اینفوگرافیک چیست و چه فرقی با بصری سازی دادهها دارد؟

آنها را همه جا دیدهاید ... از کلاس درس تا کسبوکار. بله صحبت از اینفوگرافیک است که همه زندگی و رسانهها را اشغال کرده است. انجام هر کاری بدون مشاهده آنها دشوار است و از فید فیسبوک تا هر جای دیگری در وب حضور دارند. با دسترسی آسان به یک نرمافزار ساخت اینفوگرافیک امکان ایجاد این گونههای دیداری جذاب، راحتتر میشود و افراد زیادی از مزیت آنها بهرهبرداری میکنند.
با این حال علیرغم این که این واژه در همه جا به فراوانی استفاده میشود؛ اما به راستی معنی دقیق اینفوگرافیک چیست؟ این گونههای دیداری علیرغم سابقه، طراحی و هدف منحصربهفردشان با اشکال دیگر به راحتی اشتباه گرفته میشوند. ابتدا با یک تعریف کلی آغاز میکنیم. بر اساس تعریف وبسایت dictionary.com اینفوگرافیک «یک ارائه دیداری از اطلاعات به شکل نمودار، گراف، یا دیگر تصاویر به همراه متون اندک است که به منظور ارائه مروری آسان-فهم از موضوعات غالباً پیچیده عرضه میشود.»
ممکن است بپرسید: «تفاوت اینفوگرافیک از بصری سازی دادهها چیست؟» بر اساس راهنمای «نمودارهای مناسب نوشته هاروارد بیزینس ریویو» چهار نوع مختلف از گرافیکهای اطلاعاتی وجود دارند: اطلاعی، مفهومی، توصیفی و مشتق از داده. برای یافتن این که هر گرافیک در کدام دسته قرار میگیرد، باید از خود چند سؤال بپرسید:
- آیا اطلاعاتی که دارید مفهومی هستند یا مشتق از داده؟
- آیا چیزی را توصیف میکنید یا آن را کاوش مینمایید؟
اگر پاسخ شما به سؤال اول «مفهومی» یا «مشتق از داده» و پاسخ به سؤال دوم «توصیفی» بوده است، در این صورت احتمالاً با یک اینفوگرافیک سروکار دارید که در نیمه بالایی تصویر زیر نمایش یافته است. اگر پاسخ به سؤال اول «مشتق از داده» و پاسخ به سؤال دوم به صورت «کاوشی» بوده است در این صورت احتمالاً به دنبال بصری سازی دادهها هستید که در ربع پایین-راست نمودار زیر قابل مشاهده است:

نمونههای دیداری از هر نوع گرافیک
در نمودار جالب فوق ایدهای بهتر از شیوه دستهبندی گرافیکهای اطلاعات مییابید؛ اما برای این که چشم خود را برای شناسایی هر یک بهتر تمرین دهید، ممکن است به چند مثال نیاز داشته باشید. در ادامه چند نمونه عملی برای کمک به شناسایی تفاوتهای هر یک از این دستهها ارائه شده است.
نگاهی به این بصری سازی داده جذاب بیندازید که در خصوص نظریه نسبت عمومی در تحقیقات کنونی فیزیکی تنظیم شده است و به ارائه نتایج آن پس از گذشت یک قرن از زمانی که اینشتین نخستین بار ایده آن را مطرح کرد، پرداخته است. این بصری سازی به کاربر امکان تعامل کامل با اطلاعات را از طریق بزرگنمایی نقاط دادهای و مشاهده آنها از زوایای مختلف فراهم میسازد. بدین ترتیب خوانندگان به هر میزان که تمایل داشته باشند میتوانند وارد عمق مطلب شده یا در سطح بمانند.
