ساخت بنر تبلیغاتی با فتوشاپ – راهنمای تصویری و گام به گام

در مطالب قبلی مجله فرادرس با نکتههای مختلفی پیرامون چندین اصل مهم برای ساخت بنر تبلیغاتی سایت و نحوه طراحی بنر تبلیغاتی آشنا شدیم. ساخت این بنرها در فعالیتهای دیجیتال مارکتینگ بهویژه در بازاریابی شبکه های اجتماعی همچون اینستاگرام اهمیت بیشتری دارد. از اینرو، در این مطلب، علاوه بر مرور مراحل ساخت بنر تبلیغاتی به بررسی ساخت بنر تبلیغاتی با فتوشاپ میپردازیم و فایل لایه باز آن را هم برای دانلود قرار میدهیم.
دانلود فایل لایه باز ساخت بنر تبلیغاتی با فتوشاپ
در این آموزش سعی میکنیم که با نکات گفته شده برای ساخت بنر تبلیغاتی با فتوشاپ، در نهایت بنر ساده زیر را طراحی کنیم. اما با توجه به هدف آموزشی این مطلب، فایل لایهباز آن را نیز برای دانلود قرار دادهایم.

- برای دانلود فایل لایهباز ساخت بنر تبلغاتی + اینجا کلیک کنید.
نکاتی در ساخت بنر تبلیغاتی
پیش از آنکه به بررسی قواعد ساخت بنر تبلیغاتی بپردازیم باید به نکات مهمی اشاره کنیم که در ساخت تمامی بنرها باید در نظر گرفته شوند. این نکات در ادامه آورده شدهاند.
- هیچکدام از بنرها با یکدیگر یکسان نیستند.
- اصول طراحی بنر گوگل را نیز باید در نظر بگیرید.
اندازه متفاوت بنرها
در فهرست زیر، ۴ نوع از معمولترین اندازه بنرها آورده شده است. البته با کمی بررسی بیشتر میتوان ۲۳ نوع مختلف از ابعاد را پیدا کرد اما بهرهگیری از اندازههای معمول، در ساخت بنر تبلیغاتی موفق نقش بیشتری دارند. این ابعاد بنر معمولا قیمت مناسبی دارند و فضای خوبی را برای بهبود «آگاهی از برند» (Brand Awareness) ایجاد میکنند.
- اندازه ۹۰×۷۲۸
- اندازه ۶۰۰×۳۰۰
- اندازه ۲۵۰×۳۰۰
- اندازه ۲۸۰×۳۳۶
اصول گوگل برای طراحی بنر
بهتر است نگاهی به سه اصل مهم ساخت بنر تبلیغاتی داشته باشیم. بعد از بررسی این سه اصل مهم میتوان سایر اصول را نیز بررسی کرد. این سه اصل در زیر آورده شدهاند.
- جذابیت: تبلیغات بنری برای جلب توجه کاربر باید به اندازه کافی جذاب باشند. اگر بنر جذابی داشته باشید، انتقال پیام بهتری در فرایندهای بازاریابی خواهید داشت.
- مختصر و مفید: زمان بسیار کوتاهی را برای جلب نگاه کاربر به در اختیار دارید. بنابراین، هرچه پیام خود را کوتاهتر تنظیم کنید، با جذب کاربر، انتقال پیام بهتری خواهید داشت.
- واضح و مرتب: تبلیغات بنری اندازههای کوچکی دارند و طراح، فضای زیادی برای طراحی در اختیار ندارد. به همین دلیل، اگر بنری را طراحی میکنید، نیازی نیست که جملههای مختلفی را در آن بگنجانید چراکه در نهایت، بنر شلوغی خواهید داشت. به جای این کار، پیام مشخص و واضحی را برای کمپین بازاریابی خود در نظر بگیرید و آن را بیان کنید. این پیام را بعدا در بخش دکمه «فراخوانی به اقدام» (Call To Action | CTA) هم بهکار بگیرید.
اصول ساخت بنر تبلیغاتی
با بررسی اصول طراحی بنرهای تبلیغاتی میتوان ساخت بنر تبلیغاتی را بهشکل اصولی بررسی کرد. البته قطعا بررسی این اصول در وبسایتها و کتابهای مختلف شاید قدری زمانبر باشد. به همین دلیل، این اصول را به طور مختصر در ادامه بررسی میکنیم تا با مطالعه آنها با تمامی آنها آشنا شوید.
تبلیغ نویسی صحیح
اگر با اصول کپیرایتینگ یا همان تبلیغنویسی آشنا باشید، با استفاده از متنی جذاب، توجه مخاطب را به خود جلب میکنید. اطلاعاتی که در این تبلیغ درج میکنید باید مختصر و مفید باشند تا مخاطب را به خود جذب کنند و سبب تعامل او با دکمه CTA شود. در بیشتر موارد از «ارزش پیشنهادی» (Value Proposition) برای این کار استفاده میکنند.
تصویر مرتبط
عکسهایی که استفاده میکنید، باید حتما مرتبط با محصولات و خدمات شما و تکمیلکننده صفحات فرود باشند.
دکمه CTA بزرگ
حتما برای ساخت بنر تبلیغاتی از دکمه CTA با فونت برجسته (Bold) و ابعاد مناسب استفاده کنید. همچنین، این دکمه باید جدا از پسزمینه تصویر باشد تا با این کار، مخاطب سریعتر روی آن کلیک کند و نرخ کلیک هم از این طریق افزایش پیدا کند. عبارتهایی مثل «ثبتنام کنید»، «همین حالا خرید کنید» و «کسب اطلاعات بیشتر»، نمونههایی جملات مرتبط با CTA هستند.
استفاده هوشمندانه از انیمیشن
استفاده از انیمیشنهای جذاب، خیلی سریع توجه مخاطب را جلب میکنند. این نکته را فراموش نکنید که نیازی نیست بیش از حد از انیمیشن استفاده کنید چراکه همین کار سبب بارگذاری کندتر صفحه میشود. از انیمشینهایی حداکثر تا ۱۵ ثانیه استفاده و طوری تنظیم کنید که بیش از ۳ بار «تکرار مجدد» (Loop) نداشته باشند. به عبارت دیگر، باید توازنی را بین استفاده از بنر متحرک و ثابت در نظر بگیرید. در تصویر زیر میتوانید نکات گفته شده در این بنر مشاهده کنید و برای آشنایی با نحوه طراحی آن، مطلب «طراحی تبلیغات با فتوشاپ + فیلم آموزشی رایگان» را مطالعه کنید.

