طراحی آیکون تیک در ایلاستریتور — راهنمای گام به گام
اگر همیشه به ساخت آیکونهای مختلف علاقهمند بودهاید، اما نمیدانستید این کار را باید از کجا آغاز کنید، این راهنما فرصت مناسبی در اختیار شما قرار میدهد. در این مقاله قرار است کل فرایند طراحی آیکون تیک سبز رنگ را از صفر تا صد طی کنیم و شیوه استفاده از نرمافزار ایلاستریتور را توضیح دهیم.
بنابراین اگر در زمینه طراحی آیکون تازهکار هستید و حس میکنید که باید در این زمینه تجربه بیشتری کسب کنید، این یک آغاز خوب برای شما محسوب میشود.
طراحی آیکون تیک با ایلاستریتور
با فرض این که نرمافزار ایلاستریتور از قبل در پسزمینه کار میکند، آن را بهپیش زمینه بیاورید.
گام 1
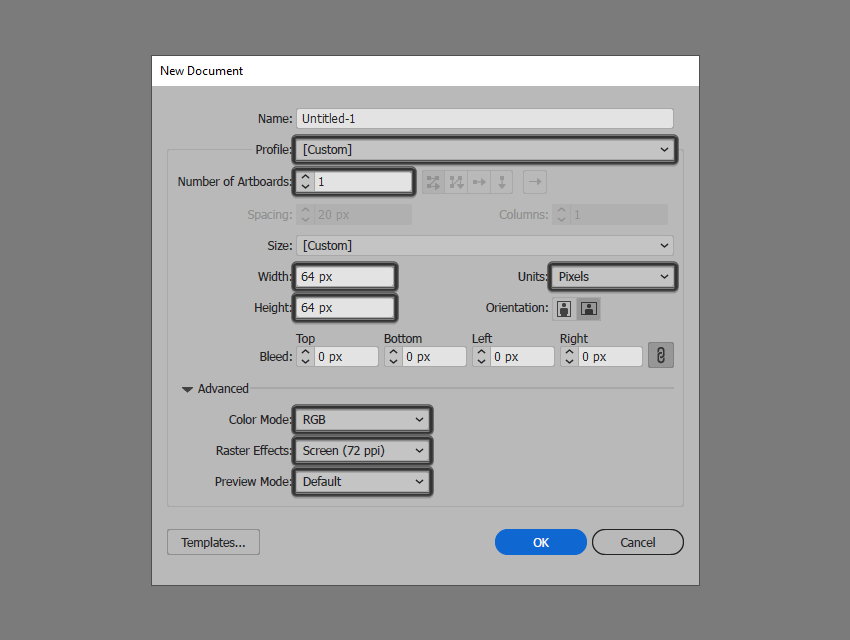
همانند هر پروژه جدید ابتدا باید یک سند جدید را تنظیم کنیم. به این منظور به منوی File > New بروید و از کلیدهای میانبر Control+N بهره بگیرید که پنجره جدیدی برای شما باز میکند.
در این پنجره جدید باید مطمئن شوید که Profile روی Web تنظیم شده و سپس به تنظیم Width و Height آرتبورد روی 64 پیکسل اقدام کنید.

