آموزش پایتون: ساخت نمودارهای مالی با Bokeh – از صفر تا صد
دنیا به سرعت در حال رشد است. از زمانی که اینترنت و گوشیهای هوشمند تکامل یافتهاند، فناوریهای مالی به طور انفجاری رشد کردهاند. بر اساس گزارشها، از هر 781 نفر روی کره زمین یک نفر به صورت آنلاین تجارت میکند. این عدد وقتی با دیگر کارهایی که انسانها انجام میدهند مقایسه شود، عدد بزرگی به نظر خواهد رسید. در این مطلب در مورد دادههای بازار سهام، روش دانلود کردن آنها از ترمینال و پرکاربردترین نمودار در حوزههای تجاری که به نام نمودار «شعدانی» یا «کندلاستیک» (Candlestick) شناخته میشود بیشتر خواهیم آموخت. همچنین، روش رسم نمودارهای کندلاستیک را با استفاده از پایتون و Bokeh از صفر فرا خواهیم گرفت. در ادامه این مطلب راجع به ساخت نمودارهای مالی با Bokeh با مجله فرادرس همراه باشید.


برای مطالعه قسمت قبلی این مجموعه مطلب آموزشی میتوانید روی لینک زیر کلیک کنید:
دانلود کردن دادههای بازار سهام
در این مرحله به صورت گام به گام کارهایی که باید انجام یابند را توضیح میدهیم. ابتدا باید با نوشتن دستور زیر پکیج pandas_datareader را نصب کنیم:
pip3 install pandas_datareader --user
این بسته به ما کمک میکند که دادههای بازار سهام را دانلود کنیم. نکته جالب این است که این کار از ترمینال نیز امکانپذیر است. کار دوم این است که کتابخانه datetime را نصب میکنیم تا قاب زمانی را برای بازهای که دادههایش را لازم داریم ثبت شود.
در این مرحله دادهها را از نهم اکتبر 2018 دریافت میکنیم. اینک برای واکشی دادهها باید در پارامتر نخست نام شرکت یا سهام را وارد کنیم. برای مثال عبارت TSLA برای اشاره به شرکت Tesla استفاده میشود. هر شرکت یک نام اختصاری یا ticker برای خود دارد. شرکت Yahoo نیز منبع خوبی برای بررسی دادههای مالی محسوب میشود. از این رو از Yahoo به عنوان منبع دادهها استفاده میکنیم. موارد دیگر که میتوانید استفاده کنید، Google ،FRED ،Robinhood و موارد بسیار دیگر است. دو پارامتر آخر نیز قاب زمانی هستند که قبلاً اشاره کردیم.

درک دادههای بازار سهام
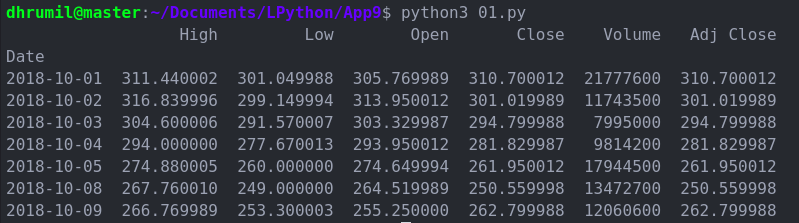
اگر قبلاً با بازار سهام آشنایی داشته باشید، میتوانید این مرحله را کلاً رد کنید و به مرحله بعد بروید. اگر چنین نیست مطمئن باشید که بالاخره یک روز سر و کارتان به آنجا خواهد افتاد. اما در حال حاضر، اجازه دهید توضیح دهیم که معنی این دادهها چیست. ما در تصویر فوق پنج ستون داریم که تقریباً شامل همهچیز میشود. شما میتوانید ستون Adj close را فعلاً نادیده بگیرید.

- High: بالاترین قیمتی است که سهام معامله شده است.
- Low: پایینترین قیمتی است که سهام معامله شده است.
- Open: قیمت سهام در نخستین لحظه باز شدن بازار است.
- Close: قیمت سهام در زمان بسته شدن بازار سهام است.
- Volume: تعداد سهمهای معامله شده در روز مفروض است.
تنها به کمک این پنج ستون میتوانیم گراف مالی خود را بسازیم تا دادهها به حالت بصری درآیند و بتوانیم از آن نتیجهگیریهایی بکنیم. بنابراین منتظر چه هستیم؟ در ادامه این کار را انجام میدهیم. همواره نهایت تلاش خود را بکنید که پول دربیاورید، اما هیچ گاه این سخن بنجامین فرانکلین را فراموش نکنید که: «سرمایهگذاری روی دانش، بالاترین بهره را میدهد.»
