آموزش طراحی لوگو در فتوشاپ – به زبان ساده (+ دانلود فیلم آموزش گام به گام)
فتوشاپ ابزاری بسیار فراتر از یک ویراستار تصاویر است. درست است که در مبحث طراحی به نرمافزاری مانند ایلاستریتور نمیرسد، ولی توانایی بسیار خوبی در انجام طراحیهای ساده دارد. امروز در این مطلب میخواهیم شما را با نحوهی طراحی لوگو در فتوشاپ آشنا کنیم.


فیلم آموزشی طراحی لوگو در فتوشاپ
طراحی لوگوهای امروزی مانند طراحی لوگو برای اسم، بسیار ساده است. اگر صاحب یک تجارت کوچک باشید، کاملا منطقی است که به جای هزینه برای یک طراح حرفهای، خودتان دست به کار شده و یک لوگو طراحی کنید. در ادامه مطلب میخواهیم یک لوگو برای یک عکاسی تهیه نماییم.
ایده پردازی
سختترین بخش طراحی لوگو، ایده پردازی آن است. عکاسی مورد نظر ما تصاویر زیادی را در محیطهای زمستانی میاندازد، در نتیجه میخواهیم که لوگوی ما نیز به این مفهوم اشاره داشته باشد.
برای این لوگو ایدههای زیادی به ذهن ما رسیده است، ولی در نهایت تصمیم به استفاده از چند شکل هندسی برای تشکیل کوه زیر گرفتیم. با این روش لوگوی ما یک شکل مدرن و ساده به خود گرفته است و آن مفهومی که مد نظر ما بوده را نیز به مخاطب میرساند.

زمانی که در حال ایده پردازی برای لوگوی خود هستید، به چیزی فکر کنید که میخواهید نشان دهید. کمی از ایدهی خود را روی کاغذ طراحی کنید، چراکه بسیار سریعتر از فتوشاپ است، سپس اشکال مختلف را امتحان کنید. دایره، مربع، مثلث و اشکال پیچیدهتری در فتوشاپ وجود دارند که کار با آنها و ترکیبشان با یکدیگر در فتوشاپ به سادگی انجام میشود. در این مثال ما تنها از سه مثلث استفاده کردهایم، ولی شما میتوانید برای لوگوی خود از هر چیزی استفاده کنید.
پس از این که ایدهی خود را آماده کردید، زمان آن است که وارد فتوشاپ شده و شروع به طراحی آن کنید.
گام اول: آمادهسازی محیط کاری
ابتدا باید سند خود را بسازید. برای لوگوی ما یک محیط مربعی 1000 پیکسل در 1000 پیکسل مناسب است. این اندازه به ما انعطافپذیری کافی را میدهد تا بتوانیم حالتهای مختلف را امتحان کنیم.