گام 2
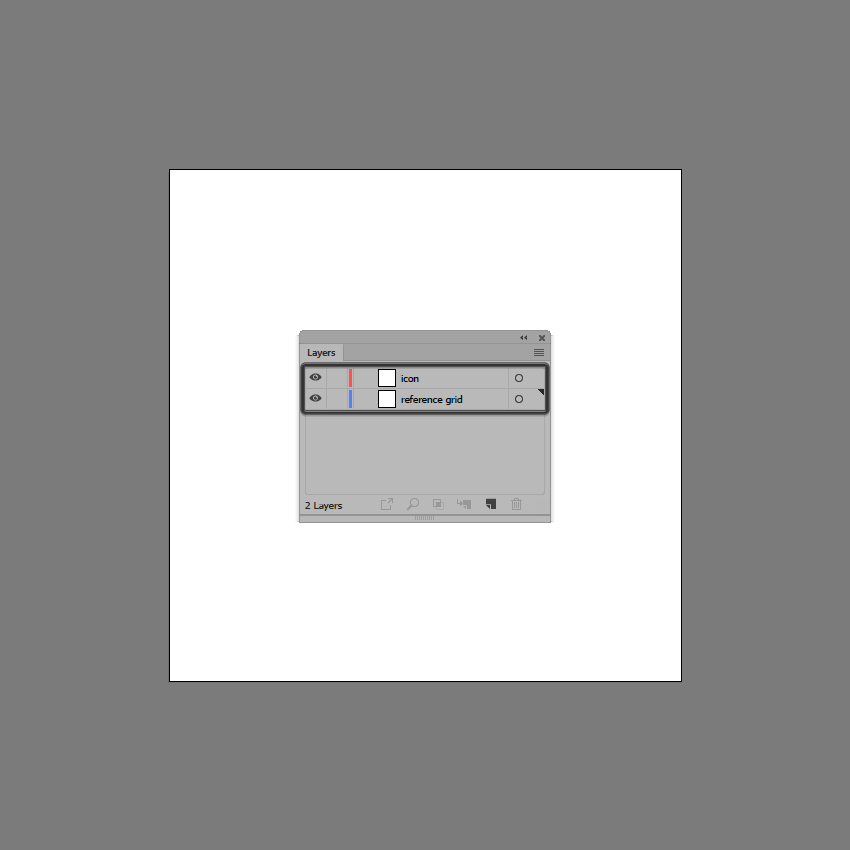
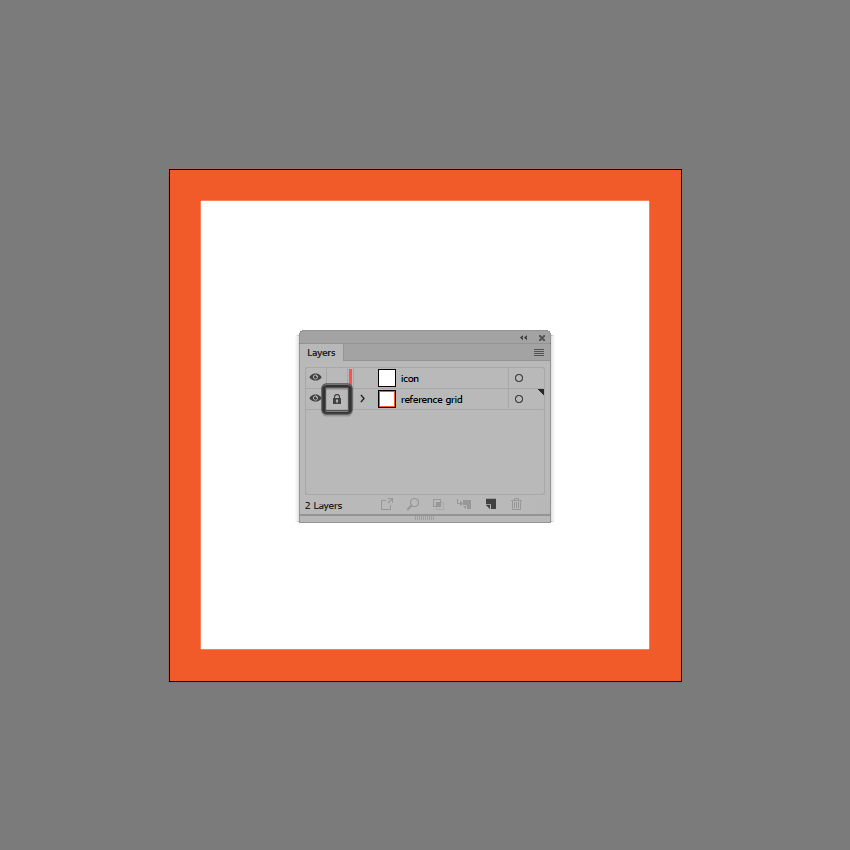
به محض این که روی OK کلیک کنید، میتوانید با باز کردن پنل layers شروع به کار روی آیکون کوچک بکنید و سپس یک لایه دوم ایجاد بکنید. نامهای متفاوت و مشخصی برای این دو لایه بگذارید تا بتوانیم شکلهای خود را از «شبکه مرجع» (Reference Grid) متمایز بسازیم.

