سلسله مراتب بصری در طراحی گرافیکی — راهنمای جامع + فیلم آموزشی

شما در جعبه ابزار طراحی خود چه دارید؟ برای اینکه اطمینان داشته باشید، طرحهای شما تا حد امکان پیامهایشان را به طرز مؤثری انتقال میدهند، باید از همه امکانات جعبه ابزار خود بهره بگیرید، حتی از مفاهیم کلاسیک هنر که اینک فراموش شدهاند، مانند نظریه رنگها و ترکیببندی باید به طور مناسبی استفاده کنید. شما باید از این مفاهیم به روش راهبردی استفاده کنید، نه اینکه به آنها فقط به عنوان یک سری تکنیکهای محبوب یا مد روز نگاه کنید.
فیلم آموزشی هدایت بصری در طراحی گرافیکی
سلسلهمراتب بصری به طور کامل در مورد همین موضوع است، یعنی کار کردن با همه منابعی که در جعبه ابزار طراحی خود دارید: رنگ، کنتراست، تایپوگرافی، فضاسازی و دیگر مفاهیم اساسی. شما باید همه اینها را مورد استفاده قرار دهید تا محتوای خود را شناسایی و اولویتبندی کنید.

یکی از مهمترین کارکردهای سلسلهمراتب بصری کمک به ایجاد یک نقطه تمرکز است تا بینندگان نقطه ورودی برای شروع حرکت در طرح داشته باشند و بدانند که مهمترین اطلاعات یک طراحی کدامها هستند؟
برخی از روشهای مختلفی که میتوان برای تأکید بر اجزای طراحی جهت خلق سلسلهمراتب بصری روشن برای تمرکز و گردش مورد استفاده قرار داد را در ادامه معرفی کردهایم:
1. استفاده از اندازه برای بهبود (یا کاهش) نما
احتمالاً این شعر را از مولانا شنیدهاید که «تا نگرید ابر کِی خندد چمن --- تا نگرید طفل کی نوشد لَبَن». معادل گرافیکی این بیان در طراحی این است که همواره بزرگترین عناصر یک طرح، بیشترین توجه مخاطب را جلب میکنند. بزرگ کردن اندازه (ابعاد) و مقیاس (اندازه آن در ارتباط با اشیای دیگر) یک عنصر در طراحی، یکی از آسانترین و مؤثرترین روشهای اهمیت دادن از نظر بصری است.
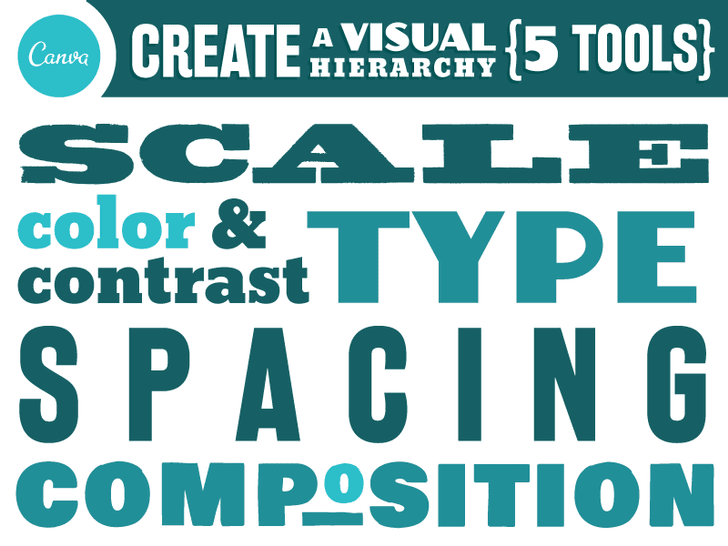
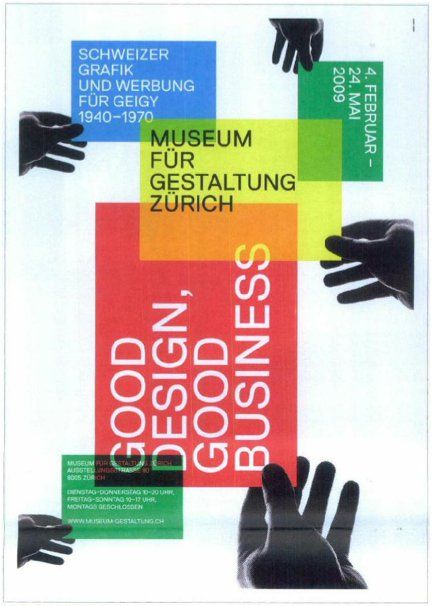
در تصویر زیر میبینیم که اندازه اجزای طراحی که شامل تایپوگرافی خارج شده از صفحه و همچنین تصویر میشود، بزرگ شدهاند تا موضوع مطرح شده در تصویر بیدرنگ روشن شود:

از سوی دیگر اجزای طراحی که به اندازه اینها مهم نیستند، یا میخواهیم از اهمیت آنها بکاهیم را میتوانیم کوچکتر ترسیم کنیم تا کمتر به چشم بیایند و بدین ترتیب در سلسلهمراتب بصری پایینتر قرار گیرند.
البته در این روند مانند هر یک از مفاهیم دیگر طراحی، حفظ تعادل و هماهنگی نکته کلیدی است. میتوان یک طراحی را با یک نقطه تمرکز که بسیار بزرگ است به طور کامل پوشاند، یا قابلیت استفاده آن را با اطلاعات ثانویهای که بسیار کوچک طراحی شدهاند، به مخاطره انداخت.
2. رنگ و کنتراست: هدایت توجه بینندگان
بینندگان از نظر بصری به رنگ جلب میشوند، به خصوص زمانی که به طور راهبردی برای برجسته سازی اطلاعات مهم یا تصاویر استفاده میشود. برای مثال یک بخش رنگی روشن، مانند قرمز یا زرد را نمیتوان نادیده گرفت، چه یک نشانه ترافیکی در کنار جاده باشد یا تراکتی که بر روی دیوار یک کافیشاپ محلی نصب شده است.
با این حال اگر یک طراحی با همه رنگهای رنگینکمان اشباع شود، در واقع همه تأثیرهایی که رنگها میتوانستند در سلسلهمراتب بصری داشته باشند، خنثی میشوند. بنابراین باید از رنگ به طور صحیح و با قصد درست استفاده کرد.