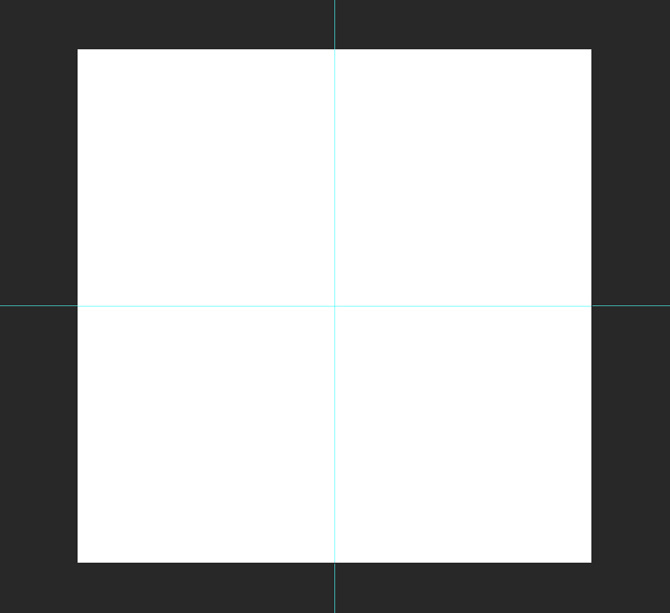
در گام بعدی نیاز به اینجاد چند خط راهنما در صفحه دارید تا بتوانید اشکال را به طور سادهتری در صفحه قرار دهید از طریق منوی «View» بر روی گزینهی «New Guide» کلیک کرده و یک خط عمودی (Vertical) و افقی (Horizontal) در اندازهی %50 ایجاد نمایید. در صورت نیاز میتوانید خطوط بیشتری نیز اضافه کنید.
گام دوم: ساخت شکل پایه
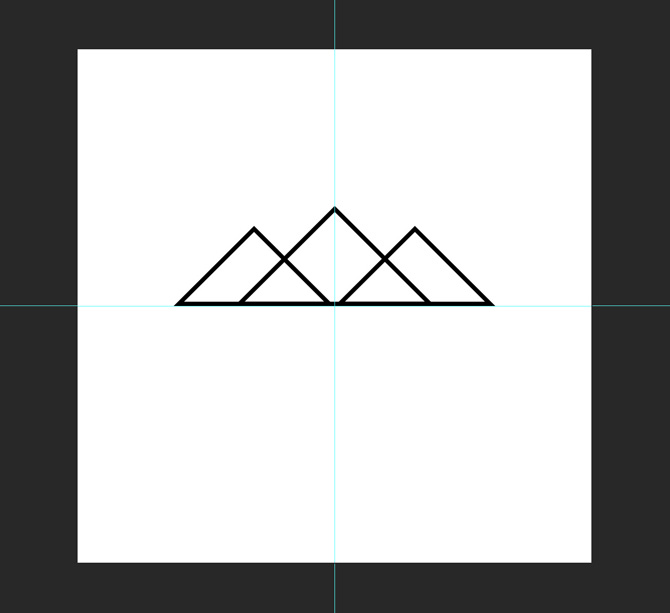
برای این لوگو ما میخواهیم از سه مثلث قائمه استفاده کنیم. سادهترین راه برای ایجاد این مثلث، استفاده از یک مربع است.

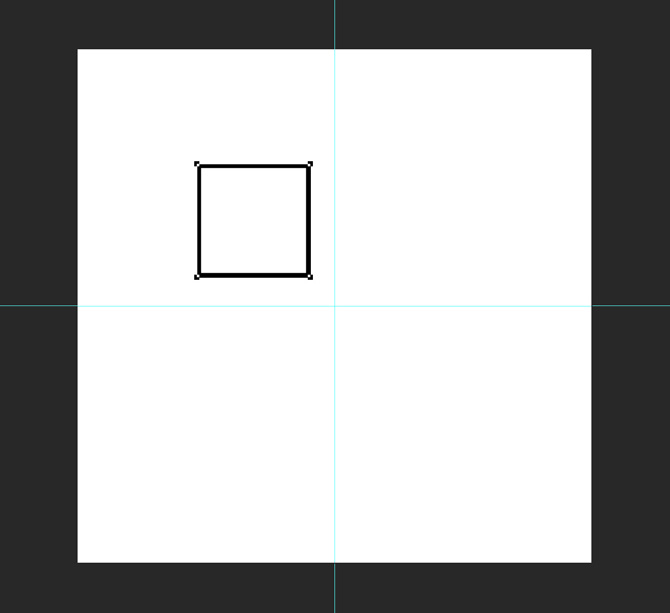
ابزار «Rectangle» را انتخاب نموده و مطمئن شوید که گزینهی «Shape» انتخاب شده است. کلید «Shift» را نگه دارید تا نسبت تصویر حفظ شود، سپس یک مربع با اندازهی حدودی 220 پیکسل در هر جایی از صفحه ایجاد نمایید.