گام 3
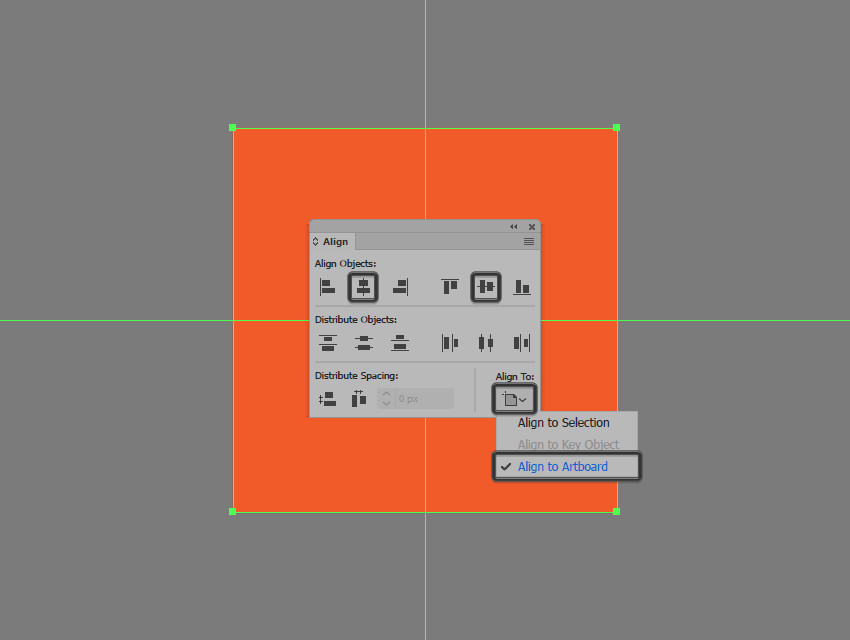
به لایه زیرین برید و یک شکل اصلی به صورت مربع 64 در 64 پیکسل برای سطح مرجع بسازید. رنگ آن را نارنجی تیره (#F15A24) بگذارید و مطمئن شوید که آن را با لایههای زیرین بعدی آرتبورد به صورت مرکزی همراستا کردهاید.

گام 4
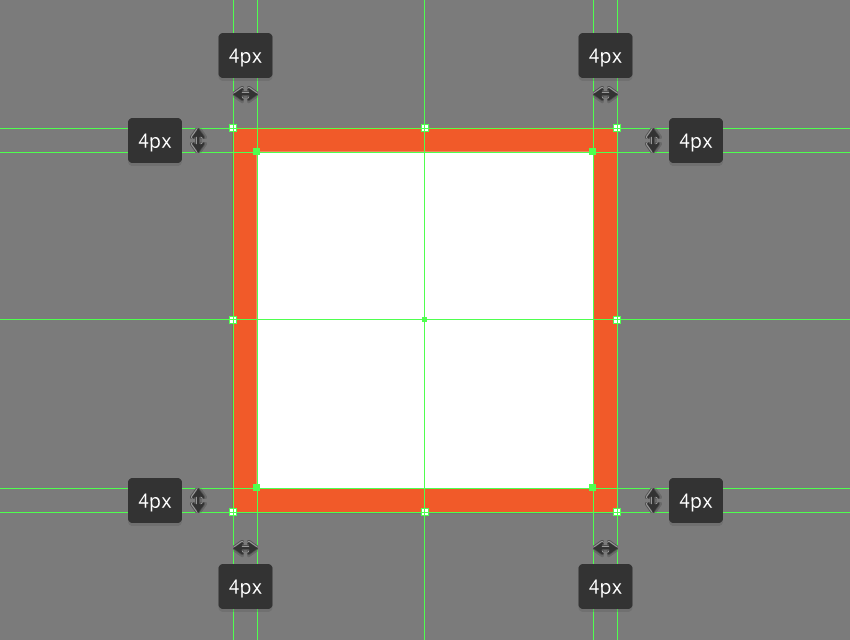
ناحیه رسم فعال را با استفاده از مربع 56 در 56 پیکسل کوچکتر اضافه کنید و رنگ آن را سفید (#FFFFFF) تنظیم کنید. سپس به مرکز شکل قبلی بروید و مطمئن شوید که هر دو شکل را انتخاب کرده و با استفاده از کلیدهای Control+G کیبورد با هم گروهبندی کردهاید.
