آموزش آپاچی کوردوا (Apache Cordova) | به زبان ساده
آپاچی کوردوا (Apache Cordova) به عنوان نخستین پلتفرم اوپن سورس برای ساخت اپلیکیشنهای موبایل با استفاده از HTML، CSS و JavaScript مطرح شده است. این پلتفرم شامل مجموعهای از پلاگینهای از پیش ساخته شده برای ارائه دسترسی به دوربین، GPS، فایل سیستم و اجزای دیگر دستگاه است. کوردوا را میتوان به عنوان یک کانتینر اپلیکیشن با ارائه یک web view تصور کرد که کل صفحه دستگاه را میپوشاند. در سال 2011 آدوبی Nitobi را خریداری کرد و هسته متن-باز آن را به بنیاد نرمافزاری آپاچی اهدا کرده و با عنوان Apache Cordova مشخص ساخت.


کاربران آپاچی کوردوا به شرح زیر هستند:
- اگر یک توسعهدهنده موبایل هستید و میخواهید کاری کنید که اپلیکیشنتان با بیش از یک پلتفرم سازگار باشد و نیازی هم به پیادهسازی مجدد اپلیکیشن با زبان هر پلتفرم نداشته باشید.
- اگر یک توسعهدهنده وب هستید و میخواهید وباپلیکیشن خود را روی پورتالهای فروشگاهی مختلف منتشر کنید.
اگر یک توسعهدهنده موبایل هستید و میخواهید کامپوننتهای اپلیکیشن نیتیو را با یک WebView ترکیب کنید تا به API-های دستگاه دسترسی داشته باشید. همچنین میتوانید از کوردوا برای توسعه اینترفیس پلاگین بین کامپوننتهای نیتیو WebView استفاده کنید.
این راهنمای آپاچی کوردوا برای استفاده دانشجویان و شاغلان حرفهای تهیه شده است و همه مباحث ابتدایی و پیشرفته از قبیل WebView، معماری و نصب و غیره را پوشش میدهد. به این ترتیب میتوانید با شیوه ساخت اپلیکیشن با استفاده از این پلتفرم به روشی آسان آشنا شوید.

آپاچی کوردوا چیست؟
آپاچی کوردوا به صورت یک پلتفرم متن-باز تعریف شده است که برای ساخت اپلیکیشنهای موبایل با استفاده از HTML، CSS و جاوا اسکریپت استفاده میشود. این پلتفرم به عنوان یک کانتینر عمل میکند که مسئول اتصال وباپلیکیشنها به کارکردهای نیتیو موبایل است. در واقع این پلتفرم به طور عمده به عنوان پلی برای اتصال بین وباپلیکیشن و دستگاههای موبایل عمل میکند.
آپاچی کوردوا یک مجموعه از API-ها ارائه میکند که دسترسی به قابلیتهای نیتیو دستگاه از قبیل دوربین، سیم کارت و لیست مخاطبین را فراهم میسازد. کوردوا را میتوان به عنوان یک کانتینر اپلیکیشن با ارائه یک web view تصور کرد که کل صفحه دستگاه را میپوشاند. این وب ویو از سوی کوردوا به همان صورت سیستم عامل نیتیو مورد استفاده قرار میگیرد. در iOS به طور پیشفرض از کلاس UIWebView یا یک کلاس سفارشی WKWebView استفاده میشود اما در اندروید از android.webkit.WebView استفاده میشود.
آپاچی کوردوا شامل مجموعهای از پلاگینهای پیش-ساخته است که امکان دسترسی به دوربین، GPS، سیستم فایل و دیگر اجزای نیتیو سیستم را فراهم میسازد. با استفاده از کوردوا میتوان برای پلتفرمهای زیر اپلیکیشن توسعه داد:
- Android
- iOS
- Windows
- Firefox OS
- Blackberry
- Tizen
- Web OS
- Symbian
- Ubuntu
تکامل آپاچی کوردوا
شرکت Nitobi یک API متن-باز به نام PhoneGap در سال 2009 توسعه داد که برای دسترسی به منابع نیتیو موبایل استفاده میشد. PhoneGap مسئول ایجاد اپلیکیشنهای موبایل با استفاده از فناوریهای استاندارد وب بود. آدوبی در سال 2011 نیتوبی را خریداری کرد و سپس هسته متن-باز آن را به بنیاد نرمافزاری آپاچی اهدا کرد که در ادامه Apache Cordova نام گرفت.
قابلیتهای آپاچی کوردوا
قابلیتهای اساسی آپاچی کوردوا به شرح زیر هستند:
کامپوننتهای اساسی کوردوا
کوردوا کامپوننتهای اساسی مختلفی ارائه کرده است که هر یک برای رفع نیازهای خاص اپلیکیشنهای موبایل طراحی شدهاند. این کامپوننتها مبنایی برای یک اپلیکیشن ارائه میکنند تا روی پیادهسازی منطق خاص خود تمرکز کند.
رابط خط فرمان
این ابزار مسئول ساخت پردازشها و نصب پلاگینها برای پلتفرمهای مختلف است. این ابزار برای آغاز پروژهها و آسانتر ساختن فرایند توسعه ارائه شده است.
پلاگینهای کوردوا
این بخش یک API برای پیادهسازی کارکردهای نیتیو موبایل در اپلیکیشن جاوا اسکریپت ما ارائه میکند. این پلاگینها دسترسی به ظرفیتهای دستگاه را در یک اپلیکیشن مانند دوربین، باتری، مخاطبین و غیره ارائه میکنند.
مزیتهای آپاچی کوردوا
مزیتهای استفاده از پلتفرم آپاچی کوردوا برای توسعه اپلیکیشنهای کراس پلتفرم به شرح زیر است:
- یک پلتفرم متن-باز است.
- یادگیری آن آسان است برای توسعه اپلیکیشنهای کراس پلتفرم استفاده میشود.
- انعطافپذیری لازم برای ساخت اپلیکیشنها برای پلتفرمهای مختلف را بدون نیاز به یادگیری زبانهای جدید برنامهنویسی فراهم میسازد.
- توسعه اپلیکیشنها در کوردوا سریع است، زیرا این پلتفرم اپلیکیشن را به پلتفرمهای دیگر مورد پشتیبانی منتقل میکند.
- ساخت پروتوتایپ در این پلتفرم بسیار سریع است.
- شامل مجموعهای از پلاگینهای پیش-ساخته است که به دوربین، GPS و فایل سیستم گوشی دسترسی میدهد.
- افزونههای رایگان زیادی وجود دارند که چند کتابخانه و فریمورک را عرضه میکنند.
معایب آپاچی کوردوا
با وجود مزیتهایی که برای آپاچی کوردوا برشمردیم، این پلتفرم برخی معایب نیز به شرح زیر دارد:
- برای اپلیکیشنهای بزرگ بهینه نیست، زیرا اپلیکیشنهای هیبرید کندتر از اپلیکیشنهای نیتیو هستند.
- به دلیل اجرای کد در Web View، عملکرد اپلیکیشن کُند میشود.
- برای توسعه بازی مناسب نیست، زیرا به پلاگینهای پیشرفتهای نیاز دارد که هماینک در دسترس نیستند.
جنبههای مهم فریمورک آپاچی کوردوا
در این بخش برخی از مهمترین جنبههای این فریمورک را به اجمال بررسی میکنیم.
کدبیس منفرد
فریمورک کوردوا قابلیت پشتیبانی از پلتفرمهای مختلف از قبیل iOS، اندروید، اوبونتو ویندوز را دارد. از این رو یک توسعهدهنده میتواند یک اپلیکیشن موبایل منفرد را با هدفگیری چند پلتفرم موبایل بسازد.
فریمورک کوردوا امکان توسعه اپلیکیشن را در HTML5، CSS3 و جاوا اسکریپت را به توسعهدهندگان میدهد. توسعهدهنده میتواند یک کد منبع را یک بار بنویسد و آن را برای پلتفرمهای مختلف موبایل با استفاده از فرمت نصاب دستگاههای خاص بستهبندی کند. این فرمت به اپلیکیشن امکان میدهد تا تجربه کاربری نیتیو را با دسترسی به کارکرد دستگاه نیتیو مانند جیپیاس، بلوتوث، دوربین، مخاطبان و غیره ارائه کند.
قالبهای اپلیکیشن
بخش قالبهای اپلیکیشن کوردوا به منظور تسریع توسعه اپلیکیشنهای موبایل هیبرید با استفاده از کد پیش-ساخته ارائه شده است. توسعهدهنده میتواند قالبها را از منابع مختلف مانند npm، Git repository و غیره انتخاب کند.
تنوع ابزارهای توسعه
فریمورک کوردوا برای سازگاری با فریمورک توسعه اپلیکیشن موبایل و IDE-ها طراحی شده است. توسعهدهندگان میتوانند اپلیکیشنهای موبایل مختلف را با استفاده از ابزارهای رایج مانند فریمورک Ionic و IDE-ها مانند Visual Studio ایجاد کنند.
نواقص
فریمورک کوردوا نیز نواقص خاص خود را دارد. برای ساخت اپلیکیشنهای موبایل هیبرید، توسعهدهندگان اپلیکیشن موبایل ین نواقص آپاچی کوردوا را رفع میکنند. فریمورک کوردوا برای کاهش زمان و هزینه توسعه اپلیکیشنهای موبایل هیبرید ارائه شده است.
شما پیش از آغاز عملی مطالعه این راهنمای آموزش آپاچی کوردوا باید با تکنولوژیهای HTML, CSS و JavaScript آشنا باشید.
معماری آپاچی کوردوا
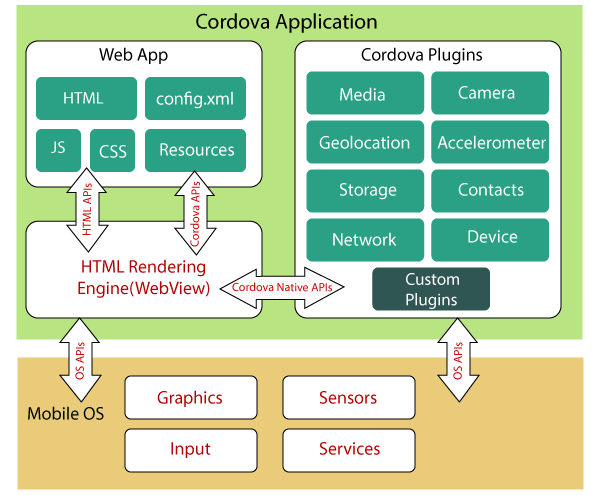
آپاچی کوردوا مجموعهای از API-ها ارائه میکند که میتوان از آنها برای دسترسی و شبیهسازی قابلیتهای نیتیو سیستم عامل موبایل مانند دوربین، ذخیرهسازی، شتابسنج، موقعیت جغرافیایی و غیره استفاده کرد. اپلیکیشنهای جاوا اسکریپت برای دسترسی به قابلیتهای نیتیو دستگاه اقدام به فراخوانی API-های آپاچی کوردوا میکنند. نمودار زیر طراحی سطح بالای معماری کوردوا را نشان میدهد:

آپاچی کوردوا اساساً یک صفحه منفرد در اپلیکیشن نیتیو ایجاد میکند و این صفحه شامل یک WebView منفرد است که فضای موجود روی صفحه دستگاه را اشغال میکند. کوردوا از WebView این اپلیکیشن نیتیو برای بارگذاری اپلیکیشن و فایلهای مرتبط جاوا اسکریپت و CSS استفاده میکند.
کامپوننتهای ابتدایی
اپلیکیشن کوردوا بر مبنای فایل مشترک config.xml عمل میکند. این فایل اطلاعاتی در مورد اپلیکیشن ارائه کرده و پارامترهایی را مشخص میسازد که روی کارکرد آن تأثیرگذار هستند. این فایل از استاندارد Packaged Web App مربوط به W3C پیروی میکند.
این اپلیکیشن به صورت پیشفرض مانند یک صفحه وب پیادهسازی شده است که نام آن index.html است و به منابع (تصاویر، فایلهای مدیا) مورد نیاز برای اجرای اپلیکیشن ارجاع میدهد. اپلیکیشن یک Web View را با پوشش اپلیکیشن نیتیو اجرا میکند که میتواند روی فروشگاههای پلتفرمهای مختلف توزیع شود.
WebView
WebView رابط کاربری یک اپلیکیشن کوردوا را ارائه میکند و میتواند یک کامپوننت برای برخی پلتفرمها درون اپلیکیشنهای بزرگتر هیبرید نیز باشد. این اپلیکیشنها WebView را با کامپوننتهای اپلیکیشن نیتیو ترکیب میکنند.
وباپلیکیشن
وباپلیکیشن به عنوان بخش مرکزی تعریف میشود که کد برنامه در آن قرار میگیرد. این وباپلیکیشن در واقع صرفاً یک صفحه وب است که با استفاده از HTML، CSS و JavaScript ایجاد شده است. به طور پیشفرض یک فایل لوکال به نام index.html برای اشاره به CSS، جاوا اسکریپت، فایلهای مدیا و دیگر منابع برای اجرای اپلیکیشن مورد استفاده قرار میگیرد. این اپلیکیشن به طور عمده در یک WebView درون پوشش اپلیکیشن نیتیو اجرا میشود که در فروشگاههای اپلیکیشن توزیع میشود.
این کانتینر شامل یک فایل کلیدی به نام config.xml است که مسئول ارائه اطلاعاتی در مورد اپلیکیشن است. کوردوا یک اپلیکیشن ایجاد میکند که در آن وباپلیکیشن در یک config.xml یعنی موتور رندرینگ HTML مقداردهی میشود.
پلاگینها
پلاگینها به عنوان بخشی یکپارچه از اکوسیستم کوردوا تعریف شدهاند که یک اینترفیس برای کوردوا و کامپوننتهای نیتیو برای ارتباط با همدیگر تعریف میکنند. همچنین یک اینترفیس برای اتصال API-های استاندارد دستگاه ارائه میکند. این اینترفیس امکان اجرای کد نیتیو را از جاوا اسکریپت فراهم میسازد.
پروژه آپاچی کوردوا اساساً یک مجموعه از پلاگینهای مرکزی به نام Core Plugins ارائه میکند. این پلاگینها امکان دسترسی به قابلیتهای دستگاه از قبیل دوربین، باتری، مخاطبین و غیره را در اپلیکیشن فراهم میسازند.
توسعهدهندگان با استفاده از این پلاگینها میتوانند به سهولت کد جاوا اسکریپت را به کد نیتیو که در پسزمینه اجرا میشود پیوند دهند. علاوه بر این پلاگینهای مرکزی، برخی پلاگینهای ثالث نیز وجود دارند که اتصالهای اضافی را به قابلیتهایی که لزوماً روی همه پلتفرمها وجود ندارند، ارائه میکنند.
طرز کار عملی آپاچی کوردوا چگونه است؟
زمانی که یک اپلیکیشن برای نخستین بار اجرا میشود، آپاچی کوردوا، صفحه آغازین پیشفرض اپلیکیشن را که عموماً index.html است، درون WebView اپلیکیشن بارگذاری میکند و کنترل آن را به WebView میسپارد. سپس این به کاربر امکان تعامل با اپلیکیشن را از طریق وارد کردن دادهها در فیلدهای ورودی، کلیک روی دکمهها و مشاهده نتایج در WebView اپلیکیشن فراهم میسازد.
کوردوا برای دسترسی به کارکردهای نیتیو موبایل از قبیل صدا یا دوربین یک پکیج از API-های جاوا اسکریپت ارائه میکند که میتوانند از سوی توسعهدهندگان در کد جاوا اسکریپتشان مورد استفاده قرار گیرند. فراخوانیها به API-های آپاچی کوردوا در ادامه از سوی یک لایه پل خاص به فراخوانیهای API نیتیو دستگاه ترجمه میشوند. API-های نیتیو میتوانند از سوی پلاگینهای آپاچی کوردوا مورد استفاده قرار گیرند.
گردش کار توسعه کوردوا
در زمان توسعه اپلیکیشنهای کوردوا میتوانید از دو مسیر ابتدایی اقدام کنید:
گردش کار کراس پلتفرم برای توزیع اپلیکیشنهای روی پلتفرمهای مختلف بدون نیاز به توسعه کدهای مختلف پلتفرم یا توسعه کم استفاده میشود. رابط خط فرمان کوردوا به عنوان ابزاری تعریف شده است که از این گردش کار پشتیبانی میکند و به عنوان یک تجرید سطح بالا برای ساخت اپلیکیشن سازگار با پلتفرمهای مختلف مورد استفاده قرار میگیرد.
گردش کار مبتنی بر پلتفرم برای توسعه اپلیکیشن برای یک پلتفرم خاص استفاده میشود و به ویرایش کد در سطح پایینتر با ترکیب کامپوننتهای نیتیو با کامپوننتهای کوردوا کمک میکند.
رابط خط فرمان
«رابط خط فرمان» (Command Line Interface) که به اختصار CLI نامیده میشود، مسئول ایجاد یک اپلیکیشن جدید کوردوا و توزیع آن روی پلتفرمهای نیتیو موبایل است. این رابط متنی به طور عمده روی نرمافزارهای مختلف و سیستمهای عامل گوناگون عمل میکند. همچنین میتوانیم از این CLI برای مقداردهی کد پروژه استفاده کنیم که از SDK-های مختلف پلتفرم برای توسعه بیشتر اپلیکیشن کمک میگیرد.
اگر بخواهید پشتیبانی از یک پلتفرم خاص را اضافه کرده یا پروژه را دوباره بسازید، باید رابط خط فرمان را از همان رایانهای که از SDK پلتفرم پشتیبانی میکند، اجرا کنید. این رابط خط فرمان اساساً روی اعلان فرمان در بخش Accessories رایانه قابل دسترسی است. همچنین یک ریپازیتوری سورس کد ریموت نگهداری میکند که با استفاده از آن میتوانید CLI را از رایانهای مختلف اجرا کنید.
رابط خط فرمان شامل برخی دستورهای خاص است که برای افزایش سرعت توسعه اپلیکیشن موبایل، تست کردن و توزیع اپلیکیشن روی پلتفرمهای مختلف موبایل استفاده میشوند. همچنین میتوانید با استفاده از رابط خط فرمان، دستورهایی برای تست اپلیکیشنهای موبایل هیبرید روی دستگاههای واقعی و شبیهسازها اجرا کنید.
پیش از استفاده از ابزارهای CLI باید SDK-های خاص هر پلتفرم موبایل مورد نظر را نصب کنید. این ابزارها را میتوان با نصب از طریق پکیج npm به سرعت مورد استفاده قرار داد.
CLI چه نقشی در کوردوا دارد؟
آپاچی کوردوا وابستگی کاملی به CLI دارد. کوردوا بدون CLI امکان اجرای حتی یک پردازش را ندارد. در واقع CLI در موارد زیر استفاده میشود:
- ایجاد یک پروژه کوردوا
- تولید APK
- افزود پلاگینها
- ارائه پلتفرمی که بتوان یک اپلیکیشن را توسعه داد.
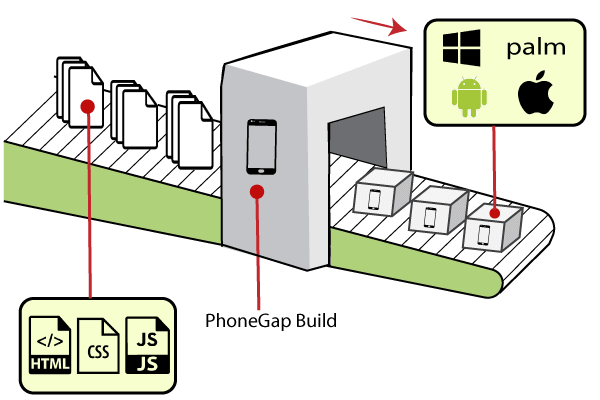
PhoneGap
PhoneGap یک توزیع از آپاچی کوردوا است. بنابراین میتوان آپاچی کوردوا را به عنوان یک موتور تصور کرد که نیروی PhoneGap را تأمین میکند، همان طور که WebKit به عنوان یک موتور، نیروی کروم و سافاری را تأمین میکند. PhoneGap قبلاً یک محصول آدوبی بود. برای این که PhoneGap همواره اوپن سورس بماند، کدبیس آن از سوی آپاچی مدیریت میشود.
PhoneGap به صورت یک API برای دسترسی به منابع نیتیو موبایل تعریف شده است که به توسعهدهندگان امکان میدهد تا اپلیکیشنهای موبایل را با استفاده از فناوریهای استاندارد وب بسازند. PhoneGap نیروی آپاچی کوردوا را تأمین میکند و برخی موارد دیگر مرتبط با آپاچی را نیز عرضه کرده است.
توزیع PhoneGap شامل برخی ابزارهای اضافی است که به سرویسهای دیگر آدوبی مانند PhoneGap Build و Adobe Shadow وصل شدهاند. PhoneGap همواره یک نرمافزار متن–باز بوده و تا همیشه به عنوان یک توزیع رایگان از آپاچی کوردوا باقی خواهد ماند.
PhoneGap را یک استارتاپ به نام Nitobi در سال 2009 ساخته است. اغلب اپلیکیشنهای موبایل با استفاده از PhoneGap توسعه یافتهاند. در سالهای اخیر توسعهدهندگان اپلیکیشن موبایل از فریمورک کوردوا برای توسعه اپلیکیشنهای موبایل هیبریدی استفاده کردهاند. از آن میتوان برای ساخت اپلیکیشنهای موبایل کراس پلتفرم با استفاده از HTML5، CSS3 و JavaScript استفاده کرد.