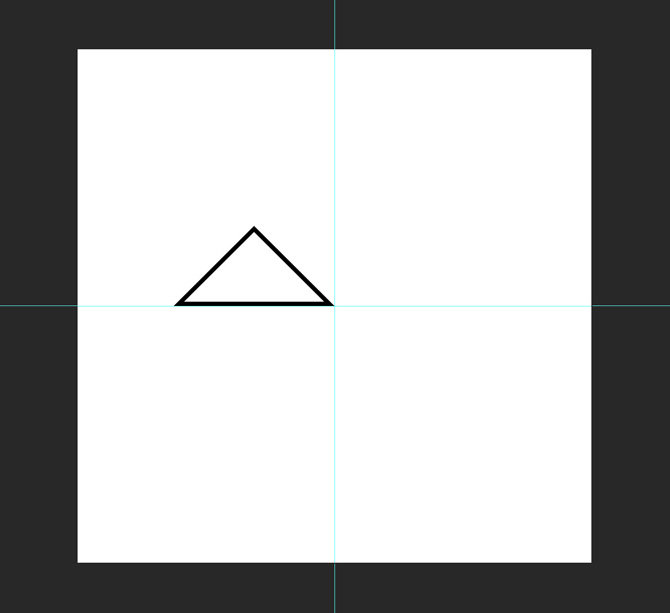
اینک ابزار «Pen» را برداشته و در ضلع پایین سمت راست مربع خود کلیک کنید. با این کار ضلع پایینی حذف شده و مربع شما تبدیل به یک مثلث قائمه میشود.
با استفاده از کلیدهای «Ctrl + T» (Command + T در مک) میتوانید اندازهی مثلث خود را تغییر دهید. آن را بچرخانید تا زاویهی قائمهی آن رو به بالا باشد.

با استفاده از ابزار «Move» مثلث خود را به گونهای تغییر دهید که گوشهی راست آن در مرکز محیط کاری قرار داشته باشد.
گام سوم: تنظیم محل قرارگیری اشکال
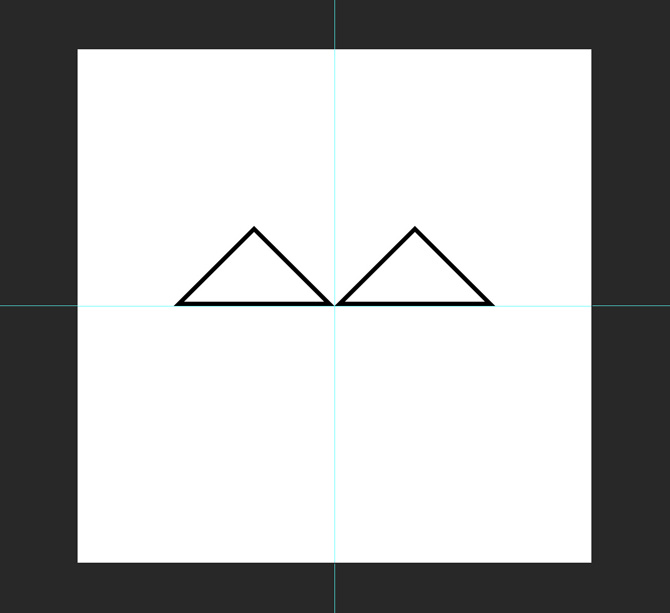
اینک که مثلث پایهی خود را آماده کردهاید، آن را انتخاب کرده و با دو بار فشردن کلیدهای «Ctrl + J» دو کپی از آن ایجاد نمایید.

یکی از کپیها را گرفته و با استفاده از ابزار «Move» به گونهای جابهجا کنید که گوشهی سمت چپ آن در مرکز محیط کاری قرار بگیرد و گوشهی سمت راست مثلث دیگر را لمس کند.

کپی دیگر را انتخاب کرده و اندازهی آن را %125 بیشتر کنید. با استفاده از ابزار «Move» میتوانید شکل خود را به گونهای تغییر دهید که کف آن هم تراز با دیگر مثلثها بوده و گوشهی بالایی آن در مرکز خط راهنما قرار داشته باشد.

