Metadata در HTML — راهنمای جامع


بخش head در سندهای HTML قسمتی است که هنگام بارگذاری صفحه در مرورگرهای وب نمایش نمییابد و این بخش شامل اطلاعاتی مانند عنوان یا <title> صفحه، لینک به فایلهای CSS، لینک به favicon-های سفارشی، و دیگر فرادادهها در ارتباط با HTML مانند نویسنده، کلیدواژههای مهم که سند را توصیف میکنند و موارد دیگر است. در این مقاله همه موارد فوق و همچنین برخی موارد دیگر را که به عنوان مقدمهای برای کار با markup مورد نیاز هستند ارائه خواهیم کرد.
پیش نیاز مطالعه این راهنما، آشنایی اولیه با HTML است که در بخش قبلی این سری مطالب با عنوان «آشنایی مقدماتی با HTML — به زبان ساده» ارائه شده است.
هدف از این مقاله آشنا کردن خوانندگان با مهمترین آیتمهایی است که میتواند در بخش head فایل HTML وجود داشته باشد و تأثیری که روی این سند میگذارد بررسی شده است.
بخش head در HTML چه نقشی دارد؟
در ادامه مثالی از فایل HTML سادهای که در بخش قبلی این مقاله ارائه شده است را مجدداً بررسی میکنیم:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <title>My test page</title>
6 </head>
7 <body>
8 <p>This is my page</p>
9 </body>
10</html>بخش head به محتوای عنصر <head> گفته میشود و برخلاف بخش <body> که در هنگام بارگذاری صفحه نمایش مییابد، محتوای این بخش روی صفحه نمایش نخواهد یافت. به جای آن وظیفه head این است که شامل فراداده یا metadata-یی در مورد سند باشد. در مثال فوق بخش head کاملاً کوچک است:
1<head>
2 <meta charset="utf-8">
3 <title>My test page</title>
4</head>با این وجود در صفحههای بزرگتر، head میتواند کاملاً مفصلتر باشد. برای نمونه به برخی از وبسایتهای محبوب خود بروید و با استفاده از بخش «ابزارهای توسعهدهنده» (Developer tools) در مرورگر، محتوای head را بررسی کنید. هدف اصلی ما در مقاله حاضر این نیست که شیوه استفاده از همه مواردی که میتوانند در head قرار گیرند را توضیح دهیم؛ بلکه میخواهیم روش استفاده از عناصر عمدهای که میتوان در بخش head گنجاند را یاد بگیریم و با آنها آشنایی اندکی بیابیم.
افزودن عنوان
ما عنصر <title> را پیش از این در صفحههای وب نمونهای که ارائه شد، مشاهده کردهایم. از این عنصر برای افزودن یک عنوان به صفحه وب استفاده میشود. این عنصر در برخی موارد با عنصر <h1> که برای عناوین سطح بالا در بخش body صفحه به کار میرود، اشتباه گرفته میشود. این عنصر گاهی اوقات به نام عنوان صفحه نیز نامیده میشود؛ اما باید توجه کنید که این دو کاملاً متفاوت هستند.
عنصر <h1> هنگام بارگذاری صفحه در آن نمایش مییابد و به طور کلی باید یک بار در هر صفحه استفاده شود تا عنوان محتوای صفحه را نمایش دهد. برای مثال برای عنوان داستان، سرخط خبرها یا هر کاربرد مناسب دیگر استفاده میشود. عنصر <title> فراداده است و عنوان کلی سند HTML و نه محتوای سند را نمایش میدهد.