حجم کم بنر
ساخت بنر تبلیغاتی با فتوشاپ ممکن است حجم زیادی را اشغال کند. از اینرو، حتما در طراحی بنر تبلیغاتی سعی کنید حجم خروجی را کاهش دهید و آن را به زیر ۱۵۰ کیلوبایت برسانید چراکه تبلیغ شما باید قبل از حرکت کاربر به صفحات پایینتر، بارگذاری و نمایش داده شود.
استفاده از روانشناسی رنگ
اینکه برای دکمه CTA چه رنگی انتخاب کنید که بیننده را جذب کند، تا حد زیادی با روانشناسی رنگها در بازاریابی و فروش ارتباط دارد. اگر برای دکمه و متن داخل آن، رنگهای مناسبی انتخاب کنید، در افزایش CTR هم تاثیرگذار است. برای این کار میتوانید از ابزار نگارین کمک بگیرید.
یکپارچگی
در زمان طراحی بنر با فتوشاپ باید توازن و یکپارچگی را رعایت کنید. با رعایت یکپارچگی در متن، سازماندهی و ساختار مناسبی به طراحی خود میدهید. البته این یکپارچگی در شکلهای مختلفی خود را نشان میدهد که در زیر به آنها اشاره شده است.
- فونت یکسان
- اندازه و مقیاس یکسان
- بافت یکپارچه
- رنگ هماهنگ بین بنرها
- عنصرهای گرافیکی مشابه در یک بنر یا بنرهای مشابه
چینش عنصرها در راستای مناسب
راستای مناسب در طراحی بنر باعث میشود کاربر هدف بنر را بهخوبی درک کند و برعکس، اگر این بنر در طراحی خود، چینش مناسبی را رعایت نکرده باشد، درک آن برای مخاطب دشوار خواهد بود. این مورد بهویژه زمانی بیشتر خود را نشان میدهد که طراح در طراحی خود از قالبهای آماده انگلیسی استفاده کرده باشد اما طرح بنر با متن فارسی تنظیم شده باشد. در چنین حالتی، تمامی عنصرهای یک بنر برای متن چپچین تنظیم شدهاند اما طراحی بنر با متن فارسی نوشته شده که باید عناصری با چیدمان راستچین را رعایت کند.
گروه بندی عناصر
عناصری یا بخشهایی از یک بنر که مشابه یا مرتبط با یکدیگر هستند را باید با یکدیگر گروهبندی کرد. با این کار، بهجای اینکه گروههای مجزا و نامرتبی را در بنر داشته باشیم، تصویری واحد را ارائه میکنیم. همچنین، چنین روشی سبب دستهبندی اطلاعات و عنصرهای یک بنر میشوند تا همگی، با نظمی که دارند، بنری قابلفهم را برای مخاطب فراهم کنند.
قاب بندی بنر
چشمان ما بهسرعت جذب اشیایی میشوند که در داخل قاب قرار داشته باشند. برای ساخت بنر با فتوشاپ باید از قابهای جذاب و تصاویر گرافیکی مناسب کمک بگیرید. برای نمونه، اگر پسزمینه بنر شما سفید باشد، استفاده از قاب ساده و خاکستریرنگ با اندازه یک تا سه پیکسل، توجه زیادی را جلب میکند. در تصویر زیر میتوانید حاشیه اطراف بنر را مشاهده کنید و برای آشنایی با نحوه طراحی آن، مطلب «طراحی بنر تبلیغاتی در فتوشاپ + فیلم آموزشی رایگان» را مطالعه کنید.

