آموزش طراحی قالب سایت با فتوشاپ | پروژه محور (+ دانلود فیلم آموزش گام به گام)

از بخشهای مهم در طراحی سایت باید به طراحی قالب سایت با فتوشاپ اشاره کرد چراکه باید در ابتدا، قالب یک سایت به صورت گرافیکی با فتوشاپ طراحی شود و در ادامه، به کمک کدنویسی، فایل PSD به «HTML» و «CSS» تبدیل شود. در این مطلب به آموزش طراحی قالب سایت با فتوشاپ خواهیم پرداخت. در صورتیکه طراحی قالب سایت با فتوشاپ را یاد بگیرید، قادر خواهید بود که صفحات وب را برای وردپرس، جوملا یا سایر سیستمهای مدیریت محتوا طراحی کنید.
فیلم آموزشی طراحی قالب سایت با فتوشاپ
دانلود قالب آماده طراحی سایت با فتوشاپ
در لینک زیر میتوانید فایل PSD این آموزش را به طور کامل دریافت کنید. همچنین کلیه فایلهای مورد نیاز برای انجام این پروژه آموزش گام به گام طراحی سایت در فتوشاپ نیز در لینک زیر قرار داده شده است.
- برای دانلود قالب PSD طراحی سایت + اینجا کلیک کنید.
آموزش طراحی قالب سایت با فتوشاپ
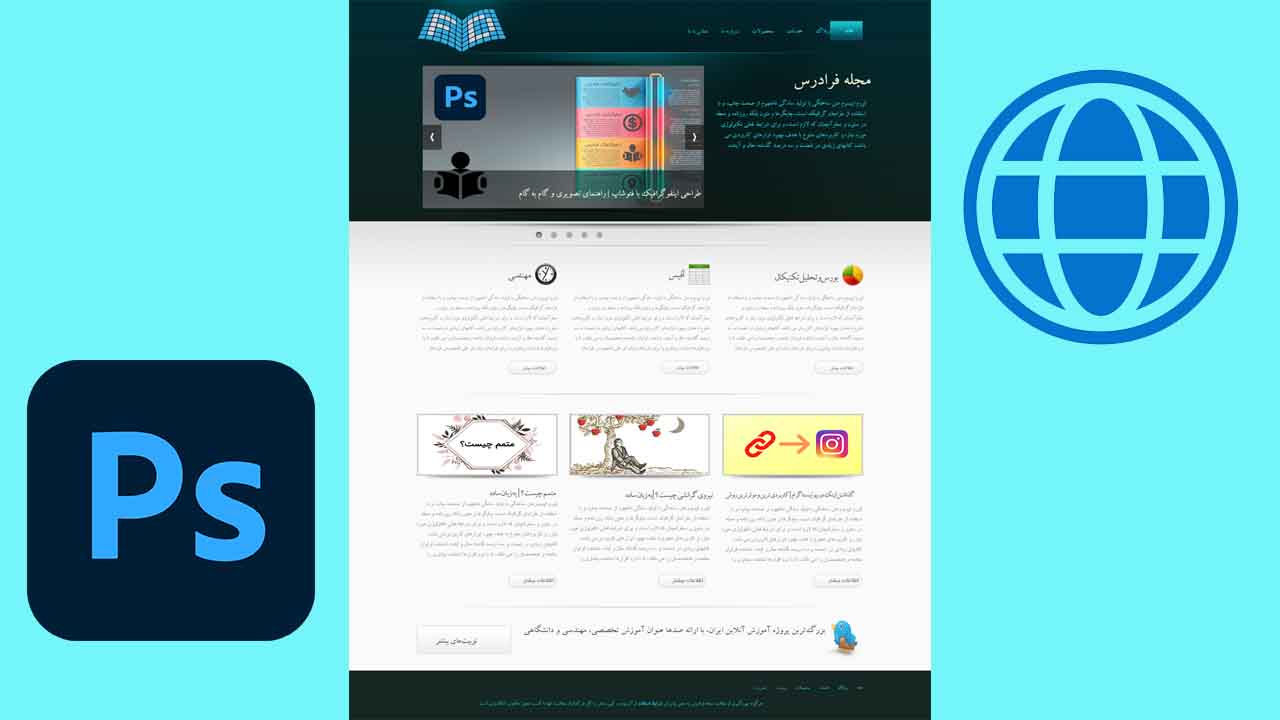
در این آموزش، نحوه طراحی قالب سایت با فتوشاپ را به صورت گام به گام دنبال میکنیم تا در نهایت بتوانیم قالب سایتی مشابه زیر داشته باشیم.