این شبکه مرجع یک حاشیه حفاظتی 4 پیکسلی در سراسر پیرامون کار در اختیار ما قرار میدهد که موجب میشود وقتی آیکون در جاهای مختلف و از سوی افراد متفاوت استفاده میشود، برش پیدا نکند.

گام 5
به محض این که کار تنظیم این شبکه به پایان رسید، میتوانیم لایه کنونی را قفل کرده و لایه دوم را باز کنیم. در این لایه شروع به طراحی واقعی آیکون میکنیم.

گام 6
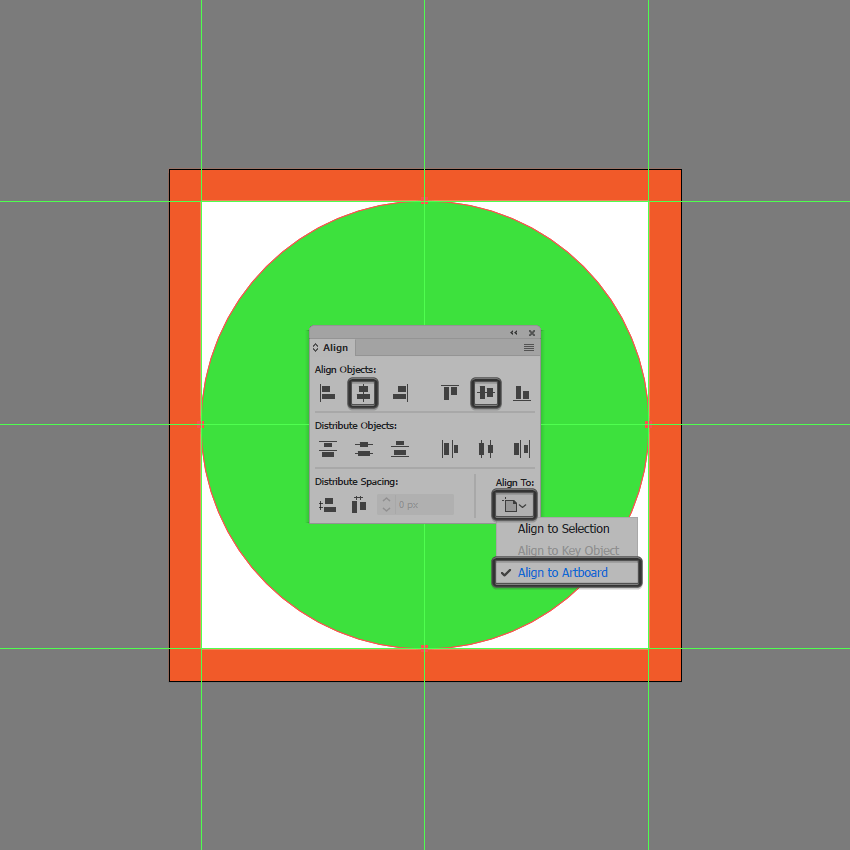
ابزار Ellipse را بردارید و یک پسزمینه با استفاده از دایره 56 در 56 پیکسل بسازید که رنگ آن سبز (#3BE23B) باشد. سپس آن را با لایههای زیرین آرتبورد به صورت مرکزی همراستا کنید.