طراحی یکپارچه با برند
کاربر با کلیک روی بنر تبلیغاتی شما، به صفحه فرودی هدایت میشود که پیشنهاد کسب و کار شما در آن قرار گرفته است. از اینرو، بنری که طراحی میکنید باید حتما شامل رنگها و عناصر یکسان با صفحه فرود و برند شما باشد تا مشتریان دچار سردرگمی نشوند.
توجه به محتوای اطراف تبلیغ
فضایی که برای تبلیغات بنری خود انتخاب میکنید را پیش از خرید بررسی کنید. بهتر است این فضا در بالای وبسایت و درست جایی باشد که کاربر باید بعد از آن شروع به مشاهده و اسکرول کردن در وبسایت کند یعنی دقیقا در بالای «فولد» (Fold) وبسایت که با نام «Above The Fold» آن را میشناسند. همچنین، نگاهی به محتوای خود وبسایت داشته باشید چراکه اگر اطراف بنر تبیلغاتی شما، محتوای مرتبطی وجود نداشته باشد یعنی خواننده مطلب، ارتباطی با تبلیغ شما پیدا نمیکند و آن را نادیده میگیرد.
بنابراین، شاید بهتر باشید پیش از ساخت بنر با فتوشاپ از قبل با محتوای وبسایت اصلی آشنا باشید تا بنری مناسب با محتوای آن وبسایت طراحی کنید.
نحوه ساخت بنر تبلیغاتی با فتوشاپ
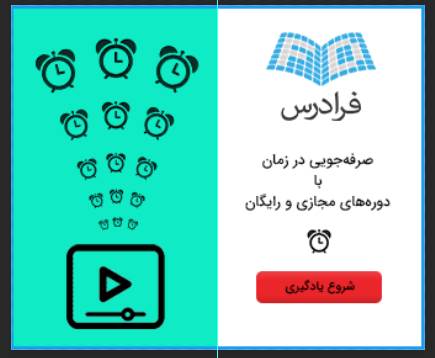
در تصویر زیر میتوانید این بنر را مشاهده کنید که در آن سعی کردیم از اصول بالا در ساخت بنر استفاده کنیم.

در ادامه این متن، نحوه ساخت این بنر را مرور میکنیم.
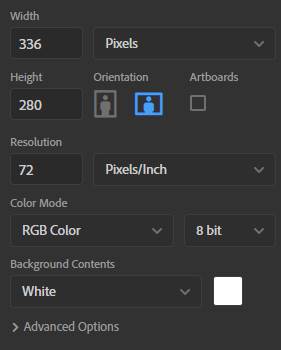
برای ساخت بنر با فتوشاپ در ابتدا اندازه سند خود را مشخص میکنیم که در تصویر زیر نشان داده شده است.