نمودارها: توصیفی یا کاوشی

نمودارها اغلب در اینفوگرافیکها استفاده میشوند؛ اما معادل آنها نیستند. نمودارها از نظر دیداری دادههای خاصی را نمایش میدهند و دارای ماهیتی کاوشی و یا توصیفی هستند. اگر همه چیز در نمودار شما در خدمت ارائه یک نقطه مشخص از پیش تعیین شده باشد در این صورت میتوانید مطمئن باید که توصیفی است؛ اما اگر نمودار شما دادههایی را نشان میدهد که توجه خواننده را به نقطهای جلب میکند که خود به نتیجهای برسد، در این صورت احتمالاً توصیفی است. اینفوگرافیکها گرچه در مواردی از نمودارها بهره میگیرند، اما از تصاویر و متون دیگری نیز برای ارائه هدف منفرد استفاده میکنند. شما احتمالاً از نمودارها برای نمایش یک مجموعه داده منفرد استفاده میکنید و تلاش نمیکنید که بخش بزرگی از اطلاعات را در یک ارائه دیداری بگنجانید.
طراحی اینفوگرافیک

با وجود شباهت همه این نامها احتمال اشتباه بین طراحی اطلاعات و اینفوگرافیک وجود دارد. با این حال این دو مقاصد متفاوت را دنبال میکنند. بر اساس نظر دریک کنمایر (Dirk Knemeyer) طراحی اطلاعات تعریفی واحد ندارد. روشهای مختلفی برای درک آن وجود دارد. یک تعریف بالقوه به این صورت است: «نقطه برخورد بین نظامهای زبانی، نظامهای هنری و زیباشناختی، نظامهای اطلاعاتی، نظامهای ارتباطی، نظامهای رفتاری و شناختی، کسبوکار و حقوق و فناوریهای تولید رسانهای».
طراحی اطلاعات به طور خاص برای اتصال و یکپارچهسازی نظامهای مختلف استفاده میشود. این یک دسته خاص از ارائههای دیداری مانند اینفوگرافیک نیست، چون شامل طیف وسیعتری از مفاهیم میشود. برای نمونه کلیر مکدرمات (Clare McDermott) پیشنهاد میکند که از طراحی اطلاعات به شکل «کادر فراخوان» برای جلب توجه به نقطهای خاص استفاده شود.
چه هنگام باید از اینفوگرافیک استفاده کنیم؟
جیمی ناکاچ (Jaime Nacach) با توضیف چهار استفاده اینفوگرافیک به این سؤال پاسخ داده است:
- نمایش داده: یعنی گرفتن دادهها از پیمایشها (و کارکردهای مشابه) و نمایش آنها به روشی جذابتر از نمودار معمولی
- سادهسازی موضوعی پیچیده: اگر با مفهومی تا حدودی دشوار مواجه هستید و به روشی برای تحلیل سریع و آسان آن نیاز دارید، اینفوگرافیک بهترین گزینه است.
- مقایسه: اینفوگرافیکها هنگام نمایش چیزهایی که به طرز خارقالعادهای مشابه یا متفاوت هستند، به خوبی عمل میکنند.
- آگاهی بخشی: آگاهی از برند و علت یک مسئله چه در ارتباط با کسبوکار باشد، چه سیاست و چه هر حوزه دیگری با استفاده از اینفوگرافیک به آسانی صورت میپذیرد.
از خود بپرسید: «چه نوع اطلاعاتی میبایست ارائه کنم؟» اگر چیزی میخواهید که چشمگیر باشد و حجم بالایی از دادههای سادهسازی شده را ارائه کند در این صورت اینفوگرافیک بهترین گزینه است. اگر امروزه اینفوگرافیکها به صورت یک مجموعه منحصربهفرد از ارائههای دیداری تکامل یافتهاند، در این صورت ممکن است از خود بپرسید که آنها در ابتدا به چه شکل بودهاند؟ در واقع مبدأ پیدایش آنها قدمت بسیار زیادی دارد.
در آغاز...

احتمالاً نخستین تصاویری که آنها را میتوان اینفوگرافیک نامید، نقاشیهای باستانی در غارها هستند. البته اینها انواعی از اینفوگرافیک که مردم امروزه میشناسند نیستند؛ اما هدفی مشابه دارند و آن توضیح موضوعی دشوار با استفاده از یک داستان یا درس از طریق یک قالب بصری و قابلفهم ساده است. هیروگلیفها و نقشهها را نیز میتوان دارای مقاصدی مشابه در نظر گرفت. فردی که به اینفوگرافیک بیشترین اعتبار را بخشیده است، کریستف شاینر در سال 1626 میلادی است که از اینفوگرافیک برای ردگیری مسیر خورشید استفاده کرد. وی این اینفوگرافیک به نام «Rosa Ursina sive Sol» را به چاپ مجدد رسانید و از این رو یک افسانه به دنیا آمد.