تفاوت بین کوردوا و PhoneGap
PhoneGap و کوردوا هر دو اصلاح پرکاربرد در زمینه توسعه موبایل محسوب میشوند. تفاوت بین کوردوا و PhoneGap به شرح زیر است:
- PhoneGap یک سرویس بیلد آنلاین دارد در حالی که در مورد کوردوا چنین چیزی وجود ندارد.
- در حال حاضر تفاوتی در زمینه پکیج دانلود وجود دارد که این تفاوت رفع خواهد شد.
اگر یک اپلیکیشن موبایل هیبریدی توسعه میدهید، میتوانید از هر دوی این گزینهها برای ساخت اپلیکیشن استفاده کنید. هر دوی این فناوریها به صورت اوپن سورس از سوی آپاچی عرضه شدهاند. آدوبی برخی سرویسهای پولی مانند PhoneGap Build Service نیز ارائه کرده است که توسعهدهندگان با استفاده از ن میتوانند اپلیکیشن را در محیط کلود بدون نیاز به نصب SDK اضافی لوکال بیلد کنند.
آینده PhoneGap و Cordova
زمانی که اپلیکیشنهای کراس پلتفرم را تصور میکنیم، کاربرد PhoneGap موجب ایجاد کارکرد بهتر و قابلیتهای جدید میشود. به همین جهت، یک بهبود در کاربران موبایل را شاهد هستیم که موجب افزایش توسعه اپلیکیشن میشود. PhoneGap از سوی کاربران زیادی استفاده میشود و کانون توجه عهده آن در ایجاد اپلیکیشنهای کراس پلتفرم و نرمافزارهایی است که به سهولت مورد استفاده مجدد قرار گیرند.
پلاگینهای PhoneGap
پلاگینهای PhoneGap به صورت یک قابلیت اضافی برای بهبود کارکردهای PhoneGap تعریف شدهاند. این پلاگینها محیطی کاربر-پسند برای دسترسی به اپلیکیشنهای نیتیو سرویسهای ابری فراهم میسازند.
ظرفیتهای PhoneGap
در این بخش ظرفیتهای PhoneGap را مورد بررسی قرار میدهیم.
سرویس بیلد PhoneGap
آدوبی سرویس بیلد PhoneGap را برای کمک به توسعهدهندگان موبایل غیر نیتیو ارائه کرده است تا بتوانند اپلیکیشنهای کوردوا را عرضه کنند. این یک سرویس تجاری است و در آن یک محیط مبتنی بر کلود برای بستهبندی وباپلیکیشن در یک کانتینر کوردوا عرضه میشود.
توسعهدهندگان برای استفاده از این سرویس باید منابع وباپلیکیشن را در یک فایل آرشیو بستهبندی کرده و آن را روی سرویس بیلد آپلود کنند. این سرویس فرایند کامپایل نیتیو را اجرا کرده و اپلیکیشنهای نیتیو را برای هر پلتفرم خاص تولید میکند.
PhoneGap Developer App
آدوبی سرویس رایگان PhoneGap Developer App را برای ساده ساختن فرایند تست کردن و دیباگ اپلیکیشنهای PhoneGap ارائه کرده است. ساخت اپلیکیشنهای PhoneGap Developer App از طریق زیرساخت مشترک سرویس بیلد فونگپ یک فرایند زمانبر است. زمانی که یک توسعهدهنده اپلیکیشن را بهروزرسانی میکند، اغلب زمان وی صرف انتظار برای کامل شدن فرایند بیلد میشود. این تأخیر زمانی بروی بهرهوری اپلیکیشن تأثیر میگذارد.
برای حل این مشکل فرایندهای بیلد در PhoneGap Developer app از طریق عرضه یک اپلیکیشن پیش-ساخته که انجام میشود که توسعهدهنده میتواند اپلیکیشنهای خود را با آن تست کند. به این ترتیب توسعهدهندگان میتوانند PhoneGap Developer app را روی یک یا چند دستگاه تست نصب کنند. این اپلیکیشن از ابزارهای خط فرمان برای توزیع محتوای بهروزشده اپلیکیشن به اپلیکیشن از پیش بیلد شده استفاده میکند.
نصب کوردوا
برای نصب ابزار خط فرمان کوردوا باید مراحلی که در ادامه توضیح میدهیم را طی کنید. کوردوا اساساً روی پلتفرم Node.js اجرا میشود. از این رو باید در گام نخست Node.js را نصب کنید.
نصب Node.js
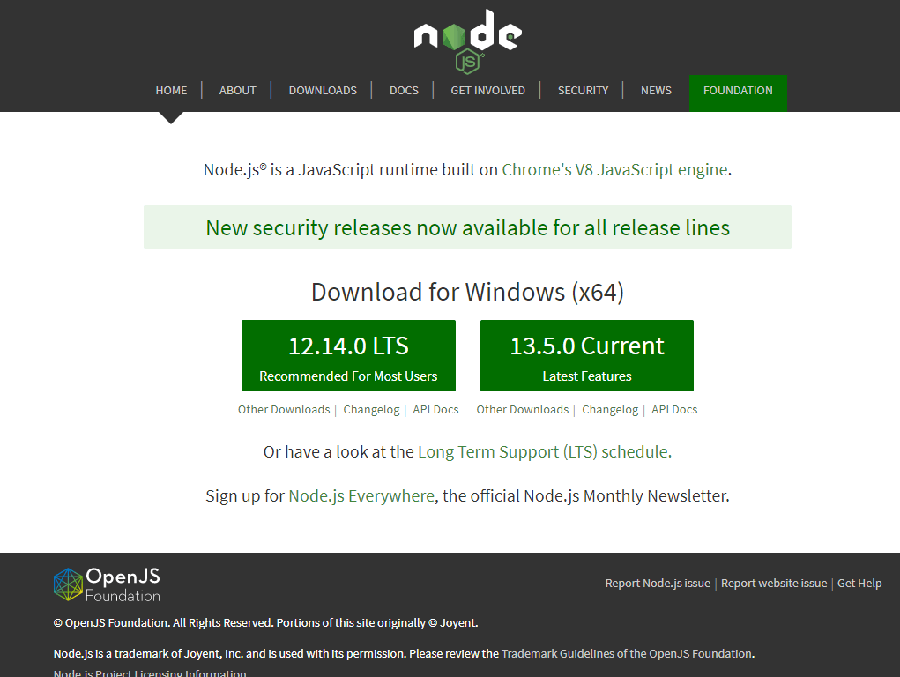
برای نصب Node.js به این آدرس (+) بروید.
صفحه دانلود مانند تصویر زیر است:

اگر در مورد این که باید کدام نسخه را نصب کنید، مردد هستید، پیشنهاد میکنیم نسخه LTS را نصب کنید. پس از کامل شدن نصب، یک پنجره popup مانند تصویر زیر باز میشود:

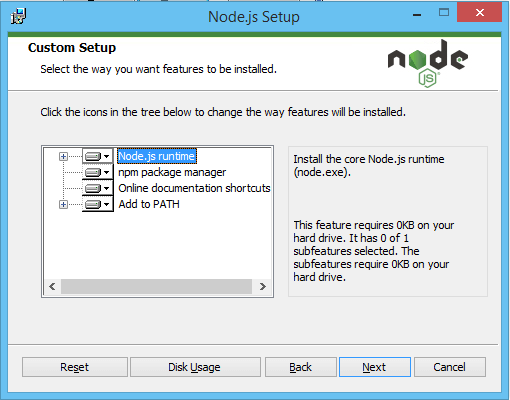
روی دکمه Next کلیک کنید تا کار ادامه یابد. سپس قابلیتهایی که میخواهید در اپلیکیشن خود داشته باشید را انتخاب نمایید:

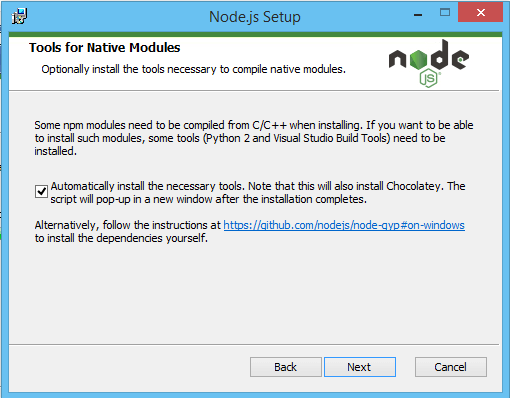
روی Next کلیک کنید تا کار ادامه یابد و امکان نصب برخی ابزارهای اضافی نیز وجود دارد که برای کامپایل ماژولهای نیتیو ضروری هستند.

روی Next کلیک کنید تا کار ادامه یابد. در ادامه روی دکمه Install بزنید تا نصب آغاز شود.



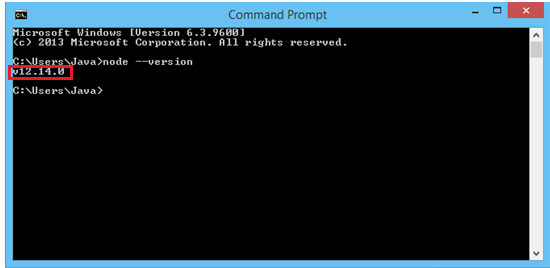
اگر میخواهید نصب را تست کنید، میتوانید دستور زیر را در اعلان فرمان وارد نمایید:
node --version
اگر شماره نسخه روی صفحه ظاهر شد، به این معنی است که Node.js به درستی روی سیستم نصب شده است.
نصب Git
برای نصب گیت باید به وبسایت رسمی آن در این نشانی (+) بروید. در ادامه با پیگیری دستورالعملها به صفحه وب زیر میرسید:

روی جدیدترین نسخه گیت برای سیستم عامل خود کلیک کنید. بدین ترتیب پنجرهای مانند تصویر زیر باز میشود:

توافقنامه لایسنس را تأیید کرده و روی Next کلیک کنید تا کار ادامه یابد.