در مرحله بعد، بنر را با استفاده از خطوط راهنما (Guides) به دو بخش تقسیم میکنیم.

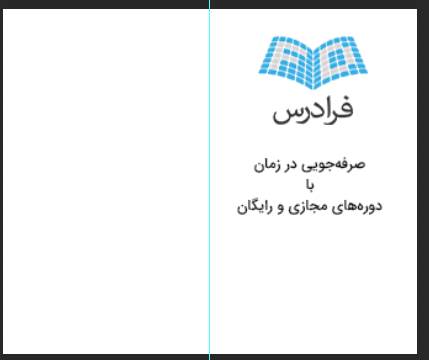
بعد از تقسیم کردن بنر به دو قسمت، در سمت راست، متنها و لوگوهای موردنظر خود را قرار میدهیم.

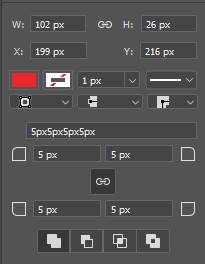
در این مرحله باید دکمه CTA را طراحی کنیم. برای این کار از Rectangle Tool کمک میگیریم و مربعی با گوشههای گرد رسم میکنیم. تنظیمات مربوط به مربع را در تصویر زیر مشاهده میکنید.

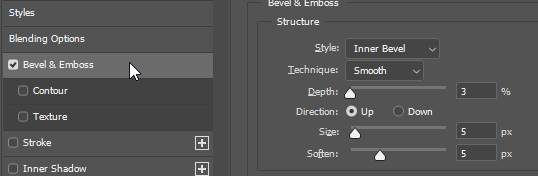
برای اینکه دکمه، شکل بهتری داشته باشد، دو بار روی لایه کلیک میکنیم تا پنجره «Layer Style» باز شود و تنظیمات زیر را برای بخش «Bevel & Emboss» انجام میدهیم و بقیه تنظیمات را در حالت پیشفرض قرار میدهیم.

در نهایت، متن موردنظر خود را در لایهای متنی مینویسیم و بالای لایه مربوط به دکمه قرار میدهیم. همچنین برای تنظیمات سادهتر میتوانید لایه متنی و مربع (مستطیل) تشکیل شده را با فشردن کلیدهای ترکیبی «CTRL+G» به یک گروه تبدیل کنید.

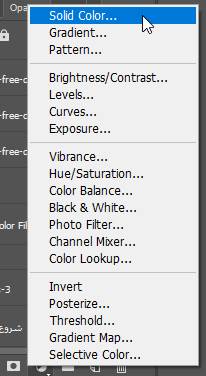
برای بخش رنگی سمت چپ، باید در ابتدا یک لایه رنگی (Solid Color) ایجاد کنیم.

سپس بخش سمت راست را انتخاب و ماسک کنیم تا فقط رنگ بخش سمت چپ را داشته باشیم.

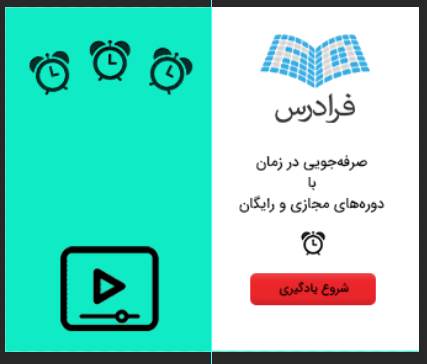
در این مرحله، عناصر مختلف طراحی را به بنر خود اضافه میکنیم. برای نمونه، آیکونهای ساعت و دوره مجازی را در تصویر زیر مشاهده میکنیم.

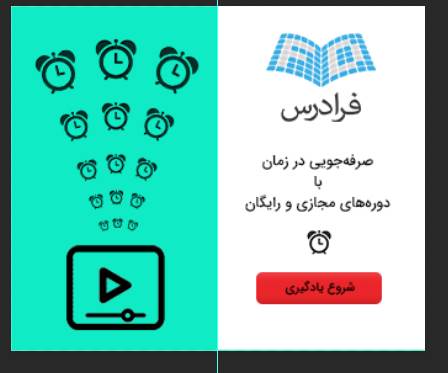
در مرحله بعد، برای اینکه آیکونهای مختلف ساعت را با اندازههای مختلف داشته باشیم، با استفاده از کلیدهای ترکیبی Ctrl+T آنها به حالت Free Transform میبریم و با تغییر درصد یکی از اجزا (در حالتی که گزینه شبیه به گیره کاغذ، فعال باشد)، شکلهای کوچکتری ایجاد میکنیم و در نهایت با «Move Tool» و کلید میانبر «V» آنها را جابجا میکنیم. برای تکثیر لایهها هم میتوانید لایه(های) موردنظر خود را انتخاب کنید و از کلیدهای Ctrl+J کمک بگیرید. در نهایت میبینید که بنر را بهسادگی طراحی کردیم.