گرچه شاینر تخم رویش اینفوگرافیک را کاشت؛ اما یک مرد اسکاتلندی به نام ویلیام پلیفایر (William Playfair) در توسعه آنها تلاشی جدی داشت. بر اساس تحقیقات گلیو تامپسون (Clive Thompson) پلیفایر در ابتدا نقاشی میکشید و سپس دریافت که میتواند تصویرسازیهای خود را در مورد مسائل اقتصادی به کار گیرد تا دادهها از نظر ظاهری زیباتر به نظر برسند.
قرن نوزدهم میلادی
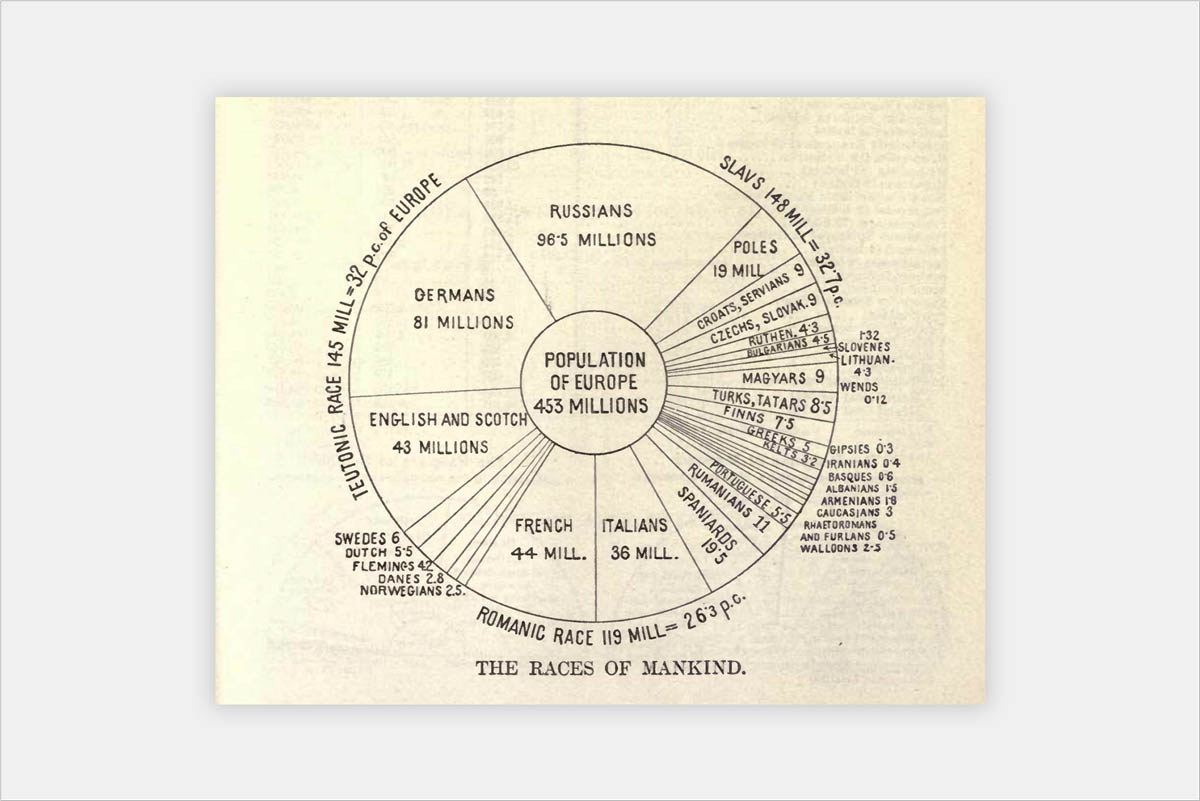
با این که پلیفایر نخستین فردی بود که به طور جدی در این مسیر گام گذاشت؛ اما اینفوگرافیک در قرن نوزدهم به صورت پرشوری در اروپا مورد استقبال قرار گرفت و چند نمونه مشهور نیز در این زمینه وجود دارد. آندره-میشل گوری (André-Michel Guerry) نخستین فردی بود که از هاشور زدن برای نشان دادن نواحی که چگالی بالاتری از ماده یا موضوعی را دارند استفاده کرد. برای مثال برای نمایش نواحی با جُرمخیزی بالاتر از این تکنیک استفاده میشد و بسیاری از افراد نیز این روند را پیگیری کردند. در اواخر قرن نوزدهم میلادی فلورانس نایتینگل (Florence Nightingale) از اینفوگرافیکها برای ارائه مقصود خود به ملکه ویکتوریا استفاده کرد و هدف وی در وهله اول دریافت مراقبتهای بهداشتی برای افراد شرکت کنند در جنگ کریمه بود.