روشهای خلاقانه زیادی وجود دارند که میتوان از رنگ و کنتراست برای جلبتوجه بیننده استفاده کرد که در ادامه نمونههایی از آنها را ارائه میکنیم:
دما
رنگها میتوانند سرد (مانند سبز و آبی)، گرم (مانند قرمز، نارنجی و زرد) یا خنثی (مانند مشکی، خاکستری و گاهی اوقات قهوهای یا بِژ) باشند. ترکیب دماهای رنگ به خصوص آنهایی که کنتراست بالایی دارند، میتواند توجه بصری زیادی را جلب کند.
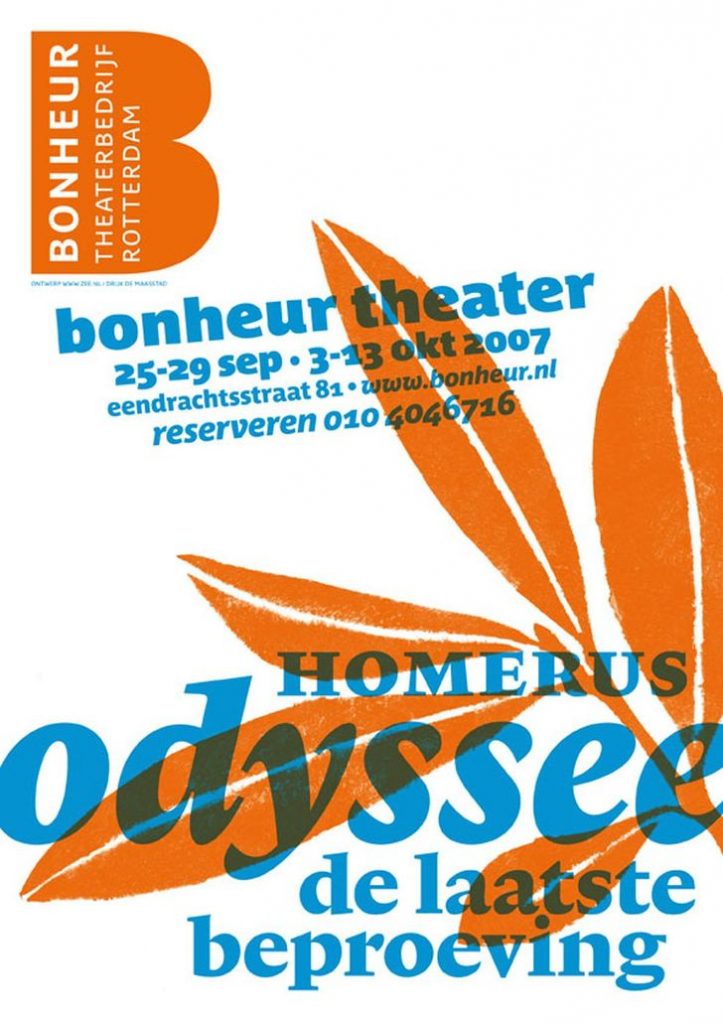
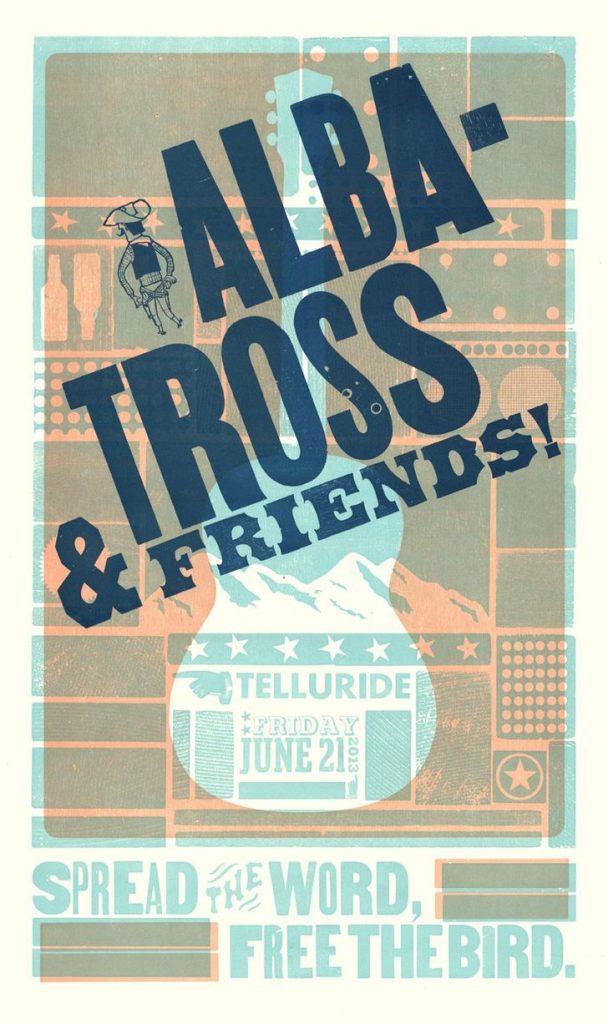
در پوستر تئاتری که در تصویر زیر ارائه شده است، رنگ گرم نارنجی با یک رنگ آبی روشن ترکیب شده است تا یک پالت رنگی بسیار تأثیرگذار ایجاد کند که جذابیت بصری زیادی خلق کرده و بر کنتراست بین دماهای رنگهای مختلف تأکید نموده است.

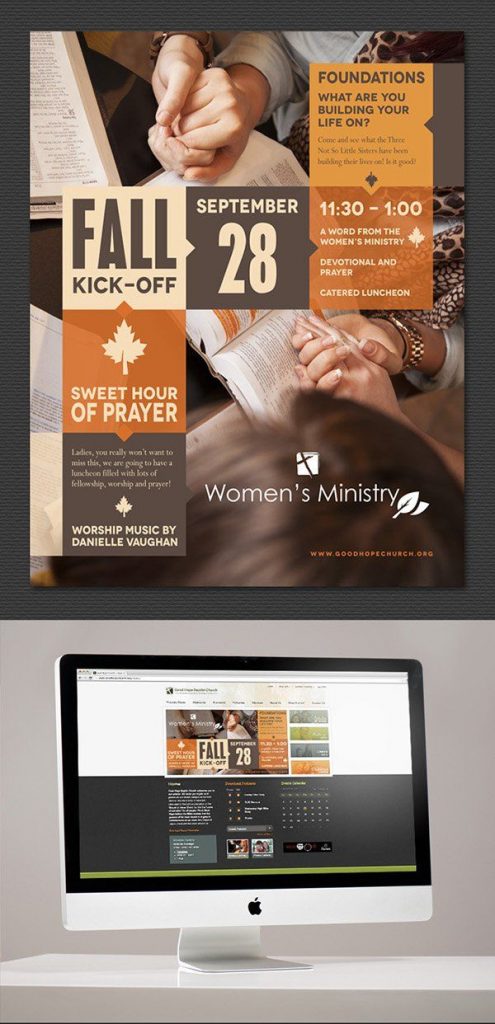
استفاده زیاد از یک دمای رنگ نیز میتواند به نمایش انسجام بصری کمک کند، برای نمونه در تصویر زیر یک تراکت و بنر وبسایت دیده میشود که از دماهای رنگ مشابهی استفاده کردهاند تا به جای ایجاد تأکید، اولویت را به انسجام طراحی بدهند.