گام اول: ایجاد طرح اولیه
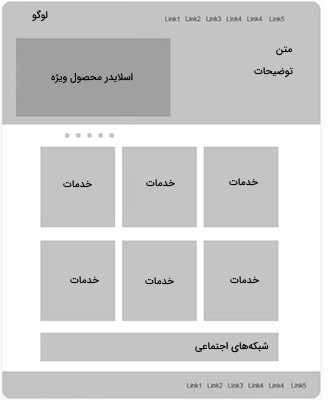
پیش از آنکه شروع به طراحی قالب سایت با فتوشاپ کنیم باید موارد مورد نیاز و شکل کلی و کاربردی آنرا بسنجیم. در ادامه باید از این ایدهها استفاده و آنها را به شکلی بصری پیادهسازی کنیم. استفاده از طرح اولیه و به اصطلاح «Wire Frame» یا اسکلت کلی صفحه وب، راه مناسبی برای طراحی قالب سایت با فتوشاپ به شمار میآید. به طور مثال، در تصویر زیر، نمونهای از این طرح اولیه با رنگهای خاکستری به نمایش گذاشته شده است.
زمانیکه رنگها را از قالب کلی حذف میکنیم، این امکان وجود دارد که بدون درگیری ذهنی با رنگها، بر طرح کلی تمرکز کنیم. این کار کمک میکند تا آزادی بیشتری در طراحی داشته باشیم و در صورت نیاز، عناصر مختلف را به سرعت جابجا کنیم.

گام دوم: تنظیم سند اولیه
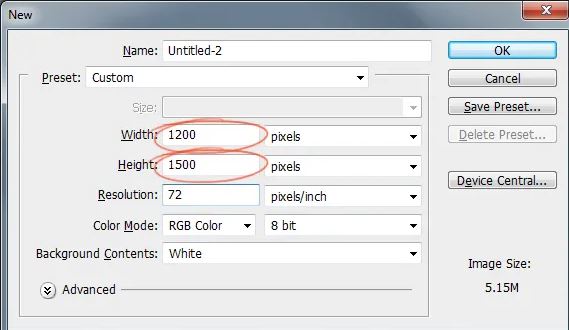
همانند بسیاری از آموزشهای فتوشاپ، در گام اول باید سند اولیه را تنظیم کنیم. در آموزش طراحی قالب سایت با فتوشاپ میخواهیم قالبی با عرض ۹۶۰ پیکسل طراحی کنیم. برای این کار در ابتدا سندی با ابعاد زیر تهیه میکنیم.

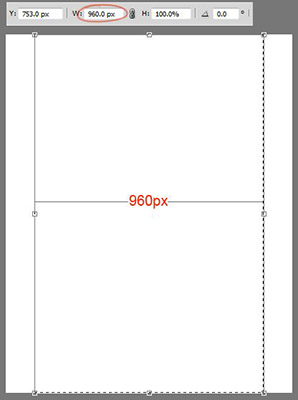
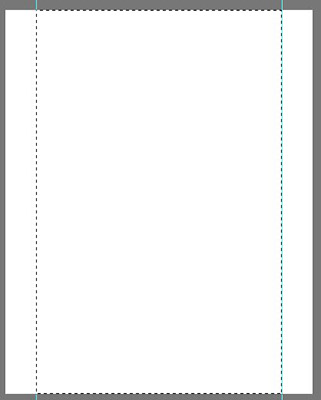
همانطور که گفته شد، عرض قالب برابر با ۹۶۰ پیکسل است. بنابراین، باید با ایجاد خطوط راهنما، محدوده کاری مورد نظر را تعریف کنیم. در این بخش، با فشردن کلیدهای «Ctrl+A» کل بوم (صفحه) انتخاب میشود. سپس به مسیر «Select > Transform» میرویم و به کمک ماوس و تنظیمات نوار بالایی، عرض محدوده انتخابی را به ۹۶۰ پیکسل کاهش میدهیم.

سپس با نگهداشتن کلید چپ ماوس و کشیدن آن از گوشههای بوم - محل خطکشها - خطوط راهنما را مطابق شکل زیر در تصور قرار میدهیم.

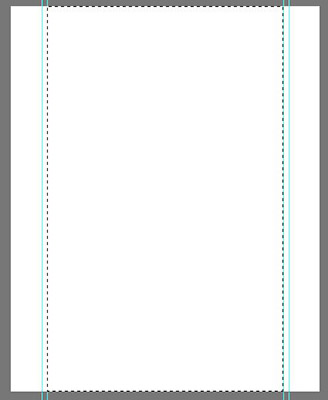
توجه داشته باشید که باید بین مرز صفحه و محلی که محتوای سایت قرار دارد، حاشیه مناسبی قرار دهیم. در حالتی که ناحیه انتخابی فعال است، مانند قبل، ناحیه انتخابی را به میزان ۹۲۰ پیکسل کاهش دهید. با این کار، به میزان ۲۰ پیکسل حاشیه یا «Padding» در گوشهها ایجاد میکنید.