اینفوگرافیکها تدریجاً از ارائه دادههای علمی یا اقتصادی فاصله گرفته و به نمایش مسائل اخلاقی و سیاسی نیز پرداختند. این رویه به امریکا نیز رسید و از نقشههای بردهداری برای تعیین نقاطی که میبایست جنگ شود در جنگ داخلی امریکا استفاده میشد. نواحی تیرهتر به معنی وجود بردههای بیشتر بود و از این رو اهدافی بودند که باید در ابتدا بر روی آنها متمرکز میشدند.
قرن بیستم
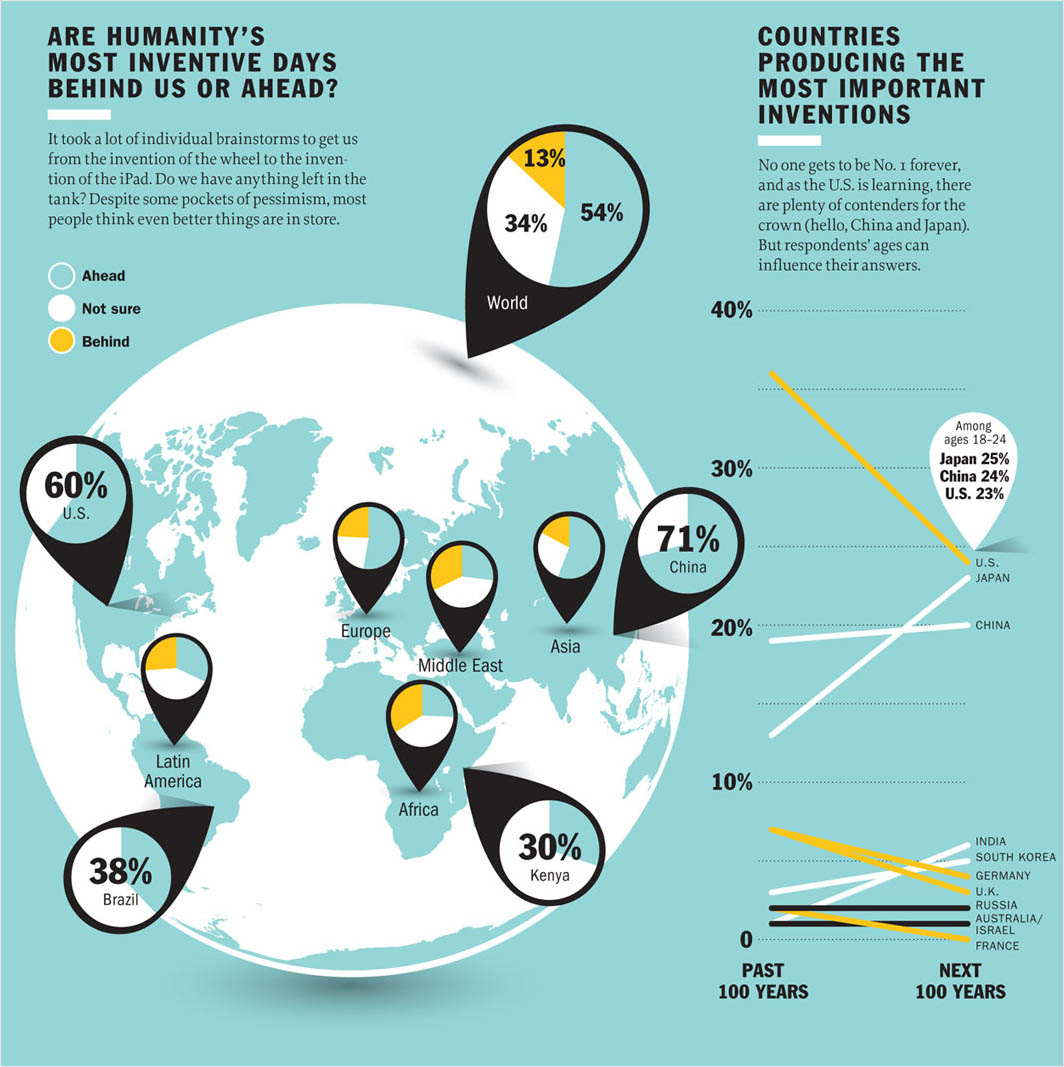
اینفوگرافیکها در قرن بیستم با تنوع بالاتری مورد استفاده قرار گرفتند. ربکا آنیون (Rebecca Onion) برخی از اینفوگرافیکهای مجله Scientific American را ارسال کرده است که بر روی موضوعات مختلفی تمرکز کردهاند (برای مثال دلایل طلاق). ناسا حتی اینفوگرافیکهایی را به شکل «پلاکهای فضاپیمای پایونیر» در نسل 10 و 11 این فضاپیما به فضا ارسال کرده است. اینفوگرافیکها در قرن 21 به شکلهای مختلفی از رسانهها که شامل نمایشهای تلویزیونی، بازیهای ویدئویی و مقالات روزنامه میشود گسترش یافتند. پیشرو چنین برنامههایی Adobe تلاش خود را مصروف کاستن از زحمت تولید اینفوگرافیک و هموارسازی ارائه اینفوگرافیک نموده است. امروزه اینفوگرافیکها همچنان در روزنامهنگاری و دیگر رسانهها استفاده میشوند؛ اما به حوزههای دیگر مانند کلاسهای درس و بازاریابی محتوا نیز بسط یافتهاند.
خطاهای رایجی که نباید مرتکب شد