ارزش
روشنی یا تیرگی یک رنگ به نام ارزش آن رنگ شناخته میشود. رنگها همانند دما، ارزشهای مختلفی دارند و برای خلق تأثیر احساسی میتوان رنگهای با ارزشهای متضاد را کنار هم قرار داد. در حالی که رنگهای با ارزش مشابه معمولاً وزن بصری یکسانی دارند.
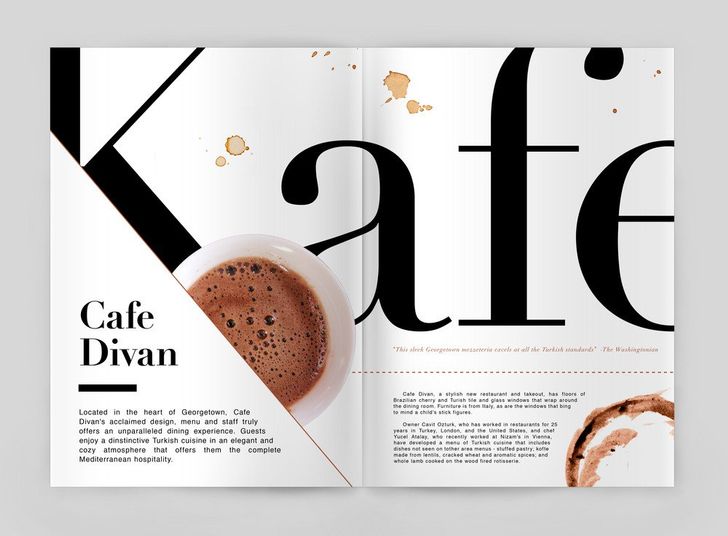
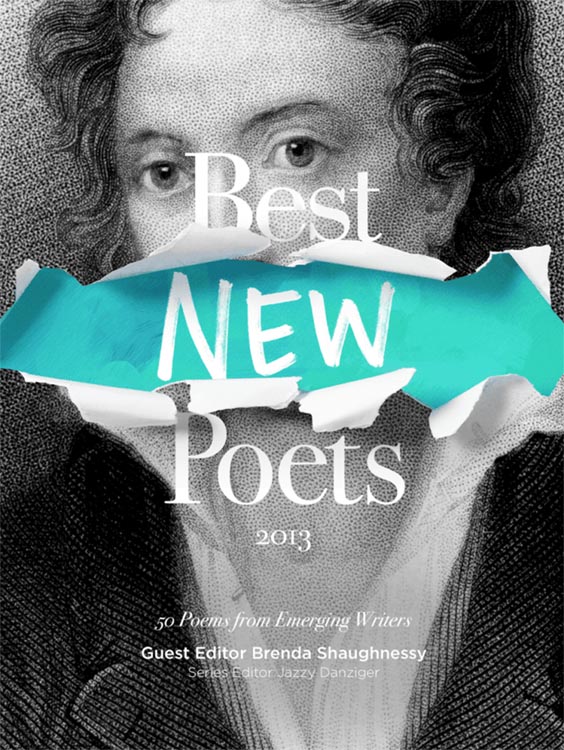
در تصویر زیر یک طراحی شبیه چاپ سنگی برای پوستر، یک نمایش از دو ارزش روشن مشابه با طیف رنگ پاستلی در پسزمینه استفاده کرده است. در پیشزمینه از رنگ آبی تیره پررنگی استفاده شده است که برای تأکید بر موضوع اصلی در تضاد با پسزمینه بوده است.

