فُرم گوگل و آموزش ایجاد صفحه «تماس با ما» به کمک آن — راهنمای قدم به قدم

داشتن یک وبسایت یا وبلاگ ایده جالبی است، اما تدارک روشی برای بازدیدکنندگان جهت تماس با شما در اغلب موارد چندان آسان یا سرراست نیست. خوشبختانه گوگل برای این کار چارهای اندیشیده است. شما میتوانید یک فرم گوگل را در یکی از صفحات وبسایت قرار دهید و همه توضیحهایی که خوانندگان در آن وارد میکنند را در یک صفحه گسترده گوگل شیتز گردآوری کنید.
راهاندازی چنین امکانی آسان است، بنابراین اگر آماده هستید که یک فرم تماس با ما مناسب برای وبسایت خود ایجاد کنید در این نوشته با ما همراه باشید.
ایجاد فرم تماس با ما با استفاده از فرمهای گوگل
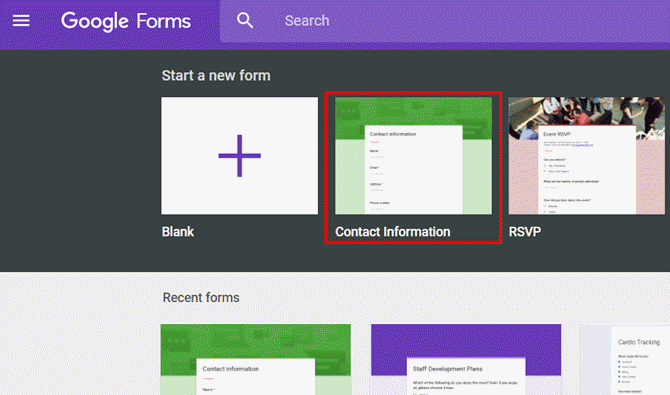
گوگل یک قالب از پیش آماده برای فرم «اطلاعات تماس» در گالری قالب ها آماده کرده است که وقتی نخستین بار وارد حساب خود در بخش فرمهای گوگل بشوید، میتوانید آن را ببینید.
در این فرم اطلاعات استانداردی مانند نام، نشانی، شماره تلفن، نشانی ایمیل، و فیلدی برای وارد کردن پیام از سوی کاربر در نظر گرفته شده است.

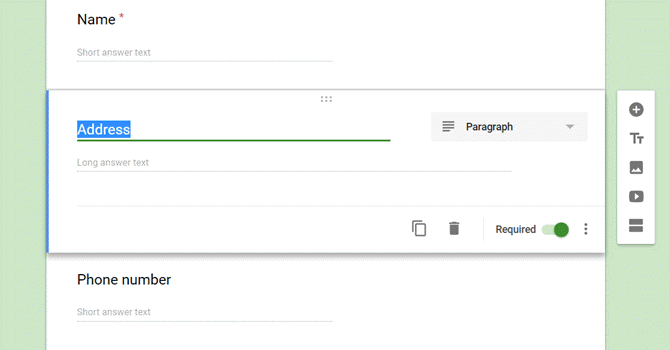
شما میتوانید با تغییر دادن اطلاعات درخواستی از سوی فرم آن را بنا به نیازهای خود سفارشیسازی کنید.

همچنین میتوانید الزامی بودن وارد کردن آیتمهای مختلف را تغییر دهید. اگر یک آیتم غیر الزامی (not required) باشد در این صورت کاربر میتواند آن را خالی بگذارید. در حالی که اگر به صورت الزامی (required) تعیین شده باشد، کاربر نمیتواند بدون پر کردن آن فیلد فرم را تحویل دهد.

از آنجا که شما میخواهید از این فرم به عنوان یک فرم تماس با ما استفاده کنید، ابتدا باید اطمینان حاصل کنید که کاربر چیزی در بخش پیام فرم وارد کرده باشد. بنابراین باید این بخش را به صورت الزامی تعیین کنید.