به طور مشابه نیز خطوط راهنما را برای این ناحیه انتخابی، ایجاد کنید.

گام سوم: طراحی هدر سایت با فتوشاپ
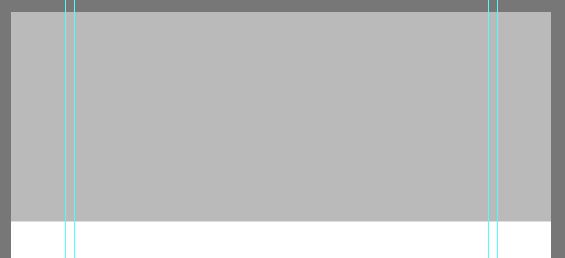
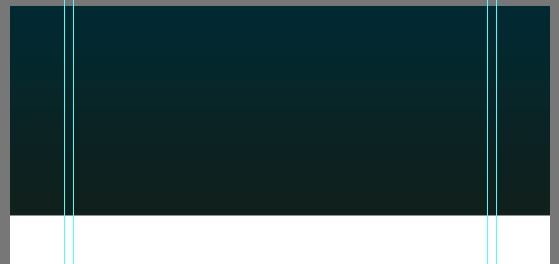
در این بخش از آموزش طراحی قالب سایت با فتوشاپ میخواهیم «هدر» (Header) یا سرآیند (سربرگ) سایت را طراحی کنیم. برای این کار، ناحیه انتخابی با ارتفاع ۴۶۵ پیکسل ایجاد میکنیم.

ناحیه انتخابی را در ابتدا با رنگی خاکستری و به کمک یک «Solid Color» رنگ کنید تا در ادامه برای اضافه کردن گرادیانهای رنگی از آن استفاده شود.

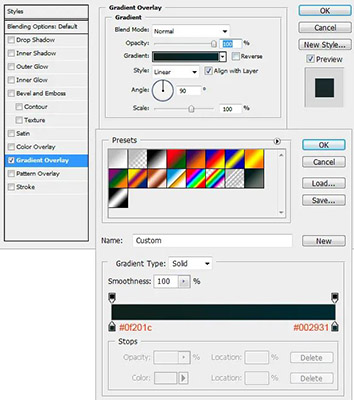
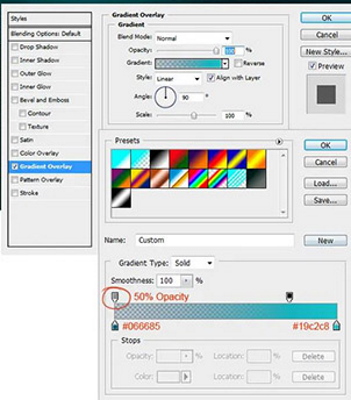
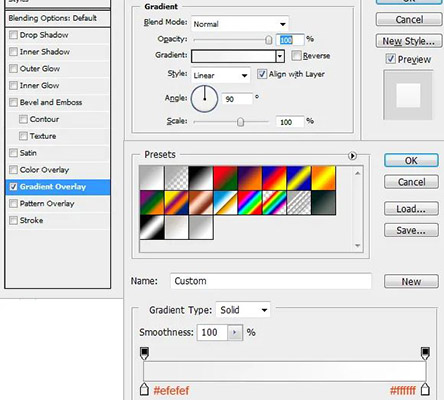
در ادامه، گرادیانی رنگی را برای هدر ایجاد کنید. برای این کار باید بر روی لایه دو بار کلیک کنید تا پنجره «Layer Style» باز شود. سپس «Gradient Overlay» را فعال کنید و تنظیمات آنرا مطابق تصویر زیر انجام دهید.

در نهایت باید تصویری مشابه زیر داشته باشید.

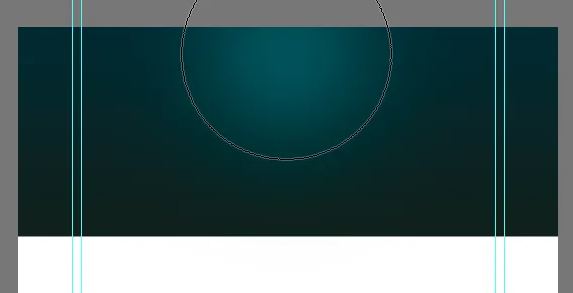
در ادامه میخواهیم نقطهای رنگی - به صورت هایلایت - در هدر ایجاد کنیم. به کمک کلیدهای ترکیبی «Ctrl+Alt+Shift+N» لایه جدیدی بسازید. یک براش مناسب نرم با اندازه ۶۰۰ پیکسل انتخاب کنید و با یک بار کلیک در مرکز هدر، تصویری مشابه زیر ایجاد کنید. رنگ براش نیز با کد «#19535a» تنظیم میشود.