گام 7
سپس باید یک مجموعه از راهنماهای سفارشی ایجاد کنیم که به تشخیص نسبت و زاویه علامت تیک کمک میکند.
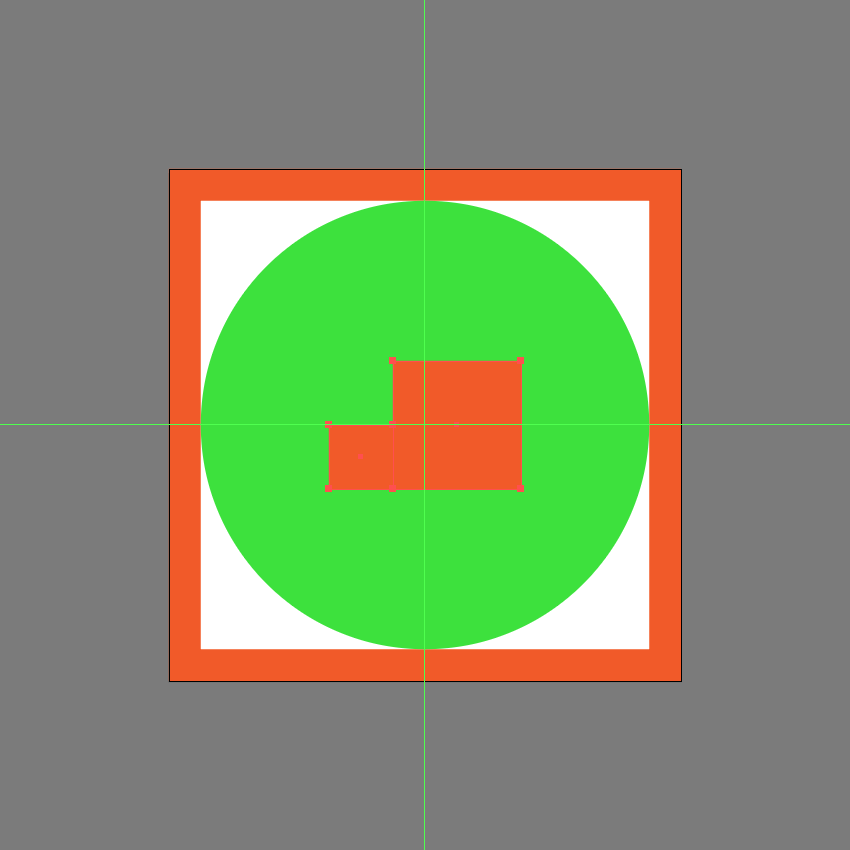
به این منظور از ابزار Rectangle استفاده میکنیم و یک مربع 8 در 8 پیکسل ایجاد میکنیم. سپس مربع دیگری میسازیم که عرض و ارتفاع دو برابر قبلی دارد.
زمانی که هر دو شکل را در اختیار داشتیم، آنها را با استفاده از کلیدهای میانبر Control+G گروهبندی میکنیم و مطمئن میشویم که در راستای لایههای زیرین آرتبورد همراستا شدهاند.