اینک که محتوای قالب فرم پیام گوگل را بنا بر نیازهای خود سفارشیسازی کردید، زمان آن فرارسیده است که شیوه رفتار فرم هنگام استفاده واقعی کاربر را نیز تغییر دهید.
ایجاد فرم تماس وبسایت
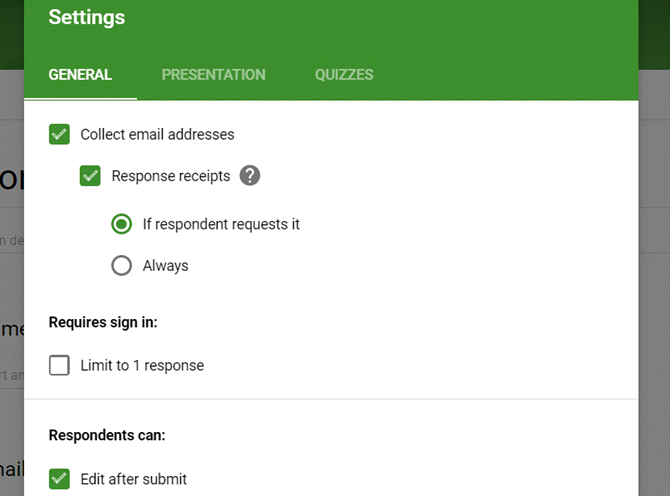
اگر در برگه General بر روی آیکون Settings کلیک کنید، میتوانید شیوه رفتار فرم هنگام تحویل دادن از سوی کاربر وبسایت را تعیین کنید.
برای مثال میتوانید از فرم بخواهید که نسخهای از اطلاعاتی که کاربر ارسال کرده است را به نشانی ایمیلی که کاربر وارد کرده است ارسال کند.
همچنین میتوانید توانایی کاربر برای ویرایش پاسخها پس از تحویل فرم را غیرفعال کنید.

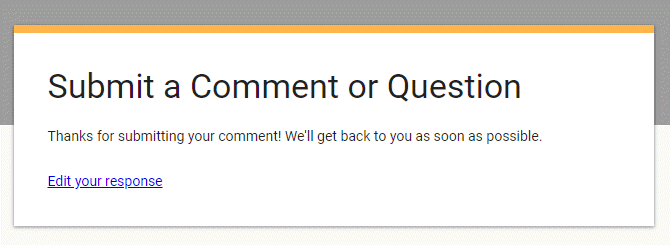
در برگه Presentation میتوانید پاسخی که کاربران پس از تحویل فرم از روی وبسایت، میبینند را تغییر دهید.

بهتر است این پاسخ شما عبارتی پر معنی باشد، چون همه کاربرانی که فرم را پر کرده و ارسال میکنند آن را مشاهده خواهند کرد.
برای نمونه بهتر است در این بخش بیان کنید که آنها چه مدت باید برای دریافت پاسخ صبر کنند (حتی میتوانید در این بخش یک شماره تماس برای موارد اضطراری ارائه کنید).
همه این موارد به نحوه استفاده شما از فرم و نوع تماسی که بازدیدکنندگان با شما خواهند داشت، وابسته هستند.
یافتن کد توکار
اینک که فرم تماس شما آماده شده، نوبت آن است که آن را در یکی از صفحههای وبسایت خود قرار دهید.
نخستین مرحله برای این کار دریافت لینک توکار فرم است. این کار چندان آسان نیست، زیرا هیچ آیکون لینک توکاری به طور مستقیم در صفحه ویرایشگر فرم مشاهده نمیشود.
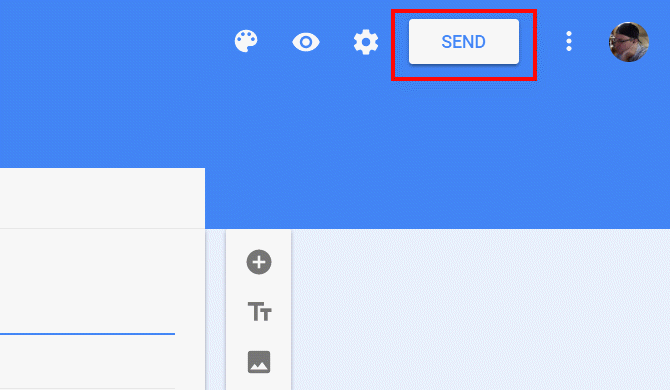
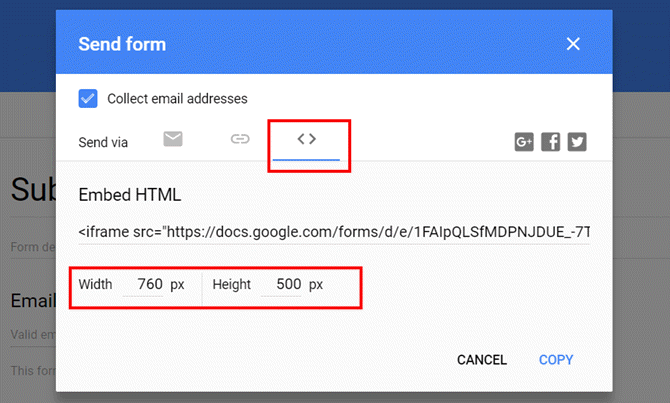
برای دسترسی به کد توکار باید بر روی دکمه Send در سمت راست و بالای ویرایشگر فرم کلیک کنید.

در این صفحه کد توکار HTML که نیاز دارید مشاهده میشود و باید آن را کپی کرده و در وبسایت خود بچسبانید. در این مرحله باید طول و عرض صفحه تماس با ما در وبسایت خود را تعیین کند تا فرم توکار به درستی در صفحه مورد نظر نمایش یابد.

احتمالاً باید چند اندازه مختلف را بررسی کنید؛ اما جای نگرانی نیست چون هر زمان میتوانید به این صفحه بازگشته و با تغییر دادن اندازههای فرم آن را مجدداً کپی کرده و در طراحی وبسایت خود قرار دهید.
وارد کردن فرم تماس در وبسایت
اگر یک وبسایت یا وبلاگ دارید، روش استاندارد برای این کار، ایجاد یک منوی تماس با ما در بخش هدر است. این آیتم منو به کاربران اجازه میدهد که ازهر کجای وبسایت یا وبلاگ بتوانند با شما تماس داشته باشند.
برخی سایتها از رویکرد دیگری استفاده میکنند و این لینک را در بخش فوتر وبسایت یا حتی در صفحه درباره ما قرار میدهند.
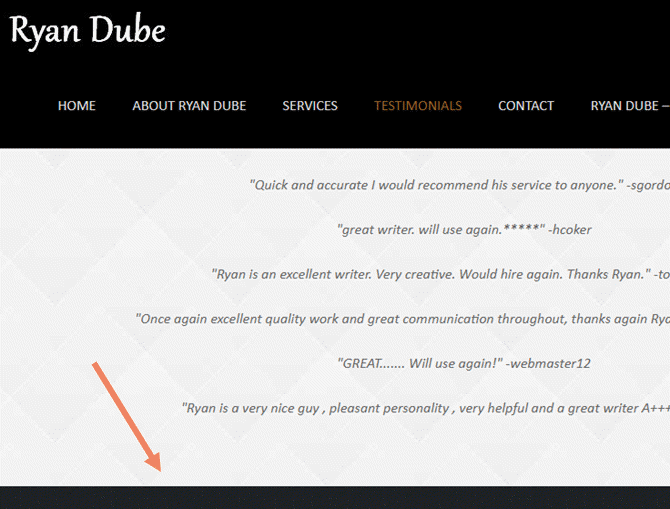
در برخی وبسایتها مانند مثال زیر نیز این بخش پس از قسمت «نظرات مشتریان» (Testimonials) قرار گرفته است.

اگر وبسایتتان را از صفر تا صد خودتان نوشتهاید، در این صورت میتوانید کد توکار فرم را در هر جایی از وبسایت که میخواهید نمایش یابد، به طور مستقیم وارد کنید. وقتی از این رویکرد دستی استفاده کنید، باید اطمینان حاصل کنید که از اشتباهات رایجی که افراد هنگام ایجاد صفحههای وب مرتکب میشوند جلوگیری نموده اید.
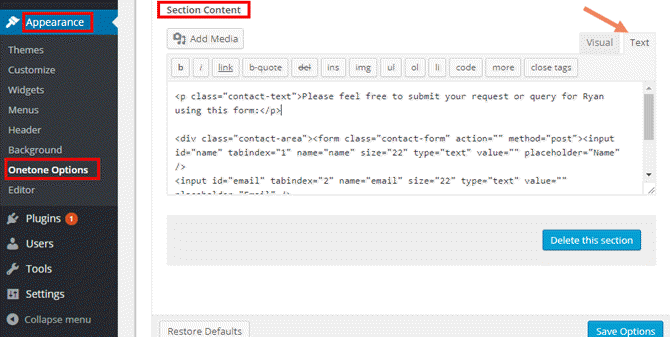
در مورد یک سایت وردپرس، معمولاً همه قالب ها، یک بخش فرم تماس دارند که میتوانید آن را سفارشی کنید. برای مثال در مورد قالب خاص تصویر زیر یک فیلد «Section Content» در صفحه اصلی وجود دارد که کد فرم تماس با ما در آنجا قرار گرفته است.
میتوانید این کد را انتخاب کرده و کد فرم تماس گوگل خود را در آنجا قرار دهید.

چرا استفاده از فرم تماس با ما گوگل بهتر است
چرا نباید از فرمهای تماس با مایی که به طور پیشفرض در قالبهای مختلف وجود دارد استفاده کنیم؟ در واقع چند دلیل وجود دارد که استفاده از فرم تماس با ما گوگل بهتر است:
فرمهای PHP معمولاً از POST یا STMP برای ارسال ایمیل استفاده میکنند و در هر دو مورد باید بتوانید یک سرور ایمیل راهاندازی کنید تا بتوانید محتوای فرم تماس را به یک ایمیل بفرستید.
فرم تماس گوگل به جای اینکه محتوای فرم را به یک ایمیل بفرستد، همه پیامها را در یک صفحه گسترده گردآوری میکند و بدین ترتیب همه دادهها مرتبتر هستند.
شما هر زمان با استفاده از رابط کاربری گرافیکی فرم گوگل میتوانید فرم خود را ویرایش کنید و نیازی به ویرایش هیچ کدی وجود ندارد.
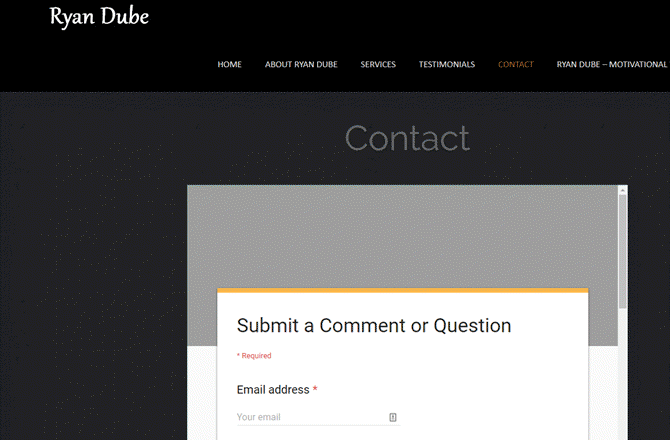
زمانی که کد توکار فرم را در صفحه مربوطه وبسایت قرار دادید، این فرم به صورت تصویر زیر به نمایش در میآید:

همانطور که در تصویر فوق میبینید، نخستین تلاش چندان کامل نبوده است. رنگبندی فرم تماس گوگل چندان با قالب صفحه وب متناسب نیست.
بهروزرسانی و سفارشیسازی فرم تماس
زیبایی روشی که در این نوشته معرفی کردیم این است که وقتی فرم را درون صفحه وبسایت خود قرار دادید، میتوانید هر زمان که خواستید بدون هیچگونه دستکاری در طراحی وبسایت، ظاهر فرم خود را تغییر دهید.
برای مثال برای تغییر دادن طرح رنگی فرم کنونی کافی است به ویرایشگر فرم گوگل بروید و بر روی آیکون پالت رنگ در سمت راست و بالا کلیک کنید.

ازآنجا که وبسایت تصویر فوق پسزمینه مشکی دارد، یک فرم تماس با قالب خاکستری رنگ احتمالاً همخوانی خوبی خواهد داشت.
زمانی که فرم گوگل خود را در ویرایشگر گوگل ذخیره کنید به طور خودکار در وبسایت نیز بهروزرسانی میشود و میتوانید تغییرات را مشاهده کنید.

اینک که طراحی و قرارگیری فرم عالی شده، زمان آن رسیده است که ببینیم آیا واقع فرم کار میکند یا نه.
تست کردن فرم تماس گوگل
هر زمان که یک فرم جدید در وبسایت خود قرار میدهید، ابتدا باید آن را به طور کامل تست کنید.
در این مورد، متنهای سفارشی خاصی که هنگام طراحی فرم تعریف کردهاید از سوی فرم تماس گوگل گردآوری میشوند.

شما میتوانید همه توضیحهایی که کاربران وبسایت از طریق فرم گوگل برای شما ارسال میکنند را در همان صفحهای که فرم را طراحی کردید، مشاهده کنید.
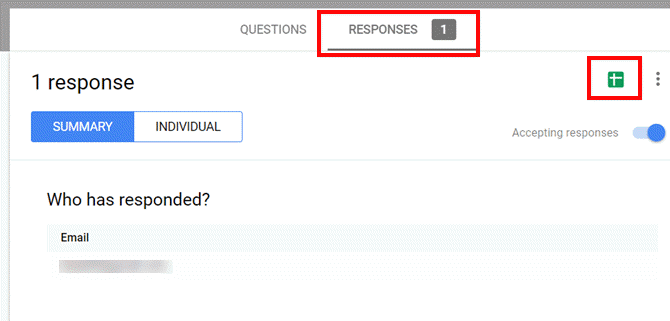
بدین منظور کافی است بر روی لینک Responses در بخش بالایی فرم طراحی شده کلیک کنید.

در این بخش میتوانید پیامهای انفرادی و اطلاعات تماس کاربران وبسایت را ببینید. همچنین گزینهای برای مراجعه به گوگل شیتز در گوشه سمت راست و بالای این پنجره وجود دارد. میتوانید یک گوگل شیتز جدید ایجاد کرده و پیامهای وارده از سوی کاربران را در آنجا ذخیره کنید.
انتخاب شیوه نمایش پاسخهای ارائه شده از سوی کاربران وبسایت به طور کامل به روشی که برای پردازش پیامها انتخاب کردهاید وابسته است. اگر قصد دارید از اتوماسیون گوگل اسکریپت در زمان دریافت ایمیلهای جدید استفاده کنید، در این صورت باید از گوگل شیتز استفاده کنید. اگر میخواهید با گوگل اسکریپت بیشتر آشنا شوید میتوانید به مقاله «Google Sheets — چهار اسکریپت که باعث قدرت هر چه بیشتر آن میشوند» مراجعه کنید.
اما اگر قصد دارید برای پردازش هر پیامی که کاربران میفرستند به صورت دستی عمل کنید، در این صورت میتوانید از نمایش انفرادی پیامهای کاربران درون صفحه ویرایشگر فرمهای گوگل استفاده کنید.
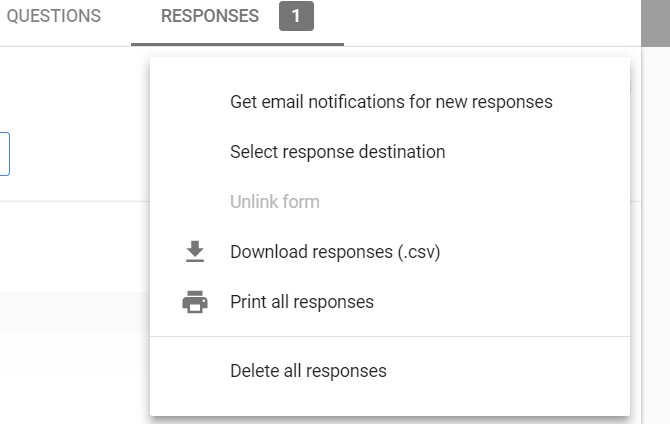
اگر هر زمان خواستید پیامهای کاربران را در قالب یک صفحه گسترده ذخیره کنید، چند گزینه مختلف برای این کار وجود دارند. کافی است بر روی منوی سهنقطه در گوشه سمت راست و بالای صفحه پاسخها کلیک کنید تا گزینههای مختلف را مشاهده کنید.

در این بخش میتوانید همه پیامها را در قالب CSV دانلود کنید یا حتی آنها را به یک پرینتر یا قالب سند PDF ارسال نمایید. همچنین در این بخش میتوان اعلانهای مربوط به پیامهای جدیدی که از فرم تماس با ما وبسایت میرسند را پیکربندی کرد.
بهرهبرداری کامل از مزیتهای فرمهای گوگل
استفاده از فرمهای گوگل برای پردازش پیامهای کاربران انعطافپذیری و کارکردهای مختلفی را در قالب یک فرم تماس با ما استاندارد ایجاد میکند.
بدین ترتیب بدون نیاز به هیچگونه کد نویسی میتوانید همه پیامهای کاربران را در یک صفحه گسترده به راحتی مرتب کنید. میتوانید چیزهایی مانند اعلان ایمیل برای ارسال پیام یا امکان ویرایش پیام پس از ارسال را فعال یا غیرفعال کنید.
یک عیب این رویکرد آن است که کد توکار فرم گوگل از iframe استفاده میکند که یک نوار اسکرول در صفحه قرار میدهد.
اما اگر در طراحی فرم خود طوری عمل کنید که با قالب وبسایتتان هماهنگ باشد، در این صورت نوار اسکرول چندان هم زشت دیده نمیشود. به هر حال این عیب به آن همه مزیتهایی که فرمهای گوگل دارند میارزد.
اگر کار خود را با فرمهای گوگل به تازگی آغاز نمودهاید، میتوانید از نوشته ما با عنوان «گوگل فرم چیست؟ — کاملترین راهنمای استفادهای که باید بخوانید» استفاده کنید. همچنین افزونههای زیادی برای فرمهای گوگل وجود دارند که امکان بسط امکانات آنها را ایجاد میکنند. حتی میتوان این فرمهای بهبود یافته را نیز در وبسایت ادغام کرد.
اگر این نوشته مورد توجه شما واقع شده است، آموزشهای زیر نیز احتمالاً برای شما مفید خواهند بود:
- ساخت فرم تماس بوتاسترپ (Bootstrap) به زبان ساده
- آموزش طراحی سایت وردپرسی بدون کدنویسی
- ترفندهای وردپرس — ساخت فرم تماس با ما برای افزایش فهرست ایمیل
- مجموعه آموزش های طراحی وب
==