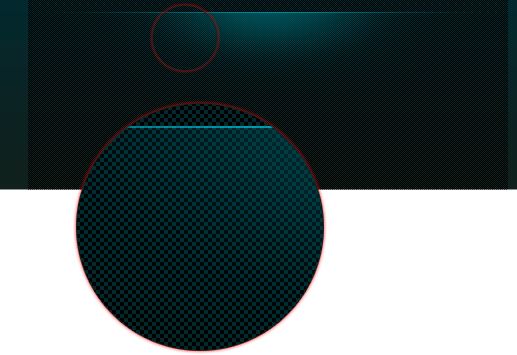
محدوده بالایی را با ارتفاع ۱۱۰ پیکسل مانند تصویر زیر انتخاب کنید.

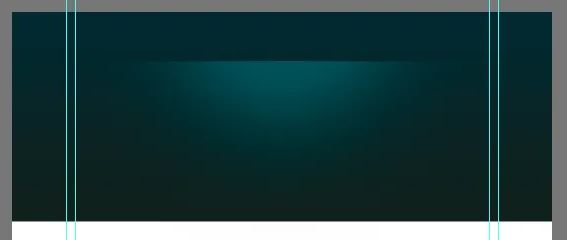
با فشردن کلید «Delete»، تصویری مشابه زیر خواهید داشت.

در این مرحله از آموزش طراحی قالب سایت با فتوشاپ باید تصویر ایجاد شده را به کمک کلیدهای «Ctrl+T» کوچکتر کنید. سعی کنید که این ناحیه رنگی به طور کامل در مرکز قرار گرفته باشد و در صورت نیاز، با جابجایی لایه، موقعیت آنرا تغییر دهید.

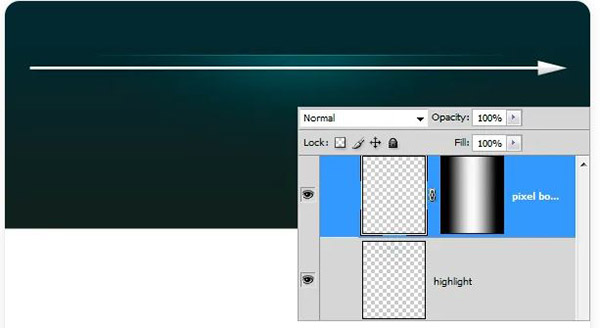
با کمک «Pencil Tool»، خطی با رنگ «#01bfd2» مانند تصویر زیر ایجاد کنید.

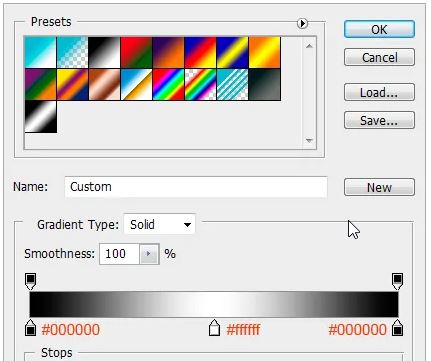
به کمک یک ماسک گرادیانی، خط ایجاد شده را در لبهها محو کنید. برای این کار «Gradient Tool» را انتخاب و گرادیانی با تنظیمات زیر ایجاد کنید.

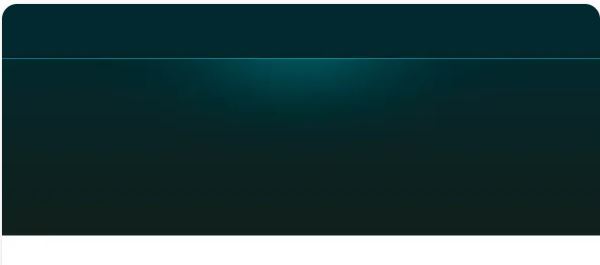
گرادیان ایجاد شده در بالا، همانند تصویر زیر اعمال میشود.

گام چهارم: ایجاد الگوی بافتی
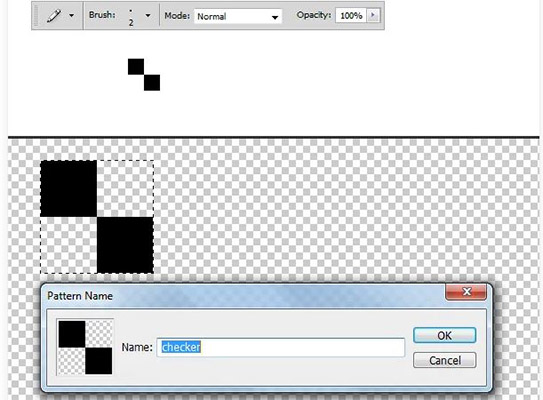
در این بخش از آموزش طراحی قالب سایت با فتوشاپ میخواهیم یک الگوی شطرنجی را به هدر اضافه کنیم. «Pencil Tool» را انتخاب و اندازه براش را به میزان ۲ پیکسل تنظیم و دو نقطه ایجاد کنید که در گوشهها با یکدیگر در تماس باشند. لایه «Background» را مخفی (خاموش) کنید و بعد از انتخاب نقطهها، به مسیر «Edit < Define Pattern» بروید و یک نام به الگوی خود اختصاص دهید.