درک نمودار کندلاستیک

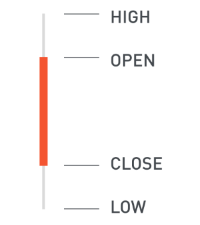
نمودار کندلاستیک روشی بسیار کارآمد برای نگاه کردن همزمان به همه ستونهایی است که در بخش قبل اشاره کردیم. همان طور که در تصویر فوق میبینید، کندل سبز نشان میدهد که قیمت امروز افزایش یافته است، در حالی که کندل قرمز نشانگر کاهش است. قیمتهای high و low نیز روی آن کندل نمایش مییابند.
ساخت بدنه کندلاستیک
اینک ما میدانیم که نمودارهای کندلاستیک چیست و همچنین با روش دانلود دادههای بازار سهام آشنا شدیم. بنابراین اکنون نوبت آن رسیده است که بدنه نمودارهای کندلاستیک خود را با استفاده از متد rect در کتابخانه Bokeh بسازیم. اما قبل از این کار باید یک تصویر (figure) بسازیم که نمودار درون آن نمایش پیدا میکند. در واقع این یک زمینه بیرونی است. به این منظور از متد figure کتابخانه Bokeh استفاده میکنیم.
کد فوق یک کادر خالی ایجاد میکند که نمودار ما در ادامه روی آن نمایش پیدا خواهد کرد. اگر از متد rect استفاده کنیم باید چهار پارامتر اجباری به آن ارسال کنیم که باعث ساخت یک مستطیل کامل میشوید. دو پارامتر نخست یعنی X-coordinate and و Y-coordinate نقاط مرکزی مستطیل هستند (این وضعیت پیشفرض، گرچه روش عجیبی است؛ اما به هر حال مهم است). دو پارامتر دیگر Width و Height یعنی عرض و ارتفاع تصویر هستند. ابتدا نگاهی به کد میاندازیم:
پارامترهای نمودار
اینک نوبت آن رسیده است که همه پارامترهای مورد استفاده در متد rect را توضیح دهیم، به طوری که بدانیم نخستین نمودار کندلاستیک چگونه آمادهسازی میشود.
- X-axis: همان طور که اشاره کردیم، به یک نقطه مرکزی برای رسم مستطیل خود نیاز داریم و به این منظور باید مختصات افقی یا x نقطه مرکزی را ارسال کنیم. برای محور x از مقدار df.index استفاده میکنیم، چون شامل مقادیر زمانی است.
- Y-axis: در مورد محور y یا عمودی از مقدار 2/(open+close) برای همان تاریخ استفاده میکنیم و بدین ترتیب نقطه مرکزی مستطیل خود را در اختیار داریم.
- Width: ما برای عرض کندلاستیک از پارامتر hours استفاده میکنیم. هر روز 24 ساعت است. در هر طرف 6 ساعت داریم و از این رو بدنه مستطیل 12 ساعت خواهد بود و سپس یک فاصله 12 ساعتی و کندل بعدی قرار دارند. اساساً ما بر اساس زمان فاصلهبندی میکنیم و نه بر حسب فضا؛ گرچه روش چندان مناسبی به نظر نمیرسد.
- Height: تفاضل مطلق بین مقادیر قیمت باز و بسته شدن بازار، ارتفاع بدنه کندل را تشکیل میدهد.