یادگیری عملی: بررسی یک مثال ساده
برای آغاز این یادگیری عملی ابتدا کد زیر را کپی کنید و در یک فایل متنی جدید چسبانده و سپس در مکان مناسبی ذخیره کنید:
1<!DOCTYPE html>
2<html>
3 <head>
4 <meta charset="utf-8">
5 <title><title> element</title>
6 </head>
7 <body>
8 <h1><h1> element</h1>
9 </body>
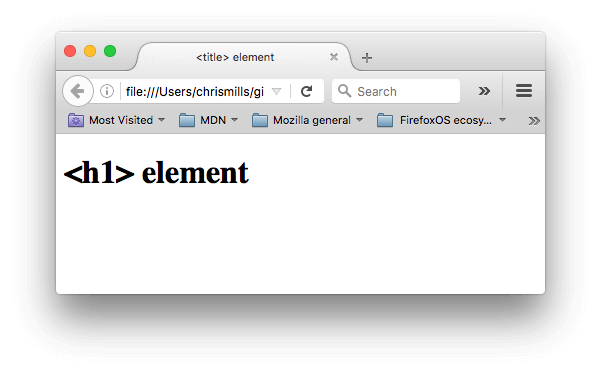
10</html>این فایل را در مرورگر خود باز کنید تا با چیزی مانند تصویر زیر مواجه شوید:

اینک کاملاً مشخص است که محتوای تگ <h1> در کجای صفحه و محتوای <title> در کدام بخش آن ظاهر میشود. ضمناً میتوانید این کد را در یک ویرایشگر کد باز کنید و با دستکاری محتوای تگهای مختلف آن را به صورت عملی بررسی کنید.
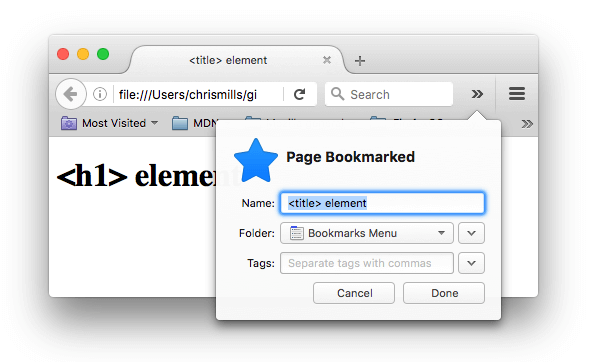
محتوای <title> به روشهای دیگر نیز استفاده میشود. برای نمونه اگر تلاش کنید صفحه را بوکمارک کنید، خواهید دید که محتوای <title> در نام بوکمارک پیشنهادی ظاهر میشود.

محتوای <title> در نتایج جستجو نیز ظاهر میشود که در بخش بعدی بیشتر توضیح میدهیم.
فراداده: عنصر <meta>
فراداده یا metadata دادهای است که به توصیف دادهها میپردازد. HTML یک روش رسمی برای افزودن فراداده به سند دارد که از طریق عنصر <meta> است. البته موارد دیگری که در این مقاله بررسی میکنیم را نیز میتوان نوعی فراداده در نظر گرفت. انواع بسیار متفاوتی از عناصر <meta> وجود دارند که میتوان در بخش <head> صفحه گنجاند؛ اما همه آنها را در این مرحله بررسی نخواهیم کرد، چون باعث ایجاد سردرگمی میشوند. به جای آن چند مورد را توضیح میدهیم که عموماً میتوانید ببینید و از این رو ایدهای کلی از این مفهوم به دست میآورید.