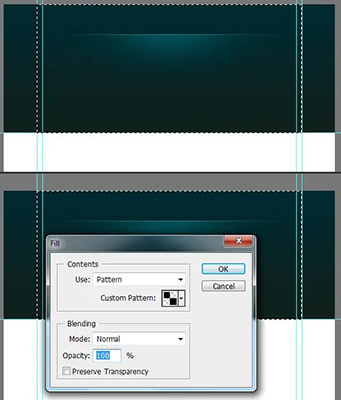
لایه جدیدی ایجاد کنید و آنرا در پایین لایه هایلایت قرار دهید. ناحیه مورد نظر برای ایجاد بافت را انتخاب کنید و با فشردن «Shift+F5» پنجره «Fill» باز میشود. الگوی ساخته شده خود را انتخاب و بر روی دکمه «Ok» کلیک کنید.

ناحیه انتخابی، با الگوی مورد نظر پر خواهد شد که در تصویر زیر نمایان است.

گام پنجم: اضافه کردن لوگو
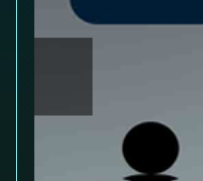
تا این مرحله از طراحی قالب سایت با فتوشاپ میتوان گفت که تنظیمات پسزمینه کامل شده است اما در ادامه باید یک لوگو یجاد کنیم. پیش از این کار، یک نقطه رنگی (هایلایت) در پشت لوگوی مورد نظر قرار میدهیم. با انتخاب قلممویی نرم، نقطهای با رنگ «#19535a» اضافه کنید.

حال میتوانید یک لوگو یا لوگوی متنی خود را بنویسید و تایپوگرافی آنرا در صورت نیاز انجام دهید. همچنین، در پنجره Layer Style این امکان وجود دارد که جلوههای مورد نظر خود را به لوگوی متنی اضافه کنید که نمونهای از آنها در تصویر زیر آورده شده است.

گام ششم: اضافه کردن مسیرهای سایت
در این گام از طراحی قالب سایت با فتوشاپ ابتدا، متن مربوط به مسیرهای سایت را مینویسیم. در ادامه، دکمه مناسبی را ایجاد میکنیم. برای ایجاد این دکمه باید از «Rectangular Marquee Tool» استفاده کنید و ناحیه انتخابی را با رنگ دلخواه پر کنید، سپس «Fill» را به صفر کاهش دهید. همچنین میتوان متن موجود در دکمه را نیز با رنگ دیگری - رنگ روشنتر - نشان داد.

بر روی لایه دو بار کلیک کنید و تنظیمات زیر را برای «Gradient Overlay» در نظر بگیرید.

گام هفتم: اضافه کردن اسلایدر محتوا
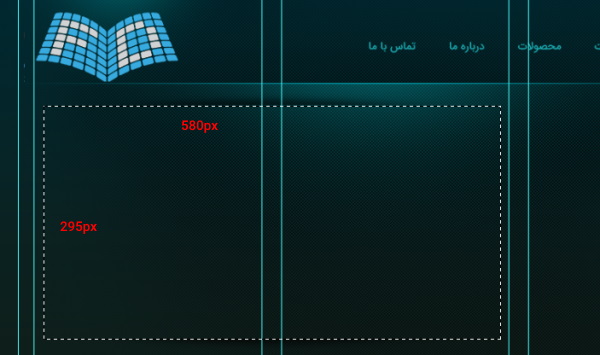
گام هفتم از آموزش طراحی قالب سایت با فتوشاپ به اضافه کردن اسلایدر محتوا اختصاص دارد. برای اینکه اسلایدر محتوا ایجاد کنید باید ناحیهای با ابعاد ۲۹۵×۵۸۰ پیکسل ایجاد کنید.