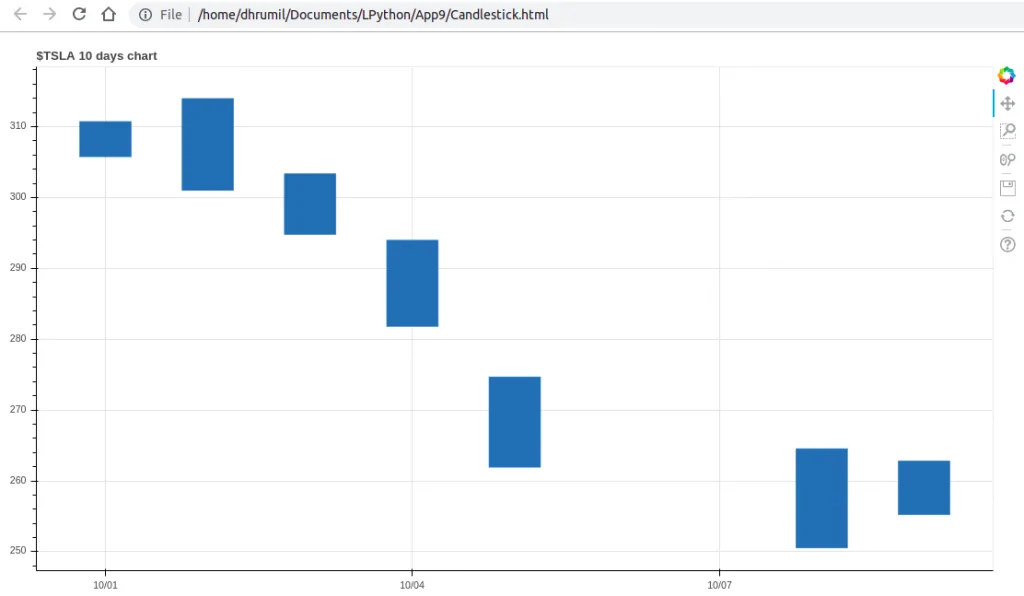
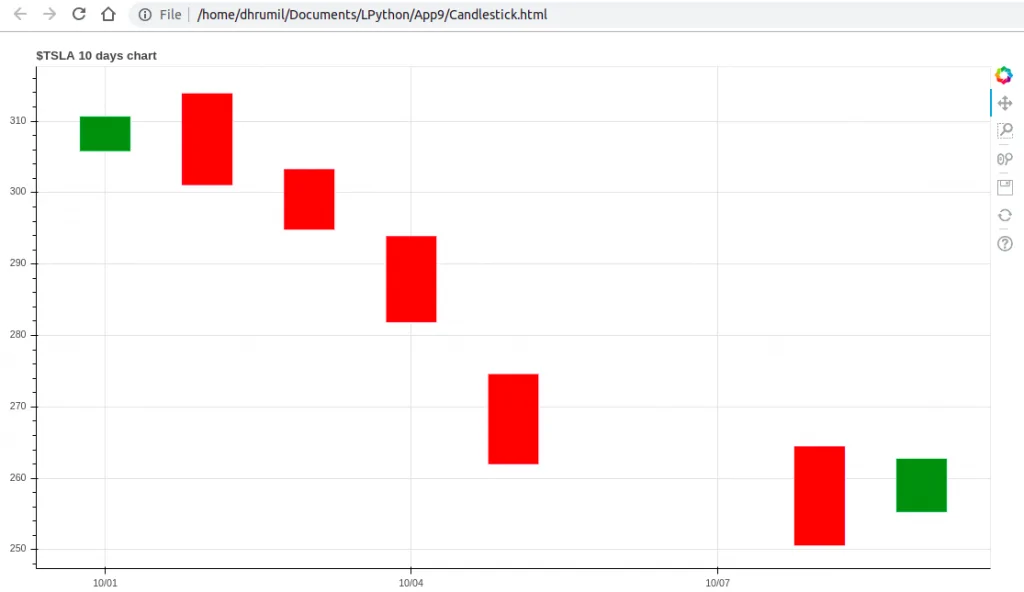
اینک موفق شدهایم بخش اصلی کار را به پایان ببریم. حال میدانیم که همه چیزهای لازم برای ساخت نمودار کندلاستیک بر اساس دادههای شرکت مورد نظر در اختیارمان قرار دارند. نمودار ما برای TESLA چیزی مانند تصویر زیر است:
زیباتر ساختن ظاهر نمودار
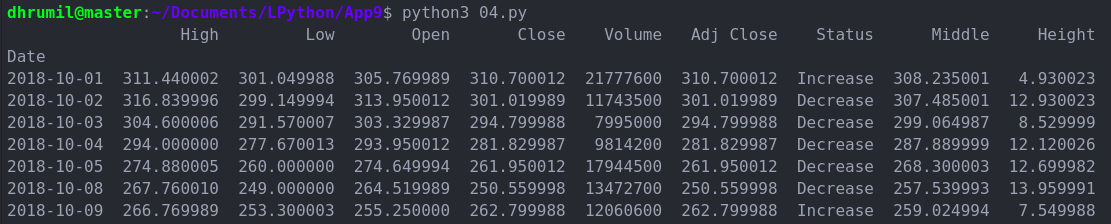
هیچ کس دوست ندارد همیشه میلههای آبی را تماشا کند که هیچ معنایی ندارند. به همین دلیل باید تغییراتی در آنها ایجاد کنیم. ما از میلههای سبز و قرمز به ترتیب برای بالا رفتن و پایین آمدن قیمت استفاده میکنیم. ضمناً تابعهای مستقلی برای همه پارامترها در متد rect ایجاد میکنیم. در ادامه یک ستون جدید برای هر کدام ایجاد کردهایم و دادهها را در آن ذخیره میکنیم تا درک طرز کار همه موارد آسانتر باشد. میتوانید قاب داده بهروزرسانی شده را زیر قطعه کدی که در ادامه آمده است ببینید و پس از آن نمودار بهروزرسانی شده ارائه شده است:
ساخت قطعههای کندلاستیک
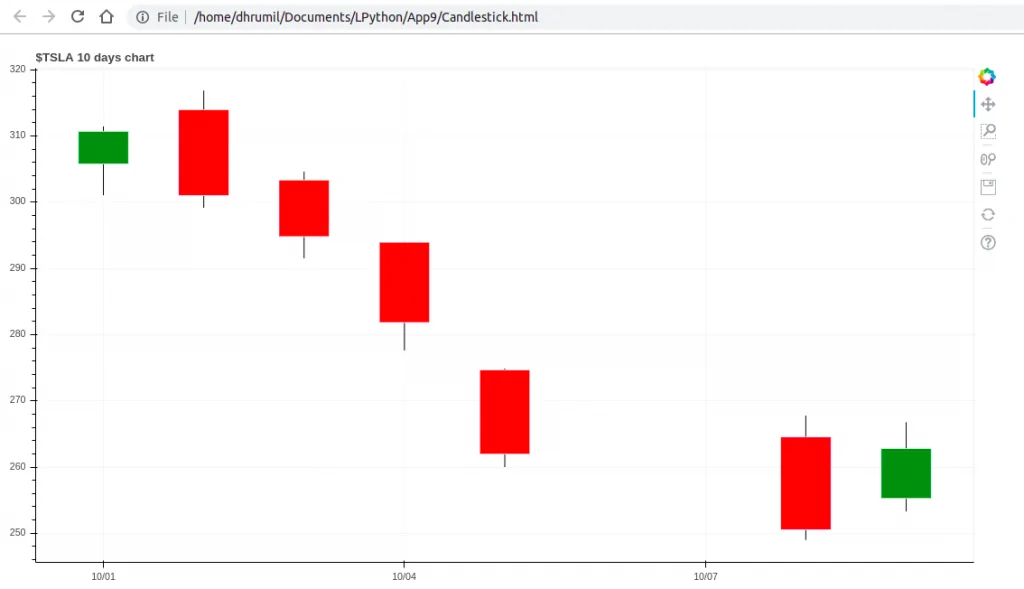
اینک ما یک نمودار زیبا داریم و بدنه میلهها را نیز ایجاد کردهایم، اما همچنان مقادیر high و low نمایش پیدا نمیکنند. این میلهها نیز همانند عمر همه ما کوتاه و بلند دارند. اگر به خط 41 کد زیر نگاه کنید، میبینید که این وضعیت را چگونه باید مدیریت کنید، فرایند سادهای دارد.