توصیف انکودینگ کاراکتری سند HTML
در مثال فوق خطی به صورت زیر وجود دارد:
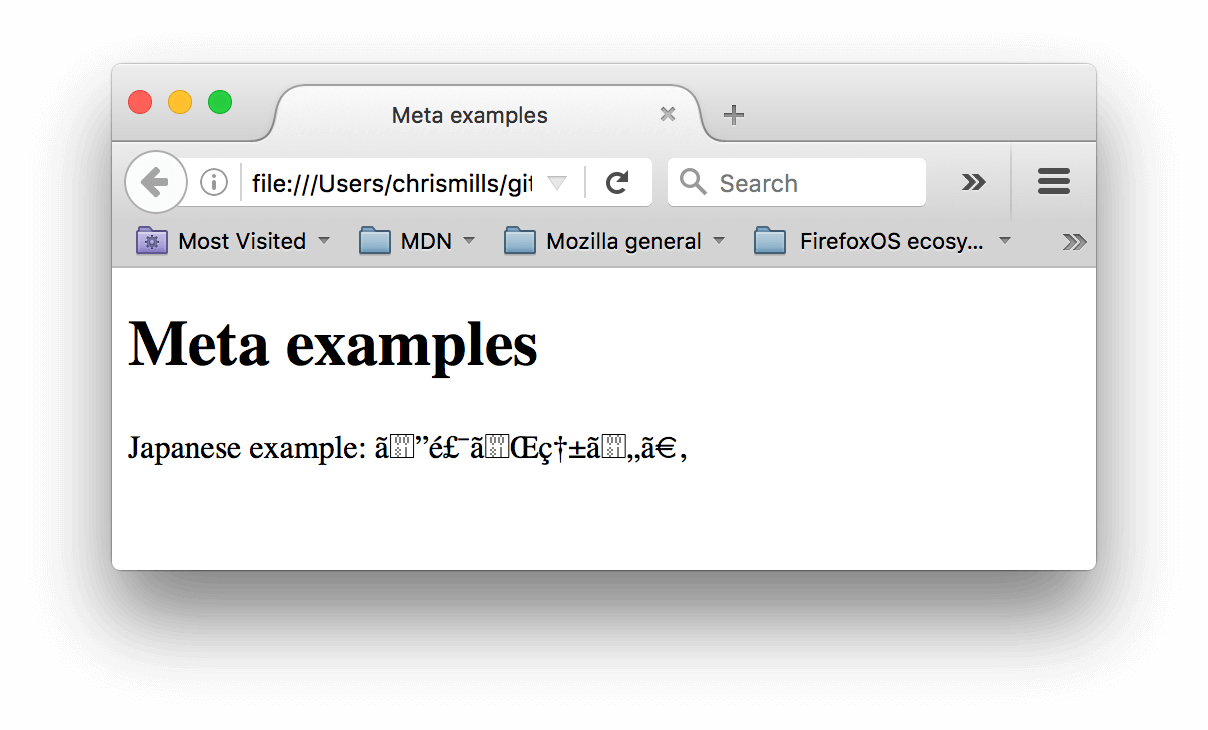
1<meta charset="utf-8">این عنصر به سادگی انکودینگ کاراکتری سند را مشخص میسازد. یعنی مجموعه کاراکترهایی که سند مجاز به استفاده از آنها است در این بخش معین شدهاند. برای نمونه utf-8 یک مجموعه کاراکتر جهانی است که تقریباً شامل هر کاراکتری از همه زبانها میشود. این بدان معنی است که صفحه وب میتواند برای مدیریت نمایش هر زبانی مورد استفاده قرار گیرد. از این رو ایده مناسب این است که این انکودینگ را در همه صفحههای وب که ایجاد میکنیم تعیین کنیم. برای نمونه با استفاده از انکودینگ utf-8 صفحه وب شما میتواند زبانهای انگلیسی و ژاپنی را به خوبی در کنار هم ارائه کند.

اگر انکودینگ کاراکتری صفحه وب خود را به صورت ISO-8859-1 که مختص الفبای لاتین است، تعیین کنید، صفحه وب فوق به صورت زیرنمایش خواهد یافت:

دقت کنید که برخی مرورگرها (مانند کروم) به طور خودکار انکودینگهای نادرست را اصلاح میکنند و از این رو بسته به این که از چه مرورگری استفاده میکنید، ممکن است این مشکل را در عمل متوجه نشوید. در هر حال بهتر است انکودینگ صفحههای خود را همواره به صورت utf-8 تنظیم کنید تا از هر گونه مشکل احتمالی در مرورگرهای دیگر جلوگیری نمایید.