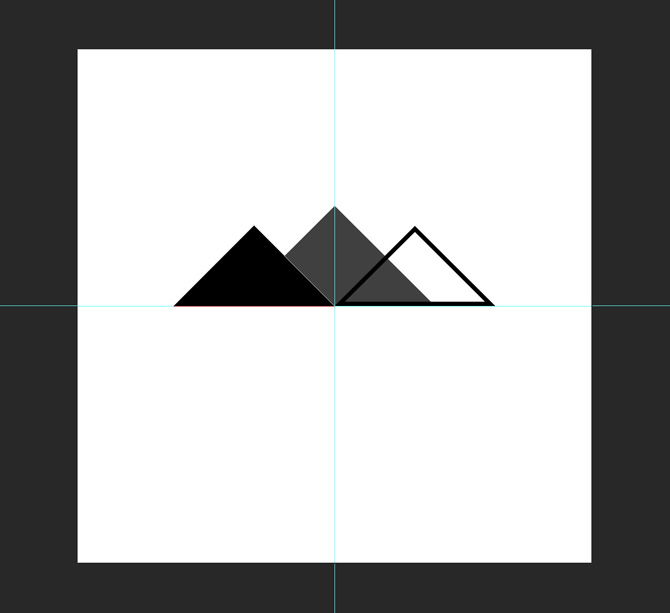
گام چهارم: رنگ آمیزی شکل
برای ایجاد حس عمق در تصویر، میخواهیم کوههای جلوتر را از کوههای پشتی تاریکتر کنیم. ابزار «Rectangle» را انتخاب نموده و یکی از مثلثهای جلویی را انتخاب کنید.
مقادیر «Fill» و «Stroke» را به رنگ مشکی تغییر دهید. همین کار را برای مثلث جلویی دیگر نیز تکرار نمایید.

برای مثلث پشتی، مقادیر «Fill» و «Stroke» را به رنگ طوسی تیره تغیر دهید. ما برای تصویر از کد رنگ «404040#» استفاده کردهایم. اگر مثلث پشتی در جلوی سایر مثلثها قرار داشت، آن را در پنل لایهها کشیده و در زیر پشتهی لایهها قرار دهید.
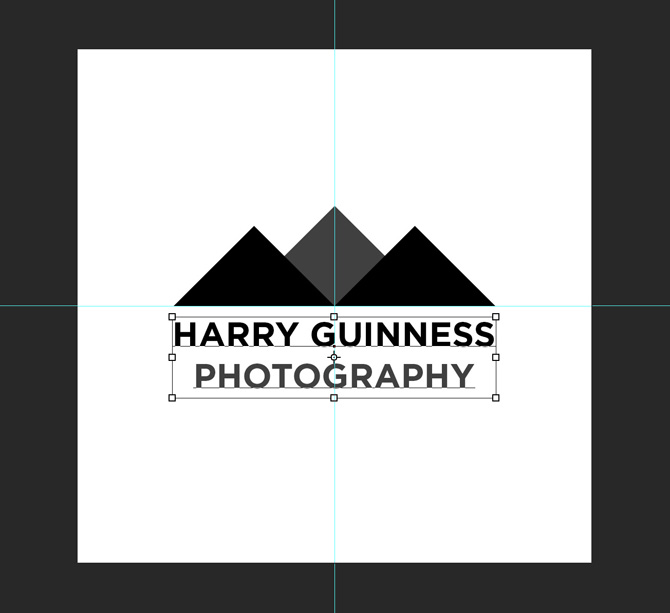
گام پنجم: افزودن متن
اینک که شکل لوگوی ما آماده شده است، زمان افزودن متن به آن است. با استفاده ا ابزار «Text» (یا کلید میانبر T) میتوانید در هر جایی که میخواهید کلیک کرده و شروع به تایپ کردن نام تجارت خود کنید. ما از نام «Harry Guinness Photography» استفاده کردهایم.

متن را به صورت وسطچین تظیم کرده و فونتی برای آن برگزینید که برای آن مناسب باشد. ما از فونت «Gotham Bold» استفاده نمودهایم. با استفاده از ابزارهای «Move» و «Transform» میتوانید محل و اندازهی متن را با تصویر لوگوی خود تنظیم کنید.
برای اتمام کار، رنگ عبارت «Photography» را به رنگ طوسی تیره تغییر دادهایم تا با مثلث بزرگتر ما همخوانی داشته باشد.
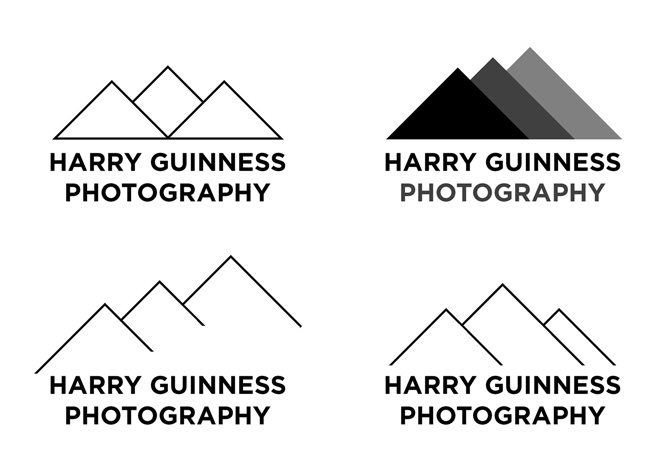
گام ششم: امتحان حالتهای دیگر
راز طراحی یک لوگوی خوب این است که باید حالات مختلفی را برای آن امتحان کنید. خیلی کم پیش میآید که همان طراحی اول بهترین لوگوی ممکن باشد. زمانی که در حال طراحی این لوگو بودیم، از حالات و ترکیبهای مختلفی برای آن استفاده کردهایم که میتوانید در زیر این حالات را مشاهده کنید.