اشباع
هر رنگی در روشنترین و خالصترین حالت خود دارای اشباع 100 درصد است؛ هر چه طیف رنگ به خاکستری نزدیکتر بشود میگوییم که آن رنگ اشباع خود را بیشتر از دست داده است. استفاده از رنگهای روشن یا کمرنگتر میتواند روش راهبردی برای ایجاد کنتراست بالا یا پایین در یک طراحی باشد.
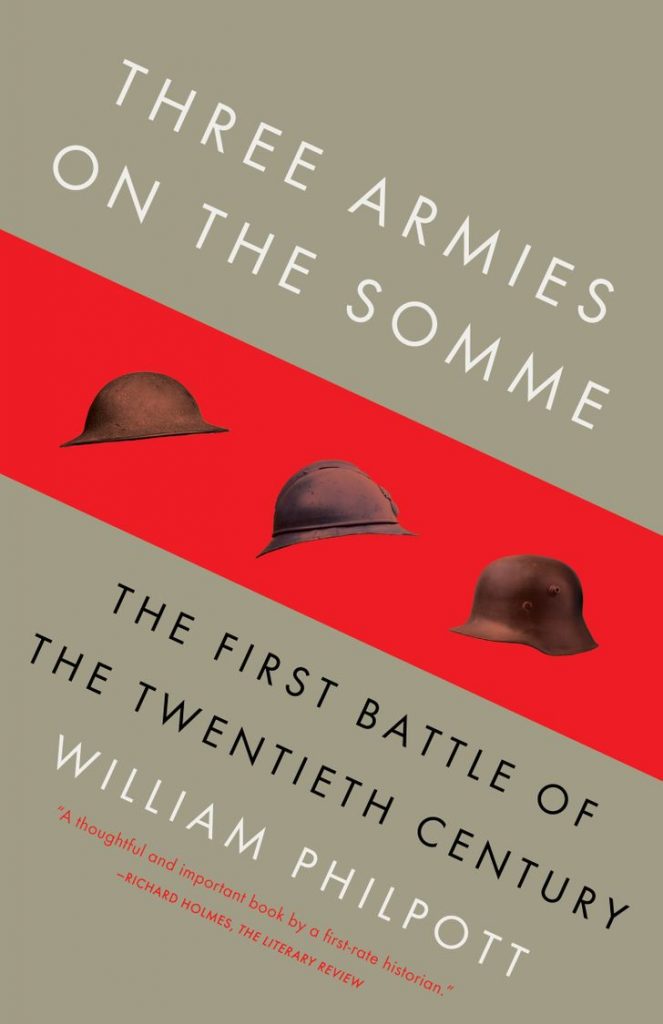
در طراحی جلد کتاب که در تصویر زیر مشاهده میشود، از رنگهای روشن قرمز با اشباع بالا استفاده شده است که باعث بهبود نمایش عنوان کتاب شده است. این اشباع رنگ با توجه به طیف رنگ خنثی در پسزمینه بیشتر هم به چشم میآید. این اثر همچنین بین دو رنگ دمای (گرم و خنثی) کنتراست ایجاد کرده است.

3. سلسلهمراتب تایپوگرافی: تنظیم در 3 سطح برای نظم بخشیدن به طراحی
در هر طراحی که از متن استفاده شده باشد (و در اغلب طراحیها استفاده میشود) سلسلهمراتب تایپوگرافی یکی از مؤلفههای سلسلهمراتب بصری است که نمیتوان آن را نادیده گرفت.
برای اینکه ایده اولیهای از سلسلهمراتب تایپوگرافی داشته باشیم، کافی است تصویر یک مقاله را در یک مجله یا روزنامه به خاطر بیاوریم که دارای عنوان، عنوان فرعی و متن ساده است.