یادگیری عملی: آزمایش انکودینگ کاراکتر
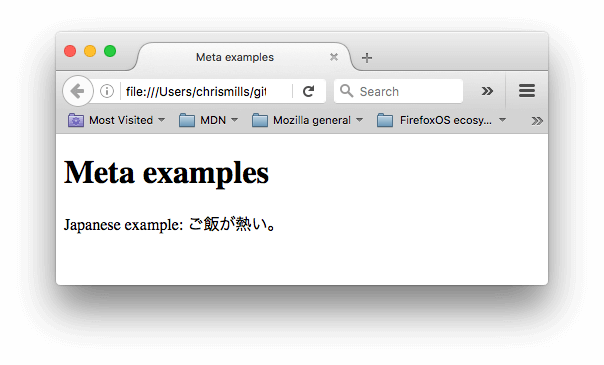
برای بررسی این مورد باید قالب HTML سادهای را که در بخش قبلی ایجاد کردیم مجدداً باز کنید. سپس مقدار فراداده charset را به صورت ISO-8859-1 تعیین کنید و زبان ژاپنی به صفحه خود اضافه کنید. ما از کد زیر استفاده کردهایم:
1<p>Japanese example: ご飯が熱い。</p>افزودن نویسنده و توصیف
بسیاری از عناصر <meta> شامل خصوصیتهای <name> و <content> نیز هستند.
- خصوصیت name نوع عنصر meta مورد استفاده را تعیین میکند و این که چه نوع اطلاعاتی را شامل میشود.
- Content محتوای واقعی meta را نمایش میدهد.
دو مورد از این عناصر meta که در اغلب صفحهها گنجانده میشوند، یکی نویسنده صفحه و دیگری توصیفی کوتاه از صفحه است. به مثال زیر توجه کنید:
1<meta name="author" content="Chris Mills">
2<meta name="description" content="The MDN Web Docs Learning Area aims to provide
3complete beginners to the Web with all they need to know to get
4started with developing web sites and applications.">تعیین یک نویسنده برای صفحه به چند دلیل مفید است. نخستین دلیل این است که به خوانندگان صفحه امکان شناسایی نویسنده صفحه را میدهد و در صورتی که بخواهند با نویسنده تماس بگیرند و سؤالاتی را مطرح کنند میدانند که باید پیامهای خود را به چه کسی ارسال کنند. برخی سیستمهای مدیریت محتوا تسهیلاتی برای استخراج خودکار اطلاعات نویسنده صفحه و آمادهسازی آن برای چنین مقاصدی طراحی کردهاند.