گام 8
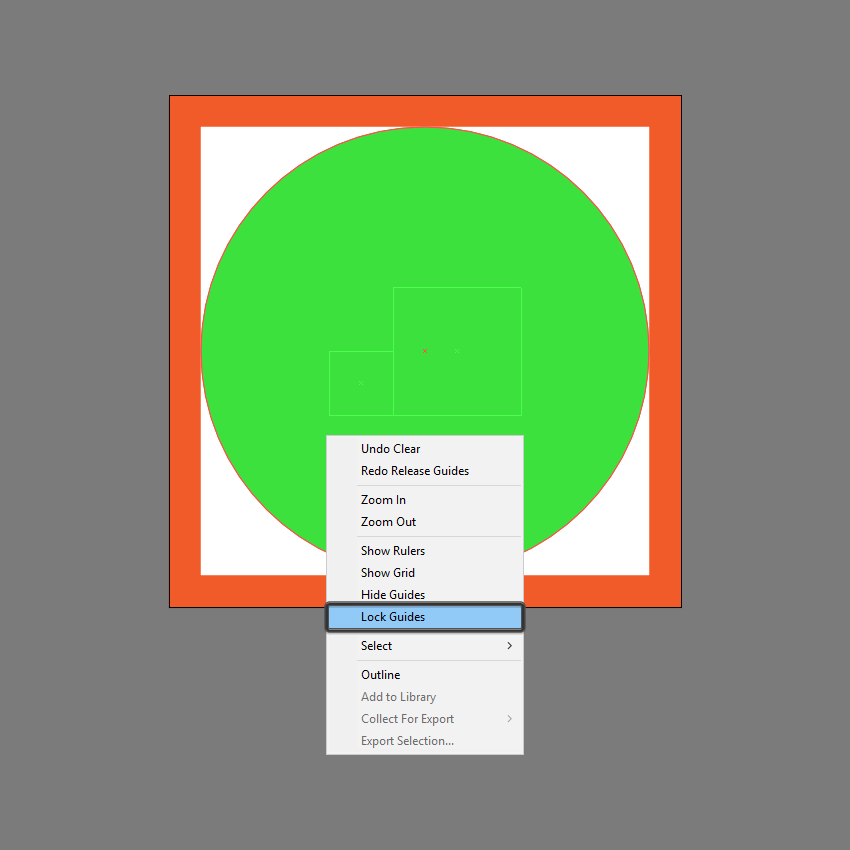
از آنجا که نمیتوانیم راهنماهایی از شکلهای گروهبندیشده بسازیم، ابتدا باید آنها را از هم جدا کنیم. سپس میتوانیم روی آنها راست کلیک کرده و با گزینه Make Guides راهنماهایی بسازیم.
زمانی که شکلها را به راهنما تبدیل کردیم، ایده خوبی خواهد بود که آنها را قفل کنیم تا برحسب تصادف از جای خود جابجا نشوند.

گام 9
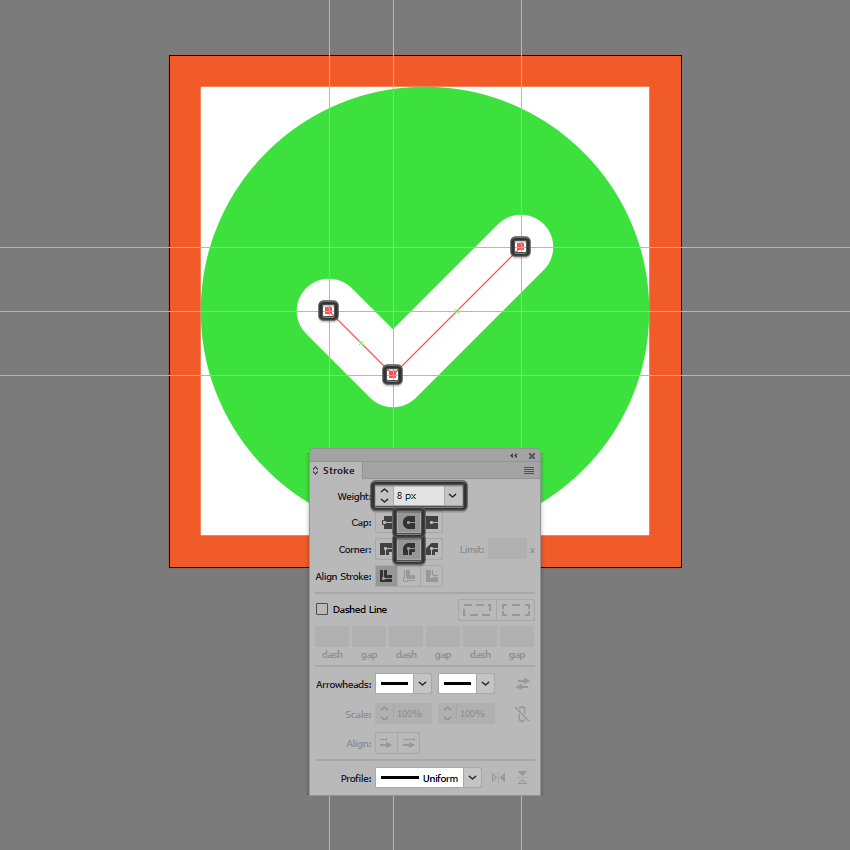
در این مرحله میتوانیم رنگ fill را با رنگ stroke سفید تعویض کنیم و سپس پنل Stroke را باز کنیم و Weight آن را روی 8 پیکسل تنظیم کنم و هر دو گزینه Cap و Corner را روی Round قرار دهیم.