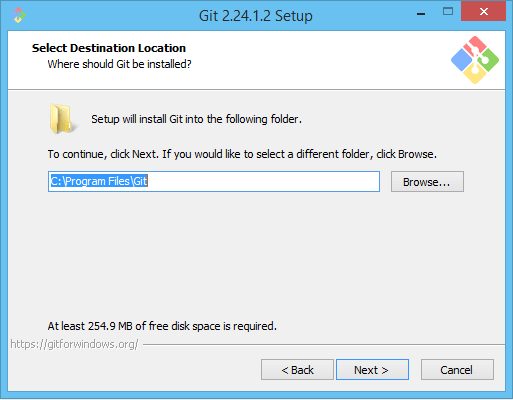
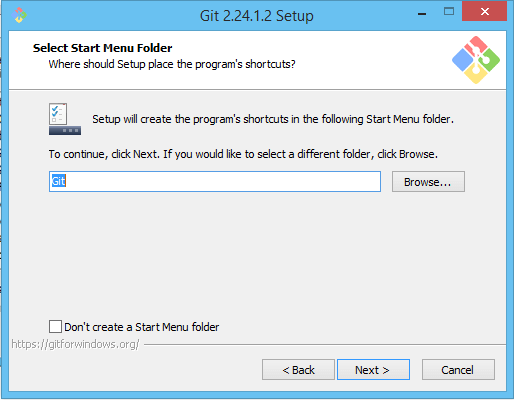
در این بخش میتوانید مسیری که گیت باید نصب شود را تعیین کنید و سپس برای ادامه کار روی Next کلیک کنید. در ادامه نام اختصاری که برای پوشه استارت استفاده خواهد شد را وارد کرده و سپس روی Next کلیک کنید.

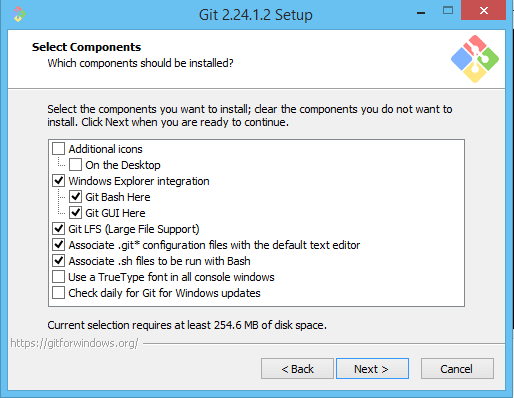
کامپوننتهای پیشفرض مورد نیاز برای نصب به صورت خودکار انتخاب میشوند. شما همچنین میتوانید کامپوننتهای اضافی خود را انتخاب کنید.

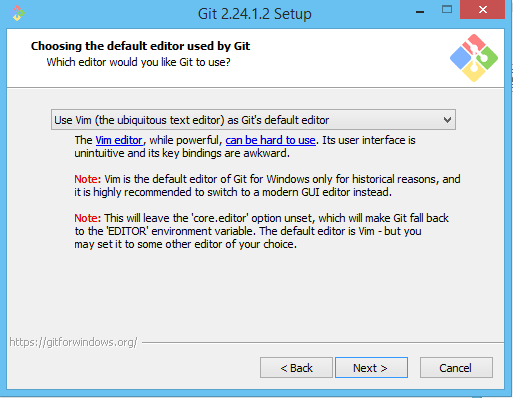
روی next کلیک کنید تا کار ادامه یابد. در این بخش میتوانید ادیتور مورد نیاز برای استفاده Git را انتخاب کنید. به طور پیشفرض Vim مورد استفاده قرار میگیرد.

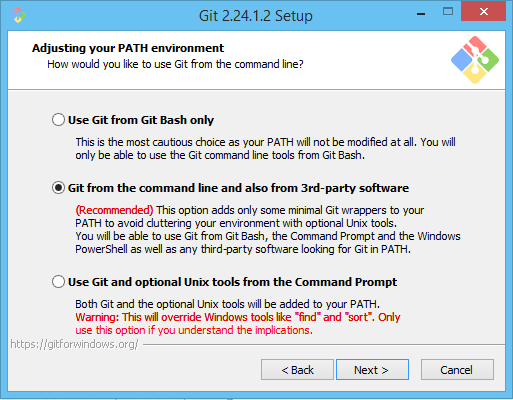
روی Next کلیک کنید تا کار ادامه یابد. در بخش بعدی متغیر محیطی مسیر را برای گیت تنظیم میکنیم که سه گزینه دارد. مسیر پیشفرض برای نصب Git از طریق خط فرمان و نرمافزار شخص ثالث است.

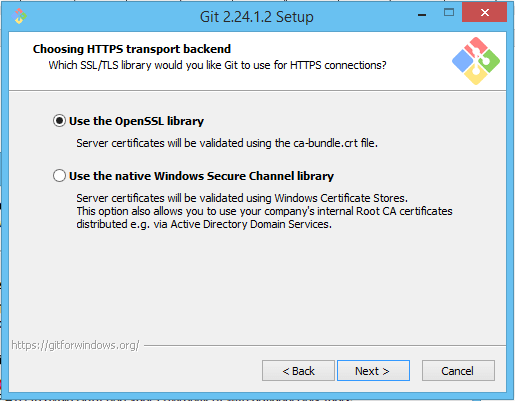
روی Next کلیک کنید تا کار ادامه یابد. در بخش بعدی کتابخانه پیشفرض برای اتصالهای HTTPS را انتخاب کنید.

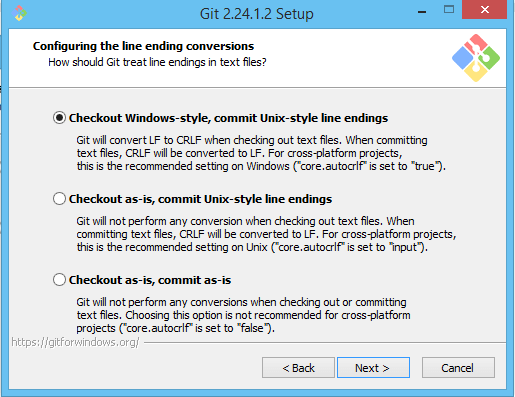
روی Next کلیک کنید. در این بخش گزینههای پایانبندی خط را انتخاب کرده و روی Next کلیک کنید.

سپس محیط شبیهساز ترمینال را که از سوی Git Bash استفاده میشود انتخاب کنید و روی Next بزنید تا کار ادامه یابد.

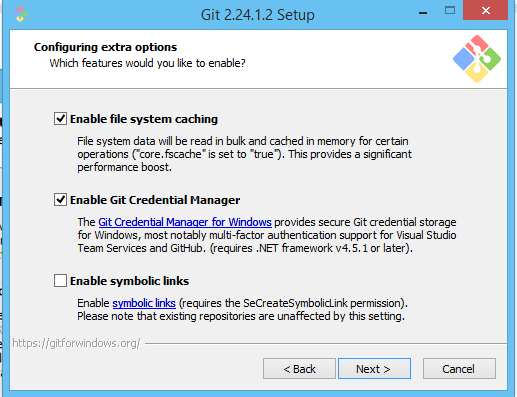
این آخرین مرحله است که برخی قابلیتهای اضافی که در اپلیکیشن گیت نیاز خواهید داشت را ارائه میکند.

روی Next بزنید تا کار ادامه یابد و فرایند نصب گیت آغاز شود.


نصب کوردوا
امکان نصب ماژول کوردوا با استفاده از ابزار مدیریت پکیج npm وجود دارد. به این ترتیب، این ماژول به صورت خودکار توسط npm دانلود خواهد شد.
نصب کوردوا روی ویندوز
برای نصب آپاچی کوردوا روی ویندوز باید دستور زیر را در اعلان فران ویندوز اجرا کنید:
C: \>npm install -g cordova
فلگ g- مسئول نصب این ماژول به صورت سراسری است. اگر این فلگ را قید نکنید، کوردوا در زیردایرکتوری node_modules از دایرکتوری کاری کنونی نصب میشود. پس از تکمیل شدن نصب کوردوا میتوانید آن را از خط فرمان و بدون هیچ آرگومانی اجرا کنید. اگر میخواهید نسخه کوردوا را بررسی کنید، میتوانید دستور زیر را اجرا نمایید:
cordova --version
اگر شماره نسخه را در اعلان فرمان مشاهده کردید، به این معنی است که اپلیکیشن کوردوا به درستی نصب شده است.
ایجاد نخستین اپلیکیشن کوردوا
همه کامپوننتهای مورد نیاز برای ایجاد یک اپلیکیشن کوردوا از قبل نصب شدهاند. بنابراین ابتدا یک اپلیکیشن کوردوا ایجاد میکنیم. برای ایجاد یک اپلیکیشن کوردوا باید مراحل زیر را طی کنید:
قبل از هر چیز نسخه Node.js را در اعلان فرمان بررسی کنید تا مطمئن شوید که به درستی نصب شده است. به این منظور دستور زیر را در خط فرمان وارد کنید:
node –version

اگر نسخه کنونی اپلیکیشن Node.js روی صفحه نمایش یافت، به این معنی است که Node.js به درستی روی سیستم نصب شده است.

سپس عبارت npm را در اعلان فرمان وارد کنید.

