انواع مختلفی از نمودارها برای نمایش دادهها وجود دارند که از آن جمله میتوان به نمودار میلهای، نمودار دایرهای، نمودار خطی، نمودار پراکنش و غیره اشاره کرد.
JavaFX از انواع مختلفی از نمودارهای دایرهای و XY پشتیبانی میکند. این نمودارها که روی صفحه XY نمایش مییابند شامل موارد زیر هستند:
- AreaChart
- BarChart
- BubbleChart
- LineChart
- ScatterChar
- StackedAreaChart
- StackedBarChart
- و غیره
هر نمودار به وسیله یک کلاس نمایش مییابد و همه نمودارها به پکیج javafx.scene.chart تعلق دارند. کلاس Chart یک کلاسی مبنا برای همه نمودارها در JavaFX است و نمودار XY کلاس مبنای همه این نمودارها است که روی صفحه XY رسم میشود.

ایجاد یک نمودار
برای ایجاد یک نمودار باید موارد زیر را انجام دهید:
- محور نمودار را تعریف کنید.
- وهلهای از کلاس متناظر بسازید.
- دادهها را آماده کرده و به نمودار ارسال کنید.
ساخت وهلهای از کلاس متناظر
برای ایجاد یک نمودار باید کلاس مربوطه را وهلهسازی کنیم. برای نمونه اگر بخواهیم یک نمودار خطی ایجاد کنیم، باید وهلهای از کلاسی به نام Line مانند زیر بسازیم.
چنان که در کد فوق میبینید، در زمان وهلهسازی، باید دو شیء ارسال کنید که به ترتیب نماینده محور X و Y هستند.
تعریف کردن محور نمودار
به طور کلی محور نمودار میتواند به روشهای زیر تعریف شود:
- اعدادی مانند جمعیت، سن و غیره.
- دستهبندیها مانند روزهای هفته، کشورها و غیره.
در JavaFX محور نمودار یک کلاس مجرد است که محورهای ایکس و وای را نمایش میدهد. این کلاس دو زیرکلاس برای تعریف هر نوع از محور دارد که CategoryAxis و NumberAxis نامیده میشوند. به شکل زیر توجه کنید.

محور دستهبندی (Category Axis)
با ساخت وهلهای از این کلاس میتوانید محور X و Y را طوری تعریف کنید که هر مقدار در راستای آن یک دستهبندی را نمایندگی کند. امکان تعریف محور دستهبندی با وهلهسازی از کلاس مربوطه به صورت زیر وجود دارد.
برای این محور باید فهرستی از دستهبندیها و برچسبها مانند کد زیر تعریف کنیم:
محور عددی (NumberAxis)
با ساخت وهلهای از این کلاس، میتوانید طوری محور X و Y را تعریف کنید که هر مقدار نماینده یک مقدار عددی باشد. امکان استفاده از هر نوع عدد از حمله Long، Double، BigDecimal و غیره وجود دارد. امکان تعریف محور عددی با وهلهسازی از کلاس NumberAxis وجود دارد.
ارسال دادهها به نمودارهای XY
همه نمودارهای XY روی صفحه XY نمایش مییابند. برای رسم مجموعهی از دادهها روی یک نمودار باید یک سری مختصات X و Y تعریف کنیم. کلاس <X،Y> از پکیج javafx.scene.chart که امکان ارسال نقاط دادهها به نمودار را فراهم میسازد. این کلاس یک لیست observable از سریهای نامدار نگهداری میکند. امکان دریافت لیست با استفاده از متد ()getData کلاس XYChart.Series وجود دارد.
در کد فوق series یک شیء از کلاس XYChart.Series است. امکان افزودن دادهها به لیست با استفاده از متد ()add به صورت زیر وجود دارد:
این دو خط میتوانند با همدیگر و به صورت زیر نوشته شوند:
در جدول زیر توضیحی از نمودارهای مختلف را میبینید که JavaFX ارائه میکند.