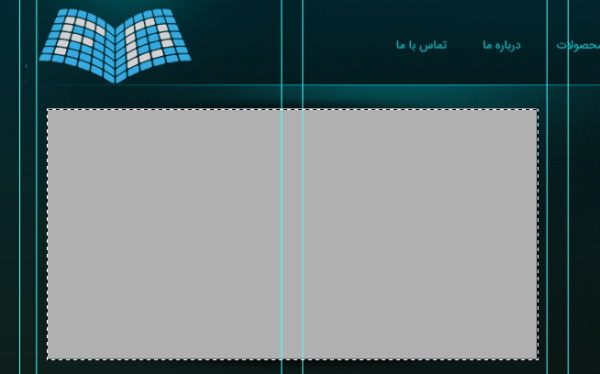
ناحیه انتخابی را با رنگی خاکستری پر کنید.

عکس مورد نظر خود را در ناحیه خاکستری قرار دهید. البته برای این کار میتوانید با استفاده از «Rectangle Tool» یک مستطیل ایجاد کنید و تصویر را به صورت «Clipping Mask» داخل آن قرار دهید. برای این کار کافی است عکس را در بالای مستطیل با اندازه دلخواه تنظیم و بر روی آن کلیک راست و «Create Clipping Mask» را انتخاب کنید.

بهتر است که با روشهای مختلف، سایهای را پشت این تصویر ایجاد کنید. برای این کار میتوانید از «Drop Shadow» در پنجره «Layer Style» کمک بگیرید یا اینکه به کمک قلممو مناسب رنگی مشکی ایجاد کنید و آنرا به کمک «Gaussian Blur» تار کنید.
در ادامه آموزش طراحی قالب سایت با فتوشاپ باید دکمههای اسلایدر را ایجاد کنیم. برای این کار باید لایهای جداگانه بسازید و ناحیه مورد نظر خود را در عکس، انتخاب کنید و این نواحی را به کمک «Edit < Fill» با رنگ مشکی پر کنید. میزان «Opacity» را نیز به ۵۰ درصد کاهش دهید تا تصویری همانند زیر بدست آید.

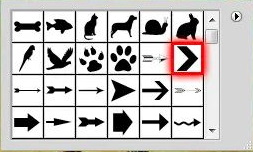
سپس با استفاده از «Custom Shape Tool»، فلشی مانند تصویر زیر را انتخاب و رنگ سفید را با «Opacity» ۵۰ درصد برای آن تنظیم کنید. لازم به ذکر است که این فایل آیکونها در ابتدای متن برای دانلود قرار داده شده است.

میتوان توضیحاتی را نیز در زیر عکس اضافه کرد. توجه داشته باشید که این توضیحات در داخل نواری مشکی رنگ نوشته شده که میزان Opacity آن تا ۵۰ درصد کاهش پیدا کرده است. برای ایجاد این نوار مشکی رنگ نیز کافی است از «Rectangle Tool» کمک بگیرید.

گام هشتم: اضافه کردن متن خوشآمدگویی
در سمت راست هدر میتوانید متنهای خوشآمدگویی یا متنهای دلخواه خود را قرار دهید.

گام نهم: پایان طراحی هدر
در این مرحله از آموزش طراحی قالب سایت با فتوشاپ تقریبا بخش هدر تمام شده است و نیاز داریم سایهای با رنگ مناسب به پایین هدر اضافه کنیم. مشابه قبل میتوانیم با روشهای مختلف، سایهای در هدر ایجاد کنیم. برای زیبایی بیشتر بهتر است بین هدر و سایه، فضایی خالی به میزان ۱ پیکسل در نظر بگیریم.

گام دهم: اضافه کردن گرادیان به پسزمینه
حال، در این بخش از آموزش طراحی قالب سایت با فتوشاپ باید به پسزمینه طراحی یک رنگ به صورت گرادیانی اختصاص دهیم. گرادیانی از رنگ خاکستری تا سفید مطابق تصویر زیر ایجاد میکنیم.

لایهای در پایین هدر بسازید و گرادیان را اعمال کنید.
گام یازدهم: اضافه کردن دکمههای اسلایدر
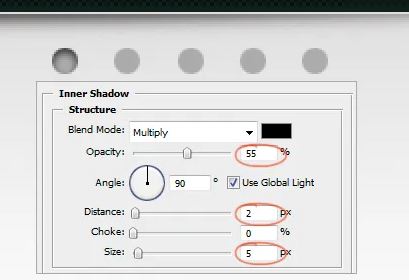
برای اضافه کردن دکمههای اسلایدر باید با استفاده از «Ellipse Tool» و نگهداشتن کلید «Shift» دایرههایی ایجاد کنیم. برای این کار بهتر است ابتدا یک دایره ترسیم و از آن کپی تهیه شود. در پنجره Layer Style نیز «Inner Shadow» با تنظیمات زیر برای اسلاید فعال تهیه میکنیم.

گام دوازدهم: ایجاد فاصله بین بخشها
به کمک «Pencil Tool» خطی با پهنای ۱ پیکسل رسم کنید و مانند روش قبل، اطراف آنرا به کمک ماسک گرادیانی، محو کنید.