اگر ماژول npm به درستی روی سیستم نصب شده باشد، در این صورت دستور اجرا خواهد شد:

ما قبلاً کوردوا را روی سیستم نصب کردهایم. اگر آن را نصب نکردهاید، میتوانید با اجرای دستور زیر نصب کنید:
npm install -g cordova
دستور فوق کوردوا را روی سیستم شما نصب میکند. همچنین میتوانید با اجرای دستور زیر نسخه کوردوا را بررسی کنید:
cordova --version

اکنون اپلیکیشن کوردوا را روی دسکتاپ ایجاد میکنیم. ابتدا باید دایرکتوری پیشفرض را به دسکتاپ عوض کنیم. به این منظور دستور زیر را در اعلان فرمان وارد کنید:
cd Desktop
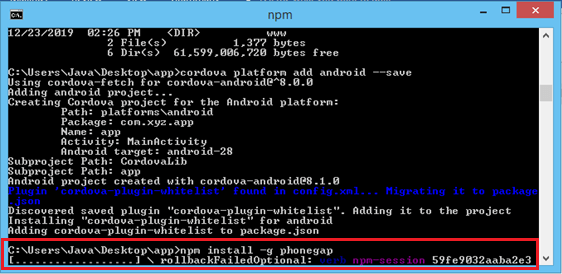
دستور فوق موجب ایجاد اپلیکیشن روی دسکتاپ میشود. برای ایجاد نخستین اپلیکیشن کوردوا باید دستور زیر را در اعلان فرمان بنویسید:
cordova create app com.xyz.app app

همچنین باید PhoneGap را برای عرضه اپلیکیشن نصب کنیم. برای نصب ماژول PhoneGap باید دستور زیر را وارد کنید:
npm install -g phonegap

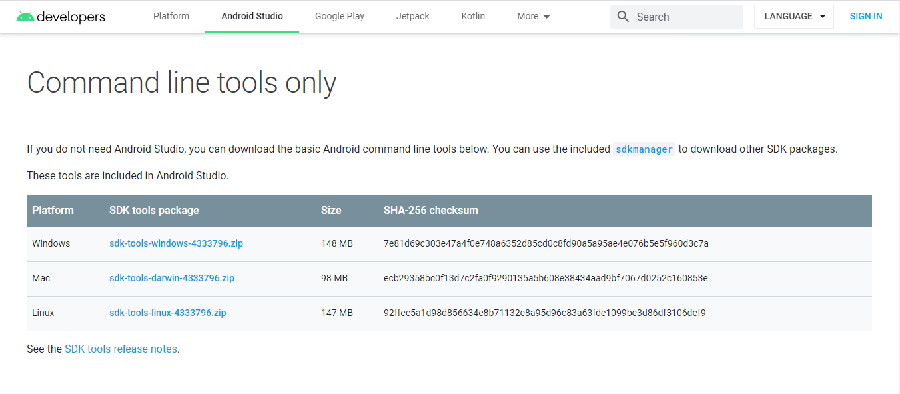
پس از نصب npm install -g phonegap باید Android SDK را برای افزودن پلتفرم به اپلیکیشن نصب کنیم. برای نصب آن به وبسایت رسمی مربوطه در این آدرس (+) مراجعه کنید.
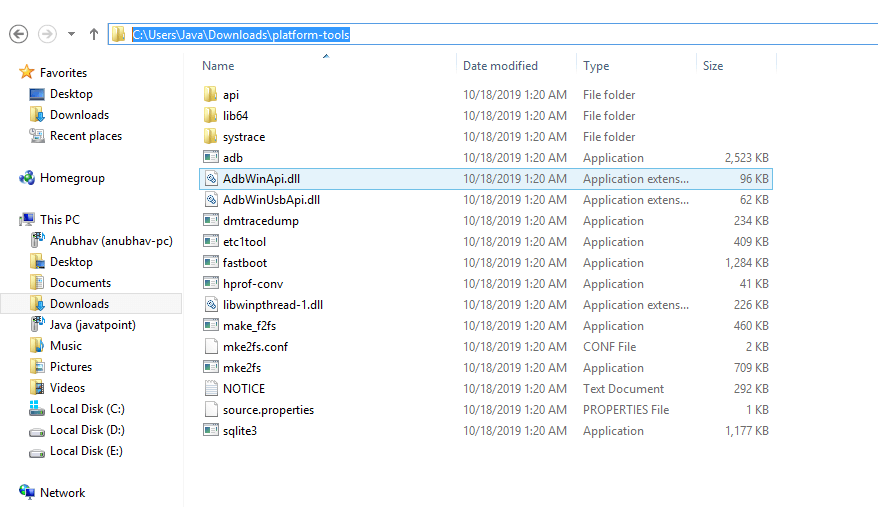
در انتهای صفحه، در بخش command line tools پکیج ابزارهای Android SDK را برای پلتفرم ویندوز نصب کنید.

پس از نصب کردن پلتفرم اندروید برای اپلیکیشن، پوشه جدیدی در پوشه platforms ایجاد میشود.

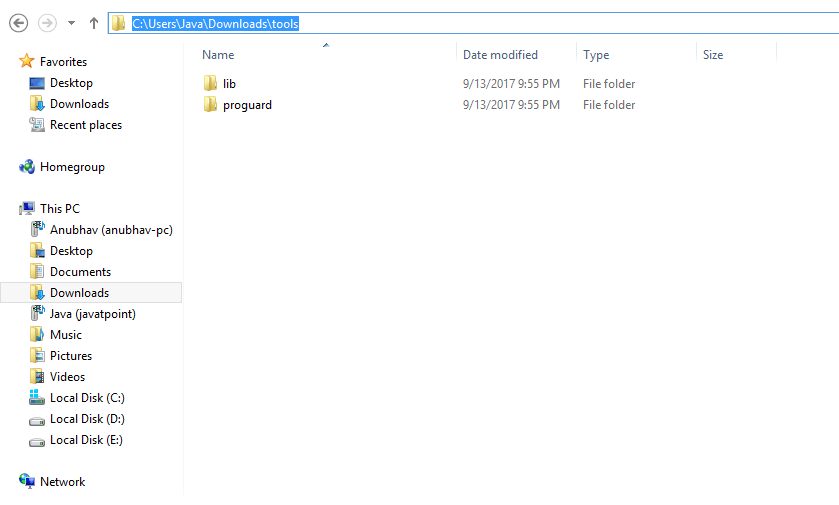
در ادامه به پوشهای در سیستم بروید که Android SDK نصب شده است و روی پوشه tools کلیک کرده و مسیر آن را کپی کنید.

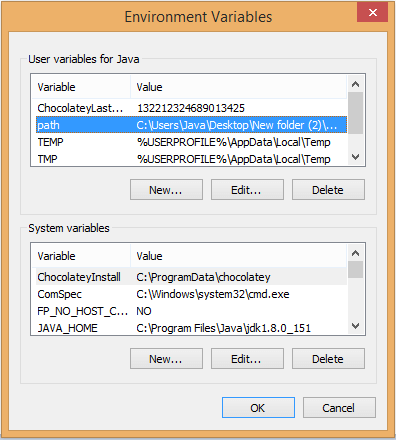
اینک environment variables را در سیستم باز کرده و روی متغیر path کلیک کنید.

مسیر جدیدی از طریق paste کردن مسر کپی شده در مرحله قبل، در متغیر path ایجاد کنید. سپس مسیر platform-tools را کپی کرده و آن را در یک متغیر path بچسبانید.

زمانی که همه کارها انجام یافت، اپلیکیشن را با وارد کردن دستور زیر در اعلان فرمان در مرورگر اجرا کنید:
phonegap serve
این دستور سرور را آغاز کرده و به نشانی IP و شماره پورت گوش میدهد. برای اجرای اپلیکیشن در مرورگر باید نشانی IP را کپی کرده و در مرورگر بچسبانید. به این ترتیب اپلیکیشن در مرورگر اجرا میشود:

فایل Config.xml
فایل Config.xml را میتوان به عنوان فایل پیکربندی سراسری اپلیکیشن کوردوا تعریف کرد که با استفاده از آن میتوان همه پیکربندیهای اپلیکیشن را تغییر داد. ما در بخش قبلی نخستین اپلیکیشن کوردوای خود را ایجاد کردیم و در آنجا دامنه و نام آن را تعیین نمودیم. اگر میخواهید این مقادیر موجود را عوض کند، میتوانید آنها را به سهولت با استفاده از فایل config.xml عوض کنید.
یک فایل xml به نام platform-agnostic وجود دارد که شامل همه اطلاعات ضروری مورد نیاز از سوی کوردوا برای تبدیل کدهای موجود در پوشه www به اینستالر خاص پلتفرم است. این فایل رفتار کوردوا را بر مبنای وباپلیکیشنهای بستهبندی شده W3C کنترل میکند. همچنین متادیتای اپلیکیشن را تعیین میکند. این یک فایل پیشفرض است که به طور خودکار در زمان ایجاد اپلیکیشن کوردوا ایجاد میشود.
این فایل میتواند به صورت دستی یا با استفاده از دستورهای خاص رابط خط فرمان ویرایش شود. ما میتوانیم دو پیکربندی یعنی global و platform-specific را به این فایل اضافه کنیم.
پیکربندی سراسری (global configuration) شامل آن تنظیماتی است که روی همه دستگاهها استفاده میشود، در حالی که پیکربندی platform-specific مختص هر پلتفرم است.
پیکربندیها به صورت یک اپلیکیشن تحلیل میشوند و سپس محتوا به یک مجموعه از قابلیتها ترجمه میشود. این قابلیتها مسئول تولید سیاست برای دسترسی به API-های نیتیو دستگاه هستند و تعامل اپلیکیشن با دامنههای وب را نمایش میدهند.
این فایل در دایرکتوری سطح بالای اپلیکیشن موجود است:
app/config.xml