این رویکرد سه سطحی ساده را میتوان در مورد هر طراحی، از کارتهای ویزیت تا وبسایتها مورد استفاده قرار داد. این سطوح را میتوان به صورت زیر تقسیم کرد:
سطح یک
این سطح به طور کلی سطح اول تایپوگرافی است که مهمترین محتوا در آن ارائه میشود؛ این محتوا باید آن جزئی در طراحی باشد که میخواهید بیدرنگ و در وهله نخست به چشم بیننده بیاید.
سطح دو
اجزای سطح دو معمولاً به منظور تنظیم بخشهای مختلف یا دستهبندی اطلاعات مرتبط در کنار هم مورد استفاده قرار میگیرند. عناصر طراحی در این سطح نباید به اندازه سطح یک به چشم بیایند ولی باید برای بینندگان در بخشهای مختلف طراحی کاملاً واضح باشند و کمک کنند که مخاطب به راحتی در میان بخشهای مختلف طراحی چرخ بزند.
سطح سه
تایپوگرافی سطح سه برای یک طرح با متن نوشتاری زیاد به طور کلی شامل تمام پیام، مقصود یا جزییات طراحی است. این سطح میتواند کوتاه یا بلند و شامل یک مقاله کامل، یک یادداشت کوتاه، یا توضیح خلاصه یا هر چیزی مانند اینها باشد. اما دغدغه اصلی در این سطح، این است که خوانایی بالایی داشته باشد، چون اندازه فونت احتمالاً تا حدودی کوچک خواهد بود.
4. فونتها: انتخاب دقیق از میان دستهها و سبکهای مختلف
سلسلهمراتب تایپوگرافی در زمان طراحی یک تایپوگرافی تنها جنبهای نیست که باید در نظر داشت. ظاهر خود فونت نوشته، نوع فونت (serif، sans serif، اسکریپت یا تزیینی) و سبک فونت (درشت، خمیده، حروف کوچک و ...) میتواند باعث بهبود یا خراب شدن یک طراحی بشود.
فونتها نیز برای خود شخصیتی دارند. برخی از آنها صدای بلندی دارند و پرزرقوبرق هستند، برخی دیگر خاموش اما جذاب هستند، و برخی نیز منعطف هستند و بسته به اینکه در کجا قرار گیرند، با محیط منطبق میشوند.
از این خصوصیات فونتها باید به روش مناسب (به طرزی که با موضوع پروژه متناسب باشد) و راهبردی برای بهبود طراحی استفاده کرد. با اینکه سلسلهمراتب تایپوگرافی باعث نظم بخشیدن به طراحی میشود و امکان گردش نگاه در آن را تسهیل میکند؛ اما گزینههای سبک بندی در حس و حال کلی طراحی نقش دارند و روشی طبیعی برای خلق تأکید هستند.
برای نمونه در کارت ویزیت زیر از فونتهای مختلف، با اندازه، رنگ و درشتیهای متفاوت برای تأکید بر روی بعضی اجزای خاص (مانند نام، و شماره تلفن) استفاده شده است.

این روش جواب داده است، چون فونتهای مختلفی که انتخاب شدهاند، مکمل هم هستند. این فونتها با هم ناسازگار نیستند و به لطف سلسلهمراتب روشن طراحی، در تلاش برای جلبتوجه بیننده با هم به رقابت میپردازند. به علاوه متنهای با حروف بزرگ به قابلیت نمایش در طراحیهای با اندازه کوچکتر مانند کارت ویزیت کمک میکنند.
در جلد کتاب زیر، انواع فونتها به جای هماهنگی، برای ایجاد تضاد مورد استفاده قرار گرفتهاند. سبک دستخطی یکی از فونتها عامدانه با طراحی فونت لبهدار به سبک قدیمی که در فونت دیگر وجود دارد، تضاد ایجاد کرده است، به طوری که عنوان کتاب را برجسته ساخته است و نقطه تمرکز روشنی خلق کرده است.