| نمودار | توضیح |
|---|---|
| Pie Chart | نمودار دایرهای (Pie Chart) یک بازنمایی گرافیکی از مقادیری به شکل قطاعهایی از یک دایره با رنگهای مختلف است. این قطاعها برچسب میخورند و مقدار هر قطاع در نمودار نمایش مییابد. در JavaFX نمودار دایرهای به وسیله کلاس PieChart از پکیج javafx.scene.chart نمایش مییابد. |
| Line Chart | نمودار خطی یا گراف خطی اطلاعات را به شکل یک سری از نقاط دادهای نشان میدهد که با پارهخطهای مستقیم به هم وصل شدهاند. نمودارهای خطی شیوه تغییر یافتن دادهها در توالیهای منظم زمانی را نشان میدهند. در JavaFX یک نمودار خطی به وسیله یک کلاس به نام LineChart نمایش مییابد. این کلاس به پکیج javafx.scene.chart تعلق دارد. با ساخت وهلهای از این کلاس میتوانید یک گره LineChart در JavaFX ایجاد کنید. |
| Area Chart | این نوع از نمودار برای رسم نمودارهای مبتنی بر مساحت دوبعدی استفاده میشود. این ناحیه بین سریهای مفروض از نقاط و محورها رسم میشود. به طور کلی این نمودار برای مقایسه دو کمیت استفاده میشود. در JavaFX یک نمودار مساحت به وسیله کلاسی به نام AreaChart از پکیج javafx.scene.chart رسم میشود. |
| Bar Chart | نمودار میلهای دادههای گروهبندیشده را با استفاده از میلههای مستطیلی نمایش میدهد. طول این میلهها بزرگی مقادیر را نشان میدهد. میلهها در نمودار میلهای میتوانند به صورت افقی یا عمودی رسم شوند. در JavaFX نمودار میلهای با ساخت وهلهی از کلاس BarChart پکیج javafx.scene.chart نمایش مییابد. |
| Bubble Chart | نمودار حبابی برای رسم دادهها سهبعدی استفاده میشود. بعد سوم به وسیله اندازه (شعاع) حبابها نمایش مییابد. برای رسم این نمودارها باید از کلاس BubbleChart در پکیج javafx.scene.chart وهلهسازی کنید. |
| Scatter Chart | نمودار پراکندگی نوعی گراف است که در آن مقادیر روی صفحه دکارتی رسم میشوند این نو از نمودار معمولاً برای یافتن رابطه بین متغیرها مورد استفاده قرار میگیرد. برای رسم نمودار پراکندگی در JavaFX باید از کلاس ScatterChart در پکیج javafx.scene.chart وهلهسازی کنید. |
| Stacked Area Chart | در JavaFX یک نمودار مساحت پشتهای از طریق ساخت وهلهای از وسیله کلاس StackedAreaChart از پکیج javafx.scene.chart رسم میشود. |
| Stacked Bar Chart | برای رسم یک نمودار میلهای پشتهای در JavaFX باید وهلهای از کلاس StackedBarChart از پکیج javafx.scene.chart بسازید. |
بخشهای لیآوت (کانتینرها) در JavaFX
پس از ساخت همه گرههای لازم در یک صحنه، معمولاً آنها را به ترتیب میچینیم. این چیدمان کامپوننتها درون کانتینر به نام لیآوت کردن کانتینر شناخته میشود. همچنین میتوان گفت که از یک لیآوت پیروی کردهایم زیرا همه کامپوننتها درون کانتینر در جایگاه مشخصی قرار دارند.
JavaFX چند لیآوت از پیش تعریف شده مانند HBox، VBox، Border Pane، Stack Pane، Text Flow، Anchor Pane، Title Pane، Grid Pane، Flow Panel و غیره ارائه کرده است. هر یک از این لیآوتها فوقالذکر به وسیله یک کلاس نمایش مییابند که همگی آنها به پکیج javafx.layout تعلق دارند. کلاس Pane یک کلاس مبنا است که همه لیآوتهای JavaFX را در برمیگیرد.
ایجاد لیآوت
برای ساخت یک لیآوت باید کارهای زیر را انجام دهیم:
- ایجاد گره
- وهلهسازی از کلاس متناظر لیآوت مورد نیاز
- تنظیم مشخصههای لیآوت
- افزودن همه گرههای ایجاد شده به لیآوت
ایجاد گره
قبل از هر چیز باید گرههای لازم در اپلیکیشن JavaFX را با وهلهسازی از کلاسهای مربوطه ایجاد کنیم. برای نمونه اگر بخواهیم یک فیلد متنی و مثلاً دو دکمه پخش و توقف در یک لیآوت HBox اضافه کنیم، باید در ابتدا این گرهها را مانند کد زیر بسازیم:
وهلهسازی از کلاس متناظر
پس از ایجاد گرهها و تکمیل شدن همه عملیاتها، از کلاس لیآوت مورد نیاز وهلهای ایجاد میکنیم. برای نمونه اگر بخواهیم یک لیآوت Hbox ایجاد کنیم، باید از این کلاس وهلهای مانند زیر بسازیم.