پیش از نسخه 3.3.1- 0.2.0 فایل config.xml در مسیر app/www/config.xml قرار داشت. زمانی که یک اپلیکیشن با استفاده از CLI ایجاد شود، نسخههای مختلف فایل config.xml در پلتفرمها/زیردایرکتوریهای مختلف کپی میشوند.
جدول پیکربندی فایل config.xml
جدول زیر عناصری که در فایل config.xml استفاده میشود را شامل شده است:
| عنصر | توضیح |
| Widget | مقدار دامنه معکوس یک اپلیکیشن را تعیین میکند که باید در زمان ایجاد اپلیکیشن مشخص شود. |
| Name | نام اپلیکیشن را مشخص میسازد. |
| Description | توضیح اپلیکیشن را شامل میشود. |
| Author | اطلاعات تماسی را نشان میدهد که میتواند درون لیستبندی app-store نمایش یابد. |
| Content | صفحه آغازین اپلیکیشن را در دایرکتوری assets سطح بالای وب نمایش میدهد. مقدار پیشفرض index.html است که در دایرکتوری سطح بالای www قرار دارد. |
| Plugin | یک قابلیت اضافی برای بهبود ظرفیتهای کوردوا است. آن را میتوان به صورت یک پکیج از کد تعریف کرد که با پلتفرمهای نیتیو ارتباط میگیرد. |
| Access | برای کنترل دسترسی به دامنه خاصی از شبکه استفاده میشود. |
| Engine | جزییات پلتفرم را مشخص میسازد که در طی پیادهسازی بازیابی خواهد شد. |
| allow-intent | برای فعالسازی URL-های خاص که اپلیکیشن از خواهد کرد استفاده میشود. |
| Hook | اسکریپت خاصی است که در زمان وقوع یک عمل خاص از سوی کوردوا فراخوانی میشود. این گزینه برای بسط کارکردهای پیشفرض کوردوا مفید است. |
| Platform | پلتفرمی را نمایش میدهد که اپلیکیشن برای آن بیلد میشود. |
| resource-file | فایل منبع را در سیستم نصب میکند. |
ویجت
ویجت عنصر ریشه فایل config.xml است. فایل widgets-config.xml اطلاعاتی در مورد تعاریف ویجت، خصوصیات ویجت و قالبهای پیشفرض ویجت ذخیره میکند، ما میتوانیم تنظیمات پیکربندی config.xml را برای اجرای وظایف مختلف ویرایش کنیم. برای نمونه اگر بخواهیم ویجتهای سفارشی را فعال کنیم، میتوانیم این کار به آسانی با تعریف ویجت در فایل config.xml انجام دهیم. این فایل شامل برخی خصوصیات به شرح زیر است:
| خصوصیت (نوع) [خاص پلتفرم] | توضیح |
| id(string) | یک خصوصیت ضروری است که شناسه دامنه معکوس یک اپلیکیشن را شخص میسازد. |
| version(string) | یک خصوصیت ضروری است که شماره نسخه کامل را تعریف میکند که با نمادگذاری minor/major/patch مشخص شده است. |
| ios-
CFBundleIdentifier(string) iOS | باندل جایگزین را برای پلتفرم iOS مشخص میسازد و id را باطل میکند. |
| ios-
CFBundleVersion(string) iOS | نسخه جایگزین را برای iOS مشخص میسازد. |
| android-
activityName(string) Android | نام اکتیویتی را در AndroidManifest.xml مشخص میسازد. توجه کنید که آن را میتوان پس از اضافه شدن پلتفرم اندروید تعیین کرد. |
| android-
packageName(string) Android | نام پکیج جایگزین را برای اندروید مشخص میکند و id را باطل میکند. |
| windows-
packageName(string) | Windows نام پکیج را برای ویندوز مشخص میسازد و مقدار پیشفرض آن Cordova.Example است. |
| windows-
packageVersion(string) | نسخه جایگزین را برای ویندوز تعریف میکند. |
| osx-
CFBundleVersion(string) | OS X نسخه جایگزین را برای OS X تعریف میکند. |
| xmlns:cdv(string) | یک خصوصیت ضروری است که پیشوند Namespace را تعریف میکند. |
| xmlns(string) | یک خصوصیت ضروری است که Namespace را برای فایل config.xml تعریف میکند. |
Preference
Preference عنصری است که برای تعیین گزینههایی به صورت جفتهای خصوصیت نام/مقدار استفاده میشود. نام preference به کوچکی /بزرگی حروف حساس است. بسیاری از ترجیحات خاص پلتفرمهای منفرد هستند. برخی از خصوصیتها preference به شرح زیر هستند:
| خصوصیت | نوع | توضیح |
| Orientation | رشته | امکان قفل کردن جهتگیری (افقی/عمودی) را میدهد. به همین جهت، در پاسخ به تغییرات در جهتگیری چرخش نمییابد. مقادیر ممکن شامل default، landscape و portrait است که مقدار پیشفرض آن نیز default است. |
| EnableViewportScale | بولی | اگر مقدار را روی true تنظیم کنیم، از تغییر مقیاسبندی از طریق تگ متای viewport از سوی کاربر جلوگیری میکند. مقدار پیشفرض آن false است. |
| UIWebViewDeclarationSpeed | رشته | برای کنترل کردن سرعت کاهش شتاب اسکرول استفاده میشود، مقدار پیشفرض آن normal است. |
| BackupWebStorage | رشته | مقادیر مجاز شامل none، local و cloud است. با تعیین این مقدار روی cloud اطلاعات از طریق iCloud پشتیبانگیری میشود. |
Feature
اگر بخواهید از طریق CLI یک اپلیکیشن بسازید، باید از دستورهای پلاگین برای فعالسازی API-های دستگاه استفاده کنید. از این رو فایل سطح بالای config.xml تغییری پیدا نمیکند. بدین ترتیب عنصر روی گردش کاری اعمال نمیشود. اگر مستقیماً روی یک SDK کار میکنید و از فایل سورس config.xml خاص پلتفرم استفاده میکنید، باید از تگ استفاده کنید تا API-های سطح دستگاه و پلاگینهای اکسترنال را فعال سازید.
قالبهای اپلیکیشن کوردوا
آپاچی کوردوا نسخه 6.0.0 در سال 2016 انتشار یافته است. در این نسخه قابلیتهایی جدیدی به اپلیکیشنهای کوردوا اضافه شده است. علاوه بر بهروزرسانی نسخههای پیشفرض پلتفرم یک قابلیت جدید به نام template نیز به Cordova CLI اضافه شده است که به کاربران امکان میدهد تا یک اپلیکیشن را با استفاده از قالبهای پیشساخته بسازند.
ساخت یک رابط کاربری (UI) بخشی اساسی از هر اپلیکیشن موبایل محسوب میشود. یک مجموعه از کامپوننتهای UI، ابزارها و فریمورکها هماینک برای ساخت هر نوع اپلیکیشن موبایل با استفاده از فرایند توسعه نیتیو وجود دارد. اما در مورد کوردوا ابزارهای کافی وجود ندارند که بتوان برای توسعه اپلیکیشنهای موبایل استفاده کرد. از این رو کاربرد قالبها برای سادهسازی فرایند توسعه اپلیکیشن موبایل در کوردوا ضروری است.
این قالبها از یک کد پیشساخته استفاده میکنند که به کاربر کمک میکند تا یک پروژه را از نقطه خاصی (و نه از صفر) آغاز کند. از این قالب میتوان برای مقاصد آموزشی جهت حفظ کپیهایی از یک اپلیکیشن دمو در مراحل مختلف توسعه استفاده کرد.
دانلود قالبها
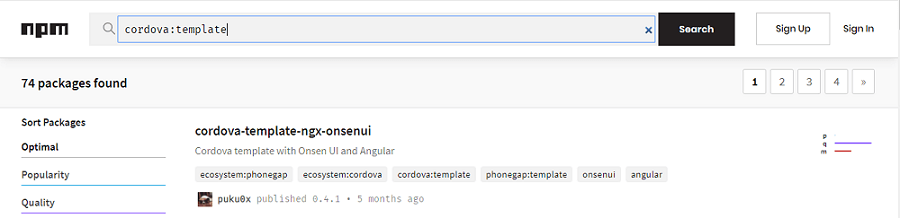
این قالبها در npm و git URLs میزبانی میشوند. شما میتوانید این قالبها را با جستجوی کلیدواژه cordova:template روی npm به سادگی از وبسایتهای رسمی مربوطه دانلود کنید. همچنین میتوانید قالبها را از روی فایل سیستم لوکال مورد استفاده قرار دهید.
نسخه پشتیبانی شده کوردوا