5. فضاسازی: ایجاد تعادل، گردش و تمرکز در طراحی
فضای سفید (یا مشکی) و فضاسازی به طور کلی یکی از مفاهیم غالباً نادیده گرفته شده در طراحی است؛ اما در عین حال یکی از مهمترین مفاهیم محسوب میشود.
زمانی که نتوانید در یک طرح فضای خالی ایجاد کنید و احتمالاً تلاش بکنید که تا حد امکان اطلاعات بیشتری در آن بگنجانید در واقع ریسک رسیدن به یک طراحی شلوغ و سردرگم کننده را پذیرفتهاید. دلیل این موضوع این است که فضا برای جداسازی و نظم بخشیدن به اجزای طراحی و کمک به منظم و متعادل دیده شدن آن ضروری است.
احتمالاً قبلاً با وبسایتها یا تراکتهایی مواجه شده باشید که چنان انباشته از اطلاعات، نوشتهها، و تصاویر هستند که حتی نمیتوان تشخیص داد باید از کجا شروع به خواندن آنها کرد. این طراحیها کاملاً اشتباه هستند، چون مخاطب را گیج میکنند و نگاه بیننده نمیتواند روی آنها به گردش در بیاید.
همواره قسمتی از طرح را برای فضای خالی باقی بگذارید. این فضا برای موارد زیر ضروری است:
- به نگاه بیننده فضای خالی برای استراحت و مسیری برای گردش درون طراحی ارائه میکند
- طرح کلی را به بخشهای جداگانهای تقسیم میکند (و در واقع آیتمهایی که با هم مرتبط هستند در کنار هم قرار میگیرند که یکی از جنبههای خوب فضاسازی است)
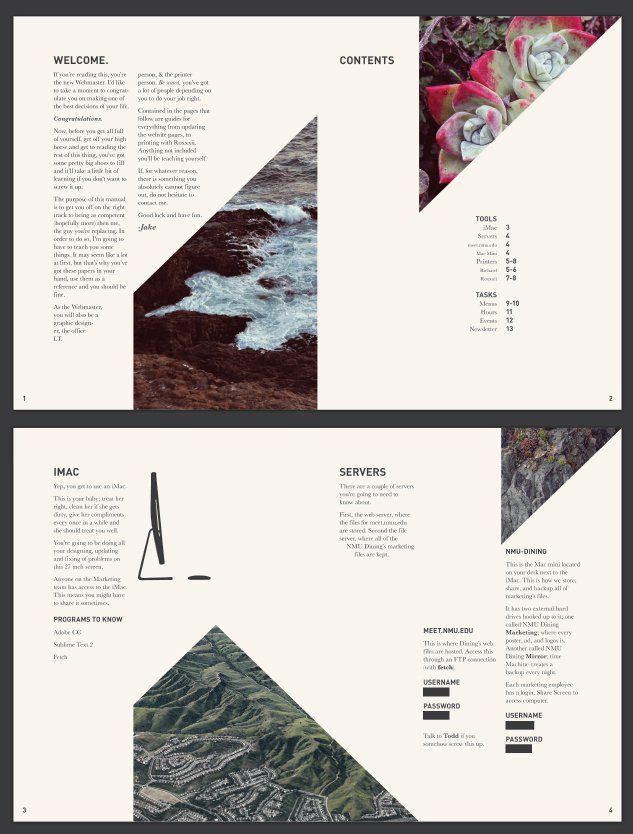
در طراحی زیر مقدار زیادی فضای سفید بین و پیرامون هر بخش طراحی باقیمانده است و آیتمهای مرتبط در کنار هم قرار گرفتهاند. نتیجه کار یک طراحی متعادل است.

- نقاط تمرکز جدا میشوند
در بستهبندی تصویر زیر، پیرامون نام برند را فضای سفیدی احاطه کرده است که توجه مخاطب را به آن جلب میکند و آن را در برابر پسزمینه با الگوهای رنگی مختلف، کاملاً قابل مشاهده میسازد.

6. ترکیببندی: ساختار بخشی به طراحی
میتوان با برخی تکنیکها که قبلاً معرفی کردیم، توجه بیننده را در بخشهای مختلف طراحی هدایت کرد؛ اما اغلب طراحان از یک ساختار کلی به نام ترکیببندی برای نظم بخشیدن به طرح خود استفاده میکنند.
هنرمندان قرنهاست که از تکنیکهای ترکیببندی استفاده میکنند و غالب این تکنیکها امروزه نیز مورد استفاده هستند. برخی از رایجترین موارد آن در ادامه معرفی شدهاند:
قاعده یک سومها
پیروی از قاعده یک سومها یکی از روشهای خلق ترکیببندی پویا در جاهایی است که نقطه تمرکز را نمیتوان در مرکز تصویر قرار داد.
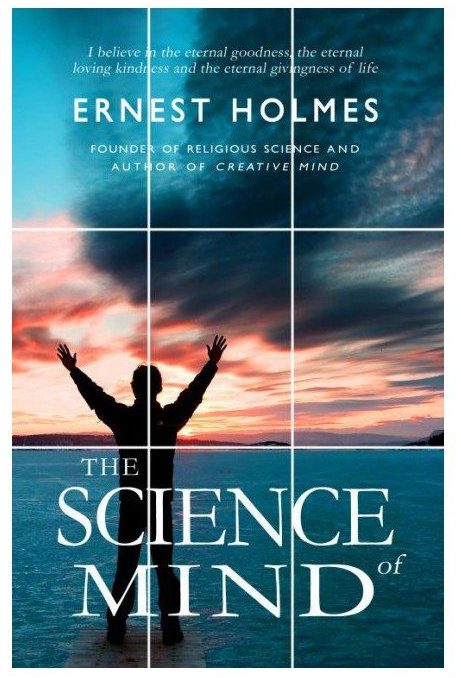
این قاعده کل فضای طرح را به یک شبکه تقسیم میکند (سه خط افقی یکسان همراه با سه خط عمودی یکسان) و نقطه تمرکز را بر روی یکی از خطوط یا به طور آرمانی بر روی یکی از چهار نقطه تقاطع خطوط قرار میدهد.