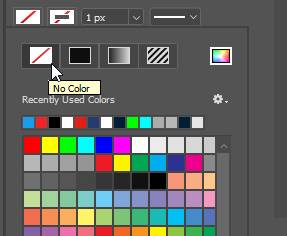
اگر مطلب را تا اینجا مطالعه کرده باشید، از اهمیت قاب در اطراف طراحی بنر اطلاع دارید. برای اینکه این قاب را ایجاد کنیم باید مربعی به ابعاد بنر خود طراحی کنیم اما هیچ رنگ (Fill Color) برای آن در نظر نگیریم.

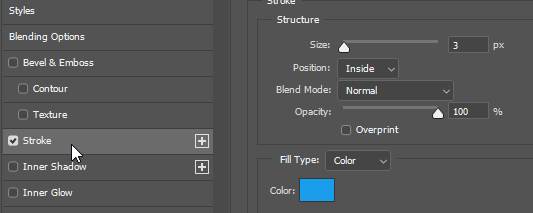
در مرحله بعد، روی لایه دو بار کلیک میکنیم تا پنجره Layer Style باز شود. در اینجا، به اندازه ۳ پیکسل stroke با رنگ مناسب ایجاد میکنیم و سایر تنظیمات را بر روی حالت پیشفرض قرار میدهیم.

میبینیم که در نهایت، بنر با قاببندی موردنظر ساخته شده است.

ساخت بنر تبلیغاتی اینستاگرام
تا اینجا نکات ساخت بنر تبلیغاتی با فتوشاپ را بیان کردیم. اما بسیاری از بنرهای تبلیغاتی در برای بازاریابی شبکه های اجتماعی طراحی میشوند و به همین دلیل باید نحوه طراحی این بنرها را نیز یاد بگیریم. در ادامه این مطلب، نحوه ساخت بنر تبلیغاتی اینستاگرام در تصویر زیر را بررسی میکنیم.

گام اول
در گام اول ابتدا باید سندی با ابعاد مربعی ایجاد کنید. برای این کار، تنظیمات زیر را در نظر بگیرید.

گام دوم
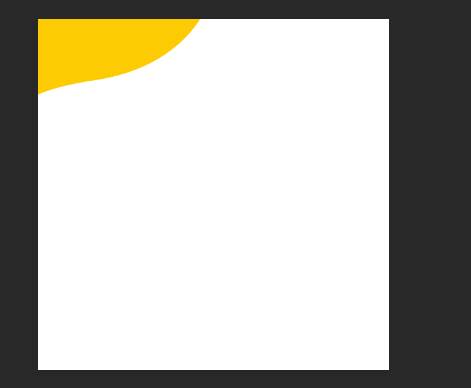
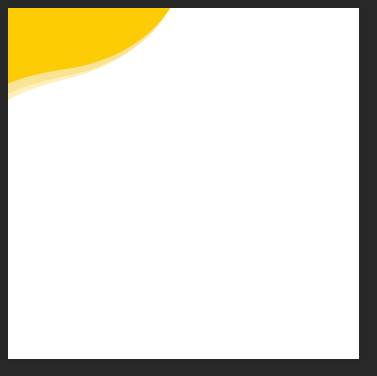
در مرحله بعد، با استفاده از Pen Tool، شکلی مانند تصویر زیر رسم کنید و رنگ دلخواهی را نیز برای آن انتخاب کنید.

گام سوم
در این مرحله با استفاده از کلیدهای ترکیبی Ctrl+J از طرح ایجاد شده چند کپی تهیه میکنیم و با جابجایی لایهها و تغییر رنگ آنها، تصویری مشابه زیر ایجاد میکنیم. برای جابجایی لایه در فتوشاپ نیز میتوانید از Move Tool کمک بگیرید. در نهایت، همه لایههای این بخش را انتخاب و با استفاده از کلیدهای Ctrl+G به یک گروه تبدیل کنید.