تنظیم مشخصههای لیآوت
پس از وهلهسازی از یک کلاس، باید مشخصههای لیآوت را با استفاده از متدهای setter مربوطه تعیین کنیم. برای نمونه اگر میخواهیم فاصلهای بین گرههای ایجاد شده در لیآوت HBox ایجاد کنیم، در این صورت باید مقدار مشخصه spacing را با مقدار صحیحی تنظیم کنیم. این کار با استفاده از متد setter به نام ()setSpacing مانند زیر انجام میشود:
افزودن شیء Shape به گروه
در نهایت باید شیء شکل را با ارسال آن به صورت یک پارامتر به سازنده به گروه بفرستیم.
//Creating a Group object Group root = new Group(line);
بخشهای لیآوت
در جدول زیر کلاسهای مربوط به بخشهای مختلف لیآوت را مشاهده میکنید. همه این کلاسها در پکیج javafx.scene.layout قرار دارند.
| شکل | توضیح |
|---|---|
| HBox | لیآوت HBox همه گرهها را در اپلیکیشن در یک ردیف افقی منفرد میچیند. برای استفاده از آن باید وهلهای از کلاس HBox از پکیج javafx.scene.layout بسازید. |
| VBox | لیآوت VBox همه گرهها را در اپلیکیشن در یک ردیف عمودی منفرد میچیند. برای استفاده از آن باید وهلهای از کلاس VBox از پکیج javafx.scene.layout بسازید. |
| BorderPane | لیآوت BorderPane گرهها را در یک اپلیکیشن در موقعیتهای بالا، پایین، راست، چپ و مرکز میچیند. برای استفاده از آن باید وهلهای از کلاس BorderPane از پکیج javafx.scene.layout بسازید. |
| StackPane | لیآوت StackPane گرهها را در یک اپلیکیشن در موقعیتهای روی هم مانند یک پشته میچیند. گرهی که در ابتدا اضافه شود در بخش تختانی قرار میگیرد و بقیه گرهها به ترتیب بالاتر از آن اضافه میشود. برای استفاده از آن باید وهلهای از کلاس StackPane از پکیج javafx.scene.layout بسازید. |
| Text Flow | لیآوت Text Flow چندین گره متنی را در یک گردش منفرد تنظیم میکند. برای استفاده از آن باید وهلهای از کلاس Text Flow از پکیج javafx.scene.layout بسازید. |
| AnchorPane | لیآوت AnchorPane گرههای موجود در اپلیکیشن را در فاصله معینی از هم تنظیم میکند. برای استفاده از آن باید وهلهای از کلاس AnchorPane از پکیج javafx.scene.layout بسازید. |
| TilePane | لیآوت TilePane همه گرههای موجود در اپلیکیشن را به شکل کاشیهای با اندازه یکنواخت میچیند. برای استفاده از آن باید وهلهای از کلاس TilePane از پکیج javafx.scene.layout بسازید. |
| GridPane | لیآوت GridPane گرههای موجود در اپلیکیشن را به شکل شبکهای از ردیفها و ستونها تنظیم میکند. این لیآوت در زمانی که میخواهید فرم بسازید بیشتر به کار میآید. برای استفاده از آن باید وهلهای از کلاس GridPane از پکیج javafx.scene.layout بسازید. |
| FlowPane | لیآوت FlowPane همه گرههای اپلیکیشن را درون یک flow قرار میدهد. یک flow افقی همه عناصر را در ارتفاع خود در برمیگیرد، اما flow عمودی این عناصر را در عرض خود جای میدهد. برای استفاده از آن باید وهلهای از کلاس FlowPane از پکیج javafx.scene.layout بسازید. |
CSS در JavaFX
استایلشیتهای آبشاری (Cascading Style Sheets) که به اختصار CSS نامیده میشود یک زبان طراحی ساده است که برای سادهتر ساختن فرایند قابل عرضه ساختن صفحههای وب طراحی شده است.
CSS حس و ظاهر یک وبسایت را تغییر میدهد. با استفاده از CSS میتوانید رنگ متن، استایل فونت، فاصله بین پاراگرافها، انداز ستونها و لیآوت کلی صفحه را کنترل کنید. علاوه بر این موارد با استفاده از این زبان CSS میتوانید تصاویر پسزمینه یا رنگهای استفاده شده، طراحیهای لیآوت، تغییرات در شیوه نمایش روی دستگاههای مختلف و اندازههای صفحه متنوع و جلوههای گوناگون دیگر را مدیریت کنید.