قاعده اعداد فرد
قاعده اعداد فرد نیز شامل عدد سه است. ایده استفاده از این قاعده این است که تعداد فردی از اشیا (معمولاً نقطه تمرکز با دو یا مانند نمونه تصویر زیر با چهار آیتم دیگر احاطه میشود) معمولاً جذابتر و برای چشم خوشایندتر از تعداد زوج هستند.

حرکت ضمنی
این تکنیک هنگام اشاره به اطلاعات مهم و ارائه یک مسیر بدیهی در طراحی میتواند یک تکنیک کاملاً مؤثر باشد. این حرکت چگونه ایجاد میشود؟ خطوط هدایتگر.
البته لازم نیست که خطوط هدایتگر واقعاً خط باشند. این خطوط میتوانند شامل اشیا یا اشکال، عناصر تکرارشونده طراحی، تقاطع فضای مثبت و منفی یا هر چیز دیگری باشند که حس حرکت جهتدار را ایجاد میکند.
برخی از رایجترین انواع رایجتر خطوط افقی، عمودی یا قطری هدایتگر هستند. خطوط S و Z شکل نیز رایج هستند. یک خط z شکل در الگوهای خوانش از چپ به راست رایجتر است و بنیاد متداولی برای طراحی صفحههای وبسایت محسوب میشود.
در ادامه میتوانید حرکت ضمنی و خطوط هدایتگر را در عمل ببینید:


چگونگی آزمودن اثربخشی سلسلهمراتب بصری
امیدواریم این راهنما، اهمیت ایجاد سلسلهمراتب بصری را در پروژههای طراحی گرافیکی به شما توضیح داده باشد. بسیاری از تکنیکهایی که در این جا مورد بررسی قرار دادیم، ابزارهای بسیار مهمی برای ایجاد تأکید روی بخشهای مختلف طراحی هستند. با این حال باید مواظب باشیم که ایجاد تأکید بسیار زیاد، یکی از راحتترین روشهای خراب کردن سلسلهمراتب بصری است.
نمیتوان به اجزای بسیار زیادی در طراحی اهمیت بصری داد، چون در این صورت همه چیز دوباره با هم برابر میشوند. وقتی همه چیز برجسته شده باشند، در واقع هیچ چیز برجسته نشده است. بنیاد اصلی یک سلسلهمراتب این است که برخی اجزا باید مورد تأکید قرار گیرند و برخی دیگر کنار زده شوند.
اما چگونه میتوان مطمئن شد که سلسلهمراتب بصری همان طور که انتظار داریم عمل میکند؟ آیا چیزی که انتظار دارید بینندگان در وهله نخست ببیند واقعاً همینطور است؟ اگر چنین نیست در این صورت باید به عقب بازگردید و روش متفاوتی را امتحان کنید.
اینک با برخی تکنیکها و ابزارها برای خلق سلسلهمراتبهای بصری مؤثر آشنا شدهاید. امیدواریم که بتوانید از این تکنیکها به خوبی در طراحیها خود استفاده کنید. در صورتی که مطلب فوق مورد توجه شما واقع شده است، احتمالا موارد زیر نیز مناسب شما هستند:
- آموزش فتوشاپ (Photoshop)
- آموزش فتوشاپ برای استفاده در صنعت چاپ و تبلیغات
- آموزش نرم افزار طراحی گرافیکی Adobe Illustrator
- آموزش اصول طراحی نشانه (Sign Design)
- مجموعه آموزش های کاربردی طراحی و گرافیک با نرم افزار کورل (CorelDRAW)
==











سلام وقت شما بخیر
از مطالب سایت میتونیم در سایت خودمون استفاده کنیم و بازنشر بدیم؟
سلام وقت شما بخیر؛
استفاده از بخش کوتاهی از مطالب مجله فرادرس (در حد یک الی سه پاراگراف) در یک مطلب سایت دیگر، با ارائه لینک به صفحه مربوطه مجله که متن از آن برداشته شده است، مانعی ندارد. اما بیشتر از این یا انتشار کامل مطالب مجله فرادرس در دیگر سایتها امکانپذیر نیست.
جهت کسب اطلاعات بیشتر میتوانید، صفحه شرایط استفاده از مجله فرادرس را مطالعه کنید.
از همراهی شما با مجله فرادرس سپاسگزاریم.
خیلی خوب بود ممنون
فقط آخر مقاله به پرسش خودتون پاسخ مناسبی ندادین
چجوری مطمئن بشیم که آیا سلسله مراتب بصری که ایجاد کردیم، درست لبینندگان را هدایت میکنه؟