گام چهارم
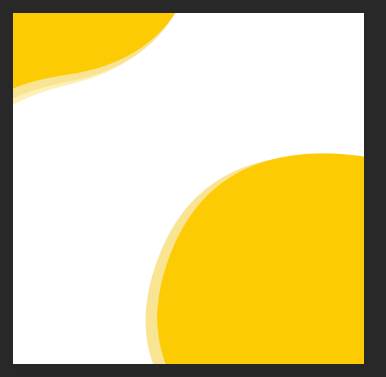
در مرحله بعد با استفاده از ابزار Pen چندین لایه مختلف مانند تصویر زیر ایجاد کنید.

گام پنجم
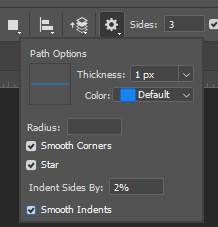
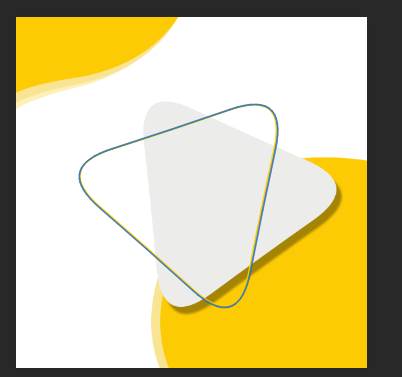
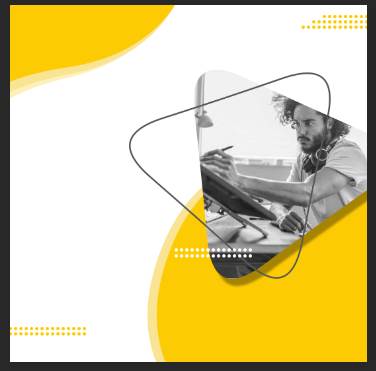
در ادامه، طرحی مثلثشکل هم در میانه بنر ایجاد کنید. اگر در فتوشاپ، امکان رسم مثلث ندارید، رسم Polygon را انتخاب کنید و تنظیمات زیر را برای آن در نظر بگیرید.

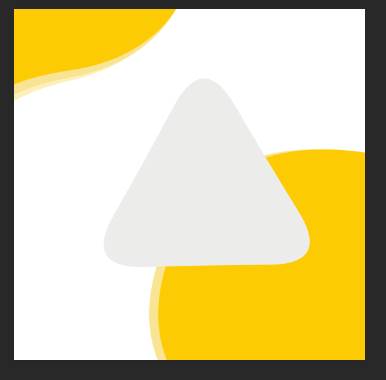
با این کار، مثلث موردنظر برای ساخت بنر تبلیغاتی اینستاگرام به شکل زیر خواهد بود.

گام ششم
در این مرحله از لایه مثلث 2 کپی تهیه کنید و لایه زیرین را خاکستری و لایه رویی را بیرنگ کنید. به لایه زیرین با استفاده از نوار بالایی فتوشاپ و بخش «Stroke» حاشیهای با اندازه چند پیکسل (اینجا ۵ پیکسل) ایجاد کنید. سپس همانطور که در تصویر زیر نشان داده شده است، این لایههای را در محل مناسب قرار دهید. در ادامه، برای اینکه مثلثها، شکلی شبیه ستاره داشته باشند، با استفاده از کلیدهای Ctrl+T آنها را دوران دهید.

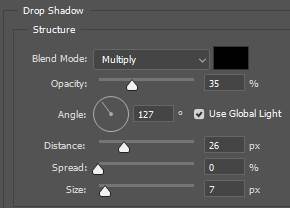
همانطور که در تصویر بالا مشاهده میکنید، به یکی از لایههای مثلث، سایه اضافه کردهایم. برای اضافه کردن سایه، روی لایه دو بار کلیک کنید تا پنجره Layer Style باز شود. سپس گزینه «Drop Shadows» را فعال کنید و تنظیمات زیر را برای آن در نظر بگیرید. سایر تنظیمات را نیز در حالت پیشفرض قرار دهید.