پیش از بهکارگیری قالبها در کوردوا، ابتدا باید نسخه کوردوای نصب شده روی سیستم را بررسی کنید، زیرا این قابلیت در نسخه 6.0.0 اضافه شده است. بنابراین باید از این نسخه یا نسخههای بالاتر آپاچی کوردوا بهره بگیریم. با اجرای دستور زیر نسخه کنونی کوردوا را مشاهده میکنید:
cordova --version
اگر نسخه بازگشتی برابر با 6.0.0 یا بالاتر باشد، میتوانید از این قابلیت در اپلیکیشن خود استفاده کنید.
ایجاد قالب کوردوا
ما میتوانیم یک پروژه جدید کوردوا را با تعیین –template در طی اجرای دستور create و سپس تعیین سورس قالب ایجاد کنیم. دستورهای زیر پروژه کوردوا را از پکیج npm، ریپازیتوری گیت یا مسیر لوکال اجرا میکنند:
$ cordova create app com.example.app FirstApplication --template <npm-package-name> $ cordova create app com.example.app FirstApplication --template <git-remote-url> $ cordova create app com.example.app FirstApplication --template <path-to-template>
این دستورهای خاص یک اپلیکیشن جدید کوردوا به نام app در پوشهای با همین نام ایجاد کرده و از قالبها از منابع اشاره شده استفاده میکنند.
محتوای app دارای ساختار زیر است. زمانی که از قالب استفاده میکنیم؛، همه محتوای موجود در template_src برای ایجاد اپلیکیشن جدید ورد استفاده قرار میگیرد:
template_package/ ├── index.js (required) ├── package.json (optional) └── template_src/ (required) └── DATA OF APP TEMPLATE
- فایل index.js یک ارجاع به template_src تعریف میکند.
- فایل package.json باید یک ارجاع به index.js تعریف کند.
دست کم برای خاتمه یک قالب میتوانید فایل package.json را دستکاری کرده و کلیدواژه package.json را وارد کنید.
به این ترتیب موفق شدیم که یک قالب برای اپلیکیشن کوردوا خود بسازیم. شما میتوانید قالبهای خود را روی npm نیز به اشتراک بگذارید تا کاربران دیگر بتوانند اپلیکیشن خود را به روش سادهتری توسعه بدهند.
ایجاد قالب کوردوا با استفاده از ریپازیتوری گیت
در این بخش قالب کوردوا را با استفاده از ریپازیتوری گیت توسعه میدهیم. اما پیش از ادامه کار ابتدا باید یک اپلیکیشن ایجاد کنیم که از یک قالب استفاده میکند و باید آن را در فرمت متناظر یک ریپازیتوری گیت ذخیره کنیم. به این منظور یک پروژه جدید کوردوا با وارد کردن دستور زیر در اعلان فرمان ایجاد کنید:
cordova create project com.example.project New Project
به این ترتیب پلتفرمهای iOS و اندروید را برای اپلیکیشن کوردوا با استفاده از دستور زیر اضافه میکنیم:
cd project cordova platform add ios --save cordova platform add android --save
توجه کنید که ما از گزینه –save برای هر پلتفرم استفاده کردهایم. کلیدواژه –save یک مدخل به فایل config.xml اپلیکیشن اضافه میکند. این فایل مسئول اطلاعرسانی پلتفرم مورد استفاده از سوی اپلیکیشن به کوردوا است. اگر میخواهید یک اپلیکیشن کوردوا با استفاده از قالبهای ریپازیتوری گیت ایجاد کنید، دستور زیر را در اعلان فرمان وارد نمایید:
$ cordova create project com.example.projectNew Project --template <git-remote-url>
زمانی که دستور فوق اجرا شود، Cordova CLI یک اپلیکیشن جدید ایجاد کرده و خروجی زیر را نمایش میدهد:
Creating a new cordova project. Retrieving template-source Repository "template-source" checked out to git ref "template"
مطمئن شوید که موارد زیر در ریشه ریپازیتوری گیت وجود دارند:
- www – این پوشه شامل فایلهای لازم برای اپلیکیشن مانند کدهای HTML، CSS و JavaScript. است.
- config.xml – این فایل پلاگینهای اساسی و پلتفرم یک اپلیکیشن را ذخیره میکند. در بخش قبلی این راهنما در مورد این فایل توضیح دادیم.
اگر میخواهید تغییرهایی در اپلیکیشن ایجاد کنید میتوانید این کار را با اعمال تغییرها در پوشه www انجام دهید. برای اجرای اپلیکیشن باید پلاگینهای صحیح وابستگیهای پلتفرم را دانلود کنید. برای اجرای این اپلیکیشن دستور زیر را اجرا کنید:
cd app cordova prepare
اگر کوردوا پلتفرمها و پلاگینهای مورد نیاز را نداشته باشد، آنها را برای ما دانلود میکند:
دستورهای فوق پلاگینها و پلتفرمهای مورد نیاز اپلیکیشن را نصب میکند.
رویدادهای کوردوا
کوردوا یک مجموعه از رویدادهای مختلف برای اپلیکیشنها ارائه میکند. این رویدادها (Events) از سوی اپلیکیشن بسته به نیاز اجرا میشوند. برای نمونه غالباً باید بدانیم که اپلیکیشن چه زمانی وارد پردازشهای پسزمینه دستگاه میشود و چه زمانی به پیشزمینه میآید. به منظور اجرای این کارها باید از «شنوندههای رویداد» (Event Listeners) استفاده کنیم.
در کد زیر یک اپلیکیشن را تعریف میکنیم که قابلیت افزودن شنوندههای رویداد را دارد:
فایل HTML
فایل جاوا اسکریپت
در جدول زیر رویدادها کوردوا و پلتفرمهایی که پشتیبانی میکنند ارائه شده است:
| پلتفرم/رویداد | اندروید | iOS | ویندوز |
| Deviceready | • | • | • |
| pause | • | • | • |
| resume | • | • | • |
| backbutton | • | × | • |
| menubutton | • | × | × |
| searchbutton | • | × | × |
| startcallbutton | × | × | × |
| endcallbutton | × | × | × |
| volumedownbutton | • | × | × |
| volumeupbutton | • | × | × |
| activated | × | × | • |
در ادامه هر یک از این رویدادها را به تفصیل توضیح میدهیم.
Deviceready
این رویداد زمانی اجرا میشود که اپلیکیشن کوردوا کاملاً بارگذاری شده باشد. این یک رویداد ضروری برای هر اپلیکیشن است. ما باید از این رویداد برای دریافت اطلاعاتی در مورد API-های دستگاه استفاده کنیم تا بدانیم آیا کاملاً بارگذاری شده و آماده دسترسی هستند یا نه.
اپلیکیشن کوردوا دو کدبیس به صورت نیتیو جاوا اسکریپت دارد. یک ایمیج سفارشی زمانی نمایش مییابد که کد نیتیو بارگذاری شده باشد. با این حال DOM زمانی بارگذاری میشود که جاوا اسکریپت لود شود.
زمانی که این رویداد اجرا شود، میتوانیم فراخوانیهای امنی به API-های کوردوا بدهیم.
Pause
این رویداد زمانی اجرا میشود که پلتفرم نیتیو برای اجرای اپلیکیشن در پسزمینه اقدام کند. این رویداد به طور عمده زمانی اجرا میشود که کاربر به اپلیکیشن دیگری سوئیچ کند.
Resume
این رویداد تنها زمانی اجرا میشود که پلتفرم اپلیکیشن را از پسزمینه خارج کند.
Backbutton
زمانی که کاربر روی دکمه back کلیک کند، این رویداد اجرا خواهند شد. اگر میخواهید رفتار پیشفرض دکمه بازگشت گوشی را تغییر دهید، باید یک شنونده رویداد برای این رویداد ثبت کنید.
Menubutton
زمانی که کاربر روی دکمه منو کلیک کند، این رویداد اجرا میشود. برای باطل کردن رفتار پیشفرض دکمه منو باید یک دستگیره رویداد روی این رویداد اعمال کنیم.
searchbutton
این رویداد روی پلتفرم اندروید تنها زمانی اجرا میشود که کاربر روی دکمه جستجو کلیک کند. ما باید یک شنونده رویداد برای این رویداد ثبت کنیم تا بتوانیم رفتار پیشفرض دکمه جستجوی سیستم را تغییر دهیم.
Startcallbutton
زمانی که کاربر روی دکمه start call بزند این رویداد اجرا میشود. برای تغییر دادن رفتار پیشفرض دکمه شروع تماس باید یک شنونده رویداد برای این رویداد ثبت کنیم.
Endcallbutton
زمانی که کاربری روی دکمه پایان تماس کلیک کند، این رویداد اجرا میشود. برای تغییر رفتار پیشفرض پایان تماس باید از آن رویداد استفاده کنیم.
Volumedownbutton
زمانی که کاربر دکمه کاهش صدای گوشی را فشار دهد، این رویداد اجرا میشود. ما باید یک شونده رویداد برای این رویداد خاص ثبت کنیم تا بتوانیم رفتار پیشفرض سیستم را در مورد فشرده شدن دکمه کاهش صدا تغییر دهیم.
Volumeupbutton
زمانی که کاربر دکمه افزایش صدا را فشار دهد، این رویداد اجرا میشود. برای تغییر رفتار پیشفرض سیستم در زمان فشرده شدن دکمه افزایش صدا باید یک شنونده رویداد برای این رویداد ثبت کنیم.
Activated
این رویداد زمانی اجرا میشود که فعالسازی Windows Runtime رخ بدهد.
قلابهای کوردوا
«قلابهای کوردوا» (Cordova Hooks) اسکریپتهای خاصی هستند که به کاربر امکان میدهد تا قابلیتهای اساسی پروژه کوردوا را با استفاده از Cordova CLI خودکارسازی کند. این اسکریپت یک قطعه کد است که از سوی اپلیکیشن، توسعهدهنده پلاگین یا حتی سیستم بیلد برای بهبود چرخه عمر توسعه/توزیع اپلیکیشن آپاچی کوردوا اضافه میشود. با این حال، این اسکریپتها از سوی Cordova CLI در نقاط خاصی از بیلد اپلیکیشن کوردوا برای سفارشیسازی دستورهای کوردوا اجرا میشوند.
این اسکریپتها میتوانند به دفعات در طی فرایند بیلد اجرا شوند.
ما میتوانیم این قلابها را در زمان فعالیتهای خاصی مانند before_build، after_build و غیره در اپلیکیشن اجرا کنیم. به علاوه میتوانیم آن را به پلاگینهای خاصی مانند before_plugin_add، after_plugin_add و غیره مرتبط سازیم.
به طور کلی پوشه hook در پوشه root پروژه قرار دارد و زیرپوشههای مختلفی مانند after_platform_add, after_build, before_platform_add, before_build و غیره دارد. برای اجرای اسکریپتهای قلاب میتوان از این پوشه استفاده کرد. انواع قلابهایی که پشتیبانی میشوند به شرح جدول زیر هستند:
| نوع قلاب | دستور مرتبط کوردوا | توضیح |
| before_platform_add
after_platform_add | after_platform_add | این نوع قلاب پیش و پس از افزودن پلتفرم اجرا میشود. |
| before_platform_rm
after_platform_rm | cordova platform rm | این قلاب پیش و پس از حذف یک پلتفرم اجرا میشود. |
| before_platform_ls
after_platform_ls | after_platform_ls | این نوع قلاب پیش و پس از لیست کردن پلتفرمهای نصب شده اجرا میشود. |
| before_prepare
before_prepare | cordova prepare cordova platform add cordova build cordova run | این نوع قلاب پیش و پس از آمادهسازی اپلیکیشن اجرا میشود. |
| before_compile
after_compile | cordova compile cordova build | این نوع قلاب پیش و پس از کامپایل کردن اپلیکیشن اجرا میشود. |
| before_deploy | cordova emulate cordova run | این نوع قلاب پیش از توزیع اپلیکیشن اجرا میشود. |
| before_build
after_build | cordova build | این نوع قلاب پیش و پس از بیلد کردن اپلیکیشن اجرا میشود. |
| before_emulate
after_emulate | cordova emulate | این نوع قلاب پیش و پس از شبیهسازی اپلیکیشن اجرا میشود. |
| before_run
before_run | cordova run | این نوع قلاب پیش و پس از اجرای اپلیکیشن اجرا میشود. |
| before_serve
after_serve | cordova serve | این نوع قلاب پیش و پس از عرضه اپلیکیشن اجرا میشود. |
| before_clean