کاربرد CSS در JavaFX
JavaFX امکان بهرهگیری از زبان CSS برای بهبود حس و ظاهر اپلیکیشنها را فراهم ساخته است. پکیج javafx.css شامل کلاسهایی است که برای اعمال CSS روی اپلیکیشنهای JavaFX استفاده میشوند. CSS شامل قواعد استایلبندی است که از سوی مرورگر تفسیر شده و سپس روی عناصر متناظر در سند HTML اعمال میشوند. یک قاعده CSS از سه بخش زیر تشکیل یافته است:
- سلکتور (Selector) – سلکتور یا انتخابگر یک تگ HTML است که عنصری که باید استایلبندی شود را تعیین میکند. این عنصر میتواند یک تگ مانند <h1>، <table> یا چیزهای مختلف دیگر باشد.
- مشخصه (Property) – مشخصه نوعی خصوصیت تگ HTML است. به بیان ساده همه خصوصیتهای HTML به مشخصههای CSS تبدیل میشوند. این موارد میتواند شامل color، border و غیره باشد
- مقدار (Value) – مقادیر به مشخصهها انتساب مییابند. برای نمونه یک مشخصه رنگ میتواند دارای مقادیر red، #F1F1F1 یا هر چیز دیگر باشد.
امکان درج ساختار قاعده استایل CSS به روش زیر وجود دارد:

استایلشیت پیشفرض مورد استفاده از سوی JavaFX به نام modena.css است که در jar زمان اجرای JavaFX قرار دارد.
افزودن استایلشیت شخصی
امکان افزودن استایلشیت به یک صحنه در JavaFX وجود دارد.
افزودن استایلشیتهای درونخطی
همچنین امکان درج استایلهای درونخطی نیز با استفاده از متد ()setStyle وجود دارد. این استایلها شامل جفتهای کلید-مقدار هستند و میتوانند روی گرههایی که تنظیم میشوند، تنظیم شوند. در ادامه کد سادهای از استایلبندی یک استایلشیت درونخطی یک دکمه را میبینید:
مثالی از استایلبندی
فرض کنید یک اپلیکیشن JavaFX توسعه دادهایم که یک فرم با یک فیلد متنی، فیلد رمز عبور و دو دکمه دارد. اگر بخواهیم این فرم را مانند تصویر زیر استایلبندی کنیم:

باید از کدی مانند کد برنامه زیر استفاده کنیم. کد زیر را در فایلی به نام CssExample.java ذخیره کنید:
فایل فوق را کامپایل کرده و با استفاده از دستورهای اعلان فرمان زیر اجرا کنید.
javac CssExample.java java CssExample
با اجرای این برنامه، یک پنجره JavaFX مانند تصویر زیر ایجاد میشود.

سخن پایانی: آموزش JavaFX
به این ترتیب به پایان این مقاله آموزش JavaFX میرسیم. در این مطلب تلاش کردیم تا شما را به روشی تفصیلی و جامع با این فریمورک همهکاره ساخت اپلیکیشنها بر مبنای جاوا آشنا کنیم.
JavaFX امکان ساخت اپلیکیشنهای جاوا با رابطهای کاربری مدرن مجهز به شتابدهی سختافزاری را فراهم آورده و کاملاً پرتابل است. آخرین نسخه این پلتفرم نسخه 15 است که در شهریور 1399 منتشر شده است. شما نیز میتوانید دیدگاهها و پیشنهادهای خود را در خصوص موضوع این مطلب در بخش نظرات با ما و دیگر خوانندگان مجله فرادرس در میان بگذارید.













توی مثال دوم گام پنجم یه اشتباه داره سینیتکس و اون هم این هست:
Scene scene = new Scene(group،600، 300);
نبایست group پاس داده بشه به عنوان ارگیومنت به جاش بایست root که یه دستور بالاتر ساخته شده پاس داده بشه.
کد صحیح:
Scene scene = new Scene(root, 600, 300); // corrected line
با سلام و احترام؛
ضمن تشکر از توجه شما، این مورد اصلاح شد.
از همراهی شما با مجله فرادرس بسیار خوشنودیم.