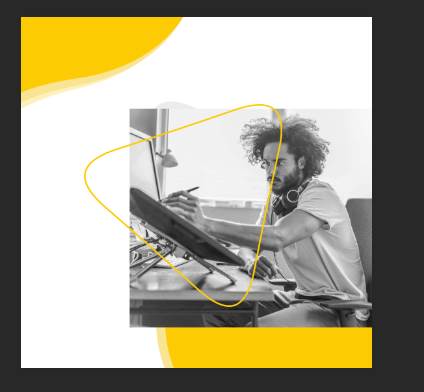
در نهایت، به طرحی میرسیم که محلی برای اضافه کردن عکس موردنظر ماست. در این مرحله، ابتدا عکس موردنظر خود را بالای لایه مثلث (خاکستری) قرار میدهیم.

در اینجا کافی است روی لایه عکس کلیک راست و گزینه Create Clipping Mask را انتخاب کنید تا عکس در داخل لایه پایین خود قرار بگیرد.

گام هفتم
توجه کنید که اگر عکس سیاه و سفید ندارید، میتوانید با استفاده از لایه تنظیمی Black & White، عکس خود را به عکسی سیاه و سفید تبدیل کنید تا هماهنگی بهتری داشته باشد.
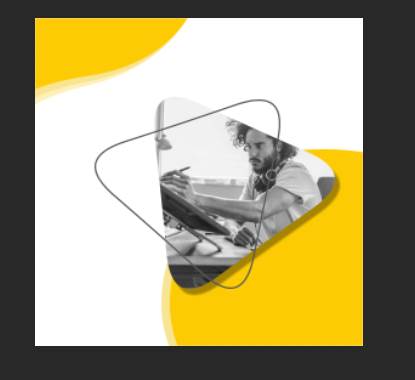
برای اینکه نقطهچینهای تصویر زیر ایجاد شود، با استفاده از Ellipse Tool، دایرهای رسم میکنیم. برای کپی کردن این دایره، کلید Alt را نگه میداریم و ماوس را به حرکت میدهیم تا این لایه کپی شود. چندین بار این کار را تکرار میکنیم. در نهایت، همه دایرههای را به یک گروه تبدیل و آنها را جابجا میکنیم و در محل دلخواه قرار میدهیم. در تصویر زیر میبینید که جای مثلثها را نیز تغییر دادهایم.

گام هشتم
در این مرحله، متن تبلیغاتی خود را مینویسیم و برای زیبایی، زیر متنها خطی رسم میکنیم.

گام آخر
در نهایت، نوبت به بخش «فراخوانی به اقدام» میرسد که باید با توجه به نکات گفته، آن را در محل مناسبی قرار دهید. البته در ساخت بنر تبلیغاتی اینستاگرام باید به این نکته توجه داشته باشید که دکمه فراخوانی به اقدام میتواند ارجاعی به لینک Bio اینستاگرام باشد.

لینک دانلود فایل لایه باز بنر تبلیغاتی اینستاگرام
حال که با نحوه ساخت بنر تبلیغاتی اینستاگرام آشنا شدیم، فایل لایهباز آن را نیز برای دانلود قرار میدهیم.
- برای دانلود فایل لایه باز بنر تبلیغاتی اینستاگرام + اینجا کلیک کنید.
سوالات متداول پیرامون ساخت بنر تبلیغاتی
در انتها، به برخی از سؤالات متداول پیرامونس ساخت بنر تبلیغاتی با فتوشاپ میپردازیم.
بهترین سایز بنر فتوشاپ چیست؟
در حالت کلی، ۲۴ اندازه مختلف برای بنر فتوشاپ وجود دارد که از میان آنها اندازههای ۹۰×۷۲۸، ۶۰۰×۳۰۰، ۲۵۰×۳۰۰ و ۲۸۰×۳۳۶ اندازههای مناسبی هستند.
بهترین نرمافزار برای ساخت بنر تبلیغاتی چیست؟
نرمافزار فتوشاپ را میتوان بهترین نرمافزار برای ساخت بنر تبلیغاتی به شمار آورد. البته در ابعاد بسیار بزرگ، نرمافزارهایی مانند ایلاستریتور هم مناسب است. علاوه بر این، نرمافزار Canva نیز برای این کار مناسب است.