امروزه روشهای معدودی برای استفاده از اینفوگرافیک مطرح هستند و به همین تعداد نیز روشهای نادرستی برای استفاده از آن وجود دارند. امیلی فلاترمان (Emilie Flutterman) مثالهای مختلفی از روشهای استفاده رایج از اینفوگرافیک را ارائه کرده است. برای نمونه وی اشاره میکند که اینفوگرافیکها غالباً به صورت رزومه دیده میشوند و از آنها میتوان برای ایجاد مقایسه و همچنین استخدام افراد استفاده کرد.
موارد آموزشی
کتی شراک (Kathy Schrock) اشاره میکند که اینفوگرافیکها میتوانند به عنوان ارزیابی و فهرستی از منابع مختلف برای معلمان مورد استفاده قرار گیرند. وی در بلاگ خود که ارزش ملاحظه را دارد به بیان نمونههایی پرداخته است و اگر به طور خاص معلم هستید، میتوانید از این مفاهیم در کلاس درس خود استفاده کنید. به طور مشابه کاتلین تاکر (Catlin Tucker) نیز توضیحاتی در خصوص چگونگی تدریس اینفوگرافیکها برای آموزش مهارتهای مفید به دانش آموزان ارائه کرده و نمونههایی از کارهای خود را عرضه نموده است. وقتی اینفوگرافیکها در فضای کلاس درس وجود دارند، جای شگفتی نیست که در ارائههای دانش آموزان نیز وجود داشته باشند. بسیاری از دانش آموزان به طور طبیعی تمایل دارند که اطلاعات خود را به طرز زیباتر و قابلدسترسیتری عرشه کنند و این روش باعث میشود که سرگرمی بیشتری داشته باشند.