بدین ترتیب موفق شدهایم یک نمودار عالی کندلاستیک را برای 10 روز بسازیم. همین کار را میتوان برای بازه 3 ماهه و یا بیشتر نیز ایجاد کرد. نموداری که در ادامه مشاهده میکنید، با استفاده از همان 60 خط کد فوق ساخته شده و مربوط به دادههای سه ماه است.
سخن پایانی درباره ساخت نمودارهای مالی با Bokeh
همانطور که همه ما میدانیم، بصریسازی به درک بهتر دادههای خام کمک زیادی میکند. ایجاد نمودارهای بصری از دادهها مزیتهای بسیاری دارد و به کمک کتابخانههای خارجی مانند Bokeh و همچنین فرایند بصریسازی پایتون این کار قدرتمندتر از هر زمان دیگری انجام میپذیرد. در این مطلب مواردی را در خصوص دادههای بازار سهام، روش دانلود کردن آنها، مفهوم نمودارهای کندلاستیک، و روش ایجاد آنها به کمک کتابخانه Bokeh آموختید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای برنامهنویسی پایتون
- گنجینه آموزشهای برنامه نویسی پایتون (Python)
- مجموعه آموزشهای برنامهنویسی
- زبان برنامه نویسی پایتون (Python) — از صفر تا صد
- پیش بینی بازار بورس با پایتون — آموزش جامع
- پایتون و استخراج اطلاعات از گزارشها با RegEx Library
- بوکه (Bokeh) — از صفر تا صد
==


















سلام وقت بخیر . برای تبدیل فایل اکسل که شامل تاریخ ، ساعت، بالاترین پاین ترین، بازشدن و بسته شدن قیمت در یک روز هستو بخوایم تبدیل به چارت کنیم باید کدام کد هارو تغییر داد ؟