after_clean | after_clean | این نوع قلاب پیش و پس از پاکسازی اپلیکیشن اجرا میشود. |
| before_plugin_add
after_plugin_add | cordova plugin add | این نوع قلاب پیش و پس از افزودن یک پلاگین اجرا میشود. |
| before_plugin_rm
after_plugin_rm | after_plugin_rm | این نوع قلاب پیش و پس از حذف یک پلاگین اجرا میشود. |
| before_plugin_ls
before_plugin_ls | before_plugin_ls | این نوع قلاب پیش و پس از لیست کردن پلاگینهای پروژه اجرا میشود. |
| before_plugin_install
after_plugin_install | cordova plugin add | این نوع قلاب پیش و پس از نصب پلاگین برای پلتفرمها اجرا میشود. |
| before_plugin_uninstall | before_plugin_uninstall | این نوع قلاب پیش از لغو نصب یک پلاگین اجرا میشود. |
روشهای تعریف قلابها
در این بخش روشهای مختلف تعریف کردن یک قلاب را توضیح میدهیم.
فایل Config.xml
عنصر <hook> برای تعریف کردن قلابها در فایل config.xml به صورت زیر مورد استفاده قرار میگیرد:
قلابهای پلاگین
برای تعریف اسکریپتهای قلاب به صورت یک پلاگین باید از عناصر <hook> در فایل plugin.xml استفاده کنیم:
دایرکتوری Via/hooks
برای اجرای هر اکشن سفارشی در زمان رخ دادن یک نوع متناظر از قلاب باید از آن نوع از قلاب استفاده کنیم. این نوع از قلاب برای زیرپوشه درون دایرکتوری hooks استفاده میشود. در این بخش فایل اسکریپت خود را قرار میدهیم. این فایل برای اکشن تعیینشده ضروری است.
# script file will automatically executed after each build hooks/after_build/after_build_custom_action.js
توجه کنید که اسکریپتهای شما باید «اجرایی» (executable) باشند.
ترتیب اجرای قلابها
چند ترتیب برای اجرای قلابها به شرح زیر وجود دارد:
بر اساس تعریف قلاب
اسکریپتهای قلاب را میتوان با افزودن اسکریپتها به پوشه از پیشتعریفشده خاص یعنی از طریق پیکربندی فایلهای config.xml و plugin.xml یا قلابها تعریف کرد. با این حال، باید بدانید که ترتیب اجرای قلابها به صورت پشت سر هم است.
بر اساس ترتیب درونی اجرا
ما میتوانیم ترتیب درونی اجرای قلابها را اصلاح کنیم. فرض کنید قلابهایی مرتبط با before_compile،after_compile، before_prepare، after_prepare، before_build و after_build داریم، در این صورت دستور بیلد قلابها را به ترتیب زیر اجرا میکند:
- before_build
- before_prepare
- after_prepare
- before_compile
- after_compile
- after_build
پلاگینهای کوردوا
پلاگینهای کوردوا را میتوان به عنوان کدهای افزودنی تصور کرد که به وب ویوی کوردوا امکان میدهد تا با پلتفرم نیتیو ارتباط برقرار کند. به این ترتیب یک اینترفیس جاوا اسکریپت برای کامپوننتهای نیتیو ارائه میشود. به علاوه پلاگین یک کامپوننت با قابلیت استفاده مجدد است که مسئول تعریف اتصالپذیری میان دستگاه نیتیو قابلیتهای پلتفرم در یک اپلیکیشن مانند دوربین، جیپیاس و غیره است. همه قابلیتهای اصلی API کوردوا از طریق پلاگینها پیادهسازی شدهاند. چند پلاگین وجود دارند که قابلیتهایی از کوردوا مانند اسکنر بارکد، جیپیاس و غیره را عرضه میکنند.
کوردوا در مورد هر پلتفرم که پشتیبانی میکند، یک مجموعه پلاگینها عرضه کرده است که شامل یک اینترفیس منفرد جاوا اسکریپت همراه با کتابخانه کد نیتیو است. این اینترفیس جاوا اسکریپت میتواند پیادهسازی کدهای نیتیو را پنهان سازد. همچنین میتوانیم پلاگینهای مورد نیاز خود را بسازیم و کار آنها را با چند گره مختلف به اشتراک بگذاریم.
در دنیای توسعه کوردوا امکان تعریف پلاگین به عنوان یکی از قدرتمندترین API کوردوا است. همه پلاگینهای موجود را میتوان در صفحه جستجوی پلاگین کوردوا یافت که امکانات مختلف نیتیو دستگاهها را در اختیار ما قرار میدهد.
ساختار ابتدایی پلاگینهای کوردوا
ساختار ابتدایی یک پلاگین کوردوا شامل تعریف یک سلسله مراتب از دایرکتوریها از بالا به پایین به صورت زیر است:
- Plugin top-level folder
— plugin.xml
— src/
— android/
<Java source code>
— ios/
<Objective-C source code>
— www/
<JavaScript interface>
-package.json— همان پکیج نود است که متادیتای یک اپلیکیشن مانند نام پکیج، شماره نسخه، توضیح و غیره را ذخیره میکند.
-README.md یک مستند در مورد وبسایت npmjs است.
-libs
— android/
— <consisting of Android libraries>
— ios/
— <consisting iOS libraries>
-hooks
- این دایرکتوری اسکریپتهایی را توصیف میکند که در زمان رویدادهای چرخه عمر پلاگین یا اپلیکیشن اجرا میشوند.
نصب پلاگینهای کوردوا
برای نصب یک پلاگین کوردوا در اپلیکیشن باید برخی مراحل را به شرح زیر طی کنیم:
قبل از هر چیز باید مطمئن شویم که Cordova CLI در سیستم ما نصب شده است. اگر نصب نباشد، دستور زیر را در اعلان فرمان وارد کنید:
npm install -g cordova
سپس باید یک پروژه کوردوا در یک دایرکتوری مجزا ایجاد کنید.
cordova create cordova-app
در این مرحله باید پلتفرمهای مورد نیاز در زمان اجرای اپلیکیشن را تعیین کنید. اما پیش از انجام این کار باید دایرکتوری پیشفرض را به جایی عوض کنیم که اپلیکیشن را نصب کردهایم. بنابراین دستور زیر را اجرا کنید:
cd cordova-app
برای افزودن پلتفرمها از دستورهای زیر استفاده کنید:
cordova platform add android cordova platform add ios
اکنون پلاگینهایی که لازم هستند را جستجو کرده و با استفاده از دستورهای زیر نصب میکنیم:
cordova plugin search camera cordova plugin add com.cordova.plugin.camera
در نهایت یک اپلیکیشن کوردوا میسازیم:
cordova build android cordova build ios
ساخت پلاگینهای کوردوا
در بخش قبل دیدیم که توسعهدهندگان با استفاده از دستورهای plugin add میتوانند پلاگین جدیدی به پروژه اضافه کنند. ما میتوانیم یک UR یا ریپازیتوری گیت را به عنوان آرگومان این دستورها نیز ارسال کنیم. این آرگومان باید شامل کد پلاگین باشد. برای نمونه دستور زیر را ببینید:
cordova plugin add https://git-wip-us.apache.org/repos/asf/cordova-plugin-device.git
دستور فوق API مربوط به Cordova Device را با ارسال URL یک ریپازیتوری گیت به عنوان آرگومان پیادهسازی میکند.
باید اشاره کنیم که ریپازیتوری پلاگین باید شامل یک فایل مانیفست plugin.xml در سطح بالا باشد. چند روش برای پیکربندی یک فایل مانیفست وجود دارد. کد زیر یک مثال ساده از نسخهای از پلاگین plugin.xml را نشان میدهد:
برای درک بهتر کد آن را به تفصیل بررسی میکنیم. در خط سوم کد فوق یک خصوصیت id به صورت تگ پلاگین تعریف شده است که به طور عمده شامل همان فرمت دامنه معکوس برای تعیین پکیج پلاگین است.
- در کد فوق تگ js-module برای تعیین مسیر یک اینترفیس مشترک جاوا اسکریپت استفاده شده است.
- از تگ platform برای تعیین مجموعه متناظر کدهای نیتیو استفاده شده است. در این مثال از android استفاده شده است.
- تگ config-file نیز برای کپسولهسازی تگ feature استفاده شده است که درون فایل XML خاص پلتفرم تزریق میشود.
- در این کد از تگهای header-file و source-file استفاده شده که به طور عمده برای تعریف مسیر فایلهای کامپوننت کتابخانه استفاده میشود.
انتشار پلاگین
اگر میخواهید پلاگین خود را روی هر نوع رجیستری مبتنی بر npmjs منتشر کنید، ابتدا باید plugman CLI را روی سیستم خود نصب کنید. سپس یک فایل package.json برای پلاگین خود ایجاد کنید. این فایل مانند پکیج نودی است که متادیتای یک اپلیکیشن از جمله نام پکیج، شماره نسخه، توضیح و غیره را شامل میشود:
$ plugman createpackagejson /path-of-the-plugin
اگر یک حساب npm ندارید، باید چنین حسابی را پیش از انتشار پلاگین ایجاد کنید. در نهایت پلاگین را با استفاده از دستور زیر منتشر کنید:
$ npm publish /path-of-the-plugin
API-های پلاگین
مجموعه پلاگینهای مختلفی برای اپلیکیشنهای کوردوا عرضه شدهاند. در این بخش برخی از آنها را توضیح میدهیم.
- Camera: این پلاگین برای ارائه اینترفیسی برای فعالسازی دوربین دستگاه استفاده میشود. از آن میتوان برای انتخاب تصاویر از حافظه دستگاه نیز استفاده کرد.
- Contacts: این پلاگین امکان دسترسی به مخاطبان ذخیره شده روی دستگاه را فراهم میسازد.
- Device: این پلاگین یک اینترفیس برای بازیابی اطلاعاتی در مورد سختافزار و نرمافزار دستگاه ارائه میکند.
- File: امکان دسترسی خواندن/نوشتن فایلهای دستگاه را فراهم میسازد.
- file-opener2: یک فایل خاص را روی سیستم با اپلیکیشن پیشفرض باز میکند.
- file-transfer: از آن برای آپلود و دانلود فایل به/از دستگاه استفاده میکنیم.
- Geolocation: از این پلاگین برای دسترسی به دادههای جیپیاس و نمایش موقعیت کنونی دستگاه مثلاً با طول و عرض جغرافیایی استفاده میکنیم.
- Statusbar: این پلاگین یک اینترفیس برای تغییر رفتار نوار وضعیت در زمان اجرای اپلیکیشن ارائه میکند.
- Push: از این پلاگین برای دریافت پوش نوتیفیکیشنهای نیتیو استفاده میکنیم.
- Barcodescanner: این پلاگین مسئول اسکن کردن یک بارکد با استفاده از دوربین دستگاه است.
- Customurlscheme: ین پلاگین به اپلیکیشن ما امکان میدهد که از طریق یک URL مانند myapp://path?foo=bar. اجرا شود.
- emm-app –config: ین پلاگین به طور عمده برای بازیابی Enterprise Mobility Management(EMM) استفاده میشود.
هشدار و سازگاری پلاگینهای کوردوا
پلاگینهای مورد استفاده در کوردوا از نظر کیفیت و پیادهسازی تغییر مییابند. برخی پلاگینها با یک قالب وردپرس به نام Astro سازگار هستند. اگر پلاگینها مجبور باشند UIViewController خود را نمایش دهند، رابط کاربری ارائه شده از سوی پلاگینها باید به درستی کار کند.
اگر پلاگینها به طور دستی یک UIViews را در سلسلهمراتب نما ادغام کنند، ممکن است برخی از پلاگینها به درستی کار نکنند. دلیل این مسئله آن است که UIWebView میزبان کد جاوا اسکریپت هرگز نمایان نمیشود. این پلاگینها باید با استفاده از ()presentViewController بازنویسی شوند.
سخن پایانی
به این ترتیب به پایان این راهنمای آپاچی کوردوا میرسیم. آپاچی کوردوا یکی از اولین فریمورکهای توسعه اپلیکیشنهای هیبرید محسوب میشود و سالها است که برای توسعه چنین اپلیکیشنهایی مورد استفاده قرا میگیرد. با ظهور فریمورکهای دیگر این فریمورک اکنون تا حدودی به حاشیه رانده شده است، اما با این وجود همچنان جایگاه خاص خود را در این حوزه از برنامهنویسی کراس پلتفرم دارد. امیدواریم این مقاله توانسته باشد، شما را در خصوص آشنایی با این فریمورک و انتخاب مسیر توسعه اپلیکیشنهای هیبرید راهنمایی کند.













چجور خروجی اندروید بگیریم؟