برخی از حالات مناسب هستند و برخی خیر. نکتهی مهم این است که باید تمام حالاتی که مناسب است را با هم ترکیب کنید. پس از اتمام طراحی اولیه خود، به عقب برگشته و ببینید امکان تغییر چه چیزهایی را دارید. اگر از رنگ در لوگو استفاده کردهاید، سعی کنید حالت سیاه و سفید را امتحان نمایید. اگر از طرح تو خالی استفاده نمودهاید، اشکال رنگی را امتحان کنید. به این روش ادامه دهید تا به لوگوی ایدهآل خود برسید.
فتوشاپ ابزاری بسیار قدتمند است که کارهای زیادی را میتوانید به کمک آن انجام دهید. ساخت یک لوگو تنهای بخشی از ابزارهای موجود در فوتوشاپ را نیاز دارد. همچنین، طراحی لوگو سه بعدی در فتوشاپ نیز امکانپذیر است. اگر به یادگیری طراحی در فتوشاپ علاقهمند هستید میتوانید از مطلب «طراحی ماکت مهر در فتوشاپ – آموزش گامبهگام» نیز استفاده کنید.
اگر به یادگیری مباحث مشابه مطلب بالا علاقهمند هستید، آموزشهایی که در ادامه آمدهاند نیز به شما پیشنهاد میشوند:
- گنجینه آموزش های فتوشاپ (Photoshop)
- آموزش طراحی لوگو با Adobe Illustrator
- آموزش طراحی و گرافیک کامپیوتری
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
- آموزش طراحی لوگو با استفاده از Adobe Illustrator – به زبان ساده
- حذف افراد و اجسام از داخل تصاویر به کمک فتوشاپ — راهنمای گام به گام
^^












سلام چجوری وقتی میخوام تکست بنویسم حروفشو کوچیک و بزرگ کنم به جای a این A باشه
شما یا اون حرف رو با Shift همزمان تایپ کنید یا دکمه Caps Lock رو از روی کیبورد قبل حرف مورد نظر روشن کنید
دکمه alt+shift رو بزن.
من میخوام طراحی لوگو کنم تو فتوشاپ در ابعاد 24*24 پیکسل ,
ولی وقتی ابعاد صفحه کار با اون سایز مورد نظر رو میزنم و بالا میاد و موقع طراحی خیلی کیفیت پایینه و هر ابزار برمیدارم برای کار(خصوصا ابزار براش) رو برمیدارم رو صفحه میکشم قشنگ مربع مربعی میشه!
چه کنم؟
میشه راهنماییهاتون رو به ایمیلم بفرستید؟ممنون…
باید ۱۰۰۰ پیکسل باشه
با سلام؛
برای این کار باید از dpi بالا در طراحی استفاده کنید تا این مشکل بوجود نیاید. همچنین، ابعاد ۲۴ در ۲۴، اندازه بسیار کوچکی است. برای این موارد بهتر است با نرمافزار ایلاستریتور کار کنید تا مشکلی بابت تغییر ابعاد نداشته باشید.
با تشکر از همراهی شما با مجله فرادرس
سلام
چرا وقتی من تو pen کلیک میکنم گزینه هاشو نمیاره میخوانم از گزینه pen ,delet ancore point رو بزنم نمیاره ؟
ساید فعالش نکردید باید روی سه نقطه پایین تمام ابزار ها بزنید بعد ی پنل باز میشه که می تونید از اینجا این ابزار رو فعال کنید