اینک تنها کاری که باید انجام دهیم این است که نماد علامت تیک را که از گوشه بالا-چپ مربع کوچکتر آغاز میشود رسم کنیم و به صورت قطری به سمت پایین و جایی برویم که دو راهنما با هم تقاطع دارند. سپس همه این مسیر را به سمت بالا بازمیگردیم و به گوشه بالا-راست مربع بزرگتر میرسیم.

گام 10
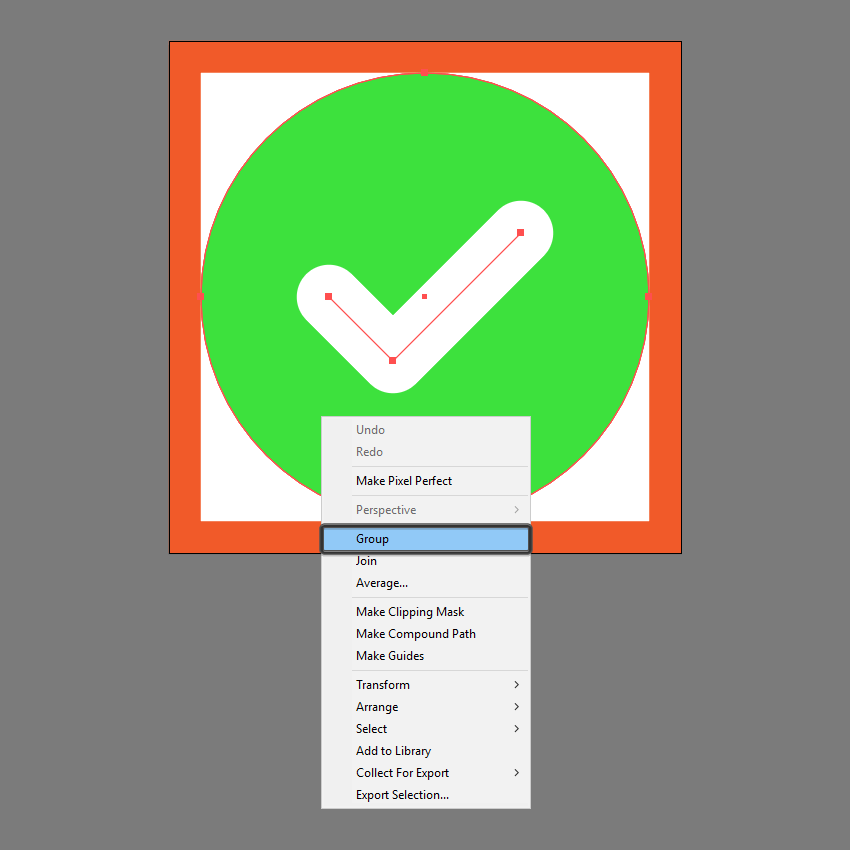
زمانی که کارهای فوق را انجام دادیم، میتوانیم خطوط راهنما را پنهان کنیم و همه شکلهای تشکیلدهنده آیکون را انتخاب کرده و با استفاده از کلیدهای میانبر Control+G گروهبندی کنیم.