بازاریابی محتوا
احتمالاً حوزهای که شاهد بیشترین رشد اینفوگرافیکها بوده است، بازاریابی محتوا است. این اینفوگرافیک چند دلیل نشان میدهد که چرا بسیاری از افراد میخواهند از اینفوگرافیک در بازاریابی خود استفاده کنند. این کاربرد از تولید محتوای جذاب تا عرضه سادهتر موضوع را شامل میشود. جو پالیزی (Joe Pulizzi) برخی از بهترین اینفوگرافیکهای بازاریابی محتوا را فهرست کرده است که با مطالعه آن ایدهای از این که چه روشهایی بهترین نتیجه را ارائه میکند به دست میآورید. با این که احتمالاً اینک آماده آغاز تولید اینفوگرافیک هستید؛ اما چند موضوع دیگر نیز هستند که باید در ابتدا بدانید. ایجاد یک اینفوگرافیک ضعیف میتواند افراد را در عمل سردرگم سازد و به جای این که توجهشان به موضوع ارائه شده جلب شود و دادهها واضحتر شوند، به جای آن در عمل از موضوع فاصله بگیرند.
نائومی چیبانا (Nayomi Chibana) فهرستی از 10 دلیل برای این که چرا برخی از اینفوگرافیکها شکست میخورند ارائه کرده است. برای نمونه او هشدار میدهد که شما باید به موضوعی که پوشش زیادی کسب کرده است از یک زاویه جایگزین و اصیل نزدیک شوید، چون در غیر این صورت مخاطب خود را از دست میدهید. وی همچنین هشدار میدهند که تلههایی مانند طراحی ضعیف یا طویل شدن بیش از حد اینفوگرافیک در این مسیر وجود دارند.

نکاتی برای طراحی اینفوگرافیک
در ادامه چند نکته دیگر برای برجستهتر شدن اینفوگرافیک ارائه شده است:
- اصیل باشید: کاری انجام دهید که دیگران قبلاً انجام نداده باشند و یا این که طراحی خود را به روشی جدید انجام دهید.
- غیرمنتظره باشید: بیننده خود را شگفتزده کنید و طراحی محافظهکارانهای ارائه نکنید. اما همزمان به خاطر داشته باشید که باید مطمئن شوید این شگفتزدگی موجب آزردگی مخاطب نمیشود.
- مخاطب خود را بشناسید: در هنگام طراحی همواره مخاطب خود را در پیش چشم داشته باشید و چیزی طراحی کنید که خوشایند آنها باشد.
- از ترکیبهای رنگی و گرافیکهای چشمنواز استفاده کنید: نظریه رنگ را مطالعه کنید تا بدانید که ترکیب چه رنگهایی باهم مناسبتر هستند و هر کدام چه احساساتی را بر میانگیزند، سپس در کار خود آنها را به کار بگیرید.
- موضوع را بشناسید: پیش از گنجاندن اطلاعات در اینفوگرافیک همه واقعیتها را به خوبی بشناسید.
اگر این نکات را در خاطر داشته باشید، میتوانید شروع به ایجاد ارائههای دیداری شگفتانگیزی بکنید:
برای آینده
اینفوگرافیکها اینک کاملاً متداول هستند و در طی این سالها به روشهای شگفتانگیزی توسعه یافتهاند؛ اما در مورد آینده چه میتوان گفت؟ بیشک اینفوگرافیکها در آینده نیز همچنان بهوفور از سوی کسبوکارها، آموزگاران و رسانهها مورد استفاده قرار خواهند گرفت؛ اما این احتمال نیز بالا است که با تکامل فناوری آنها نیز تغییر یابند. شاید در آینده شروع به مشاهده اینفوگرافیکها به روشی تعاملیتر شبیه به بازیهای ویدئویی و احتمالاً به صورت 3 بعدی بکنیم. بدین ترتیب افراد میتوانند در تجربههای واقعت مجازی مشارکت داشته باشند. اینفوگرافیکها همچنان در حال رشد و تغییر مداوم هستند و از این رو اگر قبلاً با آنها کار نکرده باشید، اینک بهترین زمان برای شروع است. بدین منظور میتوانید از آموزش فرادرس در این زمینه استفاده کنید و مهارتهای خود را تکمیل کنید.
اگر این نوشته مورد توجه شما قرار گرفته است؛ موارد زیر نیز احتمالاً برای شما مفید خواهند بود:
- آموزش اصول طراحی اینفوگرافیک
- کار با متن در فوتوشاپ — از صفر تا صد
- آموزش طراحی و گرافیک کامپیوتری
- گنجینه آموزش های طراحی وب
- طراحی سه بعدی و متحرک سازی
- گنجینه آموزش های طراحی و گرافیک کامپیوتری
==