تعیین توصیف نیز از طریق وارد کردن کلیدواژههایی در رابطه با محتوای صفحه صورت میگیرد که آن نیز مفید است زیرا موجب میشود که صفحه وب شما در هنگام نمایش در موتورهای جستجو با کلیدواژههای تعریف شده در رتبههای بالاتری ظاهر شود. به این نوع بهینهسازیها، «بهینهسازی موتور جستجو» یا به اختصار SEO گفته میشود.
یادگیری عملی: استفاده از توصیف صفحه در موتورهای جستجو
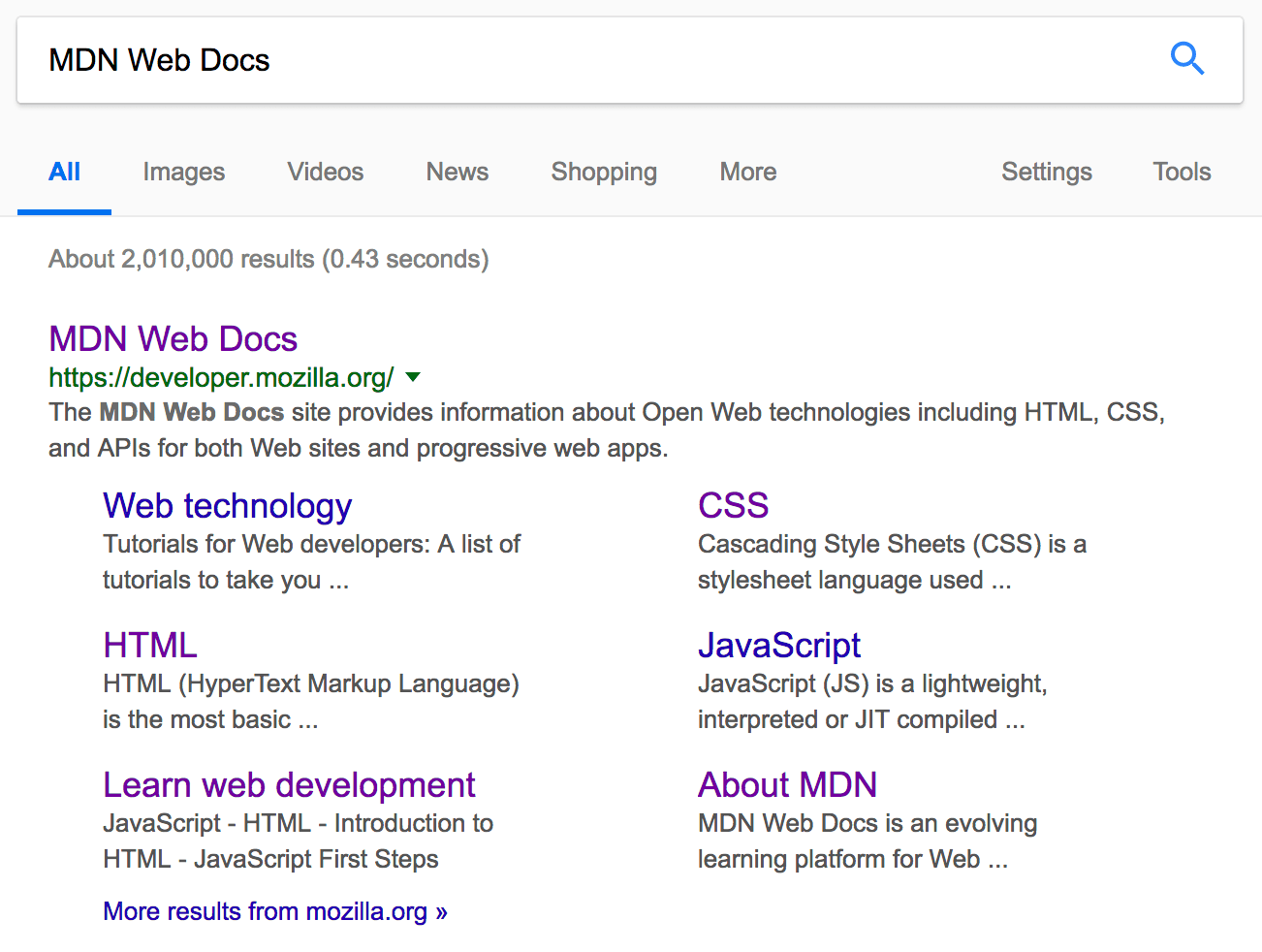
توصیف صفحه (description) در صفحه نتایج موتور جستجو نیز ظاهر میشود. در تمرین زیر این مفهوم را بررسی میکنیم.
- به صفحه اصلی شبکه توسعهدهندگان Mozilla بروید.
- با راست-کلیک کردن روی صفحه و انتخاب گزینه View Page Source از منوی نمایش یافته، کد منبع صفحه را مشاهده کنید.
- تگ متای توصیف را پیدا کنید. این تگ معمولاً چیزی مانند زیر است:
1<meta name="description" content="The MDN Web Docs site
2 provides information about Open Web technologies
3 including HTML, CSS, and APIs for both Web sites and
4 progressive web apps.">- سپس به دنبال عبارت «MDN Web Docs» در موتور جستجوی مورد علاقه خود (برای نمونه Google) بگردید. بدین ترتیب مشاهده میکنید که عنصر <meta> و <title> در نتیجه جستجو استفاده میشوند.

نکته: در وبسایت گوگل برخی صفحههای فرعی وبسایت MDN WEB Docs را مشاهده میکنید که در زیر لینک صفحه اصلی ظاهر میشوند. این موارد لینکهای سایت (sitelinks) نام دارند که در بخش «ابزارهای وبمستر گوگل» (Google's webmaster tools) قابل پیکربندی هستند. این یکی از روشها برای بهتر ساختن نتایج جستجو در موتور جستجوی گوگل است.