گام سیزدهم: محتوای اصلی
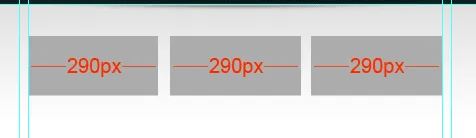
بخش اصلی در طراحی قالب سایت با فتوشاپ را میتوان به این مرحله اختصاص داد. همانطور که در طرح اولیه مشاهده کردیم. این بخش از آموزش طراحی قالب سایت با فتوشاپ شامل سه ستون به همراه حاشیهای بین آنها است. با انجام محاسباتی ساده میتوان دریافت که برای ایجاد ۳ ستون برابر، میزان ۲۵ پیکسل حاشیه کافی است.

به کمک ستونهای ایجاد شده، خطوط راهنمایی رسم کنید و سپس این ستونها (مستطیلها) را پاک کنید.

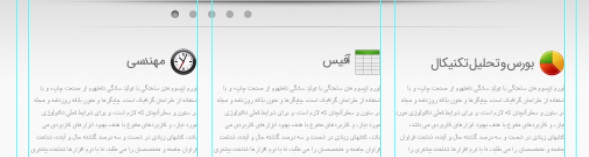
خدمات سایت خود را به همراه آیکونهایی مناسب به طراحی اضافه و آنها با فاصلههایی یکپارچه (برابر) تنظیم کنید. همچنین، در زیر آیکونها، متنهای مناسب کسبوکار خود را اضافه کنید.

در ادامه میخواهیم دکمه «اطلاعات بیشتر» را قالب سایت اضافه کنیم. برای این کار از «Rounded Rectangle Tool» استفاده میکنیم.

به دکمه طراحی شده، «Gradient Overlay» با تنظیمات زیر اضافه کنید. همچنین در بخش «Stroke»، به میزان ۱ پیکسل Stroke در نظر بگیرید. در نهایت، با استفاده از کلیدهای «Ctrl+J» از دکمه ساخته شده کپی تهیه کنید و آنها را در محلهای مورد نظر خود قرار دهید.

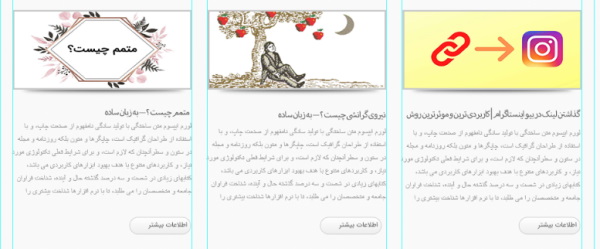
در ادامه میتوانید تصاویر مناسبی را نیز از فعالیتها و دستاوردهای خود تهیه کنید و متنی را نیز برای آن اختصاص دهید. با دقت در تصویر زیر میبینید که این تصاویر به صورت Clipping Mask درون کادرهای مستطیلی قرار دارند و سایهای نیز برای آنها در نظر گرفته شده است.

در پایین کادر اصلی این امکان وجود دارد که آیکون شبکههای اجتماعی را نیز لحاظ کنید و دکمهای را نیز برای آنها در نظر بگیرید.

گام چهاردهم: ایجاد پانویس (Footer)
برای بخش پسایند (فوتر)، ناحیهای را انتخاب کنید و رنگی خاکستری برای آن در نظر بگیرید.

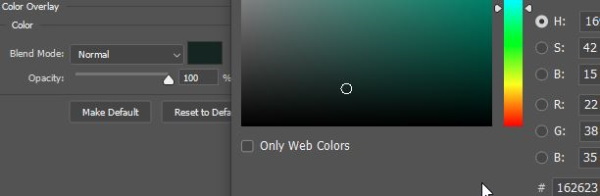
برای این بخش در پنجره Layer Style یک «Color Overlay» اعمال کنید.

در نهایت، این بخش از آموزش طراحی قالب سایت با فتوشاپ به پایان میرسد که نتیجه نهایی آن را در تصویر زیر مشاهده میکنید.