گام 11
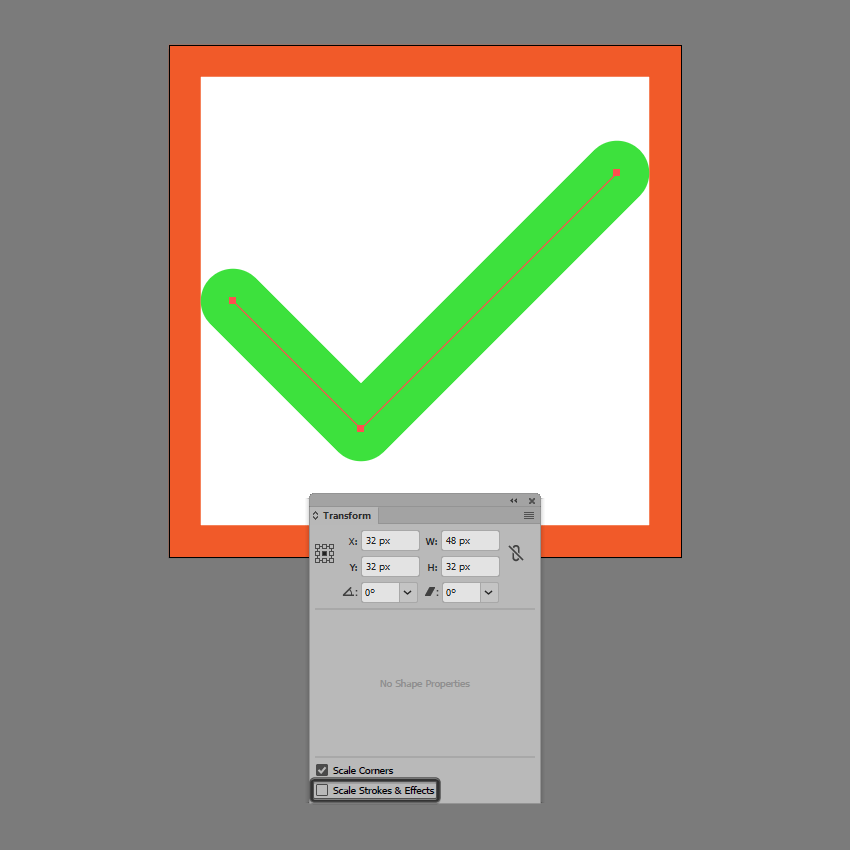
اگر لازم است یک نسخه از آیکون را بدون پسزمینه ایجاد کنید، میتوانید به سادگی این کار را با تنظیم رنگ علامت تیک روی سبز (#3BE23B) انجام دهید و سپس دایره بزرگتر را حذف کنید.

گام 12
اینک تنها کاری که باید انجام دهید این است که پنل Transform را باز کنید و تیک گزینه Scale Strokes & Effects را بردارید تا بتوانید اندازه نماد را در حالی که حاشیه را همان 4 پیکسل حفظ میکنید، دو برابر نمایید.

امیدواریم از مطالعه این راهنما بهره لازم را برده باشید و توانسته باشید موارد جدیدی را بیاموزید.
اگر این مطلب برای شما مفید بوده است، آموزشهای زیر نیز به شما پیشنهاد میشوند:
- مجموعه آموزشهای Illustrator (ایلاستریتور)
- گنجینه آموزشهای Adobe Illustrator
- مجموعه آموزشهای طراحی و گرافیک کامپیوتری
- آموزش ایلاستریتور: طراحی آیکون های وکتور شبکه های اجتماعی – راهنمای گام به گام
- ساخت آیکون خانه با ایلاستریتور — راهنمای گام به گام
==