معرفی فیلم آموزش طراحی وب با HTML – مقدماتی
بعد از طراحی قالب سایت با فتوشاپ باید ادامه طراحی قالب سایت را به کمک زبانهای «HTML» و «CSS» انجام داد. به همین دلیل، «فرادرس» اقدام به انتشار فیلم آموزش طراحی وب با HTML – مقدماتی در قالب دوازده درس کرده است که در ادامه به بررسی مباحث مهم آن میپردازیم. در درس اول، مقدمهای از HTML مطرح میشود و برخی از تگهای مهم از جمله تگ «head» و «meta» بررسی خواهد شد. در درس دوم، تگهای مربوط به «Text Formatting» آموزش داده میشوند و مفهوم «وب معنایی» نیز در همین درس مورد بررسی قرار میگیرد.
درس سوم به «Link Building» اختصاص دارد و نکات مربوط به «SEO» نیز در همین درس بیان میشوند. درس چهارم به عکسها در صفحات وب میپردازد که از جمله مباحث مهم آن باید به معرفی تگ «img» و خصوصیت «src» اشاره کرد. در درس پنجم، مروری کوتاه بر CSS انجام میگیرد و لیستها و جدول به ترتیب در دروس ششم و هفتم آموزش داده میشوند. مفهوم تگ «div» و موارد استفاده از آن در درس هشتم بررسی خواهد شد. تگ «form» و کنترلهای فرم برای برنامهنویسی از جمله مباحث مهم درس نهم را تشکیل میدهند. درس دهم نیز به رسانه در صفحه وب میپردازد و معرفی تگ «Video» و «Source» از مباحث پراهمیت این درس خواهد بود. درس یازدهم به بیان تگهای درون «head» و مفهوم «DOCTYPE» اختصاص دارد و در درس دوازدهم نیز مروری مختصر بر رنگها انجام خواهد شد.
- برای دیدن فیلم آموزش طراحی وب با HTML – مقدماتی + اینجا کلیک کنید.
معرفی فیلم آموزش طراحی وب با CSS - مقدماتی
به کمک زبان برنامهنویسی HTM میتوانید اجزای یک صفحه را ایجاد کنید اما در ایجاد رابط کاربری با مشکل روبرو خواهید شد و برای این کار باید با زبان برنامهنویسی CSS آشنا باشید. به همین جهت، «فرادرس» دورهای آموزشی در قالب پنج درس را تدوین کرده است که به کمک آن میتوانید با این زبان برنامهنویسی آشنا شوید و در ادامه آموزش طراحی قالب سایت با فتوشاپ از آن استفاده کنید. در درس اول به شکلی مقدماتی با این زبان و ساختار دستورات CSS آشنا خواهید شد.
درس دوم به نحوه اعمال استایلهای مختلف به عناصر اختصاص دارد که از جمله آنها میتوان به استایلدهی پسزمینه و متن اشاره کرد. مفهوم Box در CSS موضوع درس سوم را تشکیل میدهد و بخشهای پیشرفته CSS در درس چهارم بررسی میشوند که از جمله مباحث مهم این درس میتوان به ترازبندی عناصر و ساخت گالری تصاویر اشاره کرد. در درس انتهایی نیز مباحث پیشرفته سیاساس ۳ بررسی میشوند و پسزمینه، گرادیان رنگی، افکتهای متنی و مواردی از این دست را میتوان از جمله مباحث مهم آن به شمار آورد.
- برای دیدن فیلم آموزش طراحی وب با CSS - مقدماتی + اینجا کلیک کنید.
معرفی فیلم آموزش طراحی رابط کاربری اپلیکیشن دیجی کالا با فتوشاپ
میدانیم که طراحی قالب سایت با فتوشاپ تنها محدود به نسخه دسکتاپ نیست و امروزه بسیاری از کاربران به کمک اپلیکیشنهای موبایل به وبگردی و مطالعه صفحات وب میپردازند. از اینرو، «فرادرس» دورهای ۱ ساعت و ۵۳ دقیقهای را در قالب پنج درس طراحی کرده است که به کمک آن میتوانید رابط کاربری یک اپلیکیشن را از این طریق به طور کامل طراحی کنید و در ادامه به توضیح دروس آن خواهیم پرداخت.
درس یکم این آموزش به طراحی صفحه اصلی اپلیکیشن اختصاص دارد و طراحی کادرها و پشنهادهای شگفتانگیز در این بخش بررسی میشود. در درس دوم، نحوه طراحی صفحه دستهبندیها آموزش داده میشود و درس سوم نیز به طراحی صفحه سبد خرید اختصاص دارد. طراحی پروفایل کاربری و صفحه تنظیمات نیز عناوین درسهای چهارم و پنجم را تشکیل میدهند که در درس پنجم، به طراحی صفحه پرسشهای متداول و طراحی صفحه تماس با ما اختصاص دارد.
- برای دیدن فیلم آموزش طراحی رابط کاربری اپلیکیشن دیجی کالا با فتوشاپ + اینجا کلیک کنید.
تبدیل فایل PSD به HTML
پس از پایان مراحل طراحی قالب سایت با فتوشاپ باید از این طراحی برای استفاده در HTML و CSS استفاده کنیم. روند گام به گام و پروژهمحور این فرآیند در مطلب «تبدیل PSD به HTML و CSS — گام به گام و پروژه محور» بررسی شده و لینک آن در ادامه مطلب آورده شده است.














بسیار عالی و